τα στοιχεία επικοινωνίας μου
Ταχυδρομείο[email protected]
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
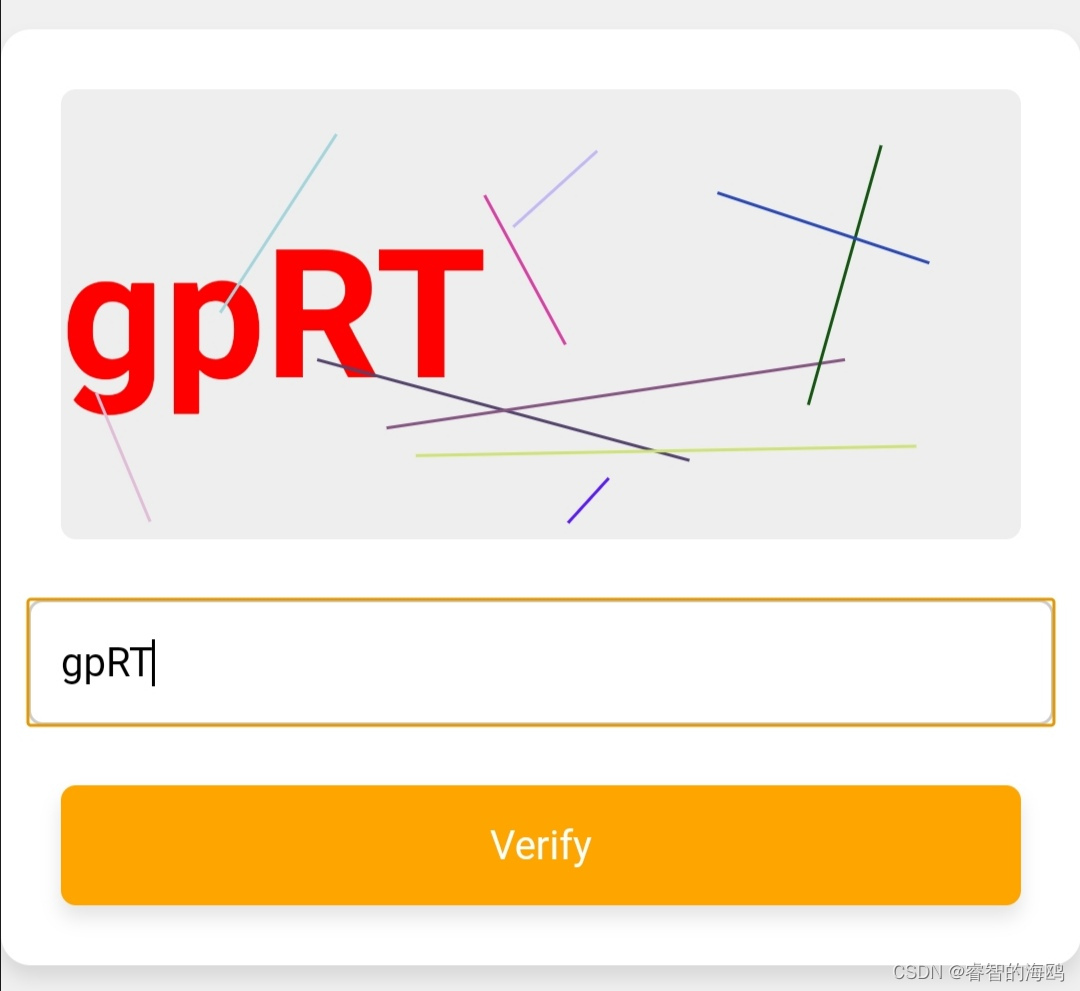
Σχεδιάστε τυχαίους χαρακτήρες και γραμμές Ο πηγαίος κώδικας βρίσκεται πίσω από την εικόνα.
点赞❤️+关注😍+收藏⭐️ 互粉必回
Απεικόνιση

πηγαίος κώδικας
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Επαλήθευση Captcha</title>
<style>
σώμα {
οθόνη: flex;
justify-content: κέντρο;
στοίχιση-στοιχεία: κέντρο;
Ελάχιστο ύψος: 100vh;
χρώμα φόντου: #f0f0f0;
περιθώριο: 0;
}
.captcha-container {
Χρώμα φόντου: λευκό;
περίγραμμα-ακτίνα: 10px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
padding: 20px;
οθόνη: flex;
flex-direction: στήλη;
στοίχιση-στοιχεία: κέντρο;
πλάτος: 400 px;
}
.captcha-board {
πλάτος: 100%;
ύψος: 150 px;
φόντο: #eee;
περίγραμμα-ακτίνα: 5px;
θέση: σχετική;
υπερχείλιση: κρυφό;
}
.captcha-input {
πλάτος: 100%;
ύψος: 40 px;
margin-top: 20px;
padding: 0 10px;
περίγραμμα: 1px στερεό #ccc;
περίγραμμα-ακτίνα: 5px;
}
.captcha-button {
πλάτος: 100%;
ύψος: 40 px;
Χρώμα φόντου: πορτοκαλί;
άσπρο χρώμα;
σύνορο: κανένα;
περίγραμμα-ακτίνα: 5px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
δρομέας: δείκτης;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="captcha-container">
<div class="captcha-board" id="captchaBoard"></div>
<input type="text" class="captcha-input" placeholder="Enter the captcha" id="captchaInput">
<button class="captcha-button" οnclick="verifyCaptcha()">Επαληθεύω</button>
</div>
<script>
συνάρτηση generateCaptcha() {
let chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
ας captchaText = '';
για (έστω i = 0; i < 4; i++) {
captchaText += χαρακτήρες[Math.floor(Math.random() * chars.length)];
}
document.getElementById('captchaBoard').innerHTML = `<h1 style="font-size: 60px;"> ${captchaText}</h1> `;
drawRandomLines();
επιστροφή captchaText?
}
συνάρτηση drawRandomLines() {
let board = document.getElementById('captchaBoard');
ας svg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
svg.setAttribute("width", "100%");
svg.setAttribute("ύψος", "100%");
svg.style.position = "απόλυτο";
svg.style.top = "0";
svg.style.left = "0";
για (έστω i = 0; i < 10; i++) {
let line = document.createElementNS("http://www.w3.org/2000/svg", "line");
έστω χρώμα = `rgb(${Math.floor(Math.random() * 256)}, ${Math.floor(Math.random() * 256)}, ${Math.floor(Math.random() * 256)})`;
line.setAttribute("x1", Math.random() * 100 + "%");
line.setAttribute("y1", Math.random() * 100 + "%");
line.setAttribute("x2", Math.random() * 100 + "%");
line.setAttribute("y2", Math.random() * 100 + "%");
line.setAttribute("stroke", color);
line.setAttribute("stroke-width", 1);
svg.appendChild(line);
}
board.appendChild(svg);
}
let captcha = generateCaptcha();
συνάρτηση verifyCaptcha() {
let input = document.getElementById('captchaInput').value;
εάν (εισαγωγή === captcha) {
alert('Η επαλήθευση πέρασε!');
} αλλο {
alert('Λανθασμένο Captcha!');
}
}
</script>
</body>
</html>