le mie informazioni di contatto
Posta[email protected]
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
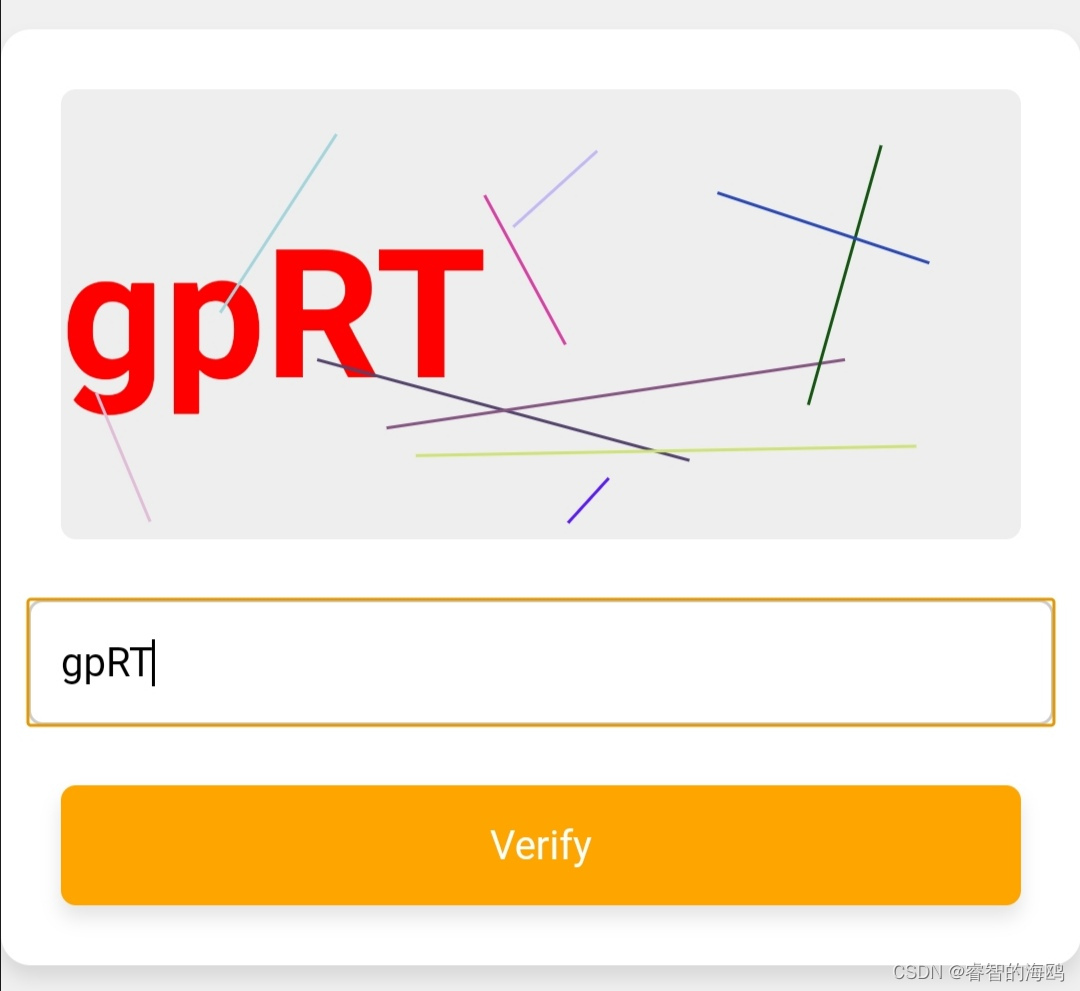
Disegna caratteri e linee casuali Il codice sorgente è dietro l'immagine.
点赞❤️+关注😍+收藏⭐️ 互粉必回
Illustrazione

codice sorgente
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Verifica Captcha</title>
<style>
corpo {
visualizzazione: flessibile;
giustifica-contenuto: centro;
align-items: centro;
altezza minima: 100vh;
colore di sfondo: #f0f0f0;
margine: 0;
}
.contenitore-captcha {
colore di sfondo: bianco;
raggio del bordo: 10px;
ombra della scatola: 0 4px 6px rgba(0, 0, 0, 0.1);
imbottitura: 20px;
visualizzazione: flessibile;
direzione-flessibile: colonna;
align-items: centro;
larghezza: 400px;
}
.captcha-board {
larghezza: 100%;
altezza: 150px;
sfondo: #eee;
raggio del bordo: 5px;
posizione: relativa;
overflow: nascosto;
}
.captcha-input {
larghezza: 100%;
altezza: 40px;
margine superiore: 20px;
imbottitura: 0 10px;
bordo: 1px solido #ccc;
raggio del bordo: 5px;
}
.pulsante-captcha {
larghezza: 100%;
altezza: 40px;
colore di sfondo: arancione;
colore bianco;
bordo: nessuno;
raggio del bordo: 5px;
ombra della scatola: 0 4px 6px rgba(0, 0, 0, 0.1);
cursore: puntatore;
margine superiore: 20px;
}
</style>
</head>
<body>
<div class="captcha-container">
<div class="captcha-board" id="captchaBoard"></div>
<input type="text" class="captcha-input" placeholder="Enter the captcha" id="captchaInput">
<button class="captcha-button" οnclick="verifyCaptcha()">Verificare</button>
</div>
<script>
funzione generateCaptcha() {
lascia caratteri = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
lascia captchaText = '';
per (lascia che i = 0; i < 4; i++) {
captchaText += caratteri[Math.floor(Math.random() * caratteri.length)];
}
document.getElementById('captchaBoard').innerHTML = `<h1 style="font-size: 60px;"> ${TestoCaptcha}</h1> `;
disegnaLineeCasuali();
restituisci captchaText;
}
funzione disegnaLineeCasuali() {
lascia board = document.getElementById('captchaBoard');
lascia svg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
svg.setAttribute("larghezza", "100%");
svg.setAttribute("altezza", "100%");
svg.style.position = "assoluto";
Italiano:
Italiano:
per (lascia che i = 0; i < 10; i++) {
lascia riga = document.createElementNS("http://www.w3.org/2000/svg", "riga");
lascia colore = `rgb(${Math.floor(Math.random() * 256)}, ${Math.floor(Math.random() * 256)}, ${Math.floor(Math.random() * 256)})`;
linea.setAttribute("x1", Math.random() * 100 + "%");
linea.setAttribute("y1", Math.random() * 100 + "%");
linea.setAttribute("x2", Math.random() * 100 + "%");
linea.setAttribute("y2", Math.random() * 100 + "%");
line.setAttribute("tratto", colore);
line.setAttribute("larghezza-tratto", 1);
svg.appendChild(linea);
}
scheda.appendChild(svg);
}
lascia captcha = generateCaptcha();
funzione verifyCaptcha() {
lascia input = document.getElementById('captchaInput').value;
se (input === captcha) {
alert('Verifica superata!');
} altro {
alert('Captcha errato!');
}
}
</script>
</body>
</html>