Mi informacion de contacto
Correo[email protected]
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
Tabla de contenido
1Política del mismo origen del navegador
1.1 Descripción general de la política del mismo origen
2. ¿Cuáles son las restricciones a las transacciones entre dominios?
2.2 Restringir el acceso a las cookies
2.3 Limitar Ajax para obtener datos
4CORS resuelve los problemas entre dominios de Ajax
4.1 Descripción general de CORS
4.2CORS resuelve solicitudes simples entre dominios
4.3 Solicitudes simples y solicitudes complejas
4.4CORS resuelve solicitudes complejas entre dominios
4.5 Utilice la biblioteca cors para completar rápidamente la configuración
5JSONP resuelve problemas entre dominios
6Configure el proxy para resolver problemas entre dominios
6.1 Configure usted mismo el servidor proxy
6.2 Utilice Nginx para crear un servidor proxy
6.3 Construir un servidor con la ayuda de andamios
Dirección de código git clone https://gitee.com/childe-jia/cross-domain-test.git
La política del mismo origen es una política que siguen los navegadores para garantizar la seguridad de los recursos. Esta política impone algunas restricciones en el acceso a los recursos.
Descripción de la política del mismo origen del W3C:Política del mismo origen。
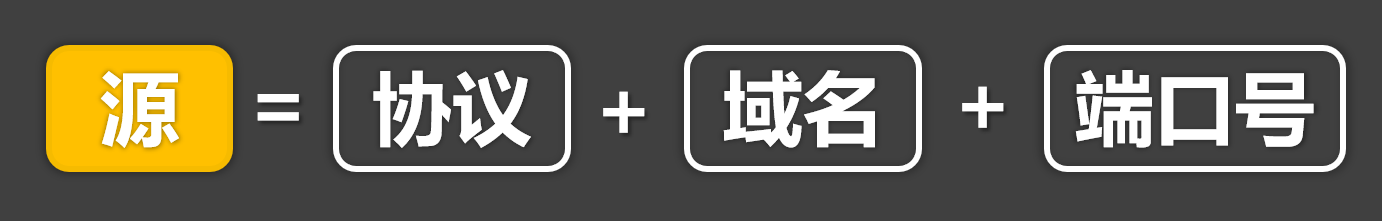
1 componentes de origen

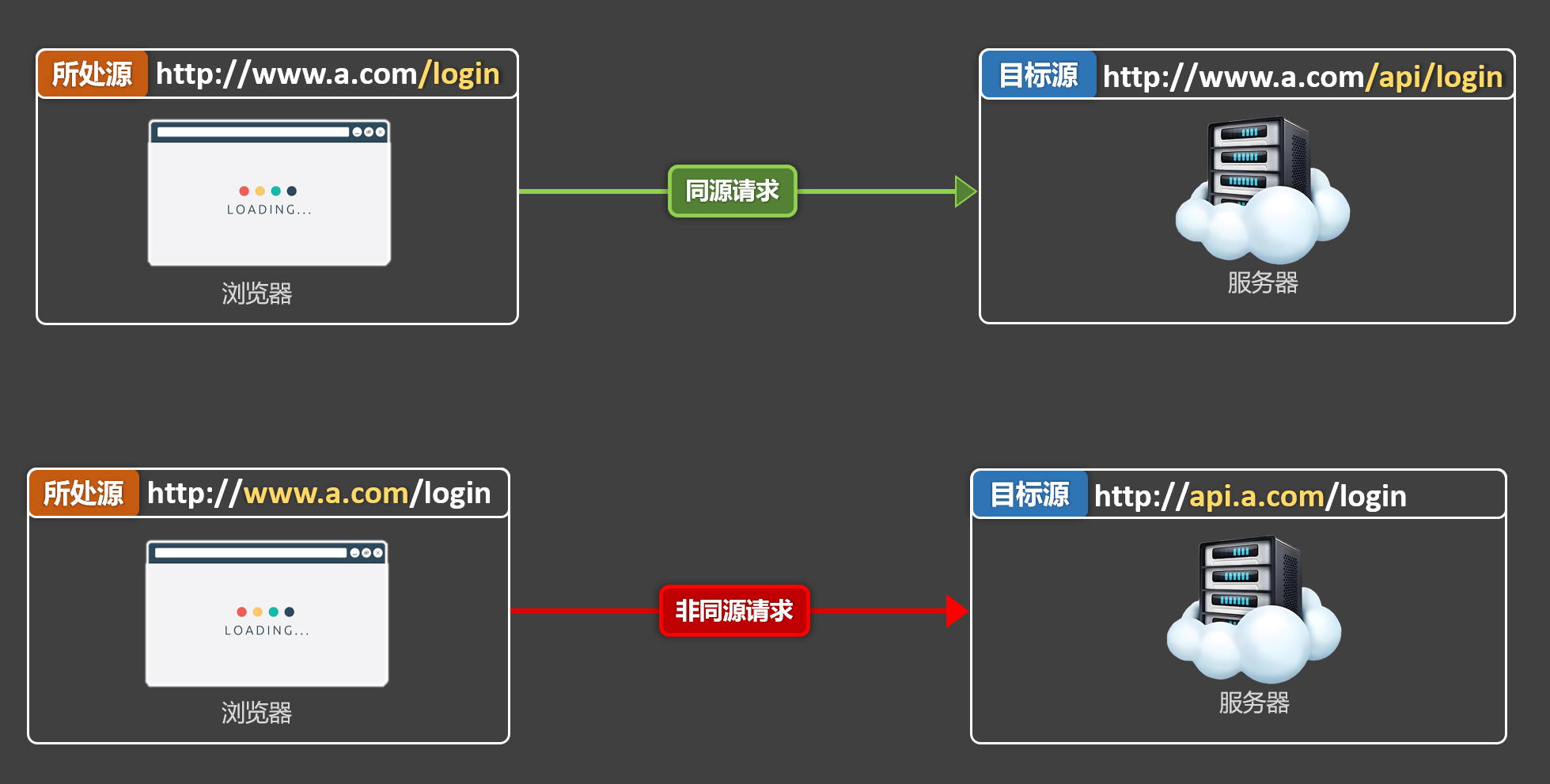
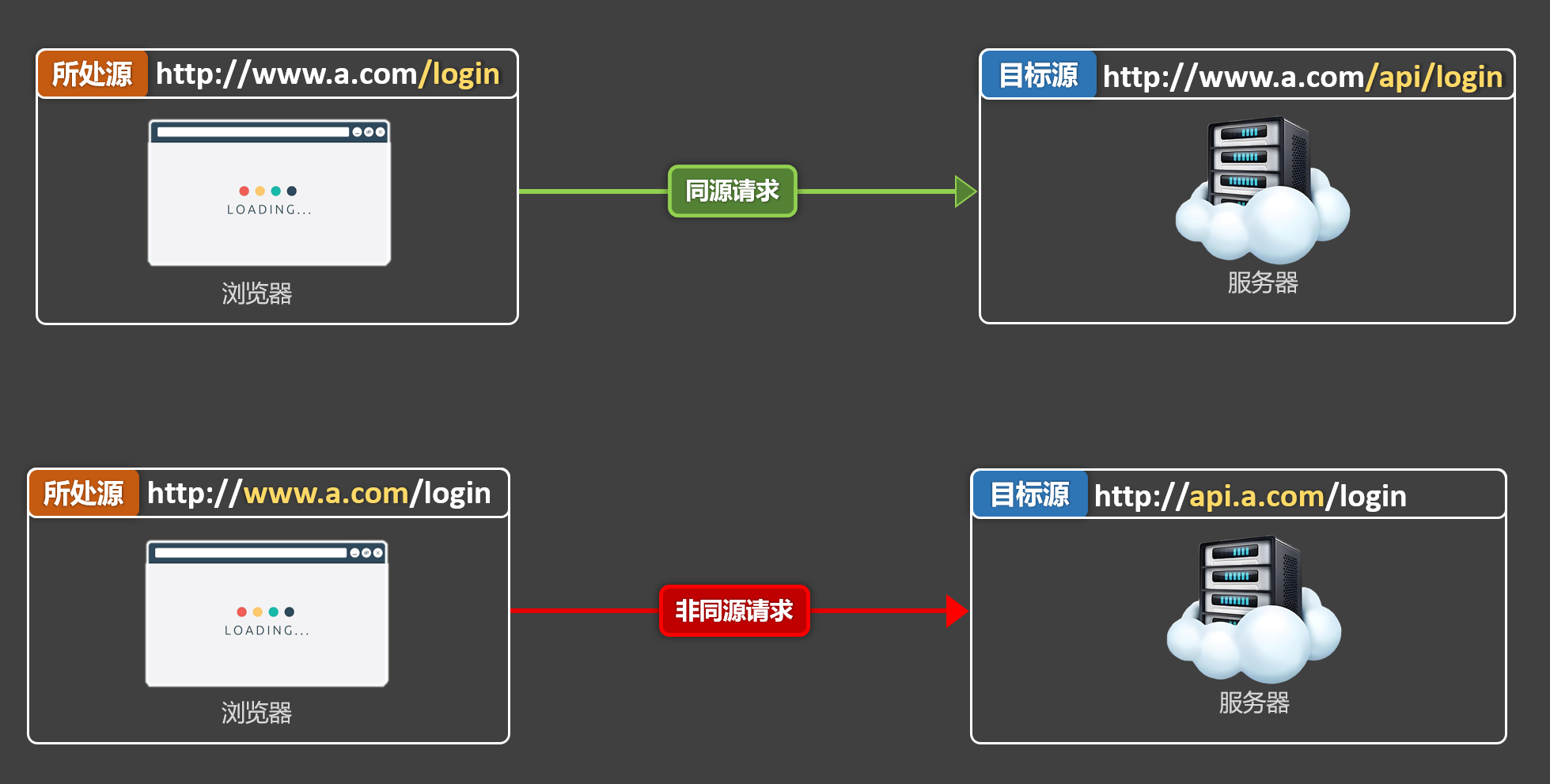
2En la siguiente tabla, solo las dos fuentes de la última fila tienen la misma fuente.
| Fuente 1 | Fuente 2 | ¿Es homólogo? |
| http://www.xyz.com/inicio | https://www.xyz.com/inicio | ⛔No homogéneo️ |
| http://www.xyz.com/inicio | http://mail.xyz.com/inicio | ⛔No homogéneo |
| http://www.xyz.com:8080/inicio | http://www.xyz.com:8090/inicio | ⛔No homogéneo |
| http://www.xyz.com:8080/inicio | http://www.xyz.com:8080/buscar | ✅Mismo origen︎ |
3 solicitud de origen

4 Solicitud no original

5 Resumen: si la "fuente" es inconsistente con la "fuente de destino", significa "no fuente", también conocida como "heterofuente" o "dominio cruzado"
Por ejemplo, si hay dos fuentes: "Fuente A" y "Fuente B", que son "no del mismo origen", entonces el navegador tendrá las siguientes restricciones:
El script de "Fuente A" no puede acceder al DOM de "Fuente B".
- <!-- <iframe id="framePage" src="./demo.html"></iframe> -->
- <iframe id="framePage" src="https://www.baidu.com"></iframe>
-
- <script type="text/javascript" >
- function showDOM(){
- const framePage = document.getElementById('framePage')
- console.log(framePage.contentWindow.document) //同源的可以获取,非同源的无法获取
- }
- </script>
La "Fuente A" no puede acceder a la cookie de la "Fuente B"
- <iframe id="baidu" src="http://www.baidu.com" width="500" height="300"></iframe>
-
- <script type="text/javascript" >
- // 访问的是当前源的cookie,并不是baidu的cookie
- console.log(document.cookie)
- </script>
La "Fuente A" puede enviar solicitudes a la "Fuente B", pero no puede obtener los datos de respuesta de la "Fuente B".
- const url = 'https://www.toutiao.com/hot-event/hot-board/?origin=toutiao_pc'
- let result = await fetch(url)
- let data = await result.json();
- console.log(data)
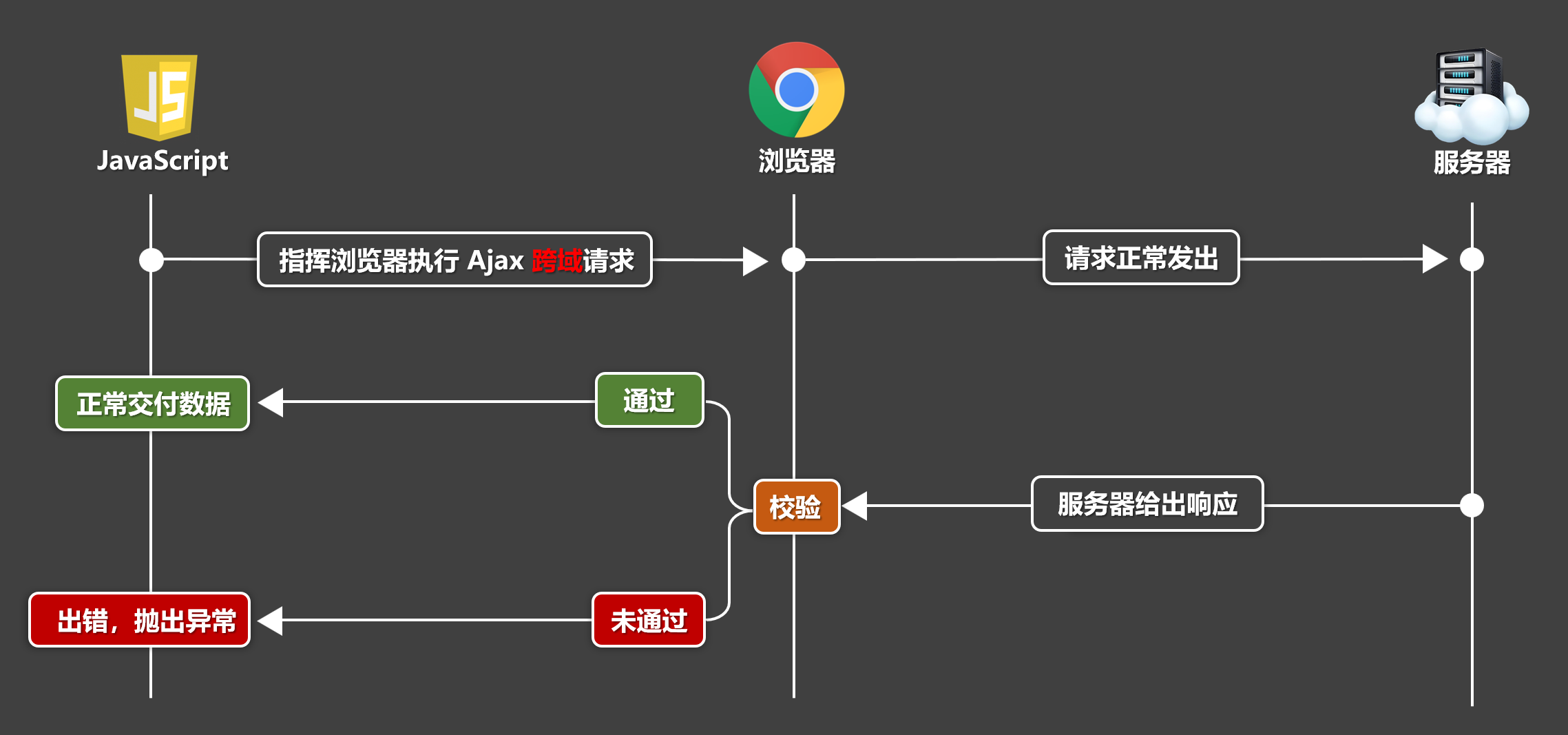
Nota: Entre las restricciones anteriores, la restricción del navegador en la adquisición de datos Ajax tiene el mayor impacto y, a menudo, se encuentra en el desarrollo real.

El nombre completo de CORS: Cross-Origin Resource Sharing (Cross-Origin Resource Sharing) es un conjunto de especificaciones utilizadas para controlar la verificación del navegador de solicitudes entre dominios. El servidor sigue la especificación CORS y agrega encabezados de respuesta específicos para controlar la verificación del navegador. Las reglas generales son las siguientes:
●El servidor rechaza explícitamente las solicitudes entre dominios, o no lo indica, y el navegador falla la verificación.
●El servidor indica claramente que se permiten solicitudes entre dominios y la verificación del navegador pasa.
Nota: Usar CORS para resolver problemas entre dominios es la forma más ortodoxa y requiere que el servidor sea "propio".
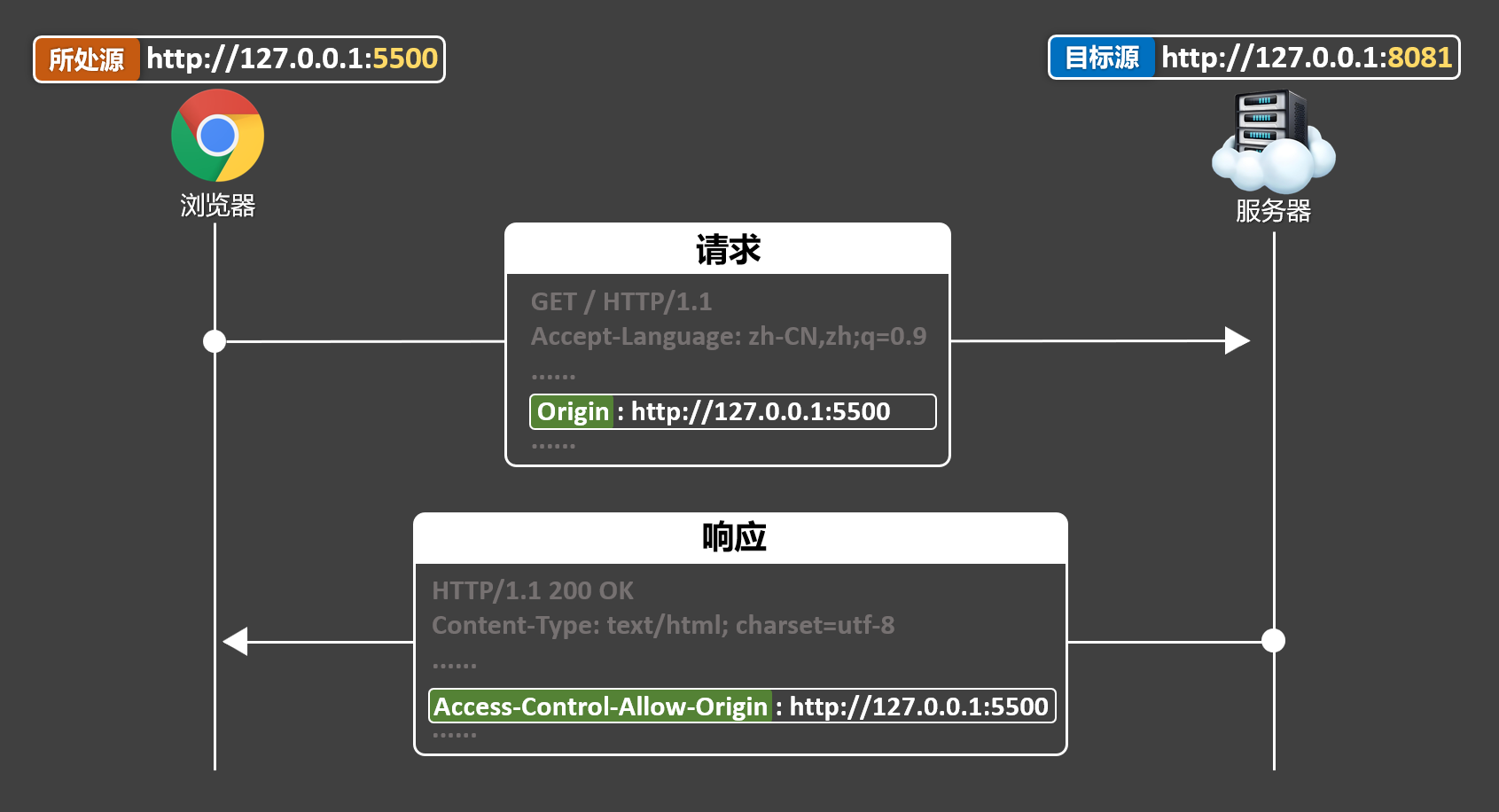
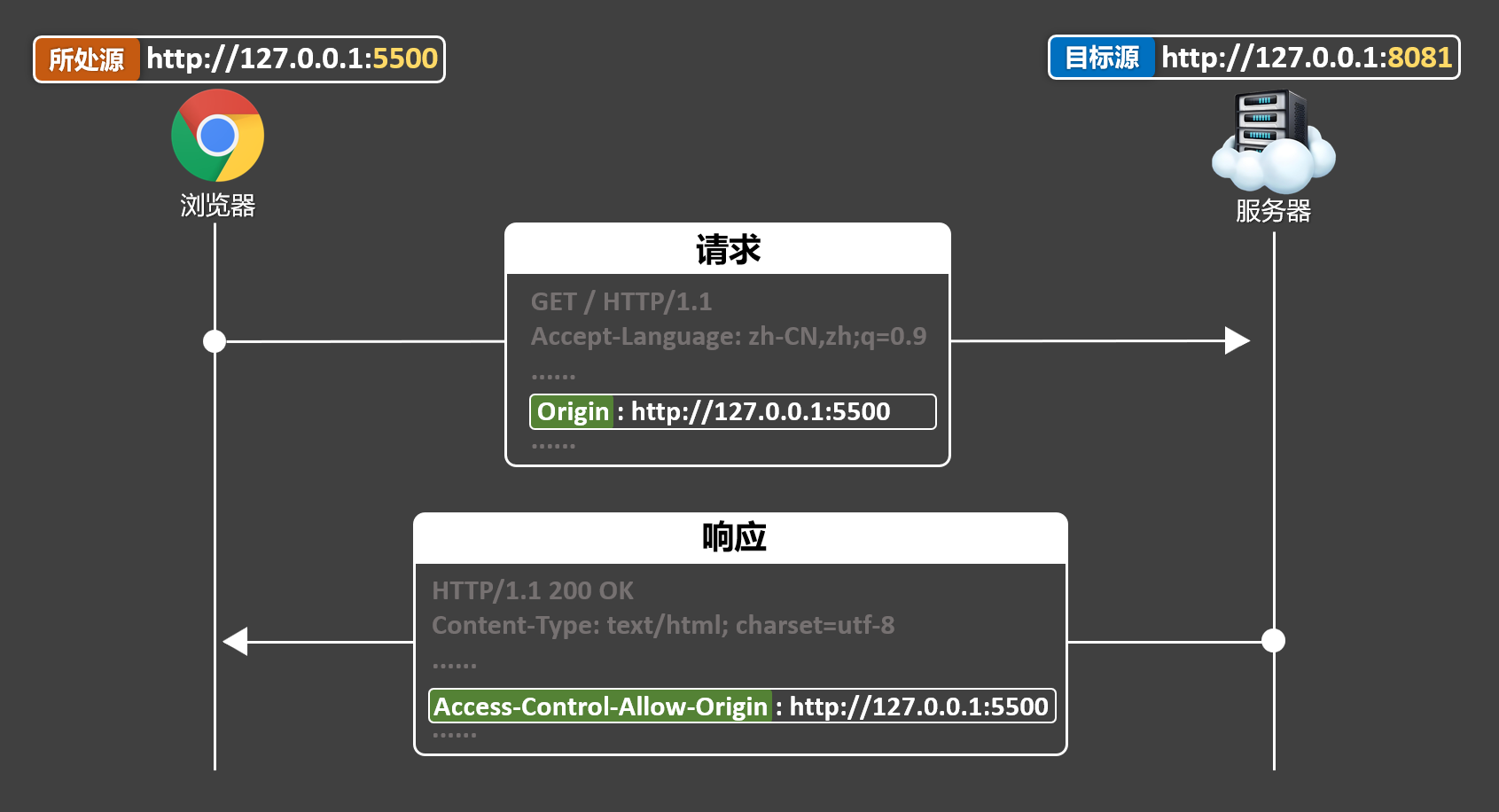
La idea general: cuando el servidor responde, expresa claramente que una determinada fuente puede iniciar solicitudes entre dominios agregando el encabezado de respuesta Access-Control-Allow-Origin, y luego el navegador lo pasa directamente durante la verificación.

Código central del lado del servidor (tome el marco expreso como ejemplo):
- // 处理跨域中间件
- function corsMiddleWare(req,res,next){
- // 允许 http://127.0.0.1:5500 这个源发起跨域请求
- // res.setHeader('Access-Control-Allow-Origin','http://127.0.0.1:5500')
-
- // 允许所有源发起跨域请求
- res.setHeader('Access-Control-Allow-Origin','*')
- next()
- }
-
- // 配置路由并使用中间件
- app.get('/',corsMiddleWare,(req,res)=>{
- res.send('hello!')
- })
CORS divide las solicitudes en dos categorías: ① solicitudes simples y ② solicitudes complejas.
| petición sencilla | Solicitud compleja |
| ✅El método de solicitud (método) es: GET, HEAD, POST | 1 es una solicitud simple o una solicitud compleja. |
| ✅Los campos del encabezado de la solicitud deben cumplir con"Especificación de seguridad CORS" | |
| ✅El valor de tipo de contenido del encabezado de la solicitud solo puede ser los tres siguientes: |
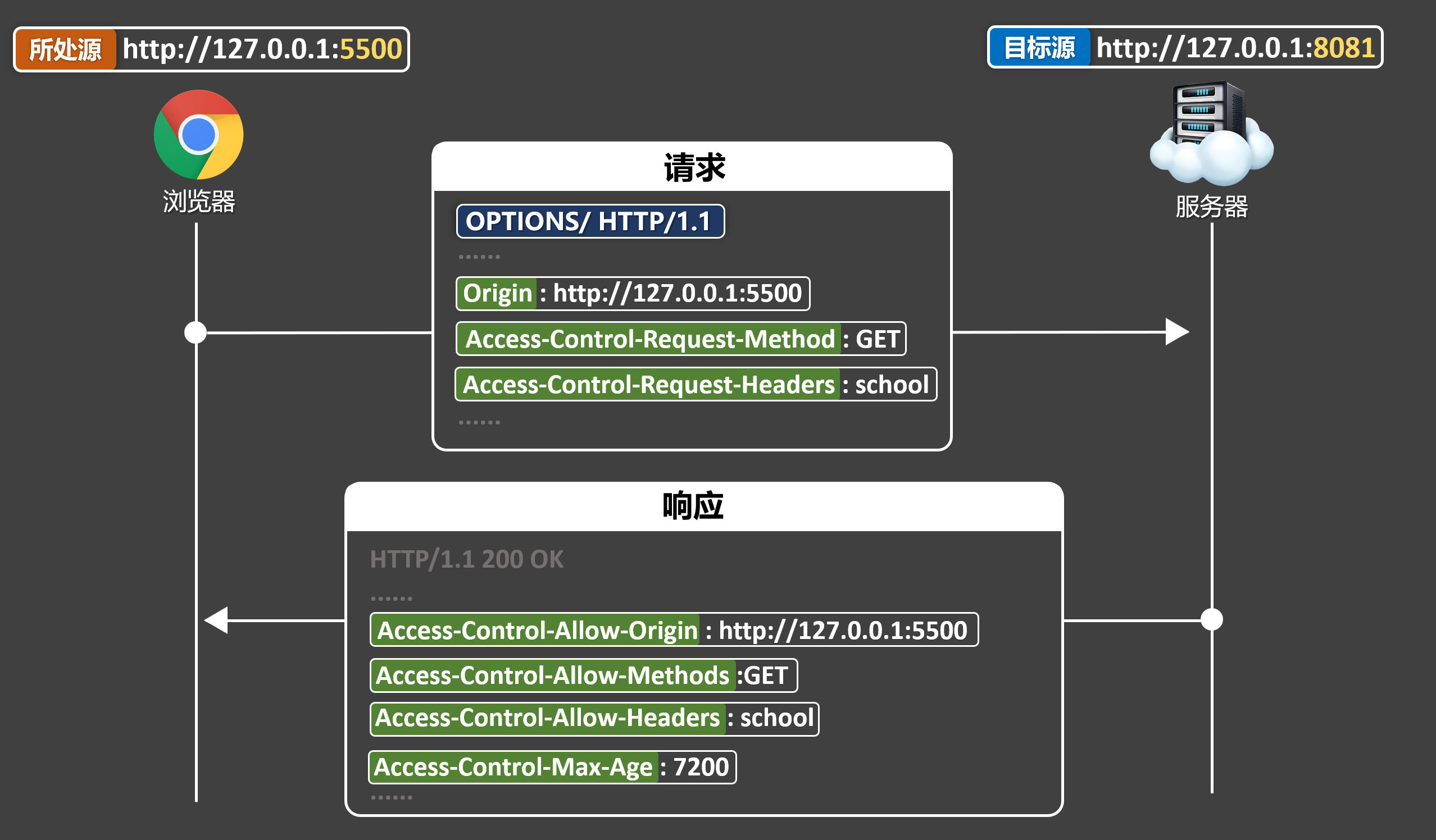
Respecto a las solicitudes de verificación previa:
| Encabezado de solicitud | significado |
| Origen | La fuente de la solicitud. |
| Método de solicitud de control de acceso | El método HTTP solicitado real |
| Encabezados de solicitud de control de acceso | Encabezados personalizados utilizados en la solicitud real (si corresponde) |
1 Paso uno: el servidor primero pasa la solicitud de verificación previa del navegador. El servidor debe devolver el siguiente encabezado de respuesta:
| encabezado de respuesta | significado |
| Control de acceso Permitir origen | fuentes permitidas |
| Métodos de permiso de control de acceso | métodos permitidos |
| Control de acceso: encabezados permitidos | Encabezados personalizados permitidos |
| Control de acceso Edad máxima | Tiempo de almacenamiento en caché de resultados para solicitudes de verificación previa (opcional) |

2 Paso 2: Manejar la solicitud entre dominios real (de la misma manera que maneja solicitudes entre dominios simples)

Código central del servidor:
- // 处理预检请求
- app.options('/students', (req, res) => {
- // 设置允许的跨域请求源
- res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500')
- // 设置允许的请求方法
- res.setHeader('Access-Control-Allow-Methods', 'GET')
- // 设置允许的请求头
- res.setHeader('Access-Control-Allow-Headers', 'school')
- // 设置预检请求的缓存时间(可选)
- res.setHeader('Access-Control-Max-Age', 7200)
- // 发送响应
- res.send()
- })
-
- // 处理实际请求
- app.get('/students', (req, res) => {
- // 设置允许的跨域请求源
- res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500')
- // 随便设置一个自定义响应头
- res.setHeader('abc',123)
- // 设置允许暴露给客户端的响应头
- res.setHeader('Access-Control-Expose-Headers', 'abc')
- // 打印请求日志
- console.log('有人请求/students了')
- // 发送响应数据
- res.send(students)
- })
En la configuración anterior, debe configurar el encabezado de respuesta usted mismo o encapsular manualmente el middleware. Con la biblioteca cors, puede completar la configuración de manera más conveniente.
●Instalar cors
npm i cors●Cors de configuración simple
app.use(cors())●Configurar completamente cors
- // cors中间件配置
- const corsOptions = {
- origin: 'http://127.0.0.1:5500', // 允许的源
- methods: ['GET', 'POST', 'PUT', 'DELETE', 'HEAD', 'OPTIONS'], // 允许的方法
- allowedHeaders: ['school'], // 允许的自定义头
- exposedHeaders: ['abc'], // 要暴露的响应头
- optionsSuccessStatus: 200 // 预检请求成功的状态码
- };
-
- app.use(cors(corsOptions)); // 使用cors中间件
De forma predeterminada, js no puede acceder al encabezado de respuesta establecido por el backend y debe ser expuesto por el backend.
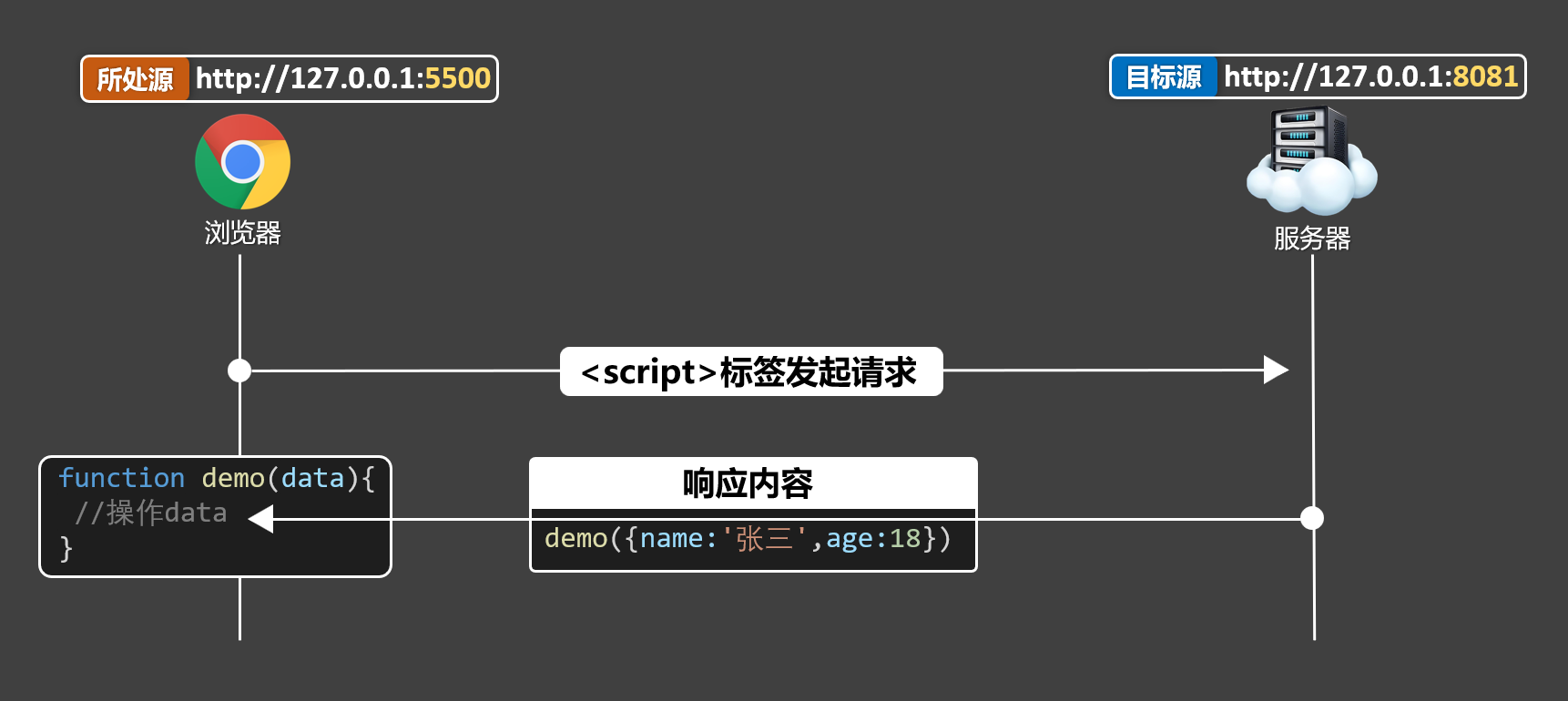
Descripción general de 1JSONP: usos de JSONP<script>标签可以跨域加载脚本,且不受严格限制的特性,可以说是程序员智慧的结晶,早期一些浏览器不支持 CORS 的时,可以靠 JSONP 解决跨域。
2Proceso básico:
3Ilustración:

4 ejemplos de código:
- <button onclick="getTeachers()">获取数据</button>
-
- <script type="text/javascript" >
- function callback(data){
- console.log(data)
- }
-
- function getTeachers(url){
- // 创建script元素
- const script = document.createElement('script')
- // 指定script的src属性
- script.src= 'http://127.0.0.1:8081/teachers'
- // 将script元素添加到body中触发脚本加载
- document.body.appendChild(script)
- // script标签加载完毕后移除该标签
- script.onload = ()=>{
- script.remove()
- }
- }
- </script>
5jQuery jsonp encapsulado
?callback=?' es un formato fijo y se analizará automáticamente
- $.getJSON('http://127.0.0.1:8081/teachers?callback=?',(data)=>{
- console.log(data)
- })
No hay problemas entre dominios entre servidores. Debe utilizar express para iniciar recursos estáticos para asegurarse de que su servidor y su página estén bajo el mismo origen.
- // 启动静态资源 让服务器跟页面同一个源
- app.use(express.static("./public"));
Configurar proxy con http-proxy-middleware
- const { createProxyMiddleware } = require('http-proxy-middleware');
-
- app.use('/api',createProxyMiddleware({
- target:'https://www.toutiao.com',
- changeOrigin:true,
- pathRewrite:{
- '^/api':''
- }
ventaja:
defecto:
escenas a utilizar:
La idea general: dejar que nginx desempeñe dos funciones, como servidor de contenido estático y como servidor proxy.
Modifique la configuración de nginx de la siguiente manera. Tenga en cuenta que el directorio raíz de nginx no es preferiblemente la unidad C.
- # 配置nginx根目录
- location / {
- root D:dist;
- index index.html index.htm;
- }
-
- # 配置代理
- location /dev/ {
- # 设置代理目标
- proxy_pass http://sph-h5-api.atguigu.cn/;
- }
2 Modifique el proyecto front-end para que todas las solicitudes se reenvíen a /dev y luego se vuelvan a empaquetar
- const request = axios.create({
- baseURL:'/dev',
- timeout:10000
- })
Luego acceda directamente al servidor nginx. Por ejemplo, si nginx se está ejecutando en el puerto 8099, acceda.
http://localhost:8099Luego encontrará el problema de actualización 404, agregue la configuración de nginx para resolverlo
-
- # 配置nginx根目录
- location / {
- root D:dist;
- index index.html index.htm;
- try_files $uri $uri/ /index.html; # 解决刷新404
- }
- # 配置代理
- location /dev/ {
- # 设置代理目标
- proxy_pass http://sph-h5-api.atguigu.cn/;
- }
Agregar estos dos "/" elimina dev

1. Utilice el archivo vue.config.js para configurar el proxy:
Cree un archivo vue.config.js en el directorio raíz del proyecto Vue y agregue el siguiente código:
- module.exports = {
- devServer: {
- proxy: {
- '/api': {
- target: 'http://api.example.com',
- changeOrigin: true,
- pathRewrite: {
- '^/api': ''
- }
- }
- }
- }
- }
En el código anterior, usamosdevServer Elementos de configuración para configurar el servidor proxy.enproxyLas propiedades se utilizan para configurar las reglas del proxy,/apiIndica la ruta de la interfaz que requiere proxy.targetEl atributo representa la dirección del servidor de destino del proxy,changeOriginEl atributo indica si se debe cambiar la dirección de origen de la solicitud.pathRewritePropiedad utilizada para anular la ruta solicitada.
ventaja:
defecto:
escenas a utilizar: