내 연락처 정보
우편메소피아@프로톤메일.com
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
(주로 백엔드가 아닌 프론트엔드 개발입니다. 먼저 프론트엔드와 백엔드를 구현한 프로젝트를 소개하겠습니다)
프런트엔드와 백엔드는 서로 상호 작용할 수 있습니다. 프런트엔드: 클라이언트, 백엔드: 서버는 mall.sql에 작성될 수 있습니다.

1) Node.js 설치: Node.js는자바스크립트 런타임 환경 , 서버 측 애플리케이션 구축용. 공식 웹사이트 [Node.js](https://nodejs.org/)에서 적절한 버전의 Node.js를 다운로드하여 설치하세요. node.js의 환경 구성은 비교적 복잡합니다.
2) mysql을 설치한다
3) 종속성 설치: 프로젝트의 루트 디렉터리에서 `npm install`을 실행하면`package.json` 파일은 프로젝트에 필요한 모든 종속성을 설치합니다.
(MySQL):https://blog.csdn.net/chuci0910/article/details/138770174
(NodeJs):https://zhuanlan.zhihu.com/p/686043568
1) vue 프로젝트 설치 및 생성: 프로젝트 파일을 넣을 새 폴더 생성 - 파일 디렉터리에 cmd - `vue create my-project`
2) 프로젝트 디렉터리 구조: `src` 디렉터리에는 구성 요소와 페이지를 저장하는 데 사용되는 `comComponents` 및 `views`와 같은 하위 디렉터리가 포함되어 있습니다.
3) 안으로<template>스크립트에 데이터 쓰기
- **데이터 정의**: Vue 구성 요소에서` <script>`部分定义数据,通过`data`函数返回数据对象。
- **데이터 표시**: Vue 구성 요소에서`<template> `보간식의 일부 사용`{{ }}` 또는 `v-bind` 등의 명령을 사용하여 데이터를 표시합니다.
예: 구성요소—foo.vue
- <template>
- <div>{{msg}}</div>
- </template>
-
- <script>
- export default{
- name:'foo',
- data(){
- return{
- msg:'foo page'
- }
- }
- }
- </script>
-
- <style>
- </style>
여기에 표시된 프로젝트는 Routetest입니다.
1) 설치: 이것을 추가하려는 프로젝트 파일 디렉터리 아래 cmd - `npm install vue-router`
2) 라우팅 구성: `src/router/index.js`에서 라우팅 규칙을 구성하여 다양한 경로를 다양한 구성 요소에 매핑합니다.
예:

src/router/index.js 파일의 코드:
- import { createRouter, createWebHistory } from 'vue-router';
- import Home from '../components/Home.vue'; // 示例组件路径,请根据实际情况调整
- import Bar from '../components/Bar.vue'; // 示例组件路径,请根据实际情况调整
- import Foo from '../components/Foo.vue'; // 示例组件路径,请根据实际情况调整
-
- const routes = [
- {
- path: '/',
- name: 'Home',
- component: Home
- },
- {
- path: '/bar',
- name: 'Bar',
- component: Bar
- },
- {
- path: '/foo',
- name: 'Foo',
- component: Foo
- }
- // 其他路由配置
- ];
-
- const router = createRouter({
- history: createWebHistory(process.env.BASE_URL),
- routes
- });
-
- export default router;
3) 사용<router-link>그리고<router-view>
<router-link>: 클릭 후 해당 라우팅 페이지로 전환할 수 있는 내비게이션 링크를 생성하는 데 사용됩니다.
<router-view>: 일치하는 라우팅 구성 요소를 표시하는 데 사용됩니다.
예: App.vue:
- <template>
- <div id="app">
- <router-link to="/bar">Bar</router-link>|
- <router-link to="/foo">Foo</router-link>
- <router-view></router-view> <!-- 确保包含这个标签 -->
- </div>
- </template>
페이지 표시: (포트 번호에 주의)

클릭 바: 그렇다면 내 포트 번호는 왜 '/bar'입니까?

라우터가 구성된 위치를 기억하기 때문에 여기서 이름은 아무렇게나 선택할 수 있지만 일반적으로 구성 요소 이름과 일치하며 구성 요소 이름을 변경할 수 없으며 해당 이름은 component-xx.vue입니다. .
클릭해서 점프하는 이유 - 그것 때문에<router-link> ,그리고<router-view> 페이지의 특정 기능은 나중에 설명합니다.
element-plus는 프런트 엔드 페이지 렌더링을 위한 일련의 패키지 패키지로 이해될 수 있습니다(유니버설 패키지는 이런 식으로 이해될 수 있습니다. 프로그래머는 프로그래머가 아니며 우리는 단지 패키지 포터일 뿐입니다).
공식 홈페이지를 클릭하세요개요 구성 요소 개요(element-plus.org)

1) 설치: cmd - 사용하려는 프로젝트 파일의 `npm install element-plus`.
2) Element-plus 소개: `main.js`에 Element Plus 및 스타일 파일을 소개합니다.
- import ElementPlus from 'element-plus'//引入elementplus
- import 'element-plus/dist/index.css'//引入elementplus样式文件
3) 컴포넌트 사용: `와 같은 Vue 컴포넌트에서 Element Plus UI 컴포넌트를 사용합니다.<el-button> `,`<el-input> '잠깐.
예: App.vue, 어쨌든,<el->시작은
- <template>
- <el-container class="layout-container-demo" style="height: 500px">
- <el-aside width="200px">
- <el-scrollbar>
- <el-menu :default-openeds="['1', '3']">
- <el-sub-menu index="1">
- <template #title>
- <el-icon><Message /></el-icon>Navigator One
- </template>
- <el-menu-item-group>
- <template #title>Group 1</template>
- <el-menu-item index="1-1">
- <router-link to="/optionOne">Option 1</router-link>
- </el-menu-item>
- <el-menu-item index="1-2">
- <router-link to="/optionTwo">Option 2</router-link>
- </el-menu-item>
- </el-menu-item-group>
- <el-menu-item-group title="Group 2">
- <el-menu-item index="1-3">
- <router-link to="/optionThree">Option 3</router-link>
- </el-menu-item>
- </el-menu-item-group>
- <el-sub-menu index="1-4">
- <template #title>Option4</template>
- <el-menu-item index="1-4-1">Option 4-1
- <router-link to="/optionFour">Option4</router-link>
- </el-menu-item>
- </el-sub-menu>
- </el-sub-menu>
- <el-sub-menu index="2">
- <template #title>
- <el-icon><icon-menu /></el-icon>Navigator Two
- </template>
- <el-menu-item-group>
- <template #title>Group 1</template>
- <el-menu-item index="2-1">Option 1</el-menu-item>
- <el-menu-item index="2-2">Option 2</el-menu-item>
- </el-menu-item-group>
- <el-menu-item-group title="Group 2">
- <el-menu-item index="2-3">Option 3</el-menu-item>
- </el-menu-item-group>
- <el-sub-menu index="2-4">
- <template #title>Option 4</template>
- <el-menu-item index="2-4-1">Option 4-1</el-menu-item>
- </el-sub-menu>
- </el-sub-menu>
- <el-sub-menu index="3">
- <template #title>
- <el-icon><setting /></el-icon>Navigator Three
- </template>
- <el-menu-item-group>
- <template #title>Group 1</template>
- <el-menu-item index="3-1">Option 1</el-menu-item>
- <el-menu-item index="3-2">Option 2</el-menu-item>
- </el-menu-item-group>
- <el-menu-item-group title="Group 2">
- <el-menu-item index="3-3">Option 3</el-menu-item>
- </el-menu-item-group>
- <el-sub-menu index="3-4">
- <template #title>Option 4</template>
- <el-menu-item index="3-4-1">Option 4-1</el-menu-item>
- </el-sub-menu>
- </el-sub-menu>
- </el-menu>
- </el-scrollbar>
- </el-aside>
-
- <el-container>
- <el-header style="text-align: right; font-size: 12px">
- <div class="toolbar">
- <el-dropdown>
- <el-icon style="margin-right: 8px; margin-top: 1px">
- <setting />
- </el-icon>
- <template #dropdown>
- <el-dropdown-menu>
- <el-dropdown-item>View</el-dropdown-item>
- <el-dropdown-item>Add</el-dropdown-item>
- <el-dropdown-item>Delete</el-dropdown-item>
- </el-dropdown-menu>
- </template>
- </el-dropdown>
- <span>Tom</span>
- </div>
- </el-header>
-
- <el-main>
- <el-scrollbar>
- <router-view></router-view>
- </el-scrollbar>
- </el-main>
-
- </el-container>
- </el-container>
- </template>

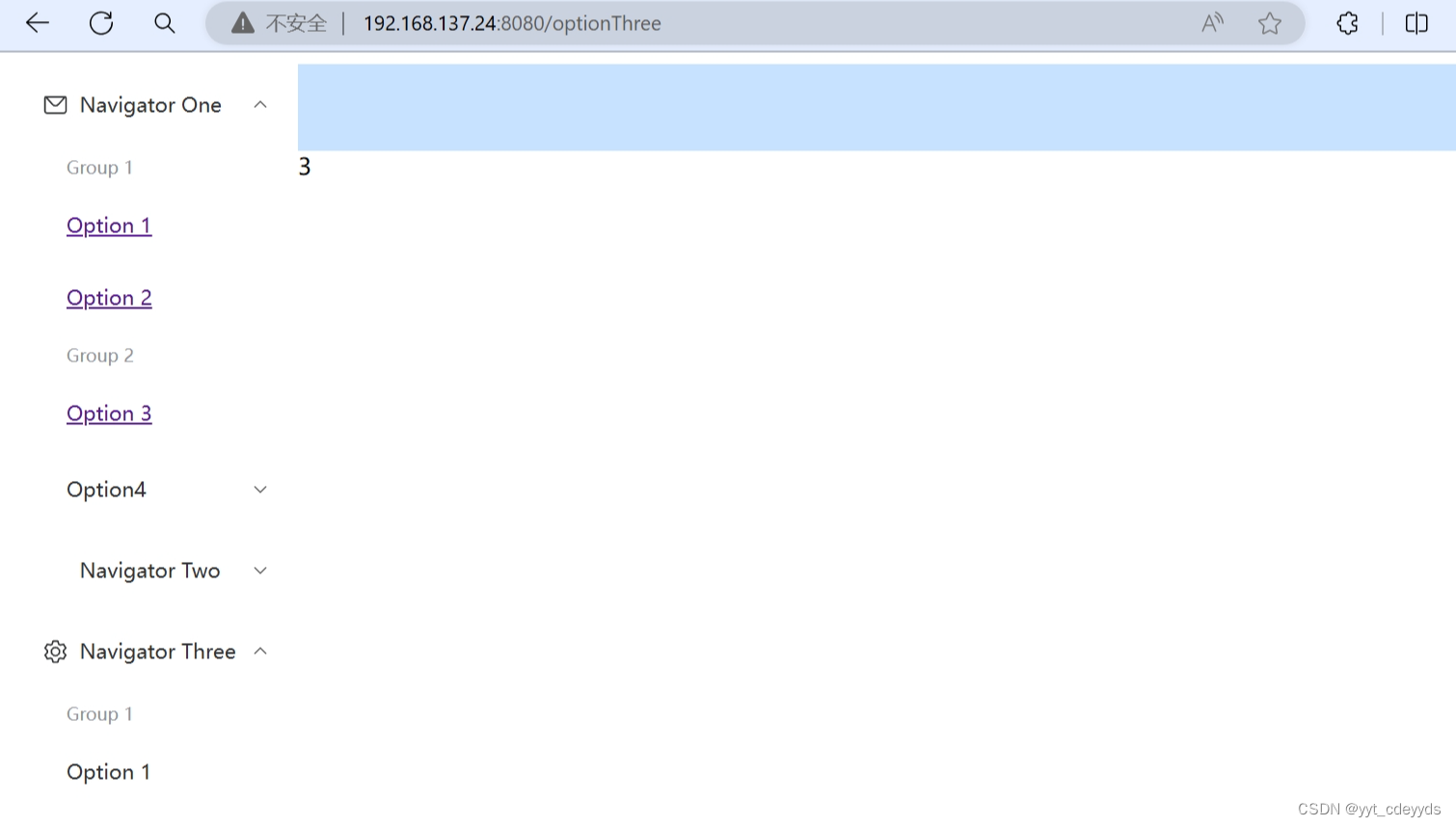
4) 여기서 설명해주세요<router-view> 효과:
위치를 조정한 후 위 그림의 '3'이 어디로 갔는지 알 수 있습니다. 자리 표시자로 이해됩니다.
- <el-main>
- <el-scrollbar>
-
- </el-scrollbar>
- </el-main>
-
- </el-container>
- </el-container>
- <router-view></router-view>
- </template>

1) 라우팅 구성: `src/router/index.js`에서 라우팅을 구성합니다. 각 경로는 구성 요소에 해당합니다.
예: 그런데 경로가 '/'이면 처음 들어오는 페이지가 이 페이지라는 뜻입니다.
프로젝트 실행 방법은 나와 있지 않은 것 같습니다. cmd-npm 프로젝트 파일 디렉터리에서 서브를 실행하세요.
- import{createRouter,createWebHistory} from 'vue-router';//导入外部组件,声明vue路由
- import HelloWorld from '../components/HelloWorld.vue';
- import OptionOne from '../components/OptionOne.vue';
- import OptionTwo from '../components/OptionTwo.vue';
- import OptionThree from '../components/OptionThree.vue';
- import OptionFour from '../components/OptionFour.vue';
-
- const routes=[//路由器配置
- {
- path:'/',//这样的话就最先进入的是helloworld页面了
- name:'HelloWorld',
- component:HelloWorld
- },
- {
- path:'/optionOne',
- name:'OptionOne',
- component:OptionOne
- },
- {
- path:'/optionTwo',
- name:'OptionTwo',
- component:OptionTwo
- },
- {
- path:'/optionThree',
- name:'OptionThree',
- component:OptionThree
- },
- {
- path:'/optionFour',
- name:'OptionFour',
- component:OptionFour
- }
- ];
-
- const router=createRouter({
- history: createWebHistory(process.env.Base_URL),
- routes
- });
-
- export default router;
2) 탐색 링크: ` 사용<router-link> `내비게이션 링크를 생성하고 이를 클릭하여 해당 페이지로 이동한 후 사용`<router-view> `라우팅 구성 요소를 표시합니다.
- <el-menu-item index="1-3">
- <router-link to="/optionThree">Option 3</router-link>
- </el-menu-item>
1) 위와 동일, 설치 명령: `npm install axios`
2) axios 구성: `main.js`에서 axios 인스턴스를 구성하고 기본 baseURL 및 기타 전역 구성을 설정합니다.
- **인터페이스 정의**: 서버 측에서 API 인터페이스를 정의하고 프런트엔드 요청을 처리하고 데이터를 반환합니다.
- **프런트엔드 요청 데이터**: 프런트엔드 구성요소에서 axios를 사용하여 요청을 보내고, 데이터를 얻고, 페이지에 표시합니다.
- **동적 데이터 전환**: Element Plus 구성 요소와 Vue Router를 결합하여 다양한 메뉴 항목에 따라 다양한 콘텐츠를 표시하는 등 메뉴의 동적 데이터 전환을 실현합니다.
구체적인 단계:
1) axios 인스턴스를 생성하고 다음을 구성합니다.
- import axios from 'axios';
- // 创建一个 axios 实例
- const http = axios.create({
- baseURL: 'http://localhost:3000/',
- // 其他配置...
- });
-
- // 创建一个 Vue 应用
- const app = createApp(App);
-
- // 将 axios 实例添加到 Vue 应用的原型上
- app.config.globalProperties.$http = http;
-
- // 挂载 Vue 应用
- app.mount('#app');
2) Vue 구성 요소에서 axios를 사용하여 요청을 보냅니다.
- <script>
- const tableData = [];
- export default {
- name: 'HelloWorld',
- created() {
- this.getUserList();
- },
- data() {
- return {
- // 假设我们从API获取的是一个用户列表
- tableData
- };
- },
- methods: {
- getUserList() {
- this.$http.get('/').then(response => {
- console.log(response.data)
- this.tableData = response.data;
- })
- .catch(error => {
- console.log(error)
- });
- }
- }
-
- }
- </script>
3) Element Plus와 Vue Router를 결합하여 동적 메뉴를 구현합니다. 앞서 설명한 대로입니다.
Axios는 브라우저 및 Node.js 환경의 HTTP 요청을 위한 Promise 기반 HTTP 클라이언트입니다. 이를 통해 보다 편리하게 비동기 요청을 보내고 응답 데이터를 처리할 수 있습니다. Vue.js 프로젝트에서는 Axios를 사용하여 데이터 가져오기, 양식 데이터 전송, 파일 업로드 처리 및 기타 작업과 같은 백엔드 API와 통신할 수 있습니다. axios는 요청 및 응답 인터셉터, 요청 취소, 전역 구성 및 기타 기능을 지원하는 간단한 API를 제공하여 프런트엔드와 백엔드 간의 데이터 상호 작용을 보다 효율적이고 제어 가능하게 만듭니다.
1) 먼저 이전 프로젝트를 기반으로 src/server/index.js를 다음과 같이 추가합니다.
- const express = require('express');
- const app = express();
- const port = 3000; // 你可以选择任何未被占用的端口
-
- // 设置中间件以允许跨域请求(可选,根据你的需求)
- app.use((req, res, next) => {
- res.header("Access-Control-Allow-Origin", "*");
- res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
- next();
- });
-
- // 设置路由和响应
- app.get('/', (req, res) => {
- // 创建一个对象,其中包含你想要返回的数据
- const data = [
- // ...更多用户
- ];
-
- // 使用res.json()方法发送JSON响应
- res.json(data);
- });
-
- // 启动服务器
- app.listen(port, () => {
- console.log(`Server is running on http://localhost:${port}`);
- });
이 코드에 대한 설명:
이 코드 조각은 Node.js와 Express 프레임워크를 사용하여 간단한 서버를 만듭니다. 다음은 코드에 대한 한 줄씩 설명입니다.
1. **Express 모듈을 가져오고 애플리케이션 인스턴스를 생성합니다**:
```자바스크립트
const 익스프레스 = require('익스프레스');
const 앱 = 익스프레스();
```- 'express'는 웹 애플리케이션을 구축하기 위한 프레임워크입니다. 여기서는 `require('express')`를 통해 가져오고 애플리케이션 인스턴스는 `express()`를 통해 생성됩니다.
2. **서버 수신 포트 설정**:
```자바스크립트
const port = 3000; // 사용되지 않은 포트를 선택할 수 있습니다.
```- 'port' 변수는 서버가 수신 대기하는 포트 번호를 정의하며, 여기서는 '3000'으로 설정되어 있습니다.
3. **교차 도메인 요청을 허용하는 미들웨어 설정**:
```자바스크립트
앱.use((요청, 응답, 다음) => {
res.header("액세스 제어 허용 출처", "*");
res.header("액세스 제어 허용 헤더", "원본, X 요청 내용, 콘텐츠 유형, 수락");
다음();
});
```- 이 코드는 CORS(교차 원본 요청)를 허용하도록 미들웨어를 설정합니다. 모든 출처의 요청을 허용하고 특정 헤더 필드를 허용합니다. `next()` 함수는 요청이 다음 미들웨어나 경로 핸들러로 계속되도록 보장합니다.
4. **경로 및 응답 정의**:
```자바스크립트
앱.get('/', (요청, 리소스) => {
//반환하려는 데이터가 포함된 객체 생성
상수 데이터 = [
{ id: 1, 이름: '앨리스', 나이: 18, 이메일: '[email protected]' },
{ id: 2, 이름: '밥', 나이: 19, 이메일: '[email protected]' },
// ...더 많은 사용자
];
// res.json() 메서드를 사용하여 JSON 응답을 보냅니다.
res.json(데이터);
});
```- `app.get('/', ...)`은 GET 요청에 대한 경로를 정의합니다. 클라이언트가 루트 경로 `/`에 액세스하면 이 핸들러 함수가 호출됩니다.
- 핸들러 함수는 사용자 데이터가 포함된 'data' 객체를 생성하고 이를 'res.json(data)'를 사용하여 JSON 응답으로 클라이언트에 반환합니다.5. **서버 시작**:
```자바스크립트
앱.리스닝(포트, () => {
console.log(`서버가 http://localhost:${port}에서 실행 중입니다`);
});
```- `app.listen(port, ...)`는 서버를 시작하고 정의된 포트에서 수신 대기하도록 합니다.
- 서버가 성공적으로 시작되면 서버가 실행 중이고 `http://localhost:3000`을 통해 액세스할 수 있다는 메시지가 콘솔에 출력됩니다.요약: 이 코드 조각은 루트 경로 '/'에 대한 GET 요청에 응답하고 사용자 데이터가 포함된 JSON 응답을 반환하는 간단한 Express 서버를 생성합니다. 도메인 간 요청을 허용하도록 미들웨어도 설정됩니다. 포트 `3000`에서 이 서버를 실행하면 브라우저나 다른 HTTP 클라이언트를 사용하여 `http://localhost:3000`에 액세스하고 반환된 JSON 데이터를 볼 수 있습니다.
2) 실행
cmd - 서버 파일 디렉터리의 node index.js
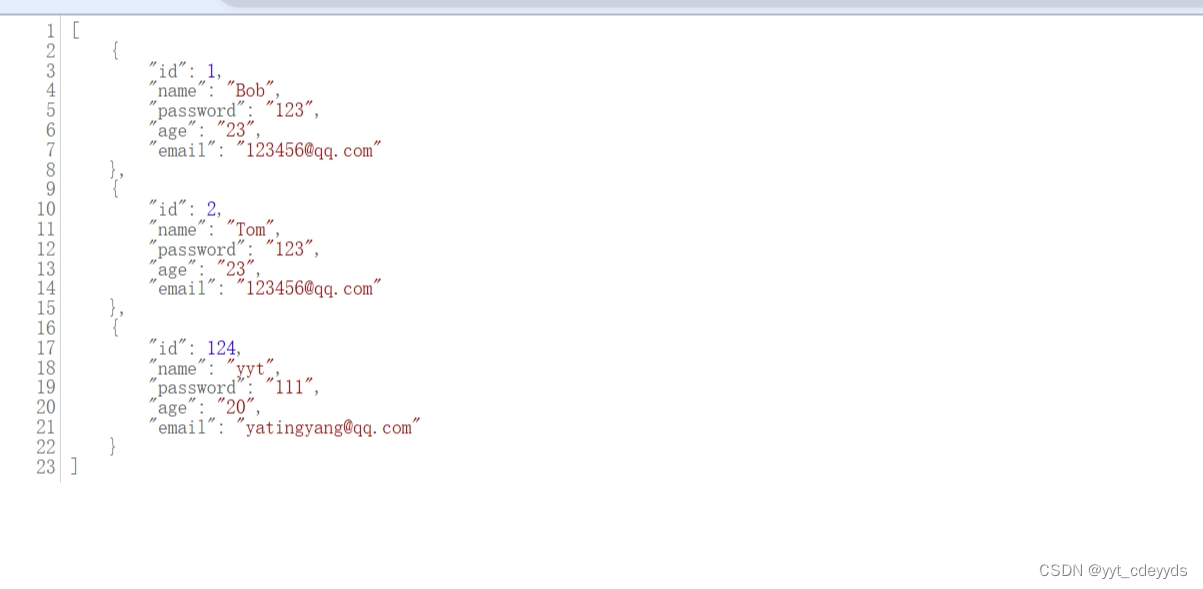
배경 데이터를 볼 수 있습니다

그런 다음 프로젝트 파일 디렉터리에서 cmd-npm run submit을 실행하면 데이터가 있는 것을 확인할 수 있습니다! !

백엔드 데이터를 어떻게 관리하나요?
새로 추가된 server/index.js 파일에서:
- // 设置路由和响应
- app.get('/', (req, res) => {
- // 创建一个对象,其中包含你想要返回的数据
- const data = [
- // ...更多用户
- ];
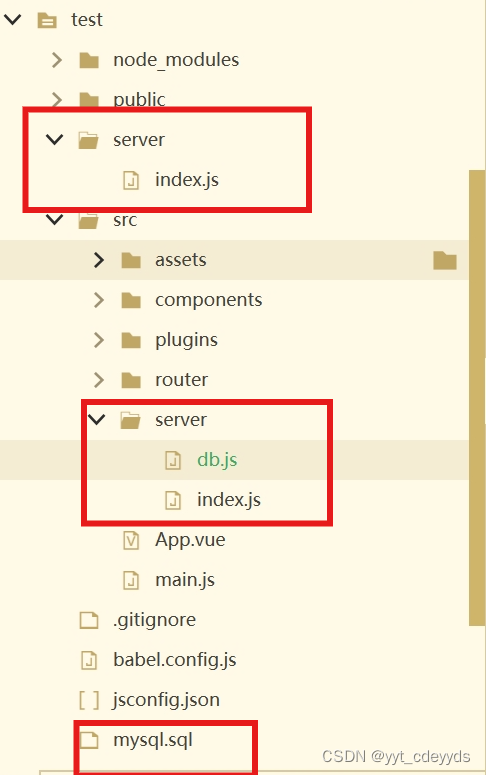
5개의 프로젝트를 첫 번째 프로젝트의 백엔드와 함께 실행하는 방법은 MoreMall의 프런트엔드와 백엔드를 결합하는 것입니다.

1) mysql.sql
- create database test;
- use test;
- CREATE TABLE user (
- id INT AUTO_INCREMENT PRIMARY KEY,
- name VARCHAR(255) NOT NULL,
- password VARCHAR(255) NOT NULL,
- age VARCHAR(255) NOT NULL,
- email VARCHAR(255) NOT NULL
- );
2) 서버
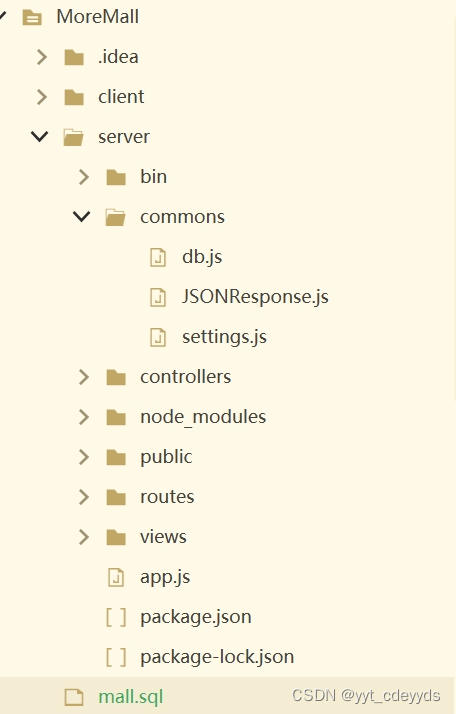
scr 파일 아래에 넣어두는데, 병렬화도 가능합니다. 이전에는 놔두고 삭제하지 않았는데요. 어쨌든 다른 파일 디렉토리에서도 npm run Serve가 가능합니다.
서버 아래에 있는 두 개의 파일:
(1)db.js
- let mysql = require('mysql')
- //配置链接数据库的参数
- let db = mysql.createPool({
- host: '127.0.0.1',
- user: 'root',
- port:'3306',
- password: 'root',
- database: 'test'
- })
-
- module.exports = db
설명하다:
이 코드의 목적은 Node.js와 'mysql' 모듈을 사용하여 MySQL 데이터베이스에 대한 연결 풀을 생성하고 다른 모듈에서 사용할 수 있도록 내보내는 것입니다.
구체적인 설명은 다음과 같습니다.
1. **`mysql` 모듈 가져오기**:
```자바스크립트
MySQL = require('mysql');
```
이 코드 줄은 MySQL 데이터베이스에 연결하고 작동하는 데 사용되는 Node.js 라이브러리인 'mysql' 모듈을 가져옵니다.2. **연결 풀 생성**:
```자바스크립트
db = mysql.createPool({
호스트: '127.0.0.1',
사용자: 'root',
포트: '3306',
비밀번호: 'root',
데이터베이스: '테스트'
});
```
이 코드는 `mysql.createPool` 메소드를 사용하여 연결 풀을 생성합니다. 연결 풀은 여러 클라이언트에서 공유하고 재사용할 수 있는 데이터베이스 연결 집합입니다. 연결 풀을 생성하면 요청이 있을 때마다 데이터베이스 연결이 다시 설정되는 것을 방지하므로 성능이 향상될 수 있습니다.- `host: '127.0.0.1'`: 데이터베이스 서버의 호스트 주소입니다. 이것은 로컬 서버입니다.
- `user: 'root'`: 데이터베이스 사용자 이름.
- `포트: '3306'`: 데이터베이스 포트 번호. MySQL의 기본 포트는 3306입니다.
- `password: 'root'`: 데이터베이스 비밀번호.
- `database: 'test'`: 연결할 데이터베이스의 이름입니다.3. **연결 풀 내보내기**:
```자바스크립트
모듈.내보내기 = db;
```
이 코드 줄은 다른 모듈이 `require` 메서드를 통해 이 연결 풀을 가져와 사용할 수 있도록 연결 풀 개체 `db`를 내보냅니다.이 연결 풀을 사용하면 다른 모듈에 도입하고 데이터베이스 쿼리를 수행하는 데 사용할 수 있습니다. 예를 들어:
```자바스크립트
//데이터베이스 연결 풀 도입
const db = require('./경로/이/모듈');//데이터베이스 쿼리 실행
db.query('SELECT * FROM user', (err, results) => {
만약 (err) {
console.error('쿼리 실행 오류:', err);
반품;
}
console.log('쿼리 결과:', results);
});
```이 방법을 사용하면 특히 데이터베이스에 자주 액세스해야 하는 애플리케이션에서 데이터베이스 연결을 쉽게 관리하고 사용할 수 있습니다.
(2)인덱스.js
- const express = require('express');
- const app = express();
- const port = 3000; // 你可以选择任何未被占用的端口
- const db = require('./db')
-
- // 设置中间件以允许跨域请求(可选,根据你的需求)
- app.use((req, res, next) => {
- res.header("Access-Control-Allow-Origin", "*");
- res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
- next();
- });
-
- //配置对外接口
- app.get('/', (req, res) => {
- var sql = 'select * from user'
- db.query(sql, (err, data) => {
- if(err) {
- return res.send({
- status: 400,
- message: "查询失败"
- })
- } else{
- console.log('查询结果:', data)
- res.json(data);
- }
- })
- });
-
- // 设置路由和响应
- /*
- app.get('/', (req, res) => {
- // 创建一个对象,其中包含你想要返回的数据
- const data = [
- { id: 1, name: 'Alice', age:18, email: '[email protected]' },
- { id: 2, name: 'Bob', age:19, email: '[email protected]' },
- // ...更多用户
- ];
-
- // 使用res.json()方法发送JSON响应
- res.json(data);
- });
- */
- // 启动服务器
- app.listen(port, () => {
- console.log(`Server is running on http://localhost:${port}`);
- });
이해가 안 되시면 더 읽어보세요:/
서비스 터미널:
- Express 서버를 생성하고 데이터베이스 연결 풀을 설정합니다.
- 도메인 간 요청을 허용하는 미들웨어를 설정합니다.
- 데이터베이스를 쿼리하고 데이터를 반환하는 GET 경로를 정의합니다.
고객:
- Axios를 사용하여 Vue 구성 요소의 서버에 HTTP 요청을 보냅니다.
- 데이터를 가져와 페이지에 표시합니다.
"이 연결 풀을 사용하면 다른 모듈에 도입하고 데이터베이스 쿼리를 수행하는 데 사용할 수 있습니다." - 다른 모듈은 무엇입니까?
서버에 있는 서버측 코드입니다.
이 맥락에서 "다른 모듈"은 일반적으로 Vue 구성 요소의 `.vue` 파일이 아닌 Node.js 프로젝트의 다른 JavaScript 파일을 나타냅니다. 특히 이러한 다른 모듈은 일반적으로 HTTP 요청 및 데이터베이스 상호 작용을 처리하는 서버측 코드입니다.
일반적인 프로젝트 구조는 다음과 같습니다.
```
프로젝트/
├── 서버/
│ ├── db.js // 제공한 데이터베이스 연결 풀 코드
│ ├── Routes.js // API 라우팅을 정의하는 모듈
│ └── server.js // 서버를 시작하는 파일, 여기서 제가 해당하는 것은
└── 클라이언트/
├── 출처/
│ ├── 구성요소/
│ │ ├── YourComponent.vue // Vue 구성 요소
│ ├── main.js // Vue 프로젝트 항목 파일
│ └── ... // 기타 프런트엔드 파일
└── 패키지.json
```이 구조에서 `server/` 폴더에는 서버측 코드가 포함되어 있고, `client/` 폴더에는 프런트엔드 Vue 코드가 포함되어 있습니다.
### 예: 서버 측에서 데이터베이스 연결 풀 사용
데이터베이스 연결 풀을 정의하는 `server/db.js` 파일이 이미 있다고 가정하면 이를 `server/routes.js` 파일에 도입하여 사용할 수 있습니다.
```자바스크립트
// 서버/라우팅.js
const 익스프레스 = require('익스프레스');
const db = require('./db'); //데이터베이스 연결 풀 도입const router = express.Router();//routers.js의 이 섹션은 사용하지 않습니다. 다른 부분은 index.js에 함께 배치되어 "데이터베이스 연결 풀 설정 크로스 도메인 설정 소개"를 실현합니다. 필요에 따라 "접속? -라우팅 설정-(최종 목적) 서버 시작"
//예제 경로 정의
라우터.get('/users', (요청, 리소스) => {
db.query('SELECT * FROM user', (err, results) => {
만약 (err) {
res.status(500).json({ 오류: err.메시지 })을 반환합니다.
}
res.json(결과);
});
});모듈.내보내기 = 라우터;
```그런 다음 `server/server.js` 파일에서 Express 서버를 설정 및 시작하고 정의된 경로를 사용합니다.
```자바스크립트
// 서버/server.js
const 익스프레스 = require('익스프레스');
const 앱 = 익스프레스();
const Routes = require('./routes'); //정의된 경로 소개app.use('/api', Routes); // 라우팅 사용
상수 포트 = 3000;
앱.리스닝(포트, () => {
console.log(`서버가 http://localhost:${port}에서 실행 중입니다`);
});
```### Vue 구성 요소에서 API 사용
Vue 구성 요소에서 Axios를 사용하여 위에 정의된 API에 HTTP 요청을 보낼 수 있습니다.
```뷰
<template>
<div>
<h2>사용자</h2>
<ul>
<li v-for="user in users" :key="user.id">
{{ 사용자 이름 }} - {{ 사용자.이메일 }}
</li>
</ul>
</div>
</template><script>
'axios'에서 axios를 가져옵니다.기본값 내보내기 {
데이터() {
반품 {
사용자: []
};
},
마운트() {
axios.get('http://localhost:3000/api/users')
.then(응답 => {
이것.사용자 = 응답.데이터;
})
.catch(오류 => {
console.error('사용자를 가져오는 중 오류 발생:', error);
});
}
};
</script>
```이러한 방식으로 프런트엔드와 백엔드 로직을 분리하면 코드를 더 잘 구성하고 관리할 수 있으며, 동시에 서버 측에서는 데이터베이스 상호 작용을 처리하고 프런트 엔드에서는 API를 통해 데이터 수집 및 표시를 처리합니다.
1) 서버가 듣고 있어야 합니다! ! 모니터링을 통해서만 프로젝트를 실행하고 배경 데이터를 볼 수 있습니다. 다음 단계를 따르세요.
Project/src/sserver/——cmd——node index.js 명령, 보기 시작
올바른 모니터링은 다음을 보여줍니다.


둘째, 내가 사용할 수 있다는 것을 알았습니다http://localhost:3000/api/users올바른 JSON 데이터가 표시되지만 http://localhost:3000을 사용할 수 없습니다. 해결 방법은 다음과 같습니다.
optionOne.vue 수정:
- export default {
- data() {
- return {
- users: []
- };
- },
- mounted() {
- // axios.get('http://localhost:3000/api/users')//服务端的信息
- axios.get('http://localhost:3000')//服务端的信息
- .then(response => {
- this.users = response.data;
- })
- .catch(error => {
- console.error('Error fetching users:', error);
- });
- }
- };
4. 로그인 페이지 추가 방법
먼저 자산 폴더에 추가합니다. img는 처음에 로그인한 페이지 이미지이고 css 폴더는

그런 다음 Login.vue, Login의 라우터를 추가합니다.
마지막 단계는 이전 페이지를 조정하고 App.vue(전체)를 분리하고 캡슐화한 다음 페이지 왼쪽에 프레임을 그려 별도의 Bar.vue를 만든 다음 이 Bar를 매 페이지마다 표시하려는 경우입니다. 페이지마다 이를 추가해야 합니다. .vue 파일에 Bar.vue에 대한 참조를 추가하세요.
예:
옵션 2.vue:
- <template>
- <el-main>
- <el-container>
- <Bar />
- {{msg}}
- <!-- 根据当前的路由显示内容 -->
- <router-view></router-view>
- </el-container>
- </el-main>
- </template>
-
- <script>
- import Bar from './Bar.vue';
-
- export default {
- name: 'optionTwo',
- components:{
- Bar
- },
- data () {
- return {
- msg: 'Option Two'
- }
- }
- }
- </script>
optionOne.vue:
- <template>
- <el-main>
- <el-container>
- <Bar />
- <el-table :data="information">
- <el-table-column prop="users" label="Users" width="140" />
- <el-table-column prop="sex" label="Sex" width="140" />
- <el-table-column prop="mood" label="mood" />
- </el-table>
- <!-- 根据当前的路由显示内容 -->
- <router-view></router-view>
- </el-container>
- </el-main>
- </template>
-
- <script>
- //import axios from 'axios';
- import Bar from './Bar.vue';
-
- export default {
- data() {
- return {
- information: []
- };
- },
- created() {
- this.getUserList();
- },
- methods: {
- getUserList() {
- this.$http.get('/optionone').then(response => {
- console.log(response.data);
- this.information = response.data;
- })
- .catch(error => {
- console.log(error);
- });
- }
- },
- // mounted() {
- // axios.get('http://localhost:3000/api/users')
- // .then(response => {
- // this.users = response.data;
- // })
- // .catch(error => {
- // console.error('Error fetching users:', error);
- // });
- // },
- name: 'OptionOneComponent',
- components: {
- Bar
- }
- };
- </script>
-
- <style>
- .layout-container-demo .el-header {
- position: relative;
- background-color: var(--el-color-primary-light-7);
- color: var(--el-text-color-primary);
- }
- .layout-container-demo .el-main {
- padding: 0;
- }
- .layout-container-demo .toolbar {
- display: inline-flex;
- align-items: center;
- justify-content: center;
- height: 100%;
- right: 20px;
- }
- </style>
물론 다음 질문에 답해드릴 수 있습니다.
### 1. 각 파일의 역할과 함께 작동하는 방식을 이해합니다.
**db.js(백엔드 데이터베이스 구성 파일)**
- 기능: MySQL 데이터베이스 연결 풀을 생성하고 내보냅니다.
- 함께 작동하는 방법: index.js에서 데이터베이스 작업을 수행하는 데 사용됩니다.**index.js(백엔드 서버 메인 파일)**
- 역할: Express 서버를 설정하고, 라우팅 및 미들웨어를 구성하고, API 요청을 처리합니다.
- 공동 작업 방법: db.js를 사용하여 데이터베이스에 연결하고 프런트 엔드의 요청에 응답합니다.**main.js(프런트엔드 메인 파일)**
- 기능: Vue 애플리케이션 생성, Vue Router 및 Axios 구성, 애플리케이션 마운트.
- 함께 작동하는 방법: 백엔드와 통신하는 데 사용되는 axios를 사용하여 Element Plus 및 Vue Router를 사용하여 사용자 인터페이스 및 탐색을 향상시킵니다.**index.js(Vue 라우터 구성 파일)**
- 기능: 프런트 엔드 라우팅을 정의하고 다양한 경로에 해당하는 Vue 구성 요소를 지정합니다.
- 협력 방법: main.js의 Vue 인스턴스와 통합하여 페이지 라우팅을 구현합니다.### 2. 백엔드 및 프런트엔드 서버를 시작하는 방법 시연
**백엔드 서버 시작**:
- `node index.js`를 실행하여 Express 서버를 시작합니다.
- MySQL 서비스가 실행 중인지 확인하세요.**프런트 엔드 서버 시작**:
- Vue CLI를 사용하는 경우 'npm runserve'를 실행하여 핫 리로드된 개발 서버를 시작합니다.
- 브라우저에서 지정된 주소(보통 localhost 및 특정 포트)에 접속하여 프론트엔드 애플리케이션을 볼 수 있습니다.### 3. 프런트엔드 페이지와 사용자 상호작용 프로세스를 표시합니다.
- 사용자가 애플리케이션을 열면 Vue Router는 URL에 따라 해당 구성 요소를 렌더링합니다.
- 사용자가 작업(예: 로그인 양식 작성)을 수행하고 데이터가 양식을 통해 백엔드에 제출됩니다.
- 사용자는 응답 결과(로그인 성공 또는 실패)를 보고 결과에 따라 다른 페이지로 이동합니다.### 4. API 요청 및 응답 과정을 설명하세요.
- 프런트엔드는 axios를 사용하여 백엔드에 HTTP 요청을 보냅니다.
- 백엔드 Express 서버가 요청을 수신하고 데이터베이스 작업을 수행합니다.
- 백엔드는 데이터베이스 쿼리 결과 또는 오류 정보를 응답으로 프런트엔드로 다시 보냅니다.
- 프런트 엔드는 응답을 수신하고 페이지 상태를 업데이트하거나 응답에 따른 정보를 표시합니다.### 5. 프로젝트에 사용된 핵심 기술에 대해 논의하세요.
- **Vue Router**: 프런트 엔드 라우팅을 관리하고 단일 페이지 애플리케이션에서 페이지 탐색을 구현합니다.
- **axios**: 프런트엔드에서 백엔드로 HTTP 요청을 보내고 응답을 처리하는 데 사용됩니다.
- **Express**: 백엔드 서버를 생성하고 API 요청을 처리하는 데 사용되는 Node.js 웹 애플리케이션 프레임워크입니다.
- **MySQL**: 데이터를 저장하고 쿼리하는 데 사용되는 관계형 데이터베이스 관리 시스템입니다.### 6. 자주 묻는 질문에 대한 답변을 준비하세요.
**CORS를 어떻게 처리하나요? **
- cors 미들웨어를 사용하여 특정 외부 도메인이 API에 액세스하도록 허용합니다.**사용자 인증은 어떻게 구현하나요? **
- 백엔드 API는 요청에 포함된 인증 정보(예: JWT 토큰)를 확인하여 사용자의 신원을 확인할 수 있습니다.**데이터 보안을 어떻게 보장하나요? **
- HTTPS를 사용하여 암호화된 데이터를 전송합니다.
- 사용자 비밀번호는 해시되어 저장됩니다.
- SQL 주입 등의 공격을 방지하기 위해 모든 사용자 입력을 검증합니다.위의 답변을 통해 프로젝트의 작동 원리와 구현 과정을 명확하게 이해하고 방어에 대비할 수 있어야 합니다.