2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
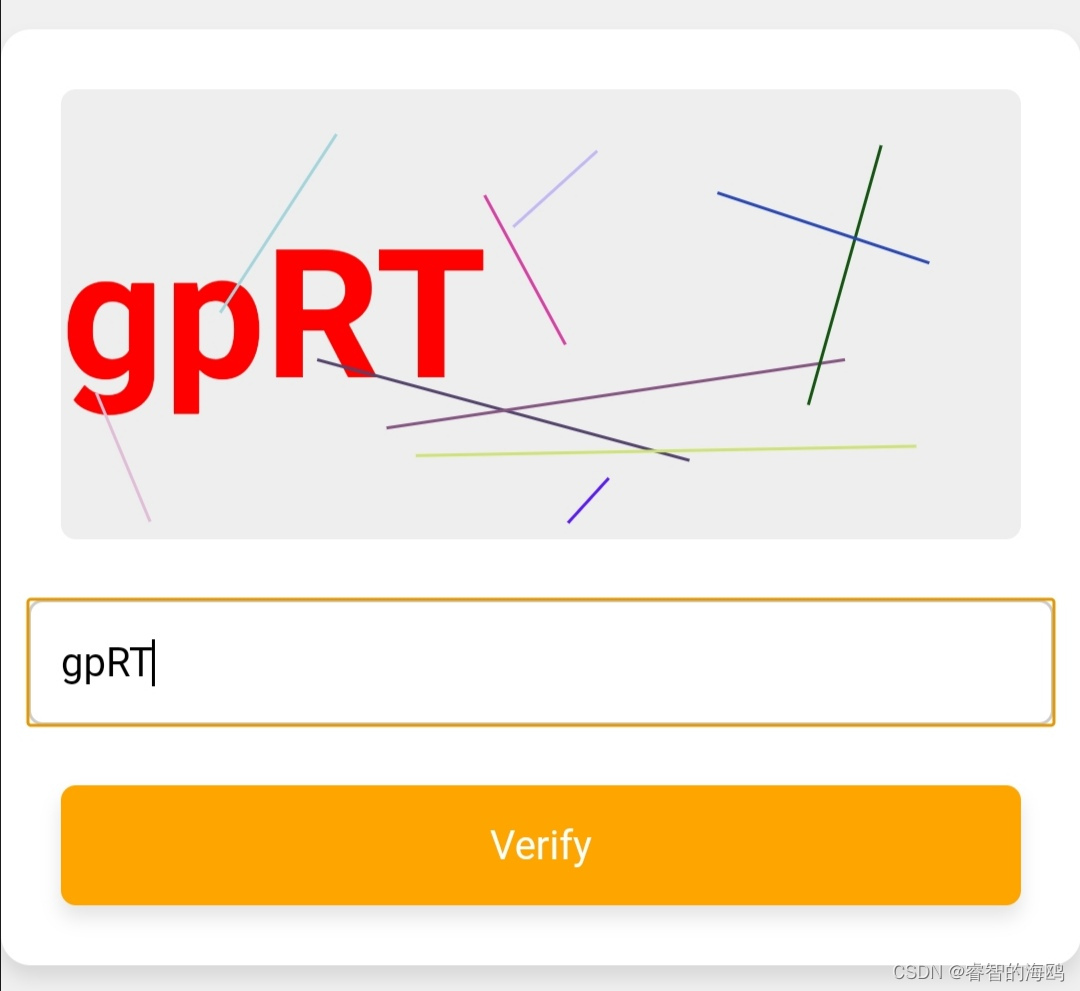
Dessinez des caractères et des lignes aléatoires. Le code source se trouve derrière l'image.
点赞❤️+关注😍+收藏⭐️ 互粉必回
Illustration

code source
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vérification Captcha</title>
<style>
corps {
affichage : flex ;
justifier-contenu : centre ;
align-items:centre;
hauteur minimale : 100vh ;
couleur d'arrière-plan : #f0f0f0 ;
marge: 0;
}
.captcha-conteneur {
couleur d'arrière-plan : blanc ;
rayon de la bordure : 10 px ;
boîte-ombre : 0 4px 6px rgba(0, 0, 0, 0.1);
rembourrage : 20 px ;
affichage : flex ;
flex-direction: colonne;
align-items:centre;
largeur : 400px ;
}
.captcha-board {
largeur : 100 % ;
hauteur : 150px ;
arrière-plan : #eee ;
rayon de la bordure : 5 px ;
position : relative ;
débordement caché;
}
.captcha-entrée {
largeur : 100 % ;
hauteur: 40px;
marge supérieure : 20 px ;
rembourrage : 0 10 px ;
bordure : 1px solide #ccc ;
rayon de la bordure : 5 px ;
}
.bouton-captcha {
largeur : 100 % ;
hauteur: 40px;
couleur d'arrière-plan : orange ;
Couleur blanche;
bordure : aucune ;
rayon de la bordure : 5 px ;
boîte-ombre : 0 4px 6px rgba(0, 0, 0, 0.1);
curseur : pointeur ;
marge supérieure : 20 px ;
}
</style>
</head>
<body>
<div class="captcha-container">
<div class="captcha-board" id="captchaBoard"></div>
<input type="text" class="captcha-input" placeholder="Enter the captcha" id="captchaInput">
<button class="captcha-button" οnclick="verifyCaptcha()">Vérifier</button>
</div>
<script>
fonction generateCaptcha() {
laissez les caractères = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
laissez captchaText = '';
pour (soit i = 0; i < 4; i++) {
captchaText += caractères[Math.floor(Math.random() * caractères.length)];
}
document.getElementById('captchaBoard').innerHTML = `<h1 style="font-size: 60px;"> ${captchaText}</h1> `;
dessiner des lignes aléatoires();
renvoyer le texte captcha;
}
fonction drawRandomLines() {
laissez board = document.getElementById('captchaBoard');
laissez svg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
svg.setAttribute("largeur", "100%");
svg.setAttribute("hauteur", "100%");
svg.style.position = "absolu";
svg.style.top = "0";
svg.style.left = "0";
pour (soit i = 0; i < 10; i++) {
laissez la ligne = document.createElementNS("http://www.w3.org/2000/svg", "ligne");
laissez la couleur = `rgb(${Math.floor(Math.random() * 256)}, ${Math.floor(Math.random() * 256)}, ${Math.floor(Math.random() * 256)})`;
ligne.setAttribute("x1", Math.random() * 100 + "%");
ligne.setAttribute("y1", Math.random() * 100 + "%");
ligne.setAttribute("x2", Math.random() * 100 + "%");
ligne.setAttribute("y2", Math.random() * 100 + "%");
line.setAttribute("trait", couleur);
ligne.setAttribute("largeur-du-trait", 1);
svg.appendChild(ligne);
}
planche.appendChild(svg);
}
laissez captcha = generateCaptcha();
fonction verifyCaptcha() {
laissez input = document.getElementById('captchaInput').value;
si (entrée === captcha) {
alert('Vérification réussie !');
} autre {
alert('Captcha incorrect !');
}
}
</script>
</body>
</html>