私の連絡先情報
郵便メール:
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
(バックエンドではなくフロントエンド開発がメインです。まずはフロントエンドとバックエンドを実装するプロジェクトを紹介します)
フロントエンドとバックエンドは相互に対話でき、フロントエンド: クライアント、バックエンド: サーバーのデータベースを mall.sql に記述することができます。

1) Node.js をインストールします。Node.js はJavaScript 実行環境 、サーバー側アプリケーションの構築用。公式 Web サイト [Node.js](https://nodejs.org/) から適切なバージョンの Node.js をダウンロードしてインストールします。 node.js の環境構成は比較的複雑です。
2) mysqlをインストールする
3) 依存関係をインストールします。プロジェクトのルート ディレクトリで「npm install」を実行します。「package.json」ファイルは、プロジェクトに必要なすべての依存関係をインストールします。
(MySQL):https://blog.csdn.net/chuci0910/article/details/138770174
(NodeJs):https://zhuanlan.zhihu.com/p/686043568
1) vue プロジェクトをインストールして作成します。プロジェクト ファイルを置く新しいフォルダーを作成します - ファイル ディレクトリに cmd - `vue create my-project`
2) プロジェクトのディレクトリ構造: `src` ディレクトリには、コンポーネントやページを保存するために使用される `components` や `views` などのサブディレクトリが含まれています。
3) で<template>スクリプトにデータを書き込む
- **データの定義**: Vue コンポーネント内` <script>`部分定义数据,通过`data`函数返回数据对象。
- **データの表示**: Vue コンポーネント内`<template> `補間式の一部使用`{{ }}` またはコマンド `v-bind` などを使用してデータを表示します。
例: コンポーネント - foo.vue
- <template>
- <div>{{msg}}</div>
- </template>
-
- <script>
- export default{
- name:'foo',
- data(){
- return{
- msg:'foo page'
- }
- }
- }
- </script>
-
- <style>
- </style>
ここに示されているのはプロジェクトroutetestです
1) インストール: これを追加したいプロジェクト ファイル ディレクトリの下に cmd - `npm install vue-router`
2) ルーティングの構成: `src/router/index.js` でルーティング ルールを構成し、さまざまなパスをさまざまなコンポーネントにマッピングします。
例:

src/router/index.js ファイル内のコード:
- import { createRouter, createWebHistory } from 'vue-router';
- import Home from '../components/Home.vue'; // 示例组件路径,请根据实际情况调整
- import Bar from '../components/Bar.vue'; // 示例组件路径,请根据实际情况调整
- import Foo from '../components/Foo.vue'; // 示例组件路径,请根据实际情况调整
-
- const routes = [
- {
- path: '/',
- name: 'Home',
- component: Home
- },
- {
- path: '/bar',
- name: 'Bar',
- component: Bar
- },
- {
- path: '/foo',
- name: 'Foo',
- component: Foo
- }
- // 其他路由配置
- ];
-
- const router = createRouter({
- history: createWebHistory(process.env.BASE_URL),
- routes
- });
-
- export default router;
3) 使用方法<router-link>そして<router-view>
<router-link>: ナビゲーション リンクを作成するために使用され、クリックすると対応するルーティング ページに切り替えることができます。
<router-view>: 一致した配線コンポーネントを表示するために使用されます。
例: App.vue:
- <template>
- <div id="app">
- <router-link to="/bar">Bar</router-link>|
- <router-link to="/foo">Foo</router-link>
- <router-view></router-view> <!-- 确保包含这个标签 -->
- </div>
- </template>
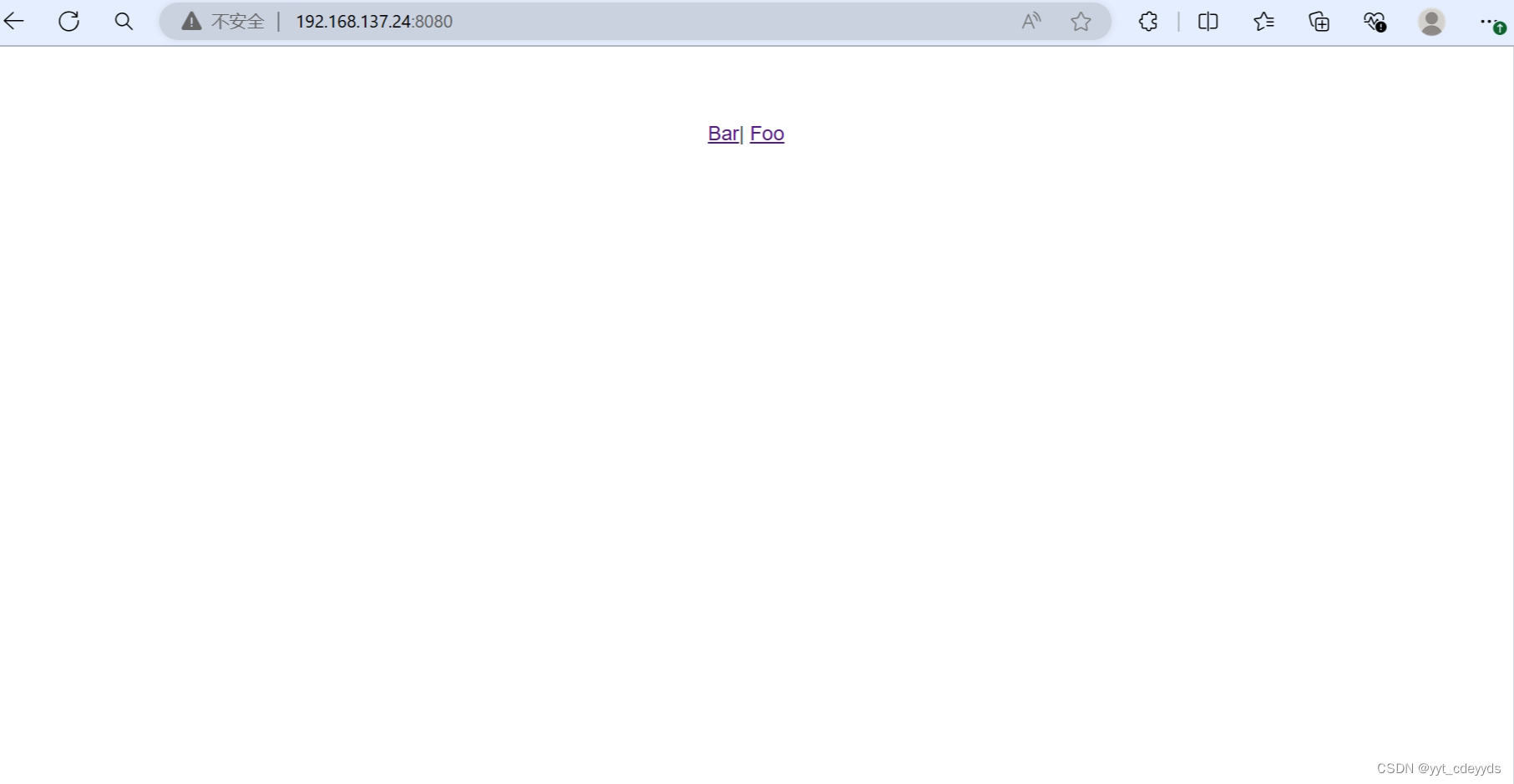
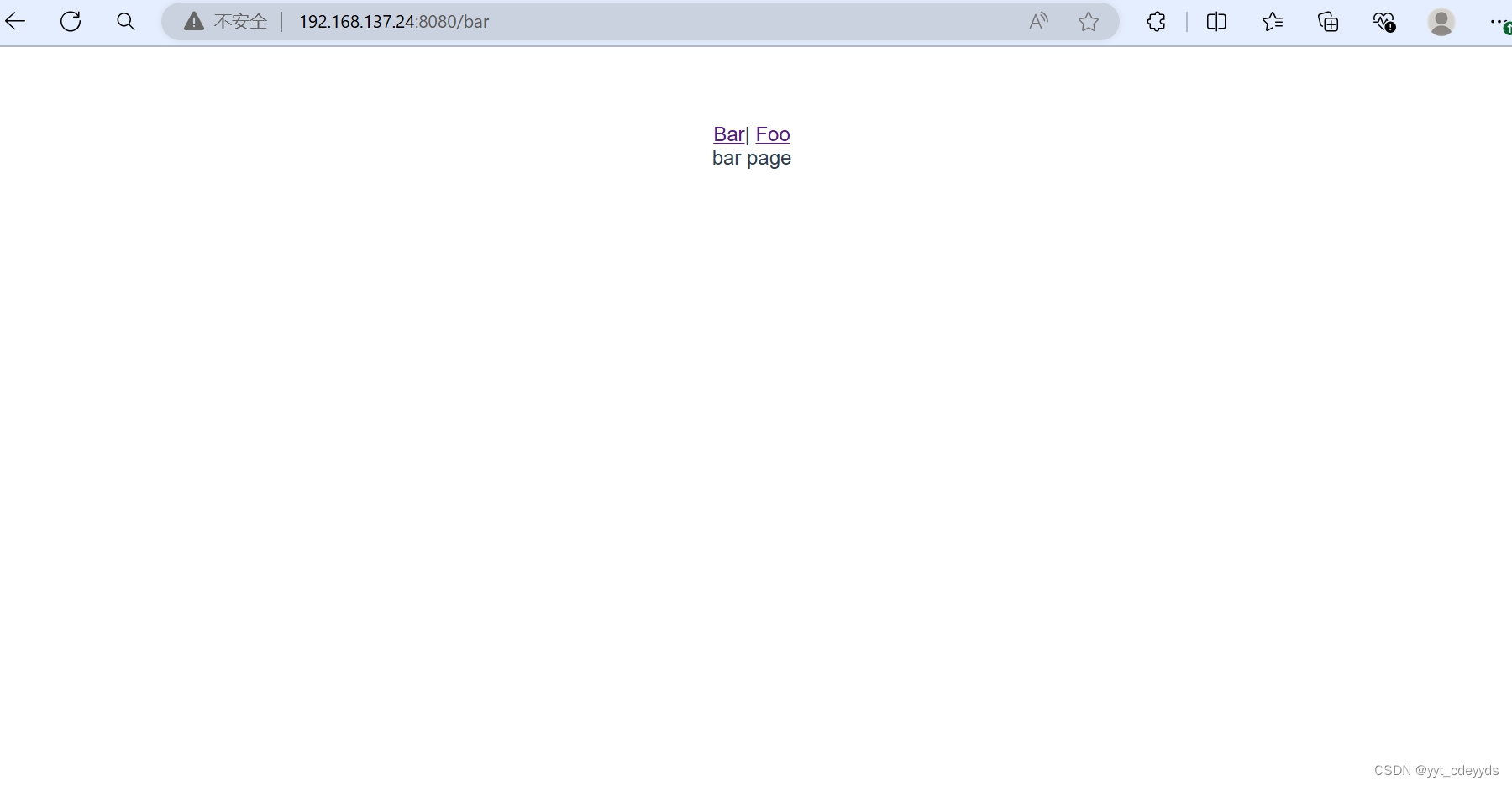
ページ表示:(ポート番号に注意)

バーをクリックします: では、なぜ私のポート番号は「/bar」というのでしょうか?

ルーターが設定されている場所 (パス) を覚えているため、ここでの名前は任意に選択できますが、通常はコンポーネント名と一致しており、コンポーネント名は変更できません。対応する名前は、component-xx.vue です。 。
なぜクリックしてジャンプするのか - そのためです<router-link>、そして<router-view>このページの具体的な機能については後で説明します。
element-plus は、フロントエンド ページ レンダリング用の一連のパッケージ化されたパッケージとして理解できます (ユニバーサル パッケージはこのように理解できます。プログラマーはプログラマーではありません。私たちは単なるパッケージ ポーターです)。
公式サイトをクリック概要 コンポーネントの概要 | Element Plus (element-plus.org)

1) インストール: cmd—使用するプロジェクト ファイル内の「npm install element-plus」。
2) element-plus の導入: `main.js` に Element Plus とスタイル ファイルを導入します。
- import ElementPlus from 'element-plus'//引入elementplus
- import 'element-plus/dist/index.css'//引入elementplus样式文件
3) コンポーネントを使用する: ` などの Vue コンポーネントで Element Plus UI コンポーネントを使用します。<el-button> 「、」<el-input> 「待ってください。
例: App.vue はともかく、<el->始まりは
- <template>
- <el-container class="layout-container-demo" style="height: 500px">
- <el-aside width="200px">
- <el-scrollbar>
- <el-menu :default-openeds="['1', '3']">
- <el-sub-menu index="1">
- <template #title>
- <el-icon><Message /></el-icon>Navigator One
- </template>
- <el-menu-item-group>
- <template #title>Group 1</template>
- <el-menu-item index="1-1">
- <router-link to="/optionOne">Option 1</router-link>
- </el-menu-item>
- <el-menu-item index="1-2">
- <router-link to="/optionTwo">Option 2</router-link>
- </el-menu-item>
- </el-menu-item-group>
- <el-menu-item-group title="Group 2">
- <el-menu-item index="1-3">
- <router-link to="/optionThree">Option 3</router-link>
- </el-menu-item>
- </el-menu-item-group>
- <el-sub-menu index="1-4">
- <template #title>Option4</template>
- <el-menu-item index="1-4-1">Option 4-1
- <router-link to="/optionFour">Option4</router-link>
- </el-menu-item>
- </el-sub-menu>
- </el-sub-menu>
- <el-sub-menu index="2">
- <template #title>
- <el-icon><icon-menu /></el-icon>Navigator Two
- </template>
- <el-menu-item-group>
- <template #title>Group 1</template>
- <el-menu-item index="2-1">Option 1</el-menu-item>
- <el-menu-item index="2-2">Option 2</el-menu-item>
- </el-menu-item-group>
- <el-menu-item-group title="Group 2">
- <el-menu-item index="2-3">Option 3</el-menu-item>
- </el-menu-item-group>
- <el-sub-menu index="2-4">
- <template #title>Option 4</template>
- <el-menu-item index="2-4-1">Option 4-1</el-menu-item>
- </el-sub-menu>
- </el-sub-menu>
- <el-sub-menu index="3">
- <template #title>
- <el-icon><setting /></el-icon>Navigator Three
- </template>
- <el-menu-item-group>
- <template #title>Group 1</template>
- <el-menu-item index="3-1">Option 1</el-menu-item>
- <el-menu-item index="3-2">Option 2</el-menu-item>
- </el-menu-item-group>
- <el-menu-item-group title="Group 2">
- <el-menu-item index="3-3">Option 3</el-menu-item>
- </el-menu-item-group>
- <el-sub-menu index="3-4">
- <template #title>Option 4</template>
- <el-menu-item index="3-4-1">Option 4-1</el-menu-item>
- </el-sub-menu>
- </el-sub-menu>
- </el-menu>
- </el-scrollbar>
- </el-aside>
-
- <el-container>
- <el-header style="text-align: right; font-size: 12px">
- <div class="toolbar">
- <el-dropdown>
- <el-icon style="margin-right: 8px; margin-top: 1px">
- <setting />
- </el-icon>
- <template #dropdown>
- <el-dropdown-menu>
- <el-dropdown-item>View</el-dropdown-item>
- <el-dropdown-item>Add</el-dropdown-item>
- <el-dropdown-item>Delete</el-dropdown-item>
- </el-dropdown-menu>
- </template>
- </el-dropdown>
- <span>Tom</span>
- </div>
- </el-header>
-
- <el-main>
- <el-scrollbar>
- <router-view></router-view>
- </el-scrollbar>
- </el-main>
-
- </el-container>
- </el-container>
- </template>

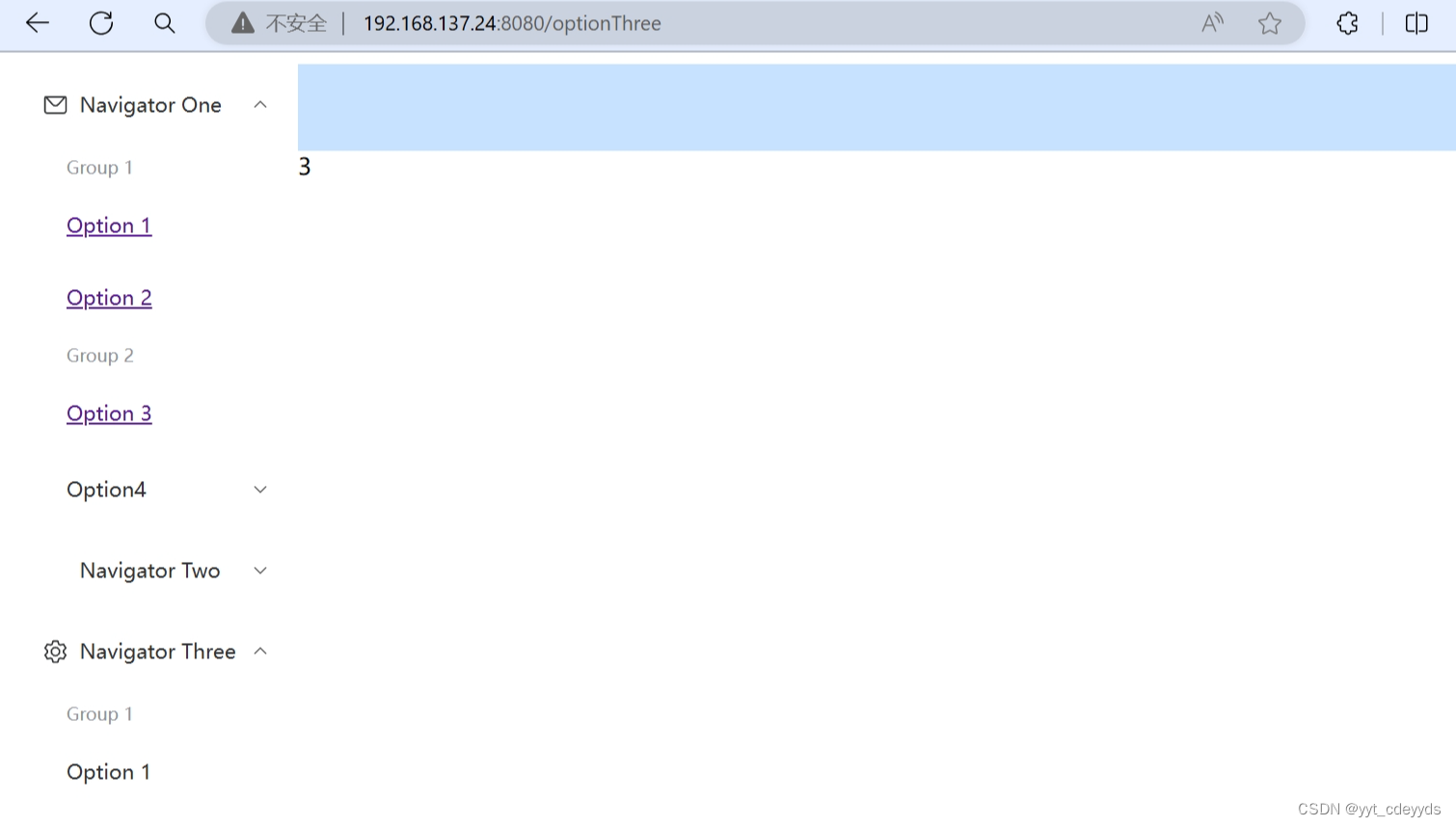
4) ここで説明します<router-view>効果:
位置を調整した後、上の写真の「3」がどこにいったかがわかります。プレースホルダーとして理解されます。
- <el-main>
- <el-scrollbar>
-
- </el-scrollbar>
- </el-main>
-
- </el-container>
- </el-container>
- <router-view></router-view>
- </template>

1) ルーティングの設定: `src/router/index.js` でルーティングを設定します。各ルートはコンポーネントに対応します。
例: ちなみに、パスが「/」の場合、最初に来るページはこれであることを意味します。
プロジェクトの実行方法が記載されていないようです: cmd-npm runserve in the project file directory
- import{createRouter,createWebHistory} from 'vue-router';//导入外部组件,声明vue路由
- import HelloWorld from '../components/HelloWorld.vue';
- import OptionOne from '../components/OptionOne.vue';
- import OptionTwo from '../components/OptionTwo.vue';
- import OptionThree from '../components/OptionThree.vue';
- import OptionFour from '../components/OptionFour.vue';
-
- const routes=[//路由器配置
- {
- path:'/',//这样的话就最先进入的是helloworld页面了
- name:'HelloWorld',
- component:HelloWorld
- },
- {
- path:'/optionOne',
- name:'OptionOne',
- component:OptionOne
- },
- {
- path:'/optionTwo',
- name:'OptionTwo',
- component:OptionTwo
- },
- {
- path:'/optionThree',
- name:'OptionThree',
- component:OptionThree
- },
- {
- path:'/optionFour',
- name:'OptionFour',
- component:OptionFour
- }
- ];
-
- const router=createRouter({
- history: createWebHistory(process.env.Base_URL),
- routes
- });
-
- export default router;
2) ナビゲーション リンク: ` を使用します。<router-link> `ナビゲーションリンクを作成し、それをクリックして対応するページにジャンプし、使用します`<router-view> ` ルーティングコンポーネントを表示します。
- <el-menu-item index="1-3">
- <router-link to="/optionThree">Option 3</router-link>
- </el-menu-item>
1) 上記と同じ、インストールコマンド: `npm install axios`
2) axios の構成: `main.js` で axios インスタンスを構成し、デフォルトの BaseURL およびその他のグローバル構成を設定します。
- **インターフェイスの定義**: サーバー側で API インターフェイスを定義し、フロントエンド リクエストを処理し、データを返します。
- **フロントエンド リクエスト データ**: フロントエンド コンポーネントで axios を使用してリクエストを送信し、データを取得してページに表示します。
- **動的データ切り替え**: Element Plus コンポーネントと Vue Router を組み合わせて、異なるメニュー項目に応じて異なるコンテンツを表示するなど、メニューの動的なデータ切り替えを実現します。
具体的な手順:
1) axios インスタンスを作成し、以下を構成します。
- import axios from 'axios';
- // 创建一个 axios 实例
- const http = axios.create({
- baseURL: 'http://localhost:3000/',
- // 其他配置...
- });
-
- // 创建一个 Vue 应用
- const app = createApp(App);
-
- // 将 axios 实例添加到 Vue 应用的原型上
- app.config.globalProperties.$http = http;
-
- // 挂载 Vue 应用
- app.mount('#app');
2) Vue コンポーネントで axios を使用してリクエストを送信します。
- <script>
- const tableData = [];
- export default {
- name: 'HelloWorld',
- created() {
- this.getUserList();
- },
- data() {
- return {
- // 假设我们从API获取的是一个用户列表
- tableData
- };
- },
- methods: {
- getUserList() {
- this.$http.get('/').then(response => {
- console.log(response.data)
- this.tableData = response.data;
- })
- .catch(error => {
- console.log(error)
- });
- }
- }
-
- }
- </script>
3) Element Plus と Vue Router を組み合わせて動的メニューを実装します。前述したとおりです。
Axios は、ブラウザーおよび Node.js 環境での HTTP リクエスト用の Promise ベースの HTTP クライアントです。これにより、非同期リクエストをより簡単に送信し、応答データを処理できるようになります。 Vue.js プロジェクトでは、Axios を使用して、データの取得、フォーム データの送信、ファイルのアップロードの処理、その他の操作などのバックエンド API と通信できます。 axios は、リクエストとレスポンスのインターセプタ、リクエストのキャンセル、グローバル設定、その他の機能をサポートするシンプルな API を提供し、フロントエンドとバックエンド間のデータ対話をより効率的かつ制御可能にします。
1) まず、次のように前のプロジェクトに基づいて src/server/index.js を追加します。
- const express = require('express');
- const app = express();
- const port = 3000; // 你可以选择任何未被占用的端口
-
- // 设置中间件以允许跨域请求(可选,根据你的需求)
- app.use((req, res, next) => {
- res.header("Access-Control-Allow-Origin", "*");
- res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
- next();
- });
-
- // 设置路由和响应
- app.get('/', (req, res) => {
- // 创建一个对象,其中包含你想要返回的数据
- const data = [
- // ...更多用户
- ];
-
- // 使用res.json()方法发送JSON响应
- res.json(data);
- });
-
- // 启动服务器
- app.listen(port, () => {
- console.log(`Server is running on http://localhost:${port}`);
- });
このコードの説明:
このコード スニペットは、Node.js と Express フレームワークを使用して、単純なサーバーを作成します。コードを 1 行ずつ説明します。
1. **Express モジュールをインポートし、アプリケーション インスタンスを作成します**:
```javascript
定数 express = require('express');
express() は、定数です。
```- `express` は、Web アプリケーションを構築するためのフレームワークです。ここでは、`require('express')` を介してインポートされ、`express()` を介してアプリケーション インスタンスが作成されます。
2. **サーバーのリスニング ポートを設定します**:
```javascript
const port = 3000; // 空いているポートを選択できます。
```- `port` 変数はサーバーがリッスンするポート番号を定義します。ここでは `3000` に設定されています。
3. **クロスドメインリクエストを許可するミドルウェア設定**:
```javascript
app.use((req, res, next) => {
res.header("アクセス制御許可オリジン", "*");
res.header("Access-Control-Allow-Headers", "Origin、X-Requested-With、Content-Type、Accept");
次();
});
```- このコードは、クロスオリジン要求 (CORS) を許可するミドルウェアをセットアップします。あらゆる発信元からのリクエストが許可され、特定のヘッダー フィールドが許可されます。 `next()` 関数は、リクエストが次のミドルウェアまたはルート ハンドラーに継続されることを保証します。
4. **ルートと応答を定義**:
```javascript
app.get('/', (req, res) => {
// 返したいデータを含むオブジェクトを作成します
定数データ = [
{ id: 1、名前: 'Alice'、年齢:18、メールアドレス: '[email protected]' }、
{ id: 2、名前: 'Bob'、年齢:19、メールアドレス: '[email protected]' }、
// ...さらにユーザーが増える
];
// res.json() メソッドを使用して JSON 応答を送信します
res.json(データ);
});
```- `app.get('/', ...)` は GET リクエストのルートを定義します。クライアントがルート パス `/` にアクセスすると、このハンドラー関数が呼び出されます。
- ハンドラー関数は、ユーザー データを含むオブジェクト `data` を作成し、`res.json(data)` を使用して JSON 応答としてクライアントに返します。5. **サーバーを起動します**:
```javascript
app.listen(ポート, () => {
console.log(`サーバーはhttp://localhost:${port}で実行されています`);
});
```- `app.listen(port, ...)` はサーバーを起動し、定義されたポートでリッスンできるようにします。
- サーバーが正常に起動すると、サーバーが実行中であり、`http://localhost:3000` 経由でアクセスできることを示すメッセージがコンソールに出力されます。概要: このコード スニペットは、ルート パス `/` への GET リクエストに応答し、ユーザー データを含む JSON 応答を返す単純な Express サーバーを作成します。クロスドメインリクエストを許可するミドルウェアも設定されています。このサーバーをポート `3000` で実行すると、ブラウザまたは他の HTTP クライアントを使用して `http://localhost:3000` にアクセスし、返された JSON データを表示できます。
2) 走る
cmd - サーバーファイルディレクトリ内のノードindex.js
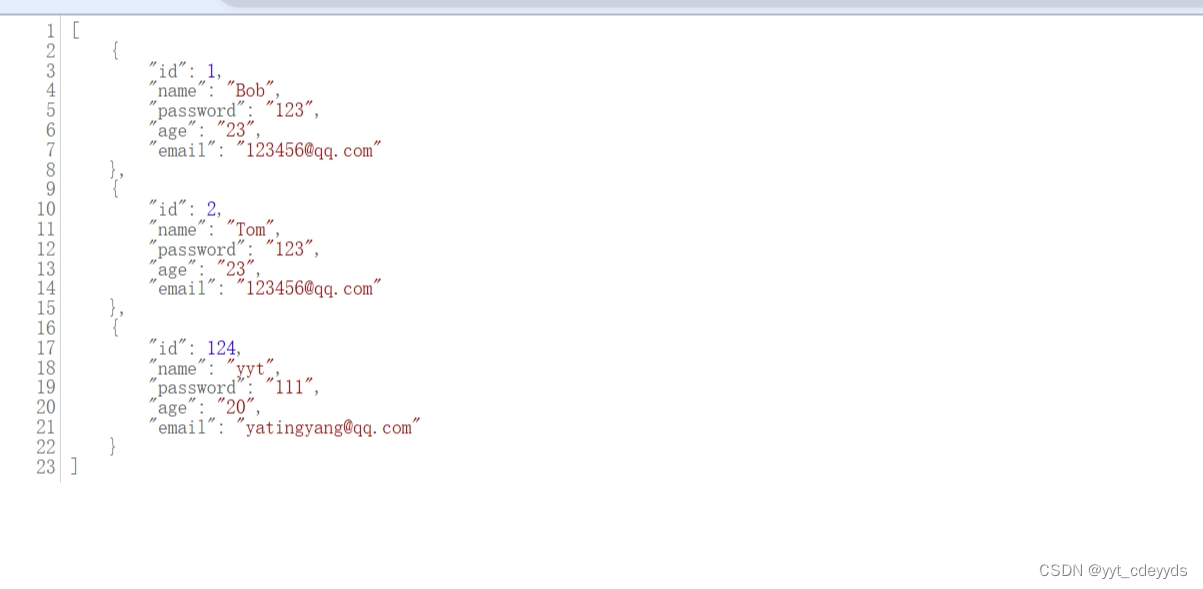
バックグラウンドデータを確認できる

次に、プロジェクト ファイル ディレクトリで cmd-npm runserve を実行すると、データがあることがわかります。 !

バックエンドデータはどのように管理すればよいですか?
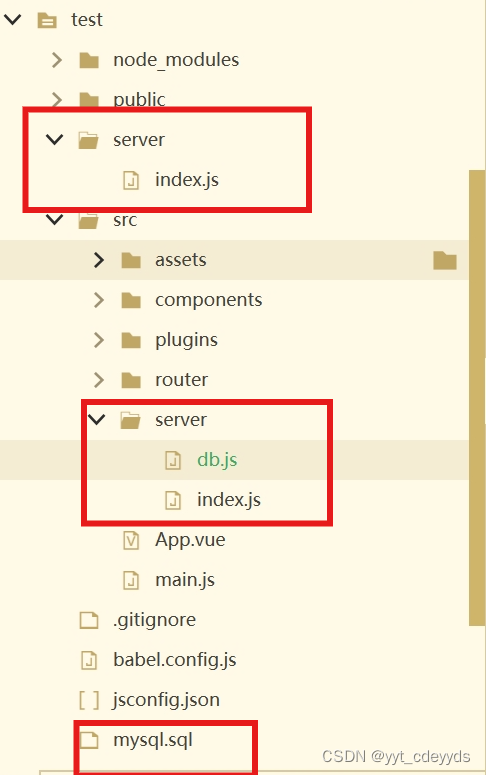
新しく追加されたserver/index.jsファイル内で次のようにします。
- // 设置路由和响应
- app.get('/', (req, res) => {
- // 创建一个对象,其中包含你想要返回的数据
- const data = [
- // ...更多用户
- ];
最初のプロジェクト MoreMall のバックエンドと 5 つのプロジェクトを一緒に実行する方法は、フロント エンドとバック エンドを結合することです。

1)mysql.sql
- create database test;
- use test;
- CREATE TABLE user (
- id INT AUTO_INCREMENT PRIMARY KEY,
- name VARCHAR(255) NOT NULL,
- password VARCHAR(255) NOT NULL,
- age VARCHAR(255) NOT NULL,
- email VARCHAR(255) NOT NULL
- );
2)サーバー
scr ファイルの下に置きますが、以前は削除しなかったので並列化することもできます。npm runserve は別のファイルディレクトリでも可能です。
サーバーの下にある 2 つのファイル:
(1)db.js
- let mysql = require('mysql')
- //配置链接数据库的参数
- let db = mysql.createPool({
- host: '127.0.0.1',
- user: 'root',
- port:'3306',
- password: 'root',
- database: 'test'
- })
-
- module.exports = db
例証します:
このコードの目的は、Node.js と「mysql」モジュールを使用して MySQL データベースへの接続プールを作成し、それを他のモジュールで使用できるようにエクスポートすることです。
具体的な説明は以下の通りです。
1. **「mysql」モジュールをインポート**:
```javascript
mysql = require('mysql'); とします。
```
このコード行は、MySQL データベースに接続して操作するために使用される Node.js ライブラリである「mysql」モジュールをインポートします。2. **接続プールを作成します**:
```javascript
db = mysql.createPool({
ホスト: '127.0.0.1',
ユーザー: 'root'、
ポート: '3306'、
パスワード: 'root'、
データベース: 'テスト'
});
```
このコードは、「mysql.createPool」メソッドを使用して接続プールを作成します。接続プールは、複数のクライアントで共有および再利用できるデータベース接続のセットです。接続プールを作成すると、リクエストごとにデータベース接続を再確立する必要がなくなるため、パフォーマンスが向上します。- `host: '127.0.0.1'`: データベース サーバーのホスト アドレス。これはローカルサーバーです。
- `user: 'root'`: データベースのユーザー名。
- `port: '3306'`: データベースのポート番号。 MySQL のデフォルトのポートは 3306 です。
- `password: 'root'`: データベースのパスワード。
- `database: 'test'`: 接続するデータベースの名前。3. **接続プールのエクスポート**:
```javascript
モジュールをエクスポートします。
```
このコード行は接続プール オブジェクト「db」をエクスポートし、他のモジュールが「require」メソッドを通じてこの接続プールをインポートして使用できるようにします。この接続プールを使用すると、他のモジュールに接続プールを導入し、データベース クエリの実行に使用できます。例えば:
```javascript
//データベース接続プールを導入します
const db = require('./path/to/this/module');//データベースクエリを実行
db.query('SELECT * FROM user', (err, results) => {
もし(エラー){
console.error('クエリ実行エラー:', err);
戻る;
}
console.log('クエリ結果:', results);
});
```この方法を使用すると、特に頻繁にデータベースにアクセスする必要があるアプリケーションで、データベース接続の管理と使用が簡単になります。
(2)index.js
- const express = require('express');
- const app = express();
- const port = 3000; // 你可以选择任何未被占用的端口
- const db = require('./db')
-
- // 设置中间件以允许跨域请求(可选,根据你的需求)
- app.use((req, res, next) => {
- res.header("Access-Control-Allow-Origin", "*");
- res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
- next();
- });
-
- //配置对外接口
- app.get('/', (req, res) => {
- var sql = 'select * from user'
- db.query(sql, (err, data) => {
- if(err) {
- return res.send({
- status: 400,
- message: "查询失败"
- })
- } else{
- console.log('查询结果:', data)
- res.json(data);
- }
- })
- });
-
- // 设置路由和响应
- /*
- app.get('/', (req, res) => {
- // 创建一个对象,其中包含你想要返回的数据
- const data = [
- { id: 1, name: 'Alice', age:18, email: '[email protected]' },
- { id: 2, name: 'Bob', age:19, email: '[email protected]' },
- // ...更多用户
- ];
-
- // 使用res.json()方法发送JSON响应
- res.json(data);
- });
- */
- // 启动服务器
- app.listen(port, () => {
- console.log(`Server is running on http://localhost:${port}`);
- });
理解できない場合は、続きを読んでください:/
サービスターミナル:
- Express サーバーを作成し、データベース接続プールを設定します。
- クロスドメインリクエストを許可するミドルウェアを設定します。
- データベースにクエリを実行してデータを返す GET ルートを定義します。
クライアント:
- Axios を使用して、Vue コンポーネントのサーバーに HTTP リクエストを送信します。
- データを取得してページに表示します。
「この接続プールを使用すると、他のモジュールに導入し、データベース クエリを実行するために使用できます。」 - 他のモジュールとは何ですか?
これはサーバー内のサーバー側コードです。
この文脈では、「他のモジュール」は通常、Vue コンポーネントの `.vue` ファイル内ではなく、Node.js プロジェクト内の他の JavaScript ファイルを指します。具体的には、これらの他のモジュールは通常、HTTP リクエストとデータベースの対話を処理するサーバー側のコードです。
典型的なプロジェクト構造は次のようになります。
```
プロジェクト/
├── サーバー/
│ §── db.js // 指定したデータベース接続プールのコード
│ §── Router.js // APIのルーティングを定義するモジュール
│ └──server.js // サーバーを起動するファイル、ここで該当するのは
└── クライアント/
├── 出典/
│ ├── コンポーネント/
│ │ §── YourComponent.vue // あなたの Vue コンポーネント
│ §── main.js // Vueプロジェクトエントリーファイル
│ └── ... // その他のフロントエンドファイル
└── package.json
```この構造では、「server/」フォルダーにはサーバー側のコードが含まれ、「client/」フォルダーにはフロントエンドの Vue コードが含まれています。
### 例: サーバー側でデータベース接続プールを使用する
データベース接続プールを定義する `server/db.js` ファイルがすでにあると仮定すると、それを `server/routes.js` ファイルに導入して使用できます。
```javascript
// サーバー/ルート.js
定数 express = require('express');
const db = require('./db'); //データベース接続プールを導入します。const router =express.Router();//routers.js のこのセクションは使用しません。他の部分は Index.js にまとめられており、一緒に「データベース接続プール設定のクロスドメイン設定の導入」を実現します。必要に応じて「アクセス? -ルーティング設定-(最終目的)サーバー起動」
// ルート例を定義する
router.get('/users', (req, res) => {
db.query('SELECT * FROM user', (err, results) => {
もし(エラー){
res.status(500).json({ error: err.message }); を返します。
}
res.json(結果);
});
});モジュール.exports = ルーター;
```次に、`server/server.js` ファイルで Express サーバーをセットアップして起動し、定義されたルートを使用します。
```javascript
// サーバー/server.js
定数 express = require('express');
express() は、定数です。
const Routes = require('./routes'); // 定義されたルートを導入します。app.use('/api', Routes); // ルーティングを使用する
ポート = 3000;
app.listen(ポート, () => {
console.log(`サーバーはhttp://localhost:${port}で実行されています`);
});
```### Vue コンポーネントでの API の使用
Vue コンポーネントでは、Axios を使用して、上で定義した API に HTTP リクエストを送信できます。
```ビュー
<template>
<div>
<h2>ユーザー</h2>
<ul>
<li v-for="user in users" :key="user.id">
{{ ユーザー名 }} - {{ ユーザー.メールアドレス }}
</li>
</ul>
</div>
</template><script>
'axios' から axios をインポートします。エクスポートデフォルト{
データ() {
戻る {
ユーザー: []
};
},
マウント() {
axios.get('http://localhost:3000/api/users')
.then(応答 => {
this.users = レスポンスデータ;
})
.catch(エラー => {
console.error('ユーザーの取得中にエラーが発生しました:', error);
});
}
};
</script>
```このように、フロントエンドとバックエンドのロジックを分離することで、サーバー側でデータベースの対話を処理し、フロントエンドで API を介したデータの取得と表示を処理しながら、コードをより適切に編成および管理できるようになります。
1) サーバーはリッスンしている必要があります。 !監視している場合にのみ、プロジェクトを実行してバックグラウンド データを確認できます。次の手順だけです。
Project/src/sserver/——cmd——node Index.js コマンド、表示を開始します
正しく監視すると次のことがわかります。


第二に、使用できることがわかりましたhttp://localhost:3000/api/users正しい JSON データが表示されますが、http://localhost:3000 を使用できません。解決策は次のとおりです。
optionOne.vue を変更します。
- export default {
- data() {
- return {
- users: []
- };
- },
- mounted() {
- // axios.get('http://localhost:3000/api/users')//服务端的信息
- axios.get('http://localhost:3000')//服务端的信息
- .then(response => {
- this.users = response.data;
- })
- .catch(error => {
- console.error('Error fetching users:', error);
- });
- }
- };
4. ログインページの追加方法
まず、assets フォルダーに追加します。img は最初にログインしたページ画像、css フォルダー

次に、Login.vue、ログインのルーターを追加します
最後のステップは、前のページを調整し、App.vue (合計) を分離してカプセル化し、ページの左側にフレームを描画して別の Bar.vue を作成します。次に、この Bar をすべてのページで表示したい場合は、ページの場合は、ファイル .vue に Bar.vue への参照を追加する必要があります。
例:
オプション2.vue:
- <template>
- <el-main>
- <el-container>
- <Bar />
- {{msg}}
- <!-- 根据当前的路由显示内容 -->
- <router-view></router-view>
- </el-container>
- </el-main>
- </template>
-
- <script>
- import Bar from './Bar.vue';
-
- export default {
- name: 'optionTwo',
- components:{
- Bar
- },
- data () {
- return {
- msg: 'Option Two'
- }
- }
- }
- </script>
オプションOne.vue:
- <template>
- <el-main>
- <el-container>
- <Bar />
- <el-table :data="information">
- <el-table-column prop="users" label="Users" width="140" />
- <el-table-column prop="sex" label="Sex" width="140" />
- <el-table-column prop="mood" label="mood" />
- </el-table>
- <!-- 根据当前的路由显示内容 -->
- <router-view></router-view>
- </el-container>
- </el-main>
- </template>
-
- <script>
- //import axios from 'axios';
- import Bar from './Bar.vue';
-
- export default {
- data() {
- return {
- information: []
- };
- },
- created() {
- this.getUserList();
- },
- methods: {
- getUserList() {
- this.$http.get('/optionone').then(response => {
- console.log(response.data);
- this.information = response.data;
- })
- .catch(error => {
- console.log(error);
- });
- }
- },
- // mounted() {
- // axios.get('http://localhost:3000/api/users')
- // .then(response => {
- // this.users = response.data;
- // })
- // .catch(error => {
- // console.error('Error fetching users:', error);
- // });
- // },
- name: 'OptionOneComponent',
- components: {
- Bar
- }
- };
- </script>
-
- <style>
- .layout-container-demo .el-header {
- position: relative;
- background-color: var(--el-color-primary-light-7);
- color: var(--el-text-color-primary);
- }
- .layout-container-demo .el-main {
- padding: 0;
- }
- .layout-container-demo .toolbar {
- display: inline-flex;
- align-items: center;
- justify-content: center;
- height: 100%;
- right: 20px;
- }
- </style>
もちろん、次のような質問にお答えします。
### 1. 各ファイルの役割とそれらがどのように連携するかを理解する
**db.js (バックエンド データベース構成ファイル)**
- 機能: MySQL データベース接続プールを作成およびエクスポートします。
- 連携方法: データベース操作を実行するために、index.js によって使用されます。**index.js (バックエンドサーバーのメインファイル)**
- 役割: Express サーバーをセットアップし、ルーティングとミドルウェアを構成し、API リクエストを処理します。
- 連携方法: db.js を使用してデータベースに接続し、フロントエンドからのリクエストに応答します。**main.js (フロントエンドメインファイル)**
- 機能: Vue アプリケーションを作成し、Vue Router と axios を設定し、アプリケーションをマウントします。
- 連携方法: Element Plus と Vue Router を使用してユーザー インターフェイスとナビゲーションを強化し、バックエンドとの通信に axios を使用します。**index.js (Vue Router 設定ファイル)**
- 機能: フロントエンドルーティングを定義し、さまざまなパスに対応する Vue コンポーネントを指定します。
- 連携方法: main.js の Vue インスタンスと統合して、ページ ルーティングを実装します。### 2. バックエンドサーバーとフロントエンドサーバーを起動する方法をデモンストレーションします。
**バックエンド サーバーを起動します**:
- `nodeindex.js`を実行してExpressサーバーを起動します。
- MySQL サービスが実行されていることを確認します。**フロントエンド サーバーを起動します**:
- Vue CLI を使用している場合は、「npm runserve」を実行してホットリロードされた開発サーバーを起動します。
- ブラウザで指定されたアドレス (通常は localhost と特定のポート) にアクセスして、フロントエンド アプリケーションを表示します。### 3. フロントエンド ページとユーザー インタラクション プロセスを表示します。
- ユーザーがアプリケーションを開くと、Vue Router は URL に従って対応するコンポーネントをレンダリングします。
- ユーザーが操作 (ログイン フォームへの記入など) を実行すると、データがフォームを通じてバックエンドに送信されます。
- ユーザーは応答結果 (ログインの成功または失敗) を確認し、結果に基づいて別のページに移動します。### 4. API リクエストとレスポンスのプロセスを説明する
- フロントエンドは axios を使用して HTTP リクエストをバックエンドに送信します。
- バックエンドの Express サーバーはリクエストを受信し、データベース操作を実行します。
- バックエンドは、データベース クエリの結果またはエラー情報を応答としてフロントエンドに送り返します。
- フロントエンドは応答を受信し、応答に基づいてページのステータスを更新したり、情報を表示したりします。### 5. プロジェクトで使用される主要なテクノロジーについて話し合う
- **Vue Router**: フロントエンド ルーティングを管理し、単一ページ アプリケーションでページ ナビゲーションを実装します。
- **axios**: HTTP リクエストを送信し、フロントエンドからバックエンドへの応答を処理するために使用されます。
- **Express**: Node.js Web アプリケーション フレームワーク。バックエンド サーバーの作成と API リクエストの処理に使用されます。
- **MySQL**: データの保存とクエリに使用されるリレーショナル データベース管理システム。### 6. よくある質問への回答を準備する
**CORS にどう対処するか? **
- cors ミドルウェアを使用して、特定の外部ドメインが API にアクセスできるようにします。**ユーザー認証を実装するにはどうすればよいですか? **
- バックエンド API は、リクエスト内の認証情報 (JWT トークンなど) をチェックして、ユーザーの身元を確認できます。**データのセキュリティを確保するにはどうすればよいですか? **
- HTTPSを使用してデータを暗号化して転送します。
- ユーザーのパスワードはハッシュ化されて保存されます。
- SQL インジェクションなどの攻撃を防ぐために、すべてのユーザー入力を検証します。上記の回答を通じて、プロジェクトの動作原理と実装プロセスを明確に理解し、防御の準備ができるはずです。