2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
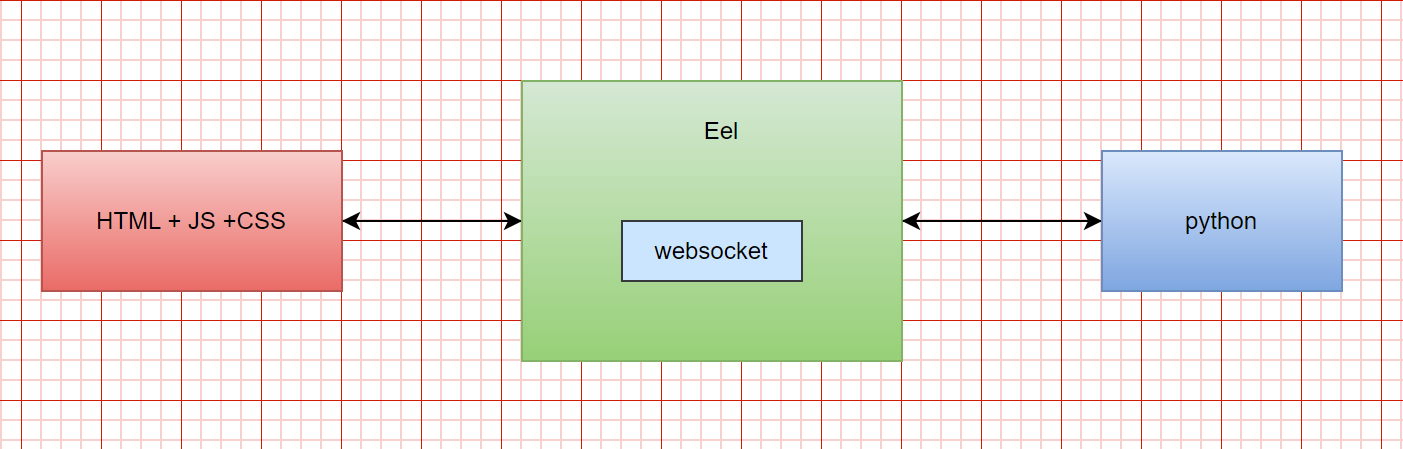
Eel on Python-kirjasto, jonka avulla Python-ohjelmat voivat olla vuorovaikutuksessa verkkosivujen kanssa yksinkertaisen API:n kautta. Se käyttää WebSocket-protokollaa mahdollistaakseen reaaliaikaisen viestinnän Python-taustajärjestelmän ja JavaScript-käyttöliittymän välillä. Seuraavassa on blogiartikkeli Eelin käytöstä, viestintäperiaatteista ja käyttöskenaarioista.

Ankeriaan perusperiaatteet voidaan jakaa seuraaviin aspekteihin:
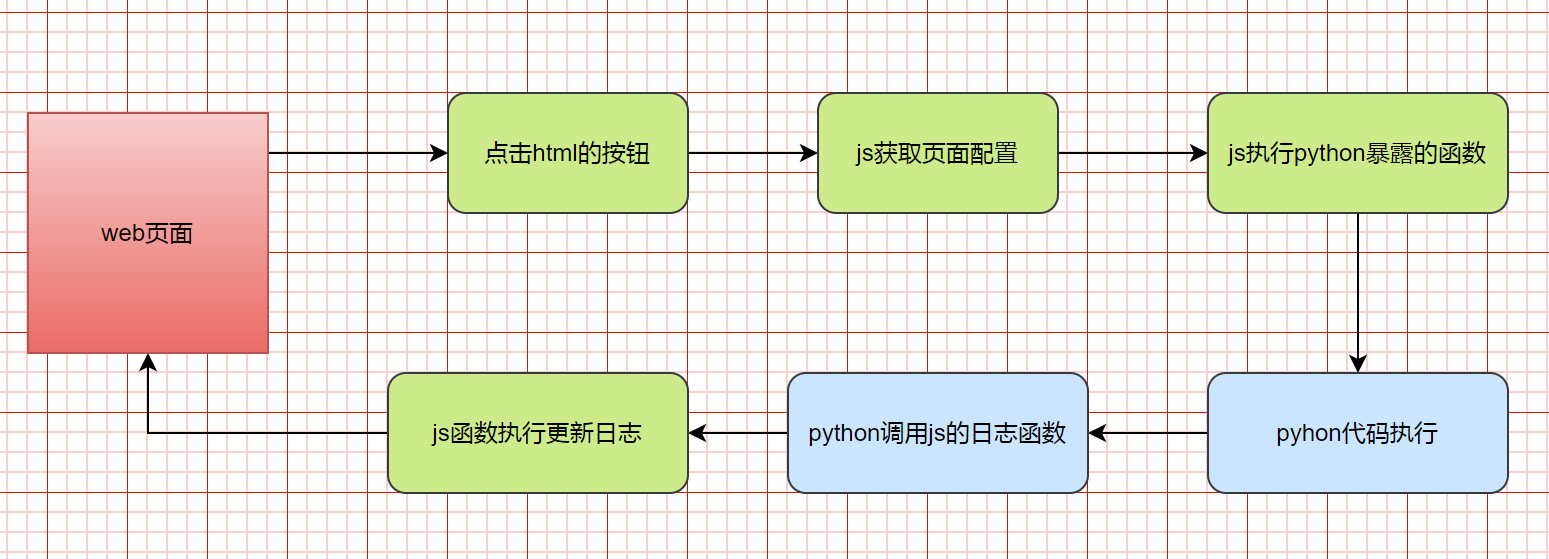
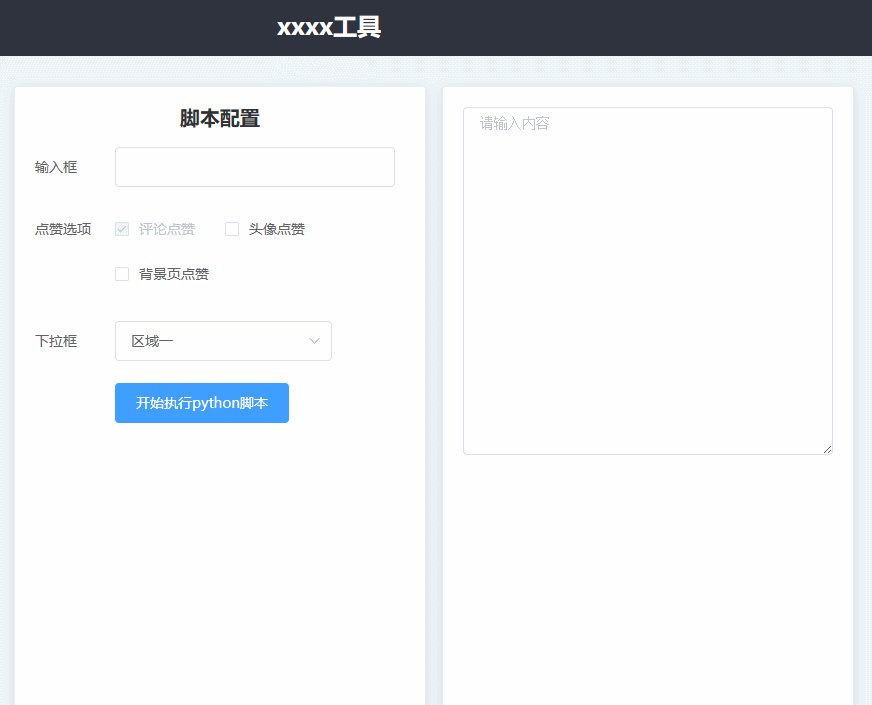
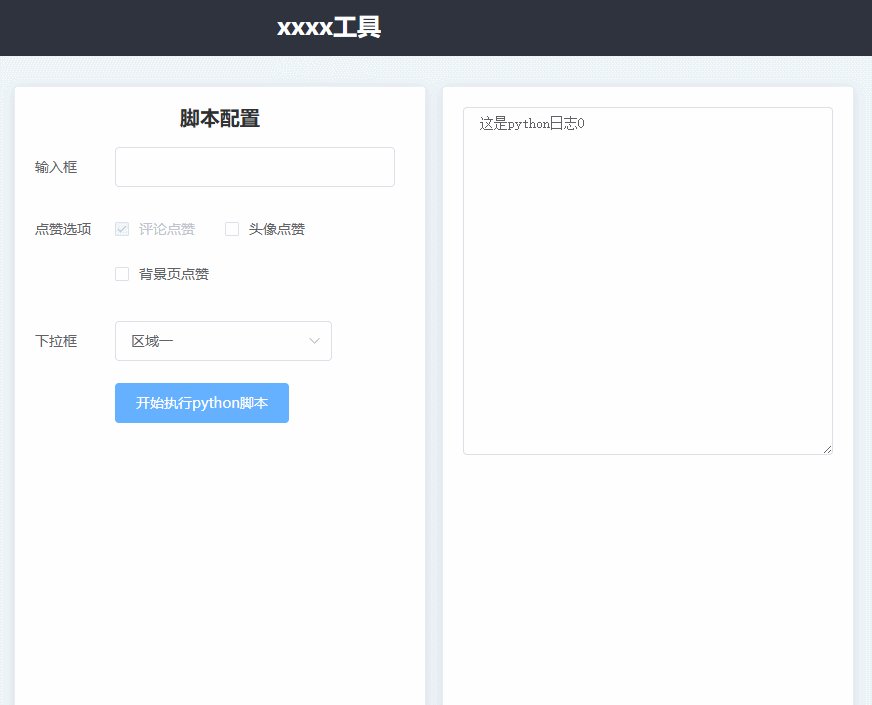
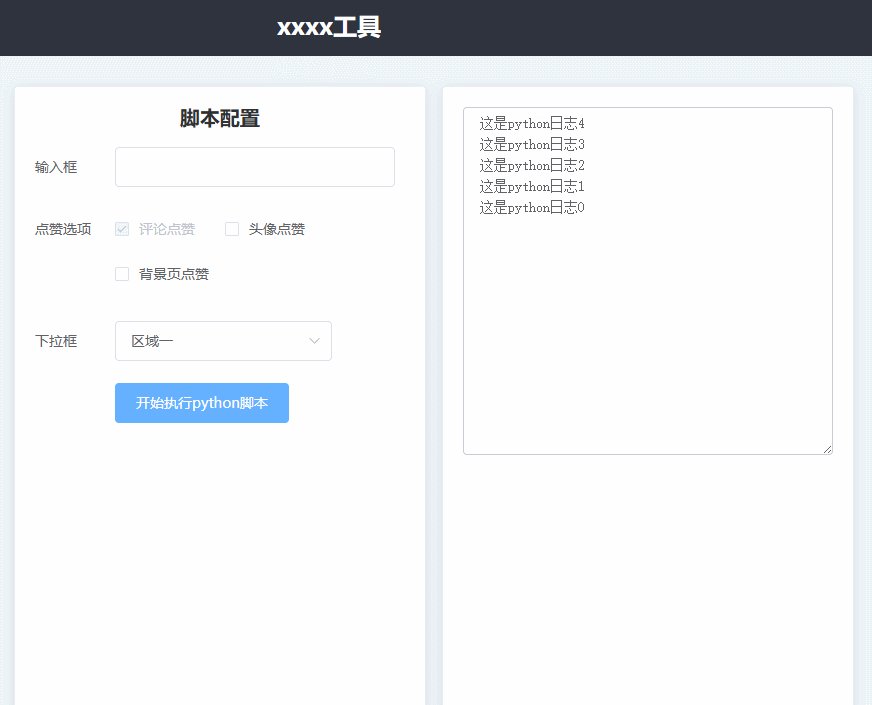
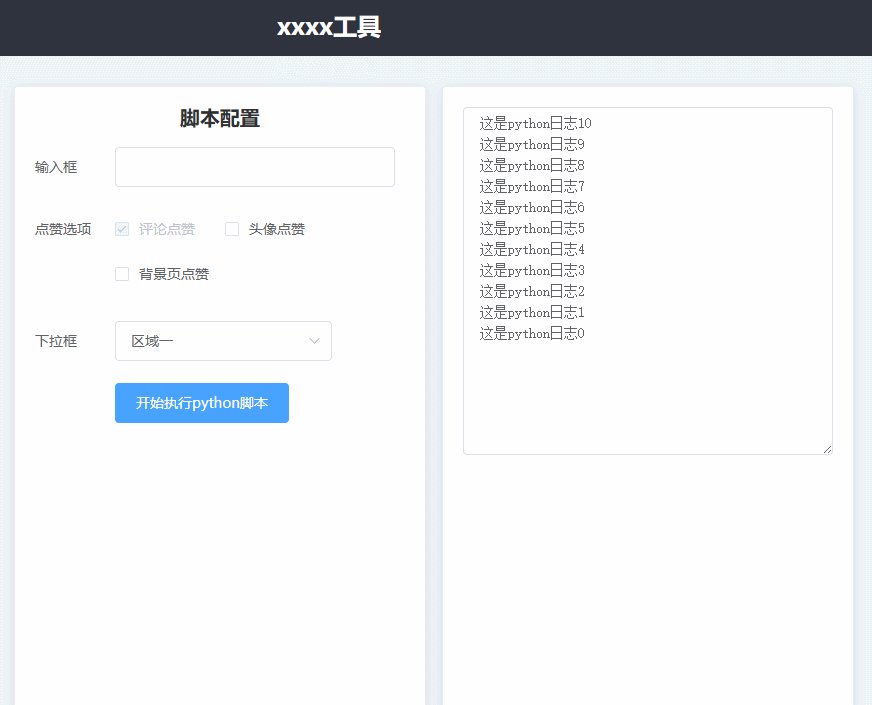
Haluan ensin saavuttaa seuraavan tehosteen, suorittaa python-skriptin konfiguraation mukaan ja tulostaa pyhton-skriptin lokin.


python koodi,main.py
import eel
import os
import platform
import sys
import time
#指定web文件的文件夹
eel.init("web")
#暴露函数给 js的 eel 对象
@eel.expose
def py_start():
print("开始执行")
for i in range(100):
#调用js方法
eel.js_insertLog(f'这是python日志{i}')
time.sleep(0.5)
if sys.platform in ['win32', 'win64'] and int(platform.release()) >= 10:
eel.start('index.html', mode='edge')
else:
raise EnvironmentError('Error: System is not Windows 10 or above')
käyttöliittymäkoodi web/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>小红书点赞</title>
<link rel="stylesheet" href="./reset.css">
<link rel="stylesheet" href="https://unpkg.com/[email protected]/lib/theme-chalk/index.css">
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div id="app">
<el-container>
<el-header>
<h2>xxxx工具</h2>
</el-header>
<el-container>
<el-aside width="210px">目录</el-aside>
<el-main>
<el-card class="form-box">
<div class="title">脚本配置</div>
<el-form ref="form"
label-position="left"
:model="form" label-width="80px">
<el-form-item label="输入框">
<el-input style="width: 280px" v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="点赞选项">
<el-checkbox-group v-model="checkList">
<el-checkbox label="1" disabled="">评论点赞</el-checkbox>
<el-checkbox label="2">头像点赞</el-checkbox>
<el-checkbox label="3">背景页点赞</el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="下拉框">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="startPython()">开始执行python脚本</el-button>
</el-form-item>
</el-form>
</el-card>
<el-card class="log-box">
<el-input
type="textarea"
:rows="16"
placeholder="请输入内容"
v-model="logTextarea">
</el-input>
</el-card>
</el-main>
</el-container>
</el-container>
</div>
<script type="text/javascript" src="/eel.js"></script>
<script src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script src="https://unpkg.com/[email protected]/lib/index.js"></script>
<script>
var vm = new Vue({
el: '#app',
data() {
return {
logTextarea: "",
logArr: [],
checkList: ['1'],
form: {
region: "shanghai"
}
};
},
methods: {
startPython(){
//调用python暴露的方法
eel.py_start()
}
}
})
</script>
<script type="text/javascript">
//暴露给python 的js方法
eel.expose(js_insertLog)
function js_insertLog(log) {
vm.logArr.unshift(log)
vm.logTextarea = vm.logArr.join('n');
}
</script>
</body>
</html>