2024-07-06
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
确保自己下载了node.js和npm

node -v //查看node.js的版本
npm -v //查看npm的版本
npm i @vue/cli -g //安装VUE CLI以管理员身份运行

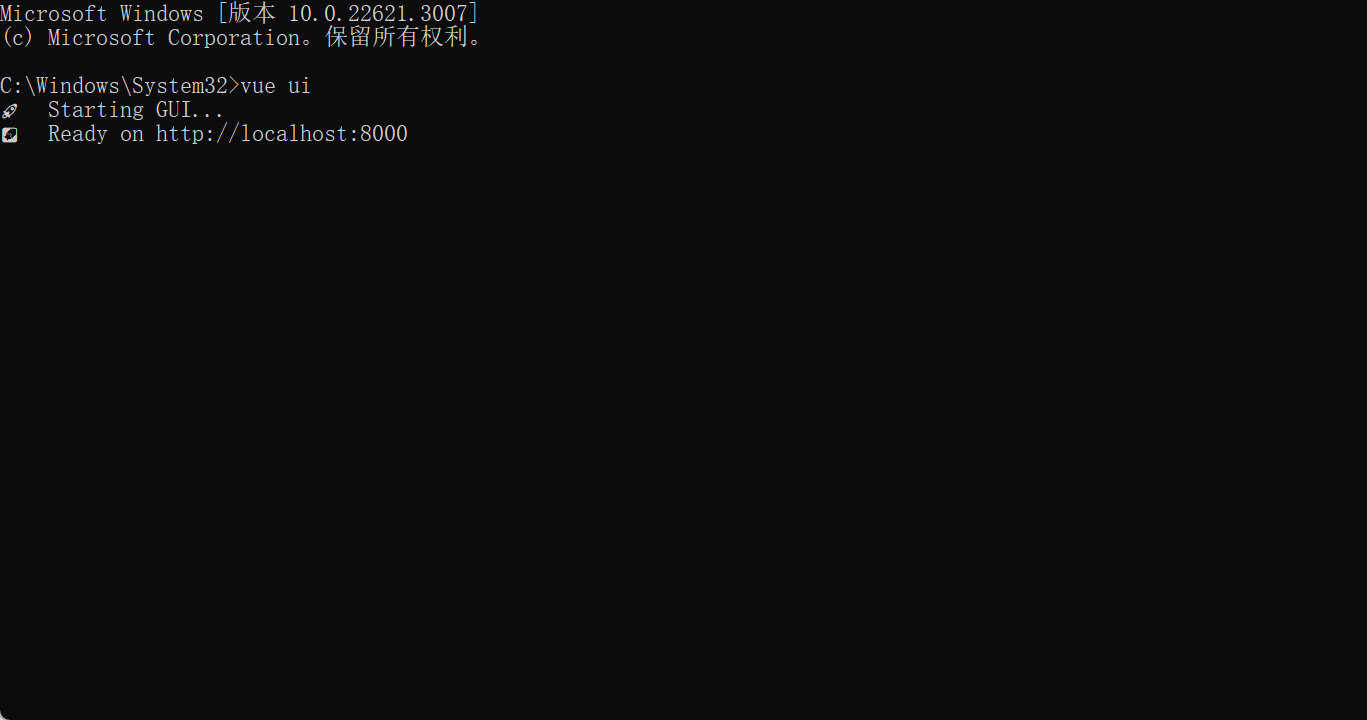
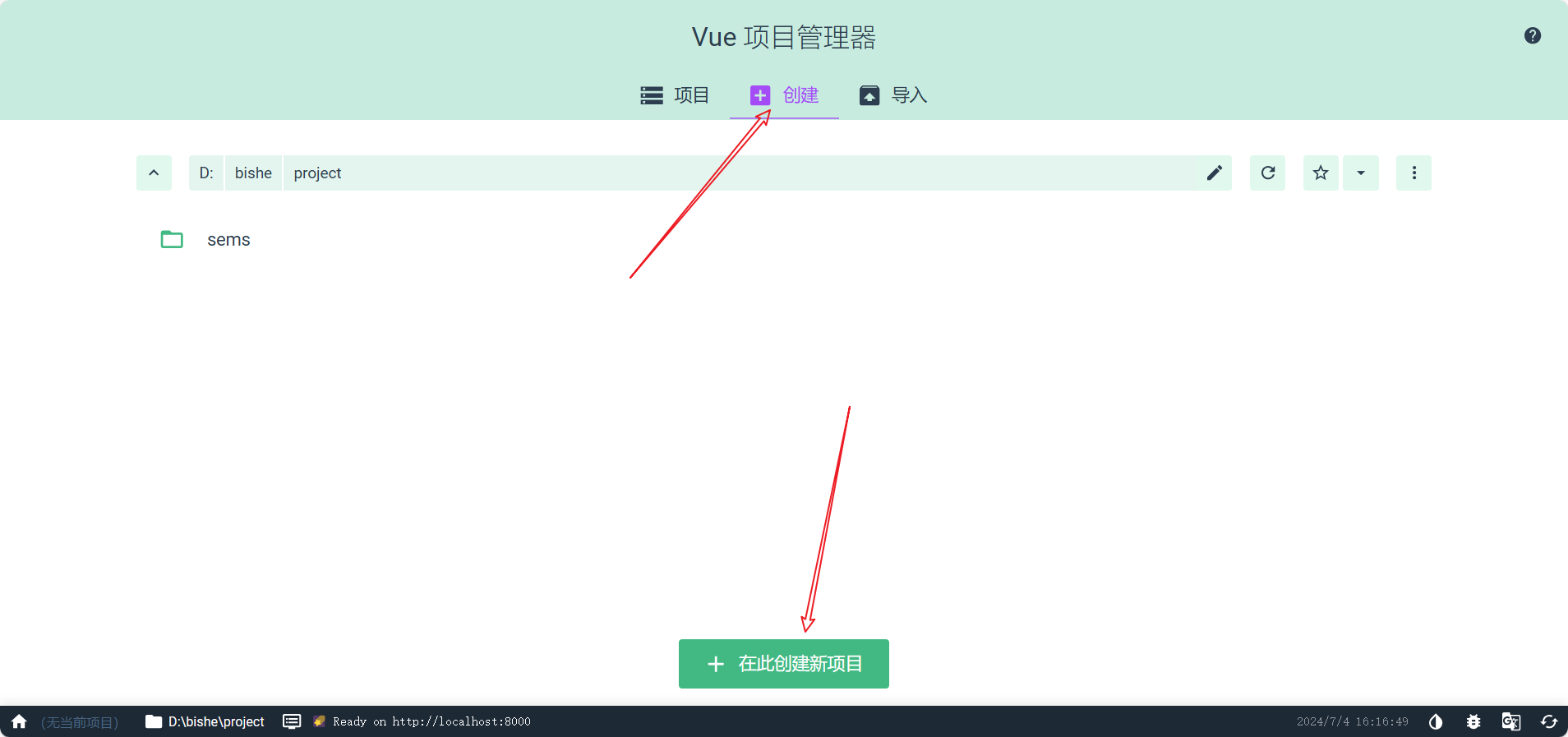
输入:vue ui

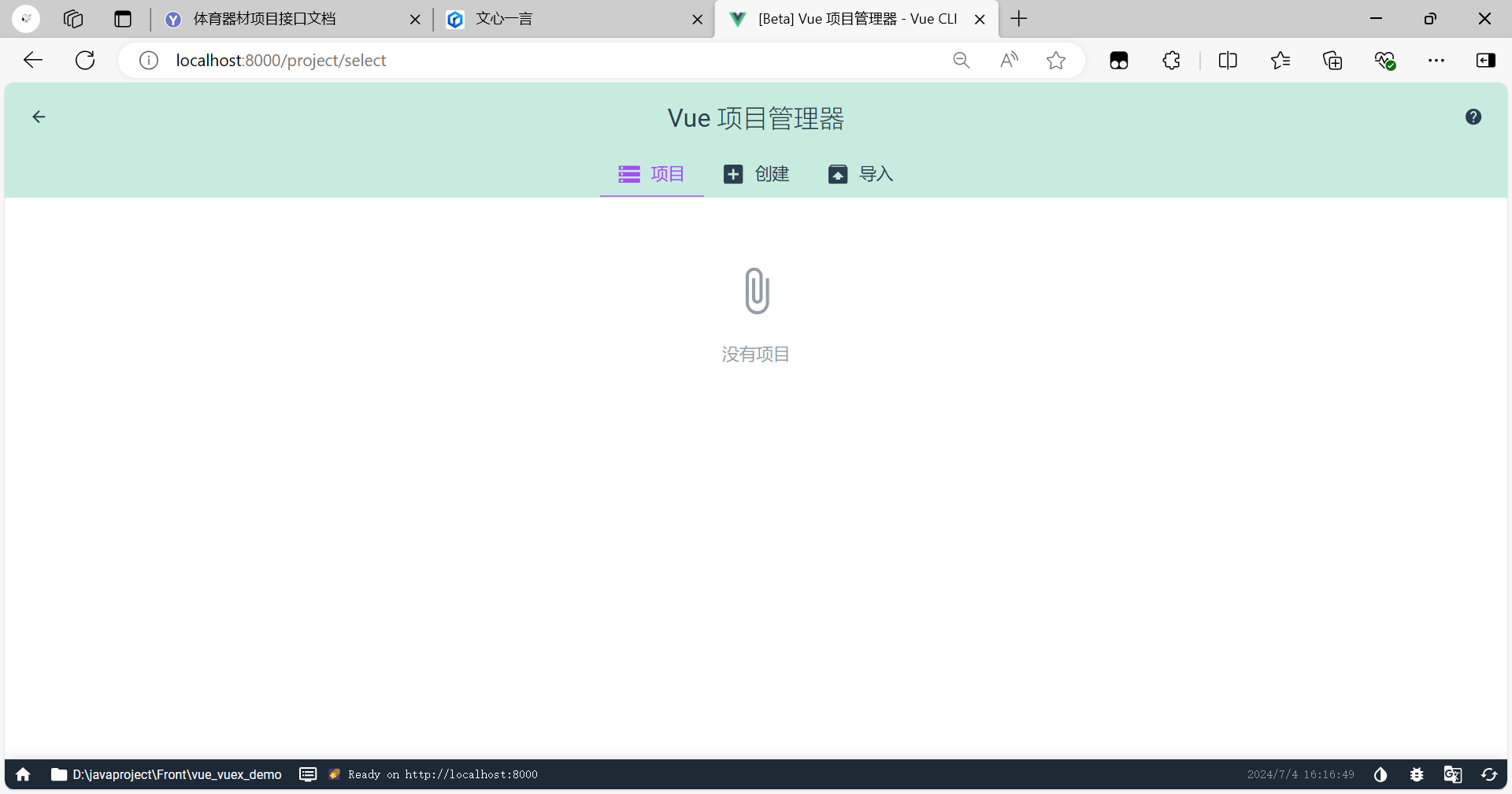
就会进入

点击创建

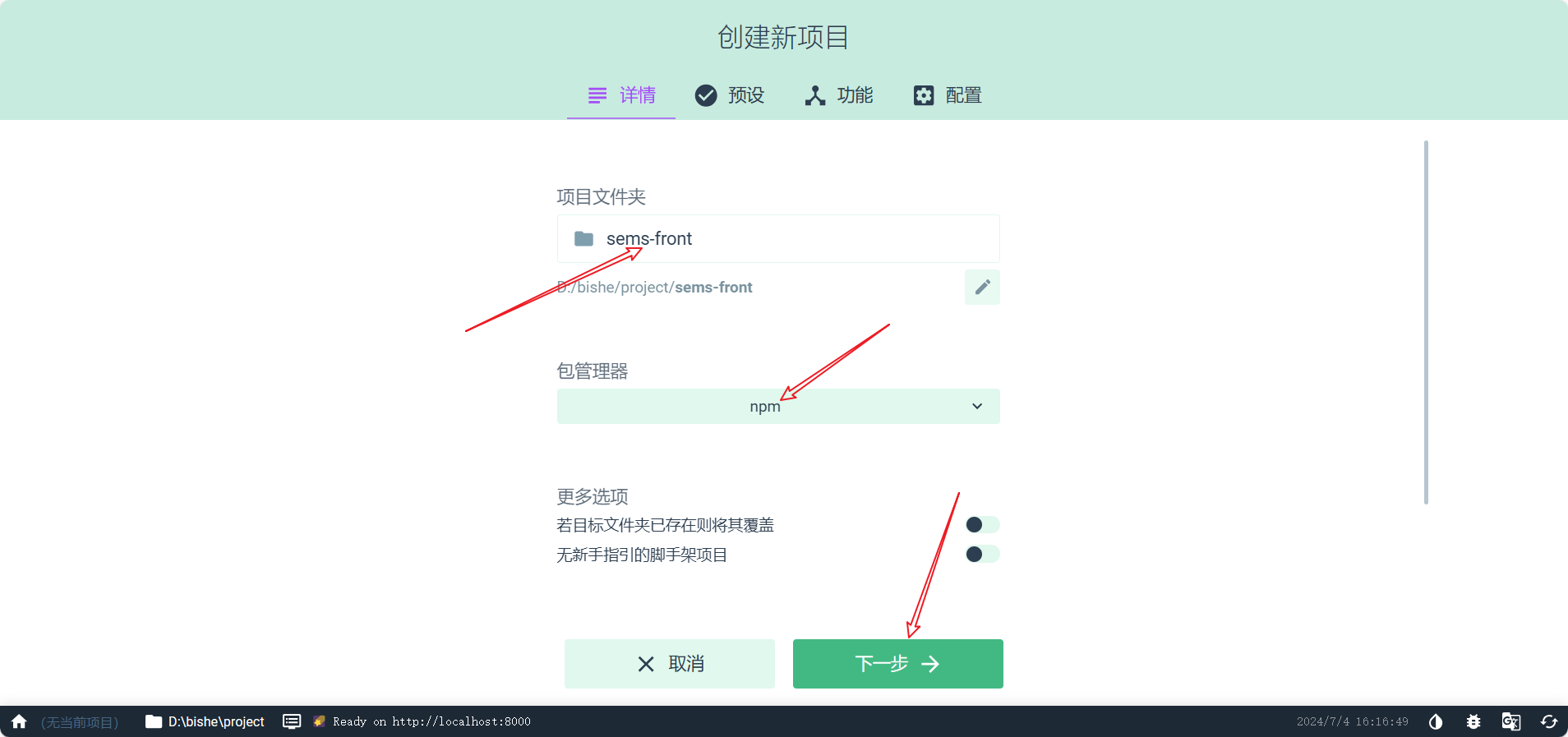
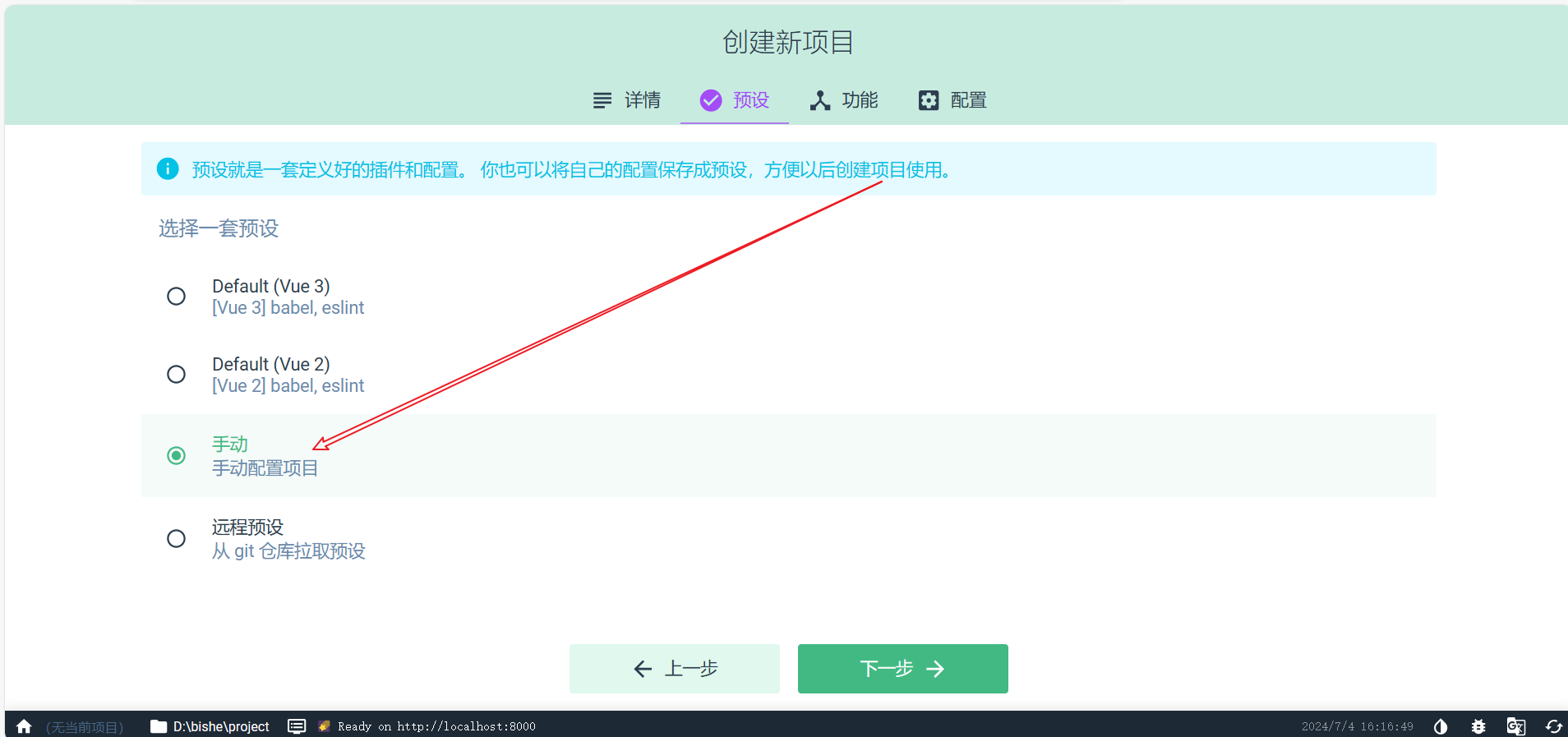
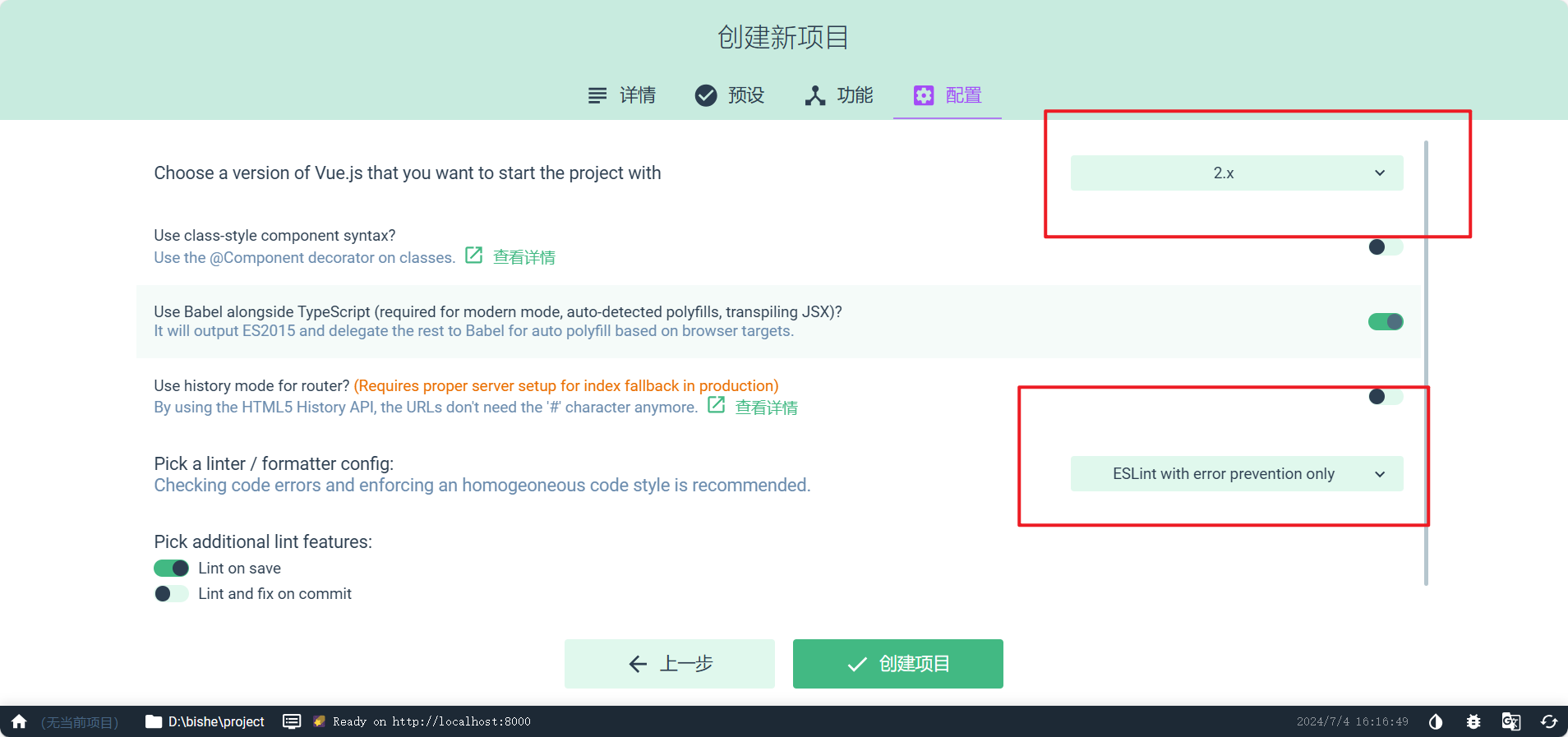
自定义项目名字,选择npm管理






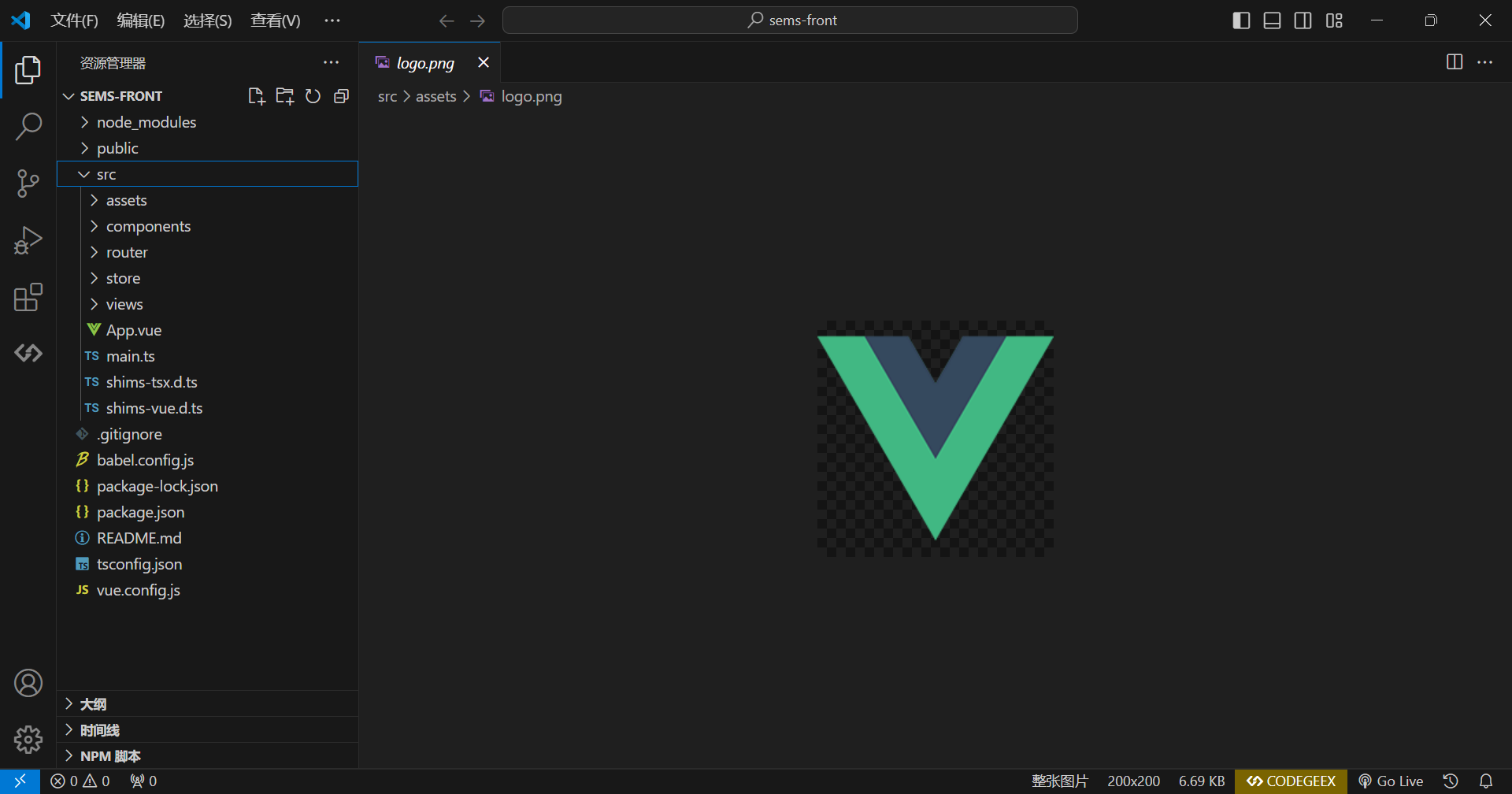
用vscode打开这个项目


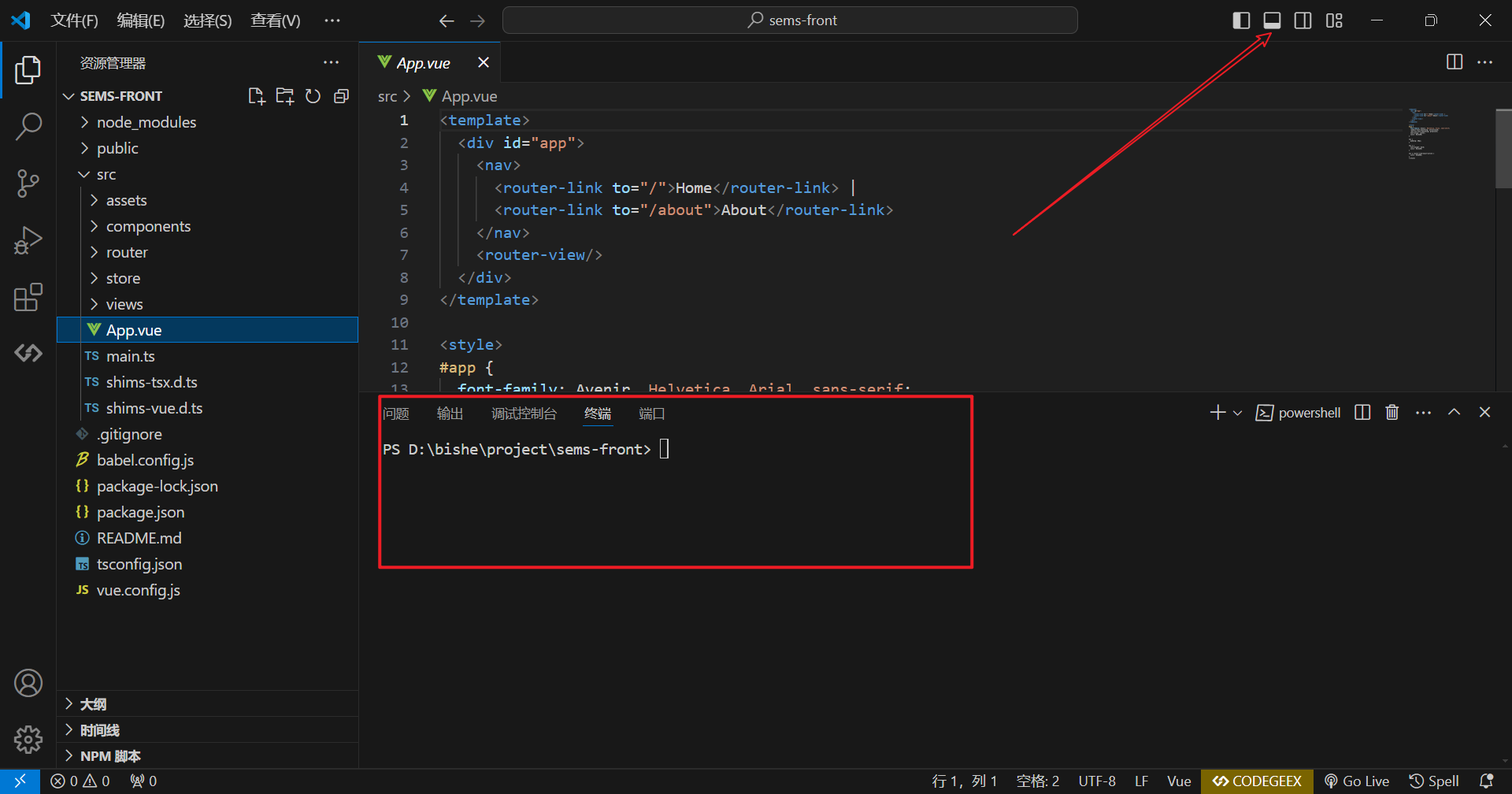
打开终端
快捷键:ctrl j

输入npm run serve回车

然后进入给的网址

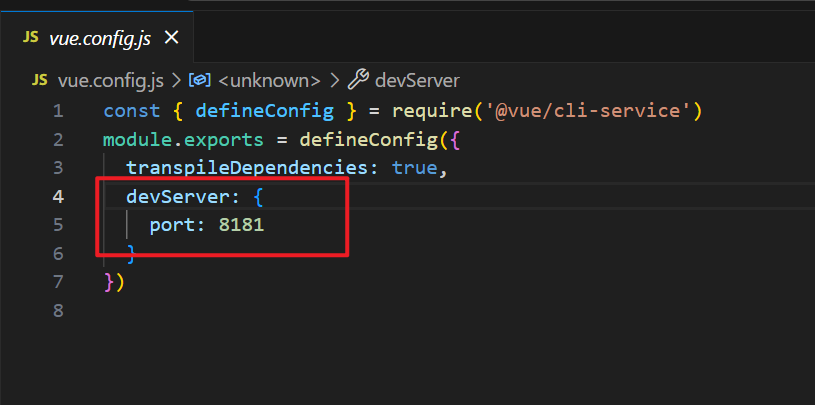
vue.config.js

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 8181
}
})
现在我们就是在这个界面开始编写我们的代码
2024.7.4
参考这篇文章
Vue 实现登录注册功能(前后端分离完整案例) | 软件研会
参考文章中遇到的一些问题
问题:解决error: Component name “xxx” should always be multi-word.
解决: