2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
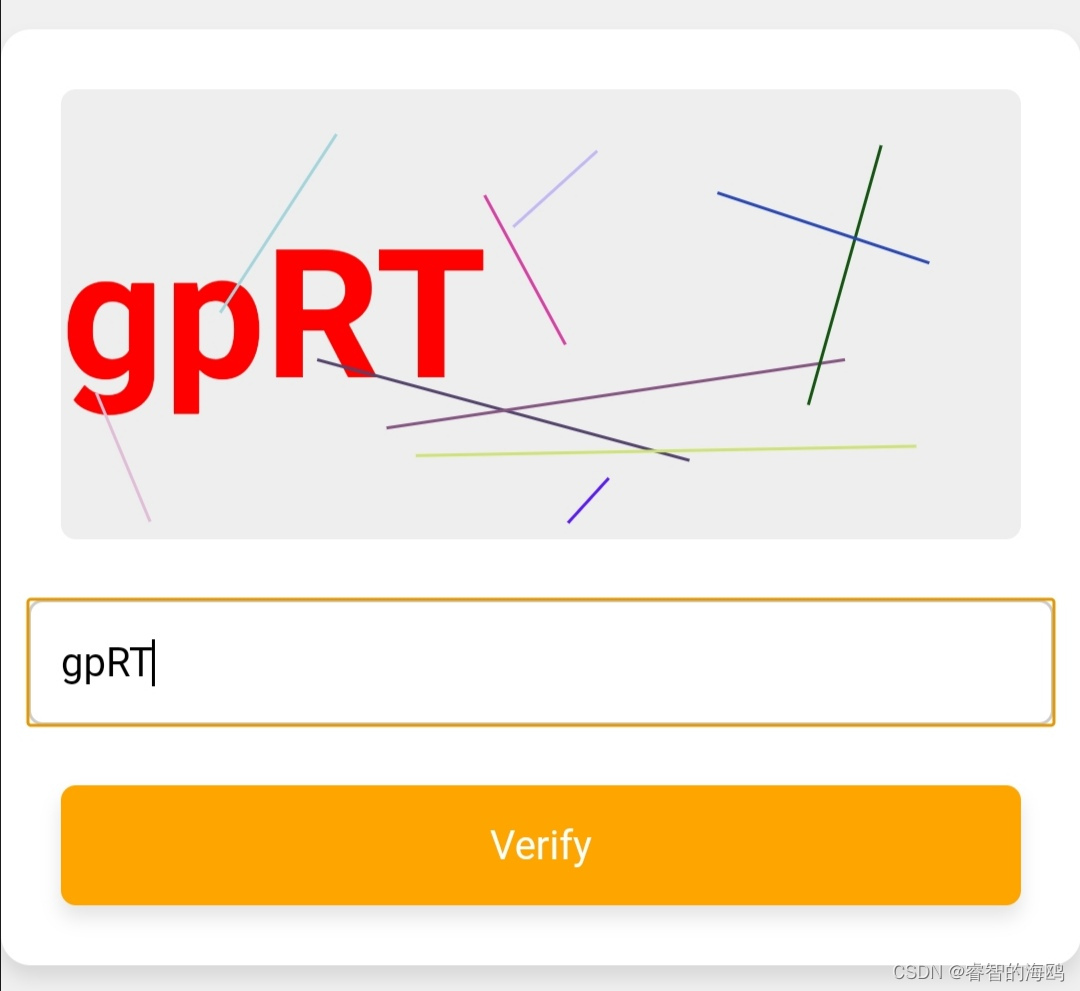
Temere characteres et lineas trahere.
点赞❤️+关注😍+收藏⭐️ 互粉必回
Illustration

source code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Captcha comprobatio</title>
<style>
corpus {
display: flex;
justify-content: center;
align-item: center;
min-height: 100vh;
background-color: #f0f0f0;
margin: 0;
}
.captcha continens {
background-color:;
border-radius: 10px;
box-uma: 0 4px 6px rgba(0, 0, 0, 0.1);
padding: 20px;
display: flex;
flex-directum: agminis;
align-item: center;
width: 400px;
}
.captcha-tabula {
latitudo: 100%;
height: 150px;
background: #eee;
border-radius: 5px;
position: relative;
exundare: occultari;
}
.captcha-input {
latitudo: 100%;
height: 40px;
margin-top: 20px;
padding: 0 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
.captcha-button {
latitudo: 100%;
height: 40px;
background-color:;
color: albus;
border: none;
border-radius: 5px;
box-uma: 0 4px 6px rgba(0, 0, 0, 0.1);
cursor: monstratorem;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="captcha-container">
<div class="captcha-board" id="captchaBoard"></div>
<input type="text" class="captcha-input" placeholder="Enter the captcha" id="captchaInput">
<button class="captcha-button" οnclick="verifyCaptcha()">Quin</button>
</div>
<script>
function generateCaptcha() {
chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
let captchaText = '';
nam (i = 0; i < 4; i++){
captchaText += chars [Math.floor(Math.random() * chars.length)];
}
document.getElementById('captchaBoard').innerHTML = `<h1 style="font-size: 60px;"> ${captchaText}</h1> `;
drawRandomLines();
captchaText reditus;
}
function drawRandomLines() {
tabula = document.getElementById('captchaBoard');
svg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
svg.setAttribute("latitudo", "100%");
svg.setAttribute("altitudo", "100%");
svg.style.position = "absolute";
svg.style.top = "0";
svg.style.left = "0";
nam (i = 0; i <10; i++){
sit linea = document.createElementNS("http://www.w3.org/2000/svg", "line");
color = `rgb(${Math.floor(Math.random() * 256)}, ${Math.floor(Math.random() * 256)}, ${Math.floor(Math.random() * 256)})`;
line.setAttribute("x1", Math.random() * 100 + "%");
line.setAttribute("y1", Math.random() * 100 + "%");
line.setAttribute("x2", Math.random() * 100 + "%");
line.setAttribute("y2", Math.random() * 100 + "%");
line.setAttribute("stroke", color);
line.setAttribute("stroke-width", 1);
svg.appendChild(line);
}
board.appendChild(svg);
}
captcha = generate Captcha();
function quinCaptcha () {
input = document.getElementById('captchaInput').
si (input === captcha) {
vigilate ('Verificationem Passed!');
} aliud {
erectus ('recta Captcha!');
}
}
</script>
</body>
</html>