2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
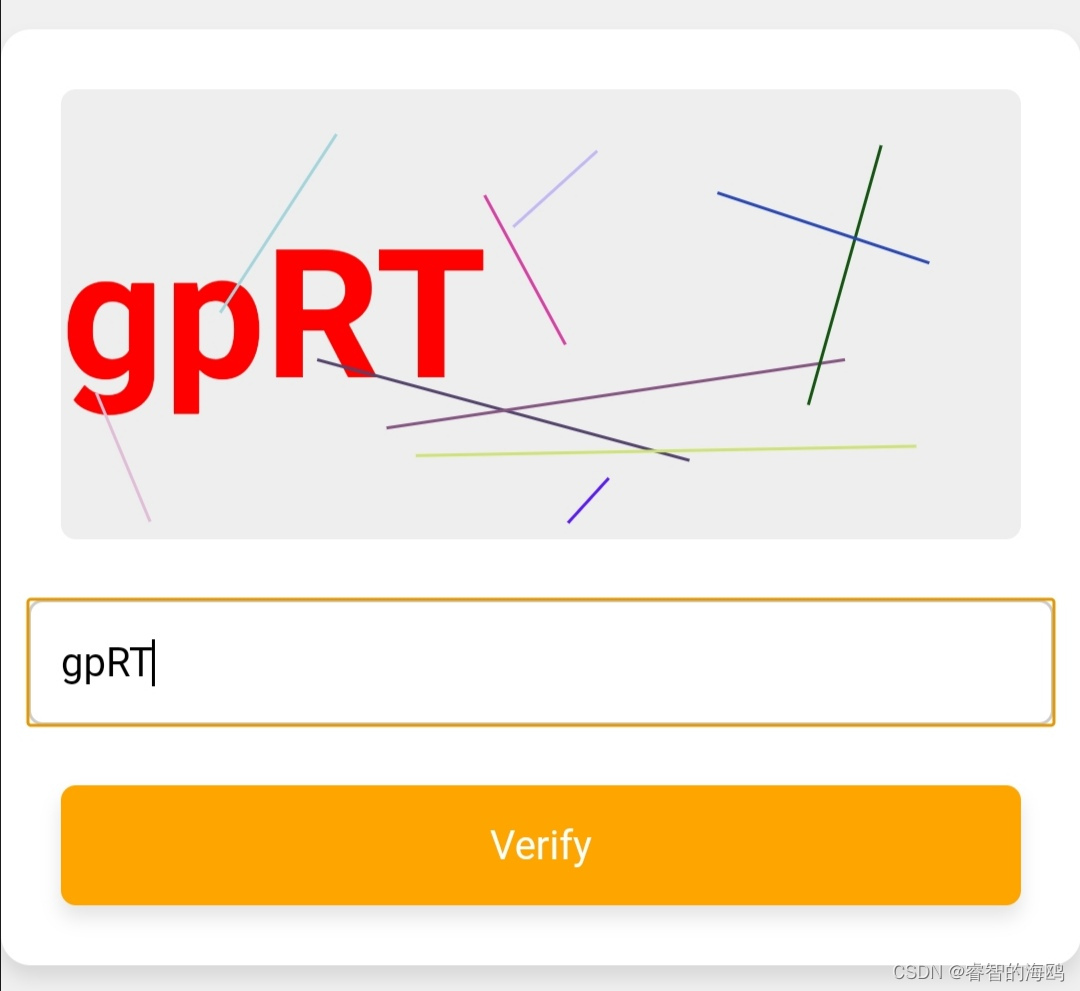
यादृच्छिकवर्णाः रेखाः च आकर्षयन्तु स्रोतसङ्केतः चित्रस्य पृष्ठतः अस्ति ।
点赞❤️+关注😍+收藏⭐️ 互粉必回
दृष्टान्तः

स्रोतसङ्केतः
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>कैप्चा सत्यापन</title>
<style>
शरीरं {
प्रदर्शनम् : फ्लेक्स;
justify-content: केन्द्र;
align-items: केन्द्र;
न्यूनतम-उच्चता: 100vh;
पृष्ठभूमि-रंग: # f0f0f0;
मार्जिन: 0;
}
.कप्तच-पात्रम् { .
पृष्ठभूमि-रङ्गः श्वेत;
सीमा-त्रिज्या: 10px;
बक्सा-छाया: 0 4px 6px rgba (0, 0, 0, 0.1);
गद्दी: 20px;
प्रदर्शनम् : फ्लेक्स;
फ्लेक्स-दिशा: स्तम्भ;
align-items: केन्द्र;
चौड़ाई: 400px;
}
.कप्तचा-बोर्ड { .
चौड़ाई: 100%;
ऊर्ध्वता: 150px;
पृष्ठभूमि: # eee;
सीमा-त्रिज्या: 5px;
स्थितिः सापेक्षः;
overflow: गुप्त;
}
.कैपचा-निवेश { .
चौड़ाई: 100%;
ऊर्ध्वता: 40px;
मार्जिन-शीर्ष: 20px;
गद्दी: 0 10px;
सीमा: 1px ठोस # ccc;
सीमा-त्रिज्या: 5px;
}
.कपच-बटन { .
चौड़ाई: 100%;
ऊर्ध्वता: 40px;
पृष्ठभूमि-रङ्गः नारंगी;
वर्णः श्वेतवर्णः;
सीमा: कोऽपि नास्ति;
सीमा-त्रिज्या: 5px;
बक्सा-छाया: 0 4px 6px rgba (0, 0, 0, 0.1);
कर्सर: सूचकः;
मार्जिन-शीर्ष: 20px;
}
</style>
</head>
<body>
<div class="captcha-container">
<div class="captcha-board" id="captchaBoard"></div>
<input type="text" class="captcha-input" placeholder="Enter the captcha" id="captchaInput">
<button class="captcha-button" οnclick="verifyCaptcha()">सत्यापन</button>
</div>
<script>
function generateCaptcha () { 1 .
let chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
let captchaText = '';
for (अस्तु अहं = 0; अहं < 4; इ++) {
captchaText += chars [Math.floor (गणित. यादृच्छिक () * chars. लंबाई)];
}
document.getElementById ('कैपचाबोर्ड').innerHTML = `<h1 style="font-size: 60px;"> ${कैपचापाठ}</h1> `;
drawRandomLines ();
return captchaText;
}
function drawRandomLines () { 1।
let बोर्ड = दस्तावेज़.getElementById ('कैपचाबोर्ड');
let svg = document.createElementNS ("http://www.w3.org/2000/svg", "svg");
svg.setAttribute ("चौड़ाई", "100%");
svg.setAttribute ("ऊँचाई", "100%");
svg.style.position = "निरपेक्ष";
svg.style.top = "0";
svg.style.left = "0";
for (अहं = 0; अहं < 10; इ++) {
let line = document.createElementNS ("http://www.w3.org/2000/svg", "रेखा");
let color = `rgb ($ {गणित.तल (गणित. यादृच्छिक () * 256)}, $ {गणित. मंजिल (गणित. यादृच्छिक () * 256)}, $ {गणित. मंजिल (गणित. यादृच्छिक () * 256)})`;
line.setAttribute ("x1", गणित. यादृच्छिक () * 100 + "%");
line.setAttribute ("y1", गणित. यादृच्छिक () * 100 + "%");
line.setAttribute ("x2", गणित. यादृच्छिक () * 100 + "%");
line.setAttribute ("y2", गणित. यादृच्छिक () * 100 + "%");
line.setAttribute ("स्ट्रोक", रंग);
line.setAttribute ("स्ट्रोक-चौड़ाई", 1);
svg.appendChild (रेखा);
}
board.appendChild (svg);
}
let captcha = कैप्चा उत्पन्न करें ();
function verifyCapcha () { 1 .
let input = document.getElementById ('कैपचाइनपुट').मूल्य;
यदि (निवेश === कप्तचा) {
alert ('सत्यापन पारित!');
} उत {
alert ('अशुद्ध कप्तचा!');
}
}
</script>
</body>
</html>