informasi kontak saya
Surat[email protected]
2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
Di front-end sering kita jumpai masalah ekspor file pdf berdasarkan data yang ada di sistem. Hal ini biasanya dilakukan oleh back-end. Kalau back-end bisa mengimplementasikannya, kenapa front-end tidak bisa melakukannya? Saya kebetulan menulis persyaratan ini sekali, jadi saya menulisnya
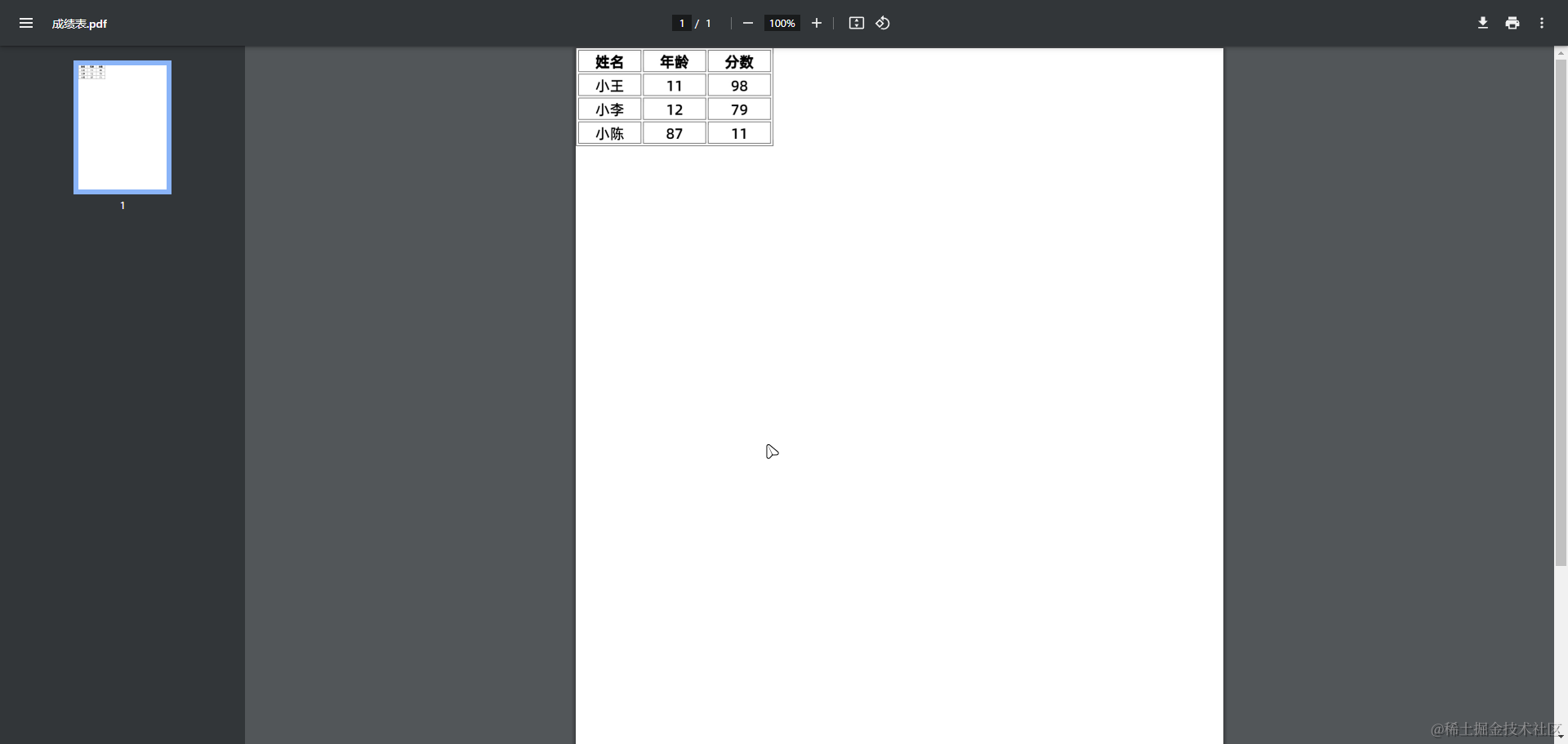
contoh grafik:


html2pdf.jsPerpustakaan iniyarn add html2pdf.js
// 或
npm i html2pdf.js
html2pdf.js// 获取一个dom对象,这个dom对象就是pdf中显示的内容
let element = document.querySelector('.tableBox');
// 设置html2pdf的配置
let opt = {
margin: 0, // 设置PDF页面的边距为0,即没有边距
filename: `成绩表.pdf`, // 指定生成文件的名称
image: { type: 'jpeg', quality: 1 }, // 设置生成PDF时使用的图像格式为JPEG,质量为1(最高质量)
// 这是一个用于将HTML元素转换为canvas的库
html2canvas: {
scale: 2, // 缩放比例为2,即生成的canvas尺寸是原始尺寸的两倍
allowTaint: false, // 设置为false,表示不允许加载跨域的图片
useCORS: true, // 设置为true,允许跨域加载的图片使用CORS策略
},
// 控制PDF页面的分页行为
// mode: 设置为avoid-all,尽量避免分页
// after: 在生成PDF时,当遇到id为levelAnalysis的元素后进行分页
pagebreak: { mode: 'avoid-all', after: '#levelAnalysis' },
enableLinks: true, // 支持文本中放链接,可点击跳转
};
// 执行pdf的导出
// html2pdf()将html转换为pdf
// set(opt)表示转换为pdf时使用指定的配置
// form表示html2pdf中将指定的dom元素加入pdf
// save()表示将创建完成的pdf保存到本地
html2pdf().set(opt).from(element).save();
Menghasilkan pdf lokal dan mengunduhnya terutama digunakan di Vue3html2pdf.jsPerpustakaan pihak ketiga, melalui perpustakaan ini, yang ditentukandomluluscanvasKonversikan menjadi gambar, sehingga hanya gambar ini yang perlu dimuat ke dalam pdf, dan kemudian pdf dapat disimpan secara lokal melalui konfigurasi yang ditentukan dan API yang ditentukan.