2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
Inhaltsverzeichnis
1Browsers Same-Origin-Richtlinie
1.1 Überblick über die Same-Origin-Richtlinie
2. Welche Einschränkungen gelten für domänenübergreifende Transaktionen?
2.1 Beschränken Sie den DOM-Zugriff
2.2 Cookie-Zugriff einschränken
2.3 Beschränken Sie Ajax auf den Datenabruf
3 Punkte, die es zu beachten gilt
4CORS löst domänenübergreifende Ajax-Probleme
4.2CORS löst einfache domänenübergreifende Anfragen
4.3 Einfache Anfragen und komplexe Anfragen
4.4CORS löst komplexe domänenübergreifende Anfragen
4.5 Verwenden Sie die CORS-Bibliothek, um die Konfiguration schnell abzuschließen
5JSONP löst domänenübergreifende Probleme
6Konfigurieren Sie einen Proxy, um domänenübergreifende Probleme zu lösen
6.1 Konfigurieren Sie den Proxyserver selbst
6.2 Verwenden Sie Nginx, um einen Proxyserver zu erstellen
6.3 Bauen Sie einen Server mithilfe eines Gerüsts
Codeadresse Git-Klon https://gitee.com/childe-jia/cross-domain-test.git
Die Same-Origin-Richtlinie ist eine Richtlinie, die Browser befolgen, um die Ressourcensicherheit zu gewährleisten. Diese Richtlinie legt einige Einschränkungen für den Zugriff auf Ressourcen fest.
Beschreibung der Same-Origin-Richtlinie des W3C:Gleiche Herkunftspolitik。
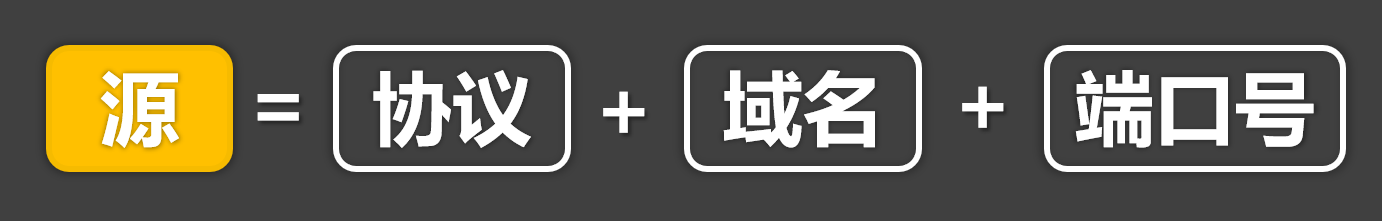
1 Quellkomponenten

2In der folgenden Tabelle haben nur die beiden Quellen in der letzten Zeile denselben Ursprung.
| Quelle 1 | Quelle 2 | Ist es homolog? |
| http://www.xyz.com/home | https://www.xyz.com/home | ⛔Inhomogen️ |
| http://www.xyz.com/home | http://mail.xyz.com/home | ⛔Inhomogen |
| http://www.xyz.com:8080/home | http://www.xyz.com:8090/home | ⛔Inhomogen |
| http://www.xyz.com:8080/home | http://www.xyz.com:8080/search | ✅Gleiche Herkunft︎ |
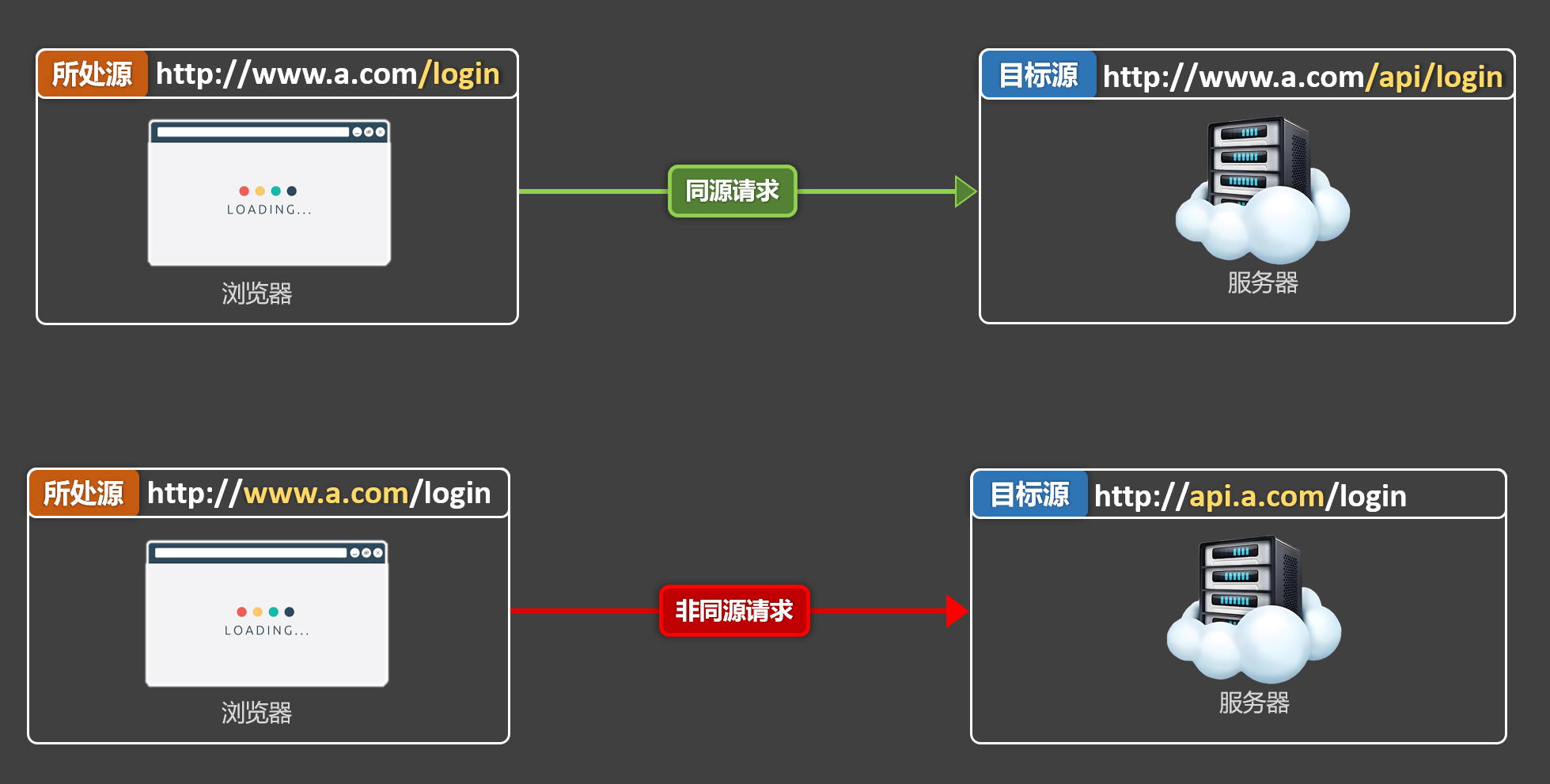
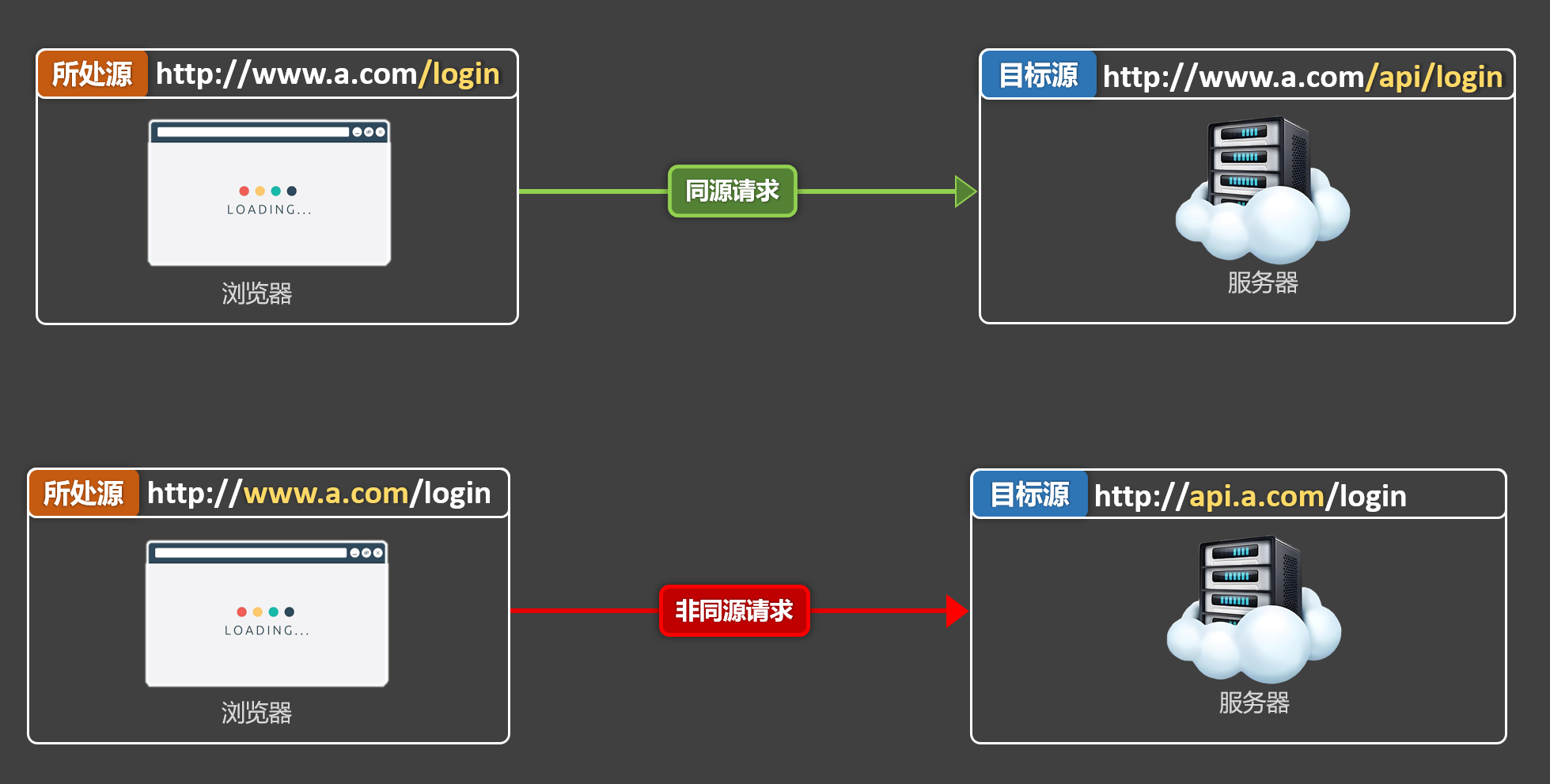
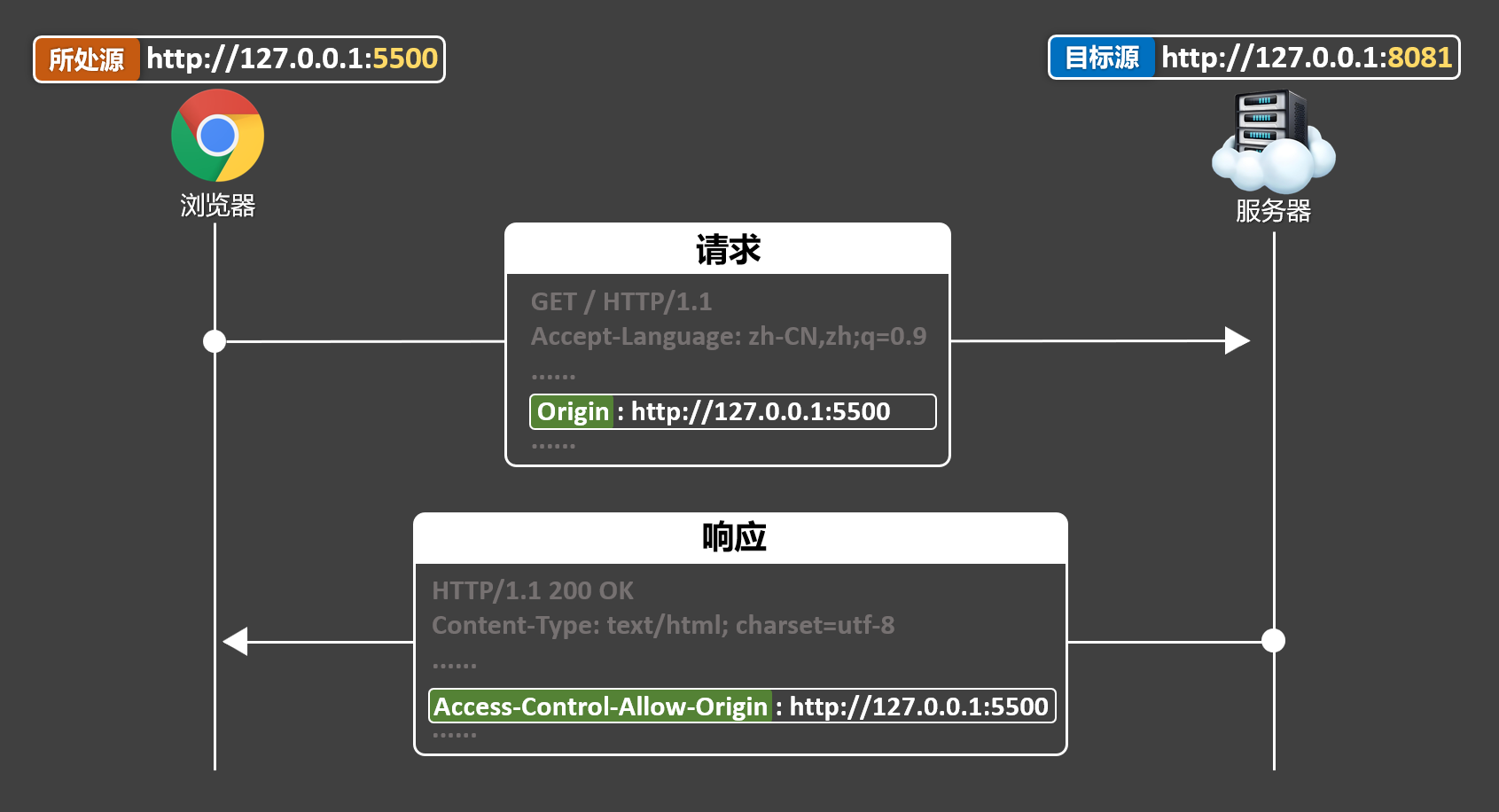
3 Herkunftsanfrage

4 Nicht-originale Anfrage

5 Zusammenfassung: Wenn die „Quelle“ nicht mit der „Zielquelle“ übereinstimmt, bedeutet dies „Nichtquelle“, auch bekannt als „Heteroquelle“ oder „domänenübergreifend“.
Wenn es beispielsweise zwei Quellen gibt: „Quelle A“ und „Quelle B“, die „nicht denselben Ursprung“ haben, gelten für den Browser die folgenden Einschränkungen:
Das Skript von „Quelle A“ kann nicht auf das DOM von „Quelle B“ zugreifen.
- <!-- <iframe id="framePage" src="./demo.html"></iframe> -->
- <iframe id="framePage" src="https://www.baidu.com"></iframe>
-
- <script type="text/javascript" >
- function showDOM(){
- const framePage = document.getElementById('framePage')
- console.log(framePage.contentWindow.document) //同源的可以获取,非同源的无法获取
- }
- </script>
„Quelle A“ kann nicht auf das Cookie von „Quelle B“ zugreifen
- <iframe id="baidu" src="http://www.baidu.com" width="500" height="300"></iframe>
-
- <script type="text/javascript" >
- // 访问的是当前源的cookie,并不是baidu的cookie
- console.log(document.cookie)
- </script>
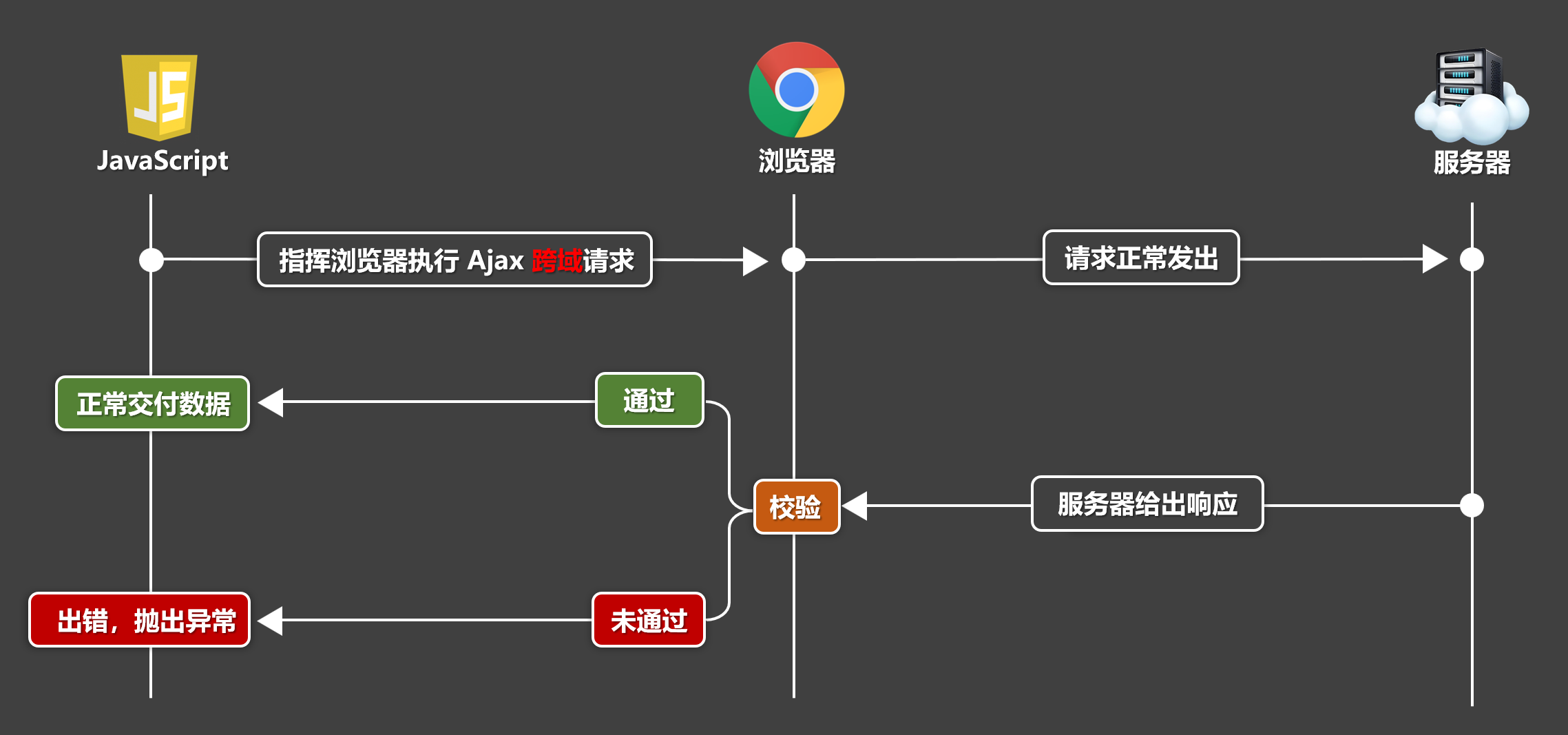
„Quelle A“ kann Anfragen an „Quelle B“ senden, aber keine Antwortdaten von „Quelle B“ erhalten.
- const url = 'https://www.toutiao.com/hot-event/hot-board/?origin=toutiao_pc'
- let result = await fetch(url)
- let data = await result.json();
- console.log(data)
Hinweis: Unter den oben genannten Einschränkungen hat die Einschränkung des Browsers bei der Ajax-Datenerfassung die größte Auswirkung und wird häufig in der tatsächlichen Entwicklung angetroffen.

Der vollständige Name von CORS: Cross-Origin Resource Sharing (Cross-Origin Resource Sharing) ist eine Reihe von Spezifikationen, die zur Steuerung der Browserüberprüfung domänenübergreifender Anforderungen verwendet werden. Der Server folgt der CORS-Spezifikation und fügt spezifische Antwortheader zur Steuerung der Browserüberprüfung hinzu. Die allgemeinen Regeln lauten wie folgt:
●Der Server lehnt domänenübergreifende Anfragen explizit ab oder zeigt dies nicht an und der Browser schlägt die Überprüfung fehl.
●Der Server zeigt deutlich an, dass domänenübergreifende Anforderungen zulässig sind und die Browserüberprüfung erfolgreich ist.
Hinweis: Die Verwendung von CORS zur Lösung domänenübergreifender Probleme ist die orthodoxeste Methode und erfordert, dass der Server „eigener“ ist.
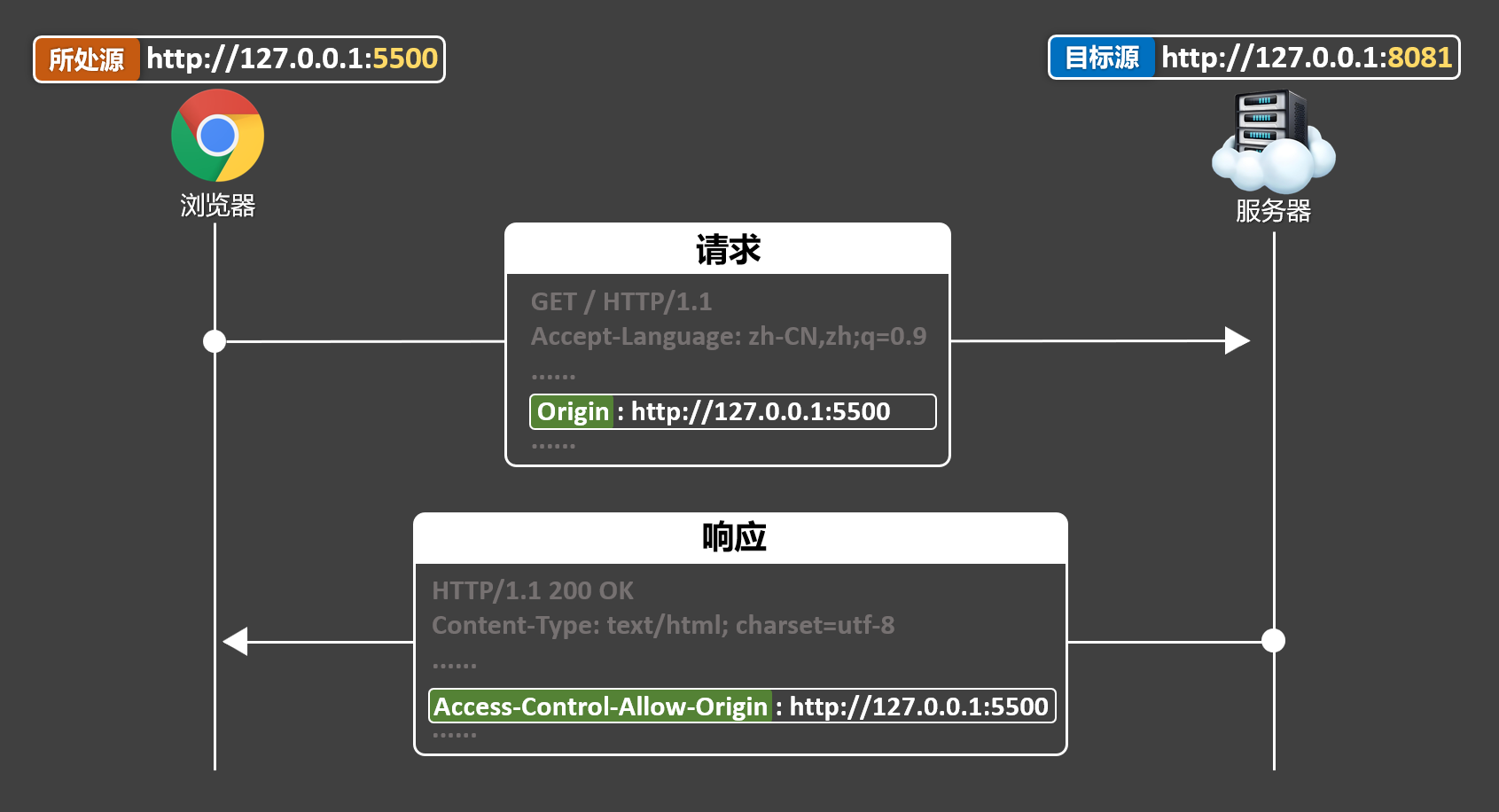
Die Gesamtidee: Wenn der Server antwortet, drückt er durch Hinzufügen des Access-Control-Allow-Origin-Antwortheaders klar aus, dass eine bestimmte Quelle domänenübergreifende Anforderungen initiieren darf, und der Browser übergibt ihn dann während der Überprüfung direkt.

Serverseitiger Kerncode (am Beispiel des Express-Frameworks):
- // 处理跨域中间件
- function corsMiddleWare(req,res,next){
- // 允许 http://127.0.0.1:5500 这个源发起跨域请求
- // res.setHeader('Access-Control-Allow-Origin','http://127.0.0.1:5500')
-
- // 允许所有源发起跨域请求
- res.setHeader('Access-Control-Allow-Origin','*')
- next()
- }
-
- // 配置路由并使用中间件
- app.get('/',corsMiddleWare,(req,res)=>{
- res.send('hello!')
- })
CORS unterteilt Anfragen in zwei Kategorien: ① einfache Anfragen und ② komplexe Anfragen.
| einfache Anfrage | Komplexe Anfrage |
| ✅Die Anforderungsmethode (Methode) lautet: GET, HEAD, POST | 1 ist entweder eine einfache Anfrage oder eine komplexe Anfrage. |
| ✅Die Anforderungsheaderfelder müssen den Anforderungen entsprechen„CORS-Sicherheitsspezifikation“ | |
| ✅Der Content-Type-Wert des Anforderungsheaders darf nur die folgenden drei sein: |
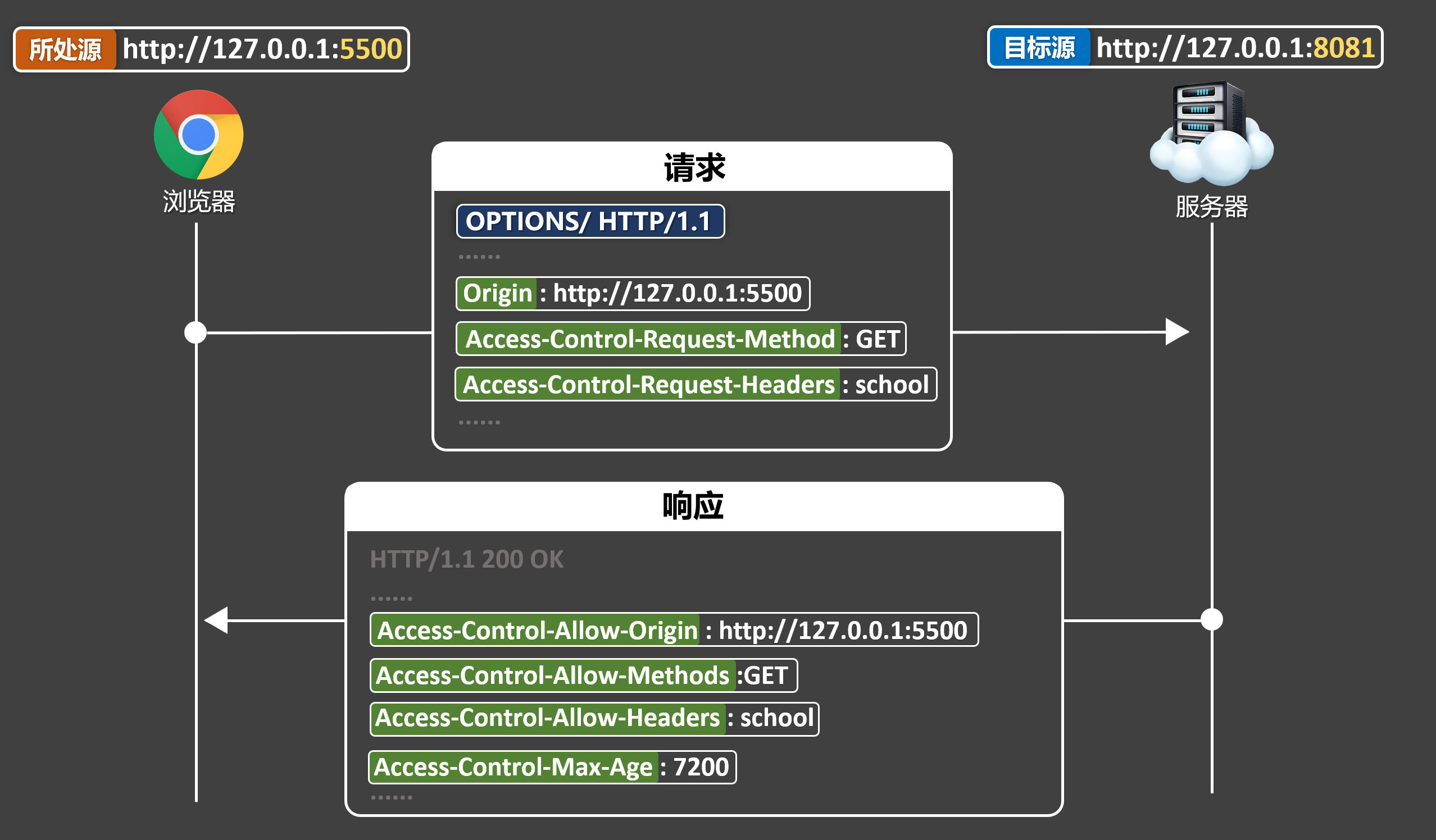
Bezüglich Preflight-Anfragen:
| Anforderungsheader | Bedeutung |
| Herkunft | Die Quelle der Anfrage |
| Zugriffskontroll-Anforderungsmethode | Die tatsächlich angeforderte HTTP-Methode |
| Zugriffssteuerungs-Anforderungsheader | Benutzerdefinierte Header, die in der tatsächlichen Anfrage verwendet werden (falls vorhanden) |
1 Schritt eins: Der Server übergibt zunächst die Preflight-Anfrage des Browsers. Der Server muss den folgenden Antwortheader zurückgeben:
| Antwortheader | Bedeutung |
| Zugriffskontrolle-Ursprung zulassen | erlaubte Quellen |
| Zugriffssteuerungs-Zulassungsmethoden | erlaubte Methoden |
| Zugriffssteuerung-Zulassen-Header | Erlaubte benutzerdefinierte Header |
| Zugriffskontrolle-Maximalalter | Ergebnis-Caching-Zeit für Preflight-Anfragen (optional) |

2 Schritt 2: Behandeln Sie die eigentliche domänenübergreifende Anfrage (auf die gleiche Weise wie Sie einfache domänenübergreifende Anfragen bearbeiten).

Server-Kerncode:
- // 处理预检请求
- app.options('/students', (req, res) => {
- // 设置允许的跨域请求源
- res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500')
- // 设置允许的请求方法
- res.setHeader('Access-Control-Allow-Methods', 'GET')
- // 设置允许的请求头
- res.setHeader('Access-Control-Allow-Headers', 'school')
- // 设置预检请求的缓存时间(可选)
- res.setHeader('Access-Control-Max-Age', 7200)
- // 发送响应
- res.send()
- })
-
- // 处理实际请求
- app.get('/students', (req, res) => {
- // 设置允许的跨域请求源
- res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500')
- // 随便设置一个自定义响应头
- res.setHeader('abc',123)
- // 设置允许暴露给客户端的响应头
- res.setHeader('Access-Control-Expose-Headers', 'abc')
- // 打印请求日志
- console.log('有人请求/students了')
- // 发送响应数据
- res.send(students)
- })
In der obigen Konfiguration müssen Sie den Antwortheader selbst konfigurieren oder die Middleware manuell kapseln. Mit der Cors-Bibliothek können Sie die Konfiguration bequemer abschließen.
●Cors installieren
npm i cors●Einfache Konfigurations-Cors
app.use(cors())●Cors vollständig konfigurieren
- // cors中间件配置
- const corsOptions = {
- origin: 'http://127.0.0.1:5500', // 允许的源
- methods: ['GET', 'POST', 'PUT', 'DELETE', 'HEAD', 'OPTIONS'], // 允许的方法
- allowedHeaders: ['school'], // 允许的自定义头
- exposedHeaders: ['abc'], // 要暴露的响应头
- optionsSuccessStatus: 200 // 预检请求成功的状态码
- };
-
- app.use(cors(corsOptions)); // 使用cors中间件
Standardmäßig kann js nicht auf den vom Backend festgelegten Antwortheader zugreifen und muss vom Backend verfügbar gemacht werden.
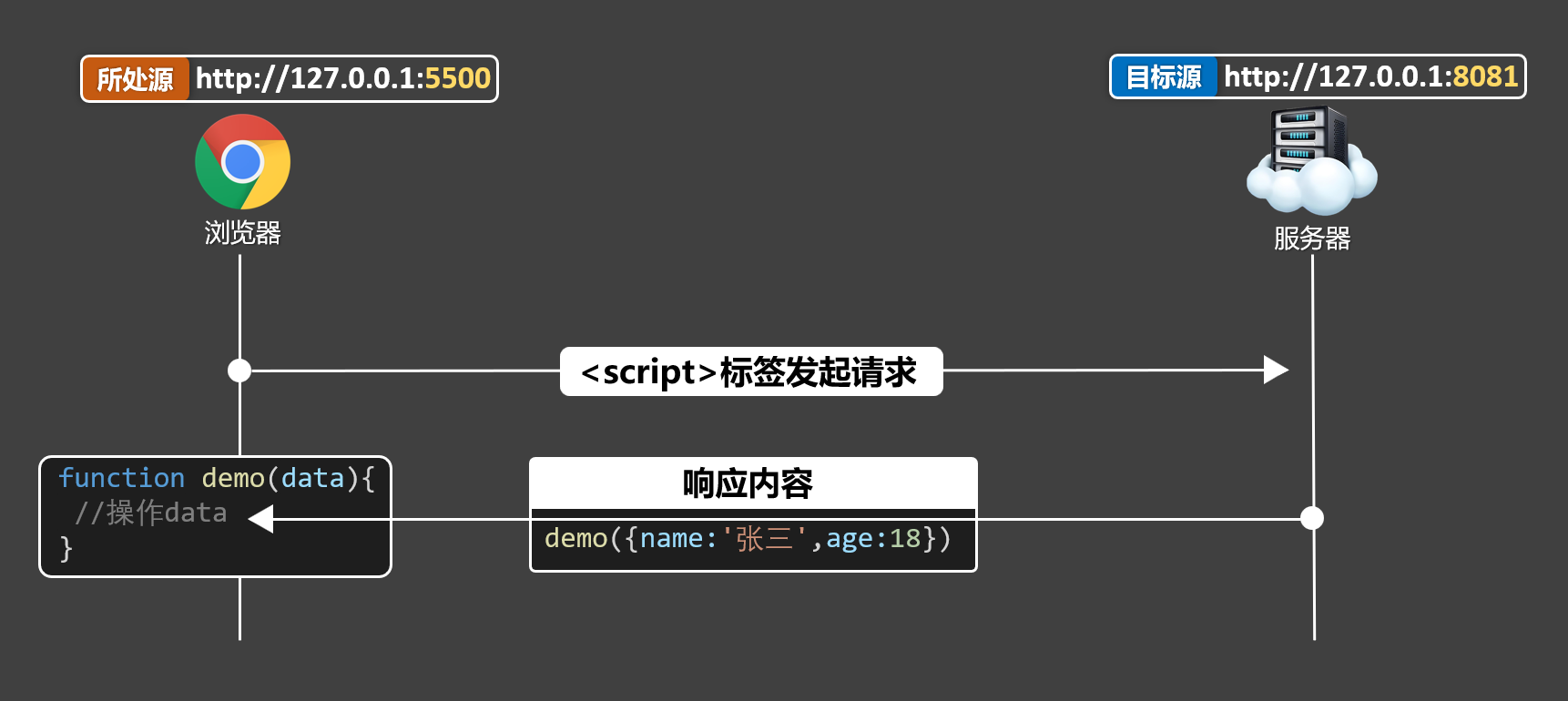
1JSONP-Übersicht: JSONP verwendet<script>标签可以跨域加载脚本,且不受严格限制的特性,可以说是程序员智慧的结晶,早期一些浏览器不支持 CORS 的时,可以靠 JSONP 解决跨域。
2Grundlegender Prozess:
3Abbildung:

4 Codebeispiele:
- <button onclick="getTeachers()">获取数据</button>
-
- <script type="text/javascript" >
- function callback(data){
- console.log(data)
- }
-
- function getTeachers(url){
- // 创建script元素
- const script = document.createElement('script')
- // 指定script的src属性
- script.src= 'http://127.0.0.1:8081/teachers'
- // 将script元素添加到body中触发脚本加载
- document.body.appendChild(script)
- // script标签加载完毕后移除该标签
- script.onload = ()=>{
- script.remove()
- }
- }
- </script>
5jQuery gekapseltes JSONP
„?callback=?“ ist ein festes Format und wird automatisch analysiert
- $.getJSON('http://127.0.0.1:8081/teachers?callback=?',(data)=>{
- console.log(data)
- })
Es gibt keine domänenübergreifenden Probleme zwischen Servern. Sie müssen Express verwenden, um statische Ressourcen zu starten, um sicherzustellen, dass Ihr Server und Ihre Seite denselben Ursprung haben.
- // 启动静态资源 让服务器跟页面同一个源
- app.use(express.static("./public"));
Proxy mit http-proxy-middleware konfigurieren
- const { createProxyMiddleware } = require('http-proxy-middleware');
-
- app.use('/api',createProxyMiddleware({
- target:'https://www.toutiao.com',
- changeOrigin:true,
- pathRewrite:{
- '^/api':''
- }
Vorteil:
Mangel:
Zu verwendende Szenen:
Die Gesamtidee: Lassen Sie Nginx zwei Rollen spielen, sowohl als statischer Inhaltsserver als auch als Proxyserver.
Ändern Sie die Nginx-Konfiguration wie folgt. Beachten Sie, dass das Stammverzeichnis von Nginx vorzugsweise nicht das Laufwerk C ist.
- # 配置nginx根目录
- location / {
- root D:dist;
- index index.html index.htm;
- }
-
- # 配置代理
- location /dev/ {
- # 设置代理目标
- proxy_pass http://sph-h5-api.atguigu.cn/;
- }
2 Ändern Sie das Front-End-Projekt so, dass alle Anfragen an /dev weitergeleitet und dann neu gepackt werden
- const request = axios.create({
- baseURL:'/dev',
- timeout:10000
- })
Greifen Sie dann direkt auf den Nginx-Server zu. Wenn Nginx beispielsweise auf Port 8099 ausgeführt wird, greifen Sie zu
http://localhost:8099Dann werden Sie auf das Aktualisierungsproblem 404 stoßen. Fügen Sie die Nginx-Konfiguration hinzu, um es zu lösen
-
- # 配置nginx根目录
- location / {
- root D:dist;
- index index.html index.htm;
- try_files $uri $uri/ /index.html; # 解决刷新404
- }
- # 配置代理
- location /dev/ {
- # 设置代理目标
- proxy_pass http://sph-h5-api.atguigu.cn/;
- }
Durch das Hinzufügen dieser beiden „/“ wird dev eliminiert

1. Verwenden Sie die Datei vue.config.js, um den Proxy zu konfigurieren:
Erstellen Sie eine vue.config.js-Datei im Stammverzeichnis des Vue-Projekts und fügen Sie den folgenden Code hinzu:
- module.exports = {
- devServer: {
- proxy: {
- '/api': {
- target: 'http://api.example.com',
- changeOrigin: true,
- pathRewrite: {
- '^/api': ''
- }
- }
- }
- }
- }
Im obigen Code verwenden wirdevServer Konfigurationselemente zum Konfigurieren des Proxyservers.InproxyEigenschaften werden verwendet, um die Regeln des Proxys zu konfigurieren./apiGibt den Schnittstellenpfad an, der Proxying erfordert.targetDas Attribut stellt die Zielserveradresse des Proxys dar.changeOriginDas Attribut gibt an, ob die Quelladresse der Anfrage geändert werden soll.pathRewriteEigenschaft, die zum Überschreiben des angeforderten Pfads verwendet wird.
Vorteil:
Mangel:
Zu verwendende Szenen: