informasi kontak saya
Surat[email protected]
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
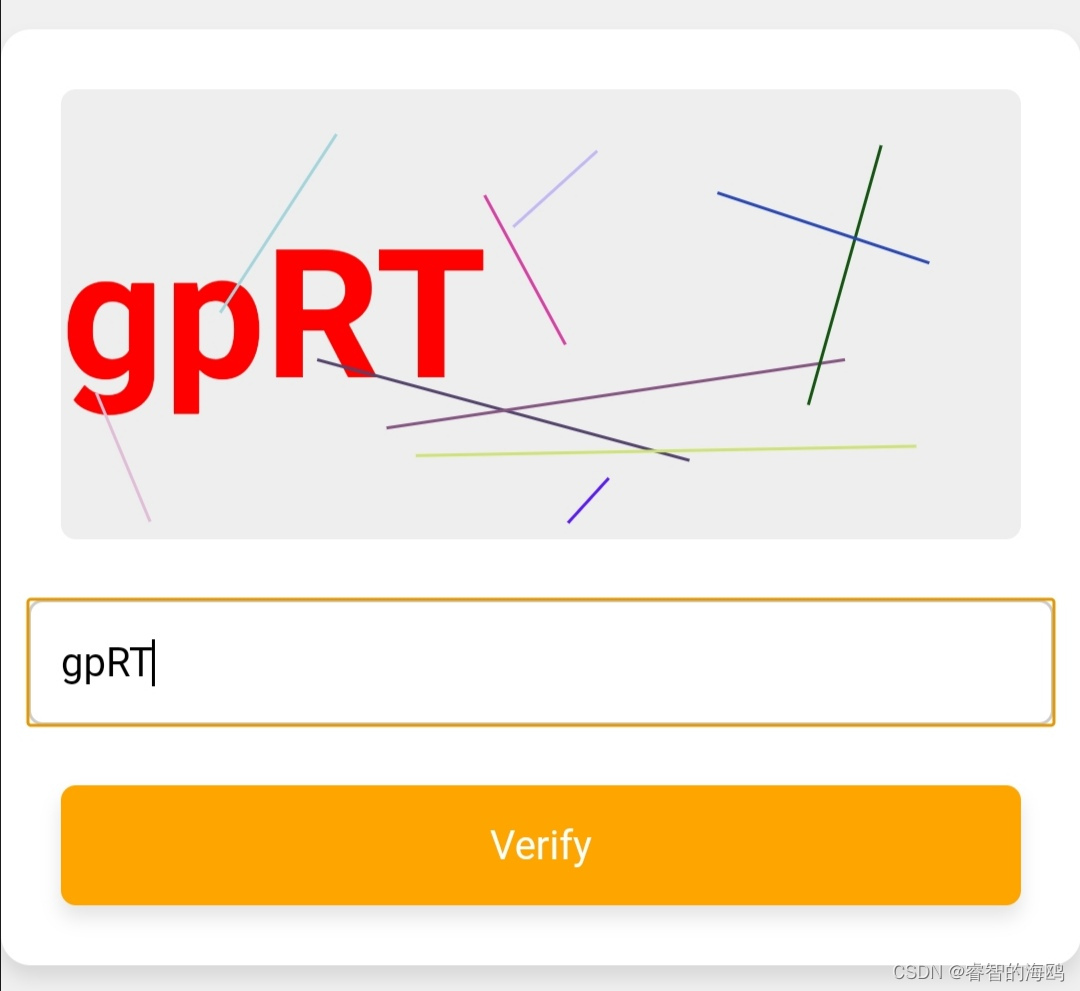
Gambarlah karakter dan garis acak. Kode sumber ada di belakang gambar.
点赞❤️+关注😍+收藏⭐️ 互粉必回
Ilustrasi

Kode sumber
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Verifikasi Captcha</title>
<style>
tubuh {
tampilan: fleksibel;
justify-content: tengah;
sejajarkan-item: tengah;
tinggi min: 100vh;
warna latar belakang: #f0f0f0;
batas: 0;
}
.wadah captcha {
warna latar belakang: putih;
radius batas: 10px;
bayangan kotak: 0 4px 6px rgba(0, 0, 0, 0.1);
bantalan: 20px;
tampilan: fleksibel;
arah-fleksibel: kolom;
sejajarkan-item: tengah;
lebar: 400px;
}
.papan captcha {
lebar: 100%;
tinggi: 150px;
latar belakang: #eee;
radius batas: 5px;
posisi: relatif;
overflow: tersembunyi;
}
.masukan captcha {
lebar: 100%;
tinggi: 40px;
margin-atas: 20px;
bantalan: 0 10px;
batas: 1px solid #ccc;
radius batas: 5px;
}
.tombol captcha {
lebar: 100%;
tinggi: 40px;
warna latar belakang: oranye;
warna putih;
perbatasan: tidak ada;
radius batas: 5px;
bayangan kotak: 0 4px 6px rgba(0, 0, 0, 0.1);
kursor: penunjuk;
margin-atas: 20px;
}
</style>
</head>
<body>
<div class="captcha-container">
<div class="captcha-board" id="captchaBoard"></div>
<input type="text" class="captcha-input" placeholder="Enter the captcha" id="captchaInput">
<button class="captcha-button" οnclick="verifyCaptcha()">Memeriksa</button>
</div>
<script>
fungsi generateCaptcha() {
biarkan karakter = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
biarkan captchaText = '';
untuk (biarkan i = 0; i < 4; i++) {
captchaText += chars[Matematika.lantai(Matematika.acak() * chars.panjang)];
}
dokumen.getElementById('captchaBoard').innerHTML = `<h1 style="font-size: 60px;"> Teks ${captcha}</h1> ';
menggambarGarisAcak();
kembalikan captchaText;
}
fungsi drawRandomLines() {
biarkan papan = document.getElementById('captchaBoard');
biarkan svg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
svg.setAttribute("lebar", "100%");
svg.setAttribute("tinggi", "100%");
svg.style.posisi = "mutlak";
svg.style.atas = "0";
svg.style.kiri = "0";
untuk (biarkan i = 0; i < 10; i++) {
biarkan baris = document.createElementNS("http://www.w3.org/2000/svg", "baris");
biarkan warna = `rgb(${Math.floor(Math.random() * 256)}, ${Math.floor(Math.random() * 256)}, ${Math.floor(Math.random() * 256)})`;
baris.setAttribute("x1", Math.random() * 100 + "%");
baris.setAttribute("y1", Math.random() * 100 + "%");
baris.setAttribute("x2", Math.random() * 100 + "%");
baris.setAttribute("y2", Math.random() * 100 + "%");
line.setAttribute("goresan", warna);
line.setAttribute("lebar-goresan", 1);
svg.appendChild(baris);
}
papan.tambahkanAnak(svg);
}
biarkan captcha = generateCaptcha();
fungsi verifikasiCaptcha() {
biarkan input = document.getElementById('captchaInput').nilai;
jika (masukan === captcha) {
alert('Verifikasi Berhasil!');
} kalau tidak {
alert('Captcha Salah!');
}
}
</script>
</body>
</html>