내 연락처 정보
우편메소피아@프로톤메일.com
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
데이터를 삽입하면 현재 시간이 자동으로 설정되고, 데이터가 업데이트되면 날짜가 수정된 날짜로 자동 수정됩니다.
MybatisPlus의 확장 인터페이스 MetaObjectHandler를 사용하세요.
인터페이스 구현
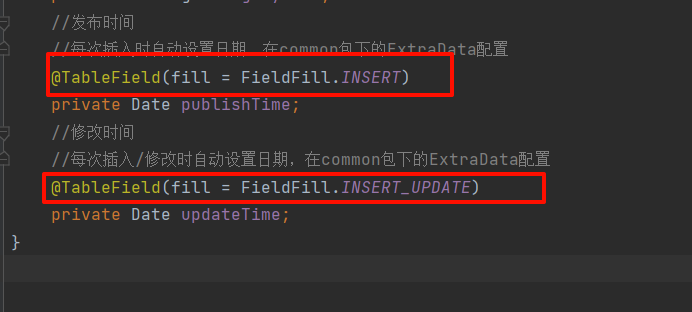
엔터티 클래스 주석
package com.example.vueelementson.common;
import com.baomidou.mybatisplus.core.handlers.MetaObjectHandler;
import org.apache.ibatis.reflection.MetaObject;
import org.springframework.stereotype.Component;
import java.util.Date;
/**
* @BelongsProject: blog-springboot
* @BelongsPackage: com.example.vueelementson.common
* @Author: Zww
* @CreateTime: 2024-07-07 16:38
* @Description: TODO
* @Version: 1.0
*/
@Component
public class ExtraDataHandle implements MetaObjectHandler {
@Override
public void insertFill(MetaObject metaObject) {
// 第一个值填入你要设置的字段名,第二个值为每次自动填充的值
metaObject.setValue("publishTime", new Date());
metaObject.setValue("updateTime", new Date());
}
@Override
public void updateFill(MetaObject metaObject) {
this.setFieldValByName("updateTime", new Date(), metaObject);
}
}

그러나 여기의 날짜는 타임스탬프 형식으로 프런트 엔드에 제공됩니다.

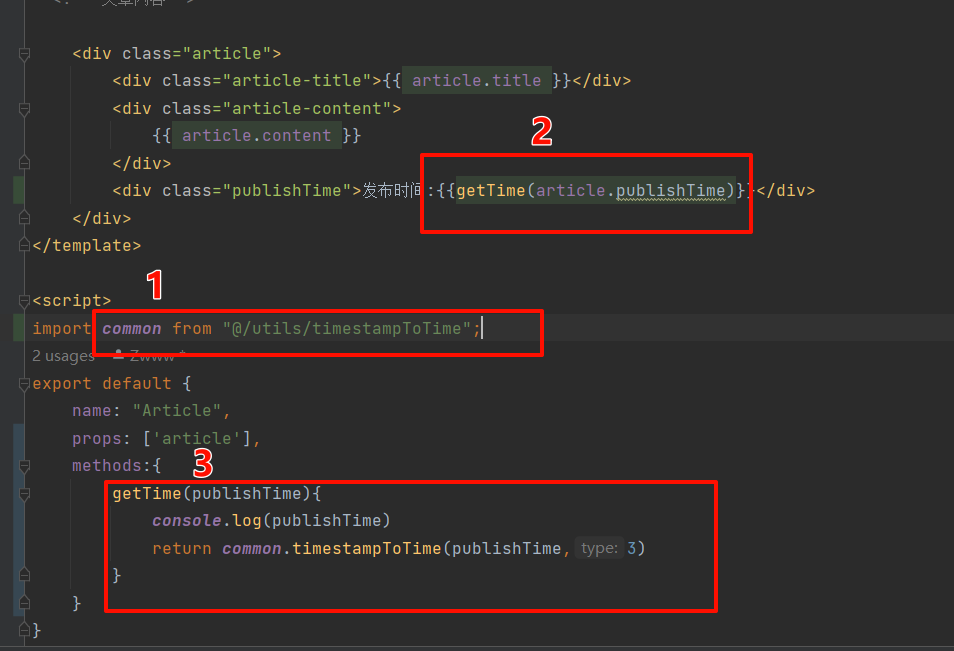
, 프런트 엔드에 타임스탬프 변환을 위한 js를 추가하고 이를 소개한 후 메소드에서 호출합니다.
// 时间戳:1637244864707
/* 时间戳转换为时间 */
export default {
timestampToTime(value, type = 0) {
var time = new Date(value);// 2023-07-07 17:07:44
var year = time.getFullYear();// 2023年
var month = time.getMonth() + 1; // 0-11 +1表示1-12月
var date = time.getDate();// 1-31号
var hour = time.getHours();// 0-23时
var minute = time.getMinutes();// 0-59分
var second = time.getSeconds();// 0-59秒
month = month < 10 ? "0" + month : month;// 如果小于10的月份,前面补0
date = date < 10 ? "0" + date : date;
hour = hour < 10 ? "0" + hour : hour;
minute = minute < 10 ? "0" + minute : minute;
second = second < 10 ? "0" + second : second;
var arr = [
year + "-" + month + "-" + date,
year + "-" + month + "-" + date + " " + hour + ":" + minute + ":" + second,
year + "年" + month + "月" + date,
year + "年" + month + "月" + date + "日" + " " + hour + ":" + minute + ":" + second,
hour + ":" + minute + ":" + second
]
return arr[type];
}
}

결과