2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
Tabula contentorum
1Browser eiusdem originis consilium
1.1 Overview eiusdem Origin Policy
2. Quae sunt restrictiones in cross-domain transactions?
2.3 Low Ajacem obtinere notitia
4CORS Aiax cross-domain problems solvit
4.2CORS crucem-domain petitiones simplex solvit
4.3 Simplex petitiones et multiplex petitiones
4.4CORS crucem-domain universa petitiones solvit
4.5 Cors bibliotheca utere ut cito configurationem perficiat
5JSONP solvit crucem-domain problems
6Configure procuratorem solvere quaestiones domain
6,1 Configurare procuratorem ipsum
6.2 Usus Nginx facere ineundo servo
Codex inscriptionum git clone https://gitee.com/childe-jia/cross-domain-test.git
Consilium eiusdem originis est consilium quod navigatores sequuntur ut securitatem resource provideat.
Descriptio eiusdem originis consilium ex W3C:Eandem originem consilium。
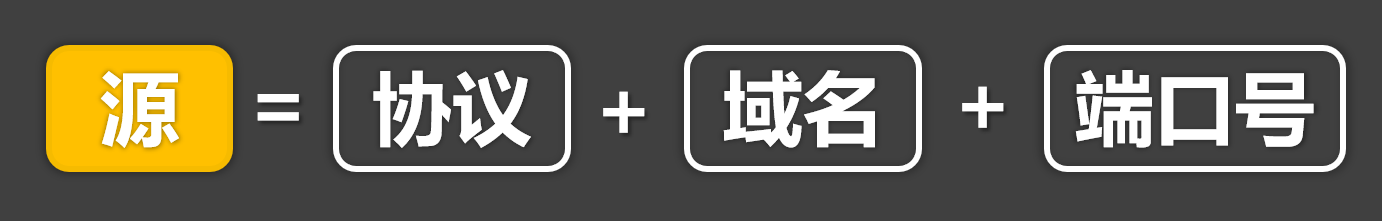
1 source components

2In tabula infra, duo tantum fontes in ultimo ordine eandem habent originem.
| Source 1 | Source 2 | Estne homologus? |
| http://www.xyz.com/home | https://www.xyz.com/home | Non homogeneus |
| http://www.xyz.com/home | http://mail.xyz.com/home | Non homogeneus |
| http://www.xyz.com:8080/home | http://www.xyz.com:8090/home | Non homogeneus |
| http://www.xyz.com:8080/home | http://www.xyz.com:8080/search | Idem originis |
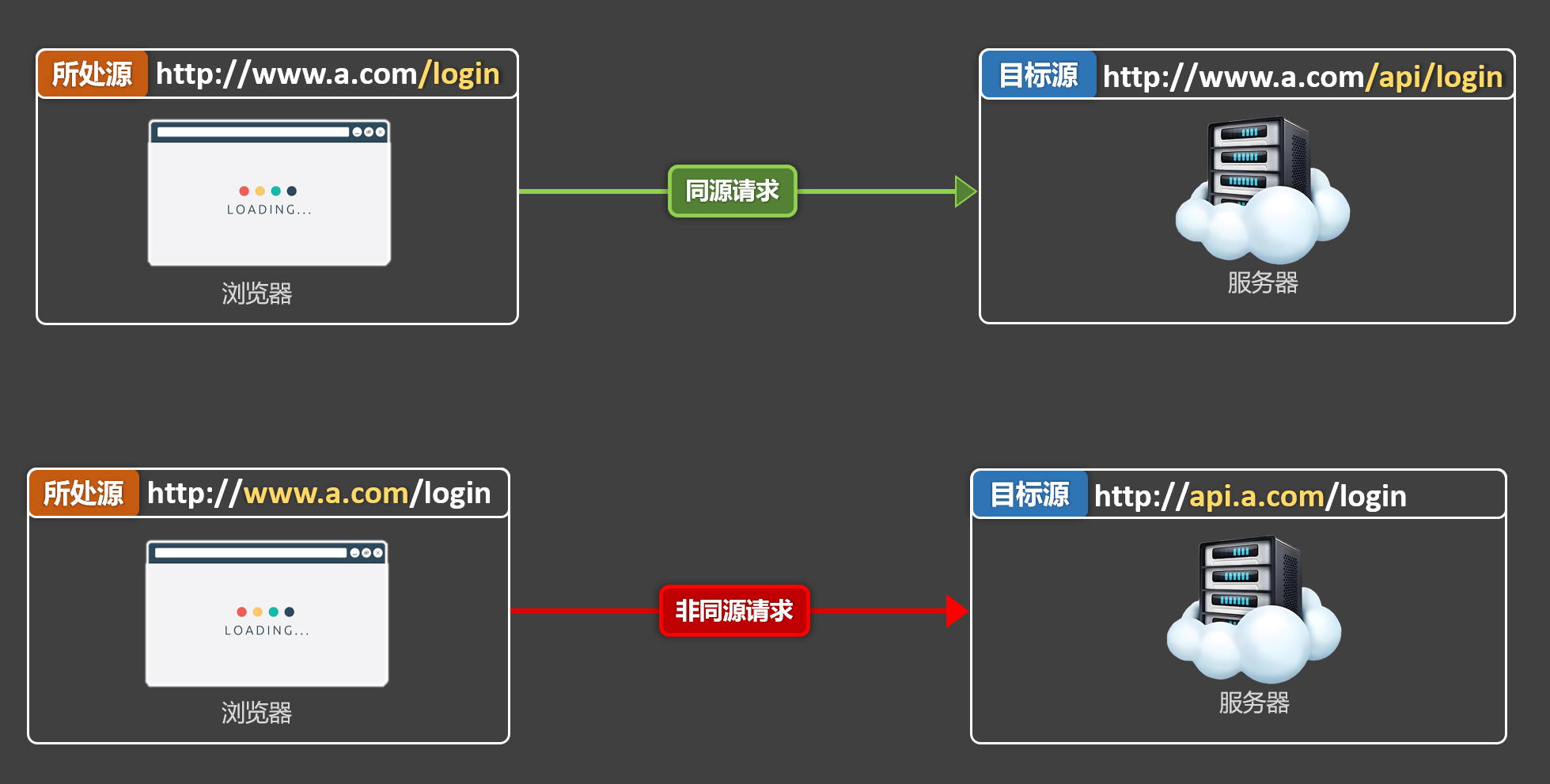
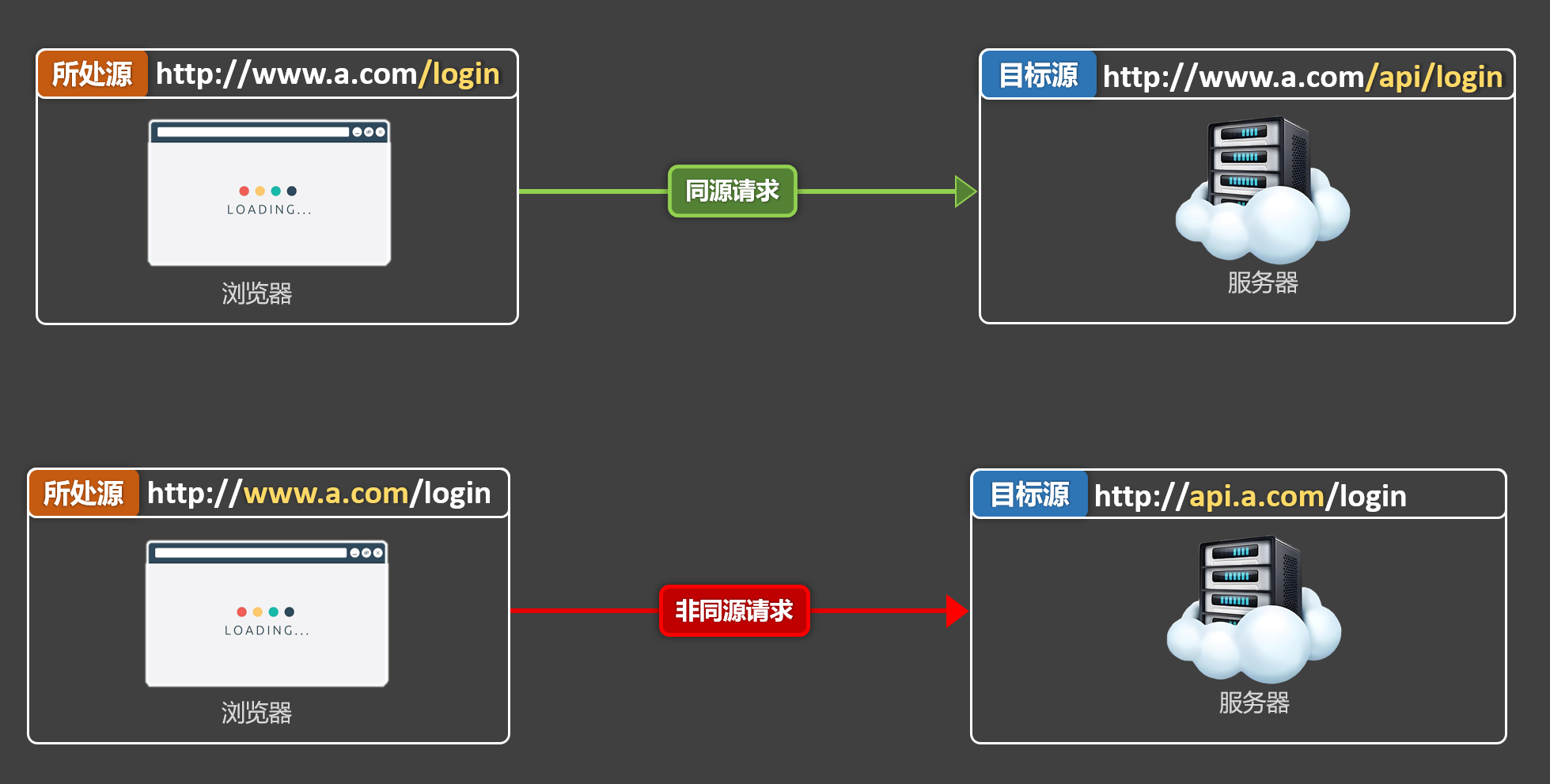
III originis petitionem

IV Non-originale petitionem

5 Summarium: Si "fons" repugnat "fons target", significat "non-fons", etiam "heterosource" vel "transgressio".
Exempli gratia, si duo fontes: "Source A" et "Source B", quae sunt "non-eiusdem originis", tunc pasco restrictiones sequentes habebunt:
Scriptum "Source A" ad domnum "Source B" accedere non potest.
- <!-- <iframe id="framePage" src="./demo.html"></iframe> -->
- <iframe id="framePage" src="https://www.baidu.com"></iframe>
-
- <script type="text/javascript" >
- function showDOM(){
- const framePage = document.getElementById('framePage')
- console.log(framePage.contentWindow.document) //同源的可以获取,非同源的无法获取
- }
- </script>
"Source A" non potest accedere ad crustulum "Source B"
- <iframe id="baidu" src="http://www.baidu.com" width="500" height="300"></iframe>
-
- <script type="text/javascript" >
- // 访问的是当前源的cookie,并不是baidu的cookie
- console.log(document.cookie)
- </script>
"Source A" petitiones "Source B" mittere potest, sed responsionem datam "Source B" obtinere non potest.
- const url = 'https://www.toutiao.com/hot-event/hot-board/?origin=toutiao_pc'
- let result = await fetch(url)
- let data = await result.json();
- console.log(data)
Nota: Inter restrictiones praedictas, restrictio navigatoris in Aiace notitia acquisitionis maximum momentum habet, et saepe in ipsa evolutione occurrit.

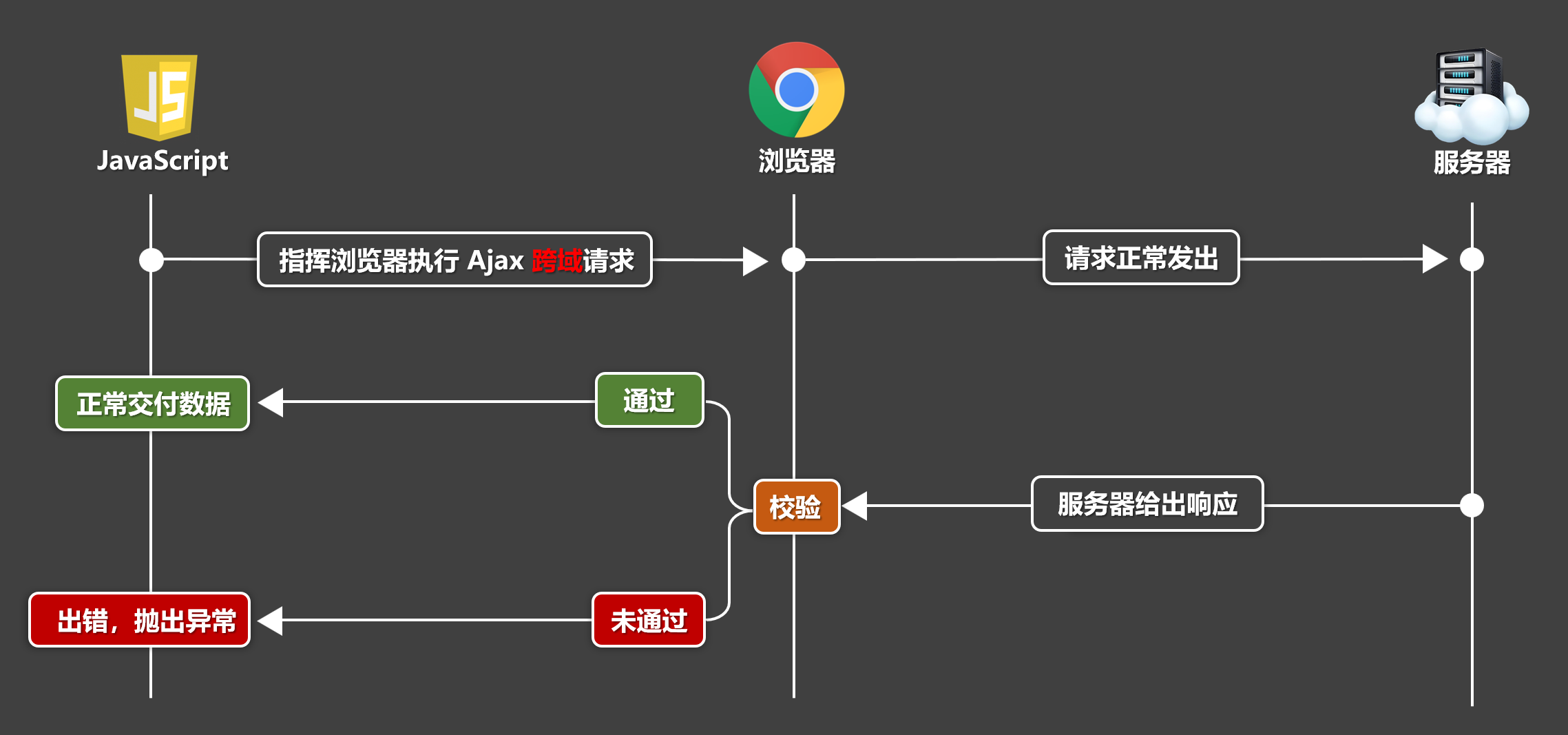
Plenum nomen CORS: Crucis-Origin Resource Socius (Resource Crucis-Origin Socius) copia specificationum usus est ut navigatrum verificationis petitionum crucis-domicilii reprimat. Regulae generales haec sunt:
● Minister explicite petitiones crucis dominii respuit aut non indicat et navigatrum verificationis deficit.
Servo aperte indicat petitiones crucis domain concessas esse, et verificationis navigatoris transit.
Nota: CORS utens ad quaestiones solvendas exitus dominii orthodoxissima est via et ministratorem "unum nostrum esse" requirit.
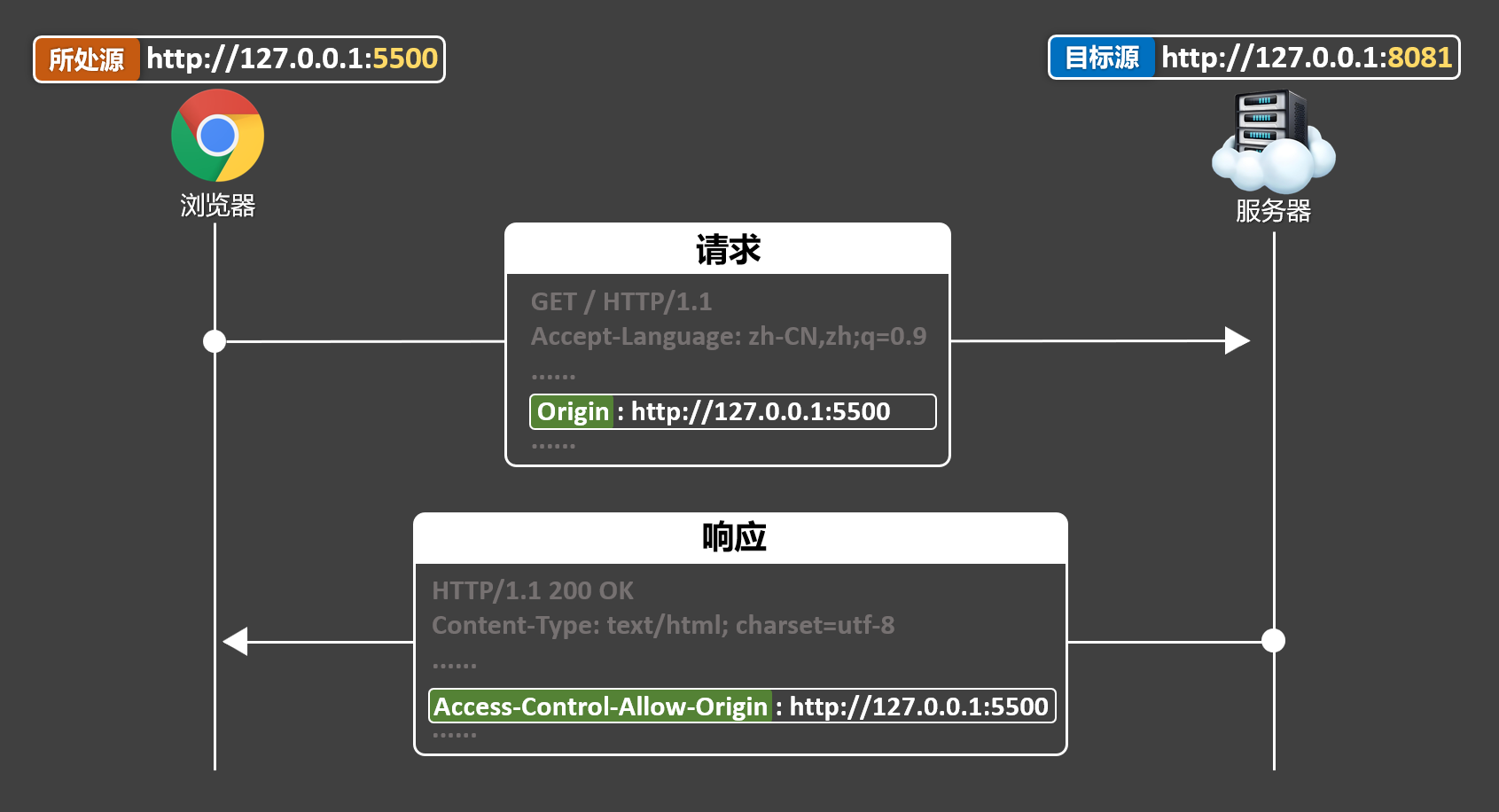
Suprema notio: Cum server respondet, clare exprimit aliquem fontem licere petitiones crucis domain inchoare, addita responsione capitis Access-Control-Permitte-Origin, et tunc navigatrum illud directe per verificationem transit.

Servo-core code latus (accipe exemplar compagine expressum);
- // 处理跨域中间件
- function corsMiddleWare(req,res,next){
- // 允许 http://127.0.0.1:5500 这个源发起跨域请求
- // res.setHeader('Access-Control-Allow-Origin','http://127.0.0.1:5500')
-
- // 允许所有源发起跨域请求
- res.setHeader('Access-Control-Allow-Origin','*')
- next()
- }
-
- // 配置路由并使用中间件
- app.get('/',corsMiddleWare,(req,res)=>{
- res.send('hello!')
- })
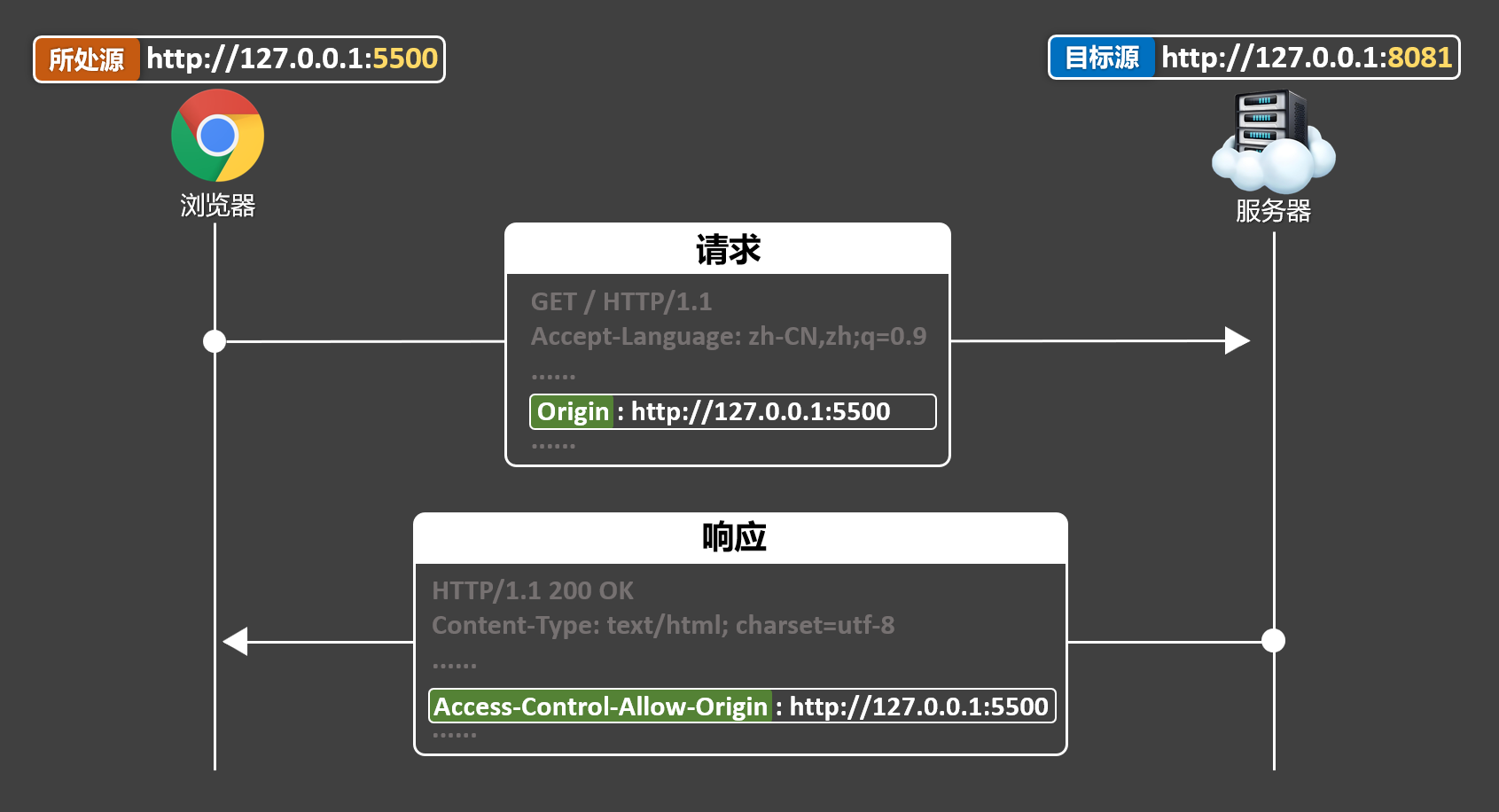
CORS petitiones in duo genera divident: ① petitiones simplices et petitiones implicatas.
| simplex petitionem | Complex postulatio |
| Deprecatio methodi (ratio) est: GET, PATER, POST | 1 Est aut simplex postulatio aut iuncta postulatio. |
| Deprecatio header agros parere debet"CORS Security Specification" | |
| Content-Type valor petitionis header solum esse potest nisi tres sequentes: |
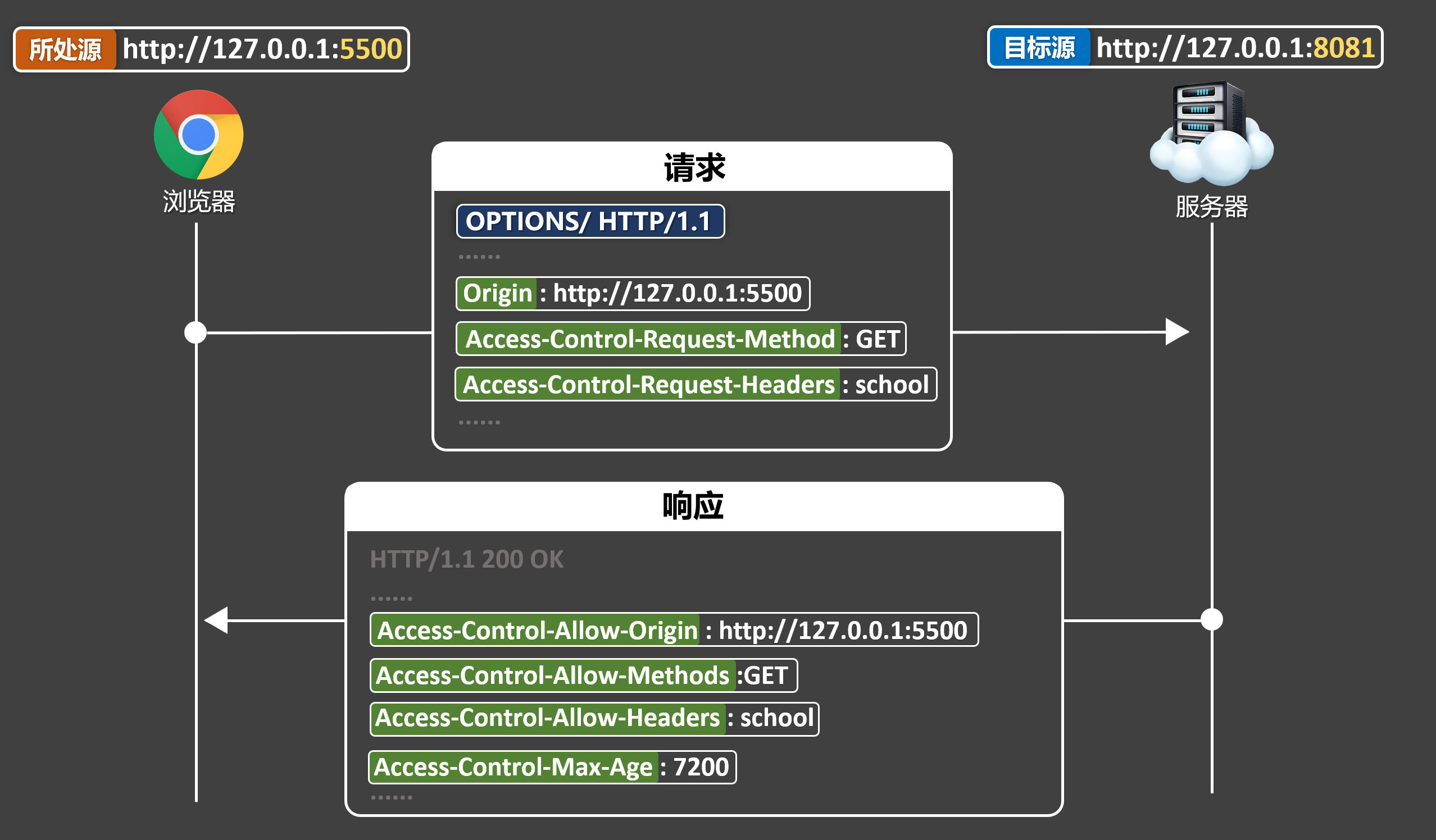
De petitionibus praeflight:
| Request header | significatio |
| Origin | Fons petitionis |
| Access-Imperium-Request-Method | Ipsam postulavit HTTP modum |
| Access-Imperium-Request-Headers | Custom headers used in the actual request (si) |
1 Gradus unus: Procurator primum transit petitionem praemissionis navigatoris.
| responsio header | significatio |
| Access-Imperium-Sinite-Origin | licet fontes |
| Access-Imperium-Sinite-Modos | licet modi |
| Access-Imperium-Sinite capitis | Licuit mos capitis |
| Access-Control-Max-Age | Effectus caching tempus praeflight petitiones (libitum) |

II Gradus II: ipsam crucem-domain petitionem palpate (eadem ratione petitiones crucis domain tractamus simplex)

Servo codice core:
- // 处理预检请求
- app.options('/students', (req, res) => {
- // 设置允许的跨域请求源
- res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500')
- // 设置允许的请求方法
- res.setHeader('Access-Control-Allow-Methods', 'GET')
- // 设置允许的请求头
- res.setHeader('Access-Control-Allow-Headers', 'school')
- // 设置预检请求的缓存时间(可选)
- res.setHeader('Access-Control-Max-Age', 7200)
- // 发送响应
- res.send()
- })
-
- // 处理实际请求
- app.get('/students', (req, res) => {
- // 设置允许的跨域请求源
- res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500')
- // 随便设置一个自定义响应头
- res.setHeader('abc',123)
- // 设置允许暴露给客户端的响应头
- res.setHeader('Access-Control-Expose-Headers', 'abc')
- // 打印请求日志
- console.log('有人请求/students了')
- // 发送响应数据
- res.send(students)
- })
In schemate superiore, debes caput te ipsum configurare, vel debes manu medias tabulas encapsulare.
Install cors
npm i corsSimple configuratione cors
app.use(cors())-Configurare cors
- // cors中间件配置
- const corsOptions = {
- origin: 'http://127.0.0.1:5500', // 允许的源
- methods: ['GET', 'POST', 'PUT', 'DELETE', 'HEAD', 'OPTIONS'], // 允许的方法
- allowedHeaders: ['school'], // 允许的自定义头
- exposedHeaders: ['abc'], // 要暴露的响应头
- optionsSuccessStatus: 200 // 预检请求成功的状态码
- };
-
- app.use(cors(corsOptions)); // 使用cors中间件
Per defaltam, js non potest accedere ad caput responsionis a tergo praefixum et necessitates a posteriori exponi.
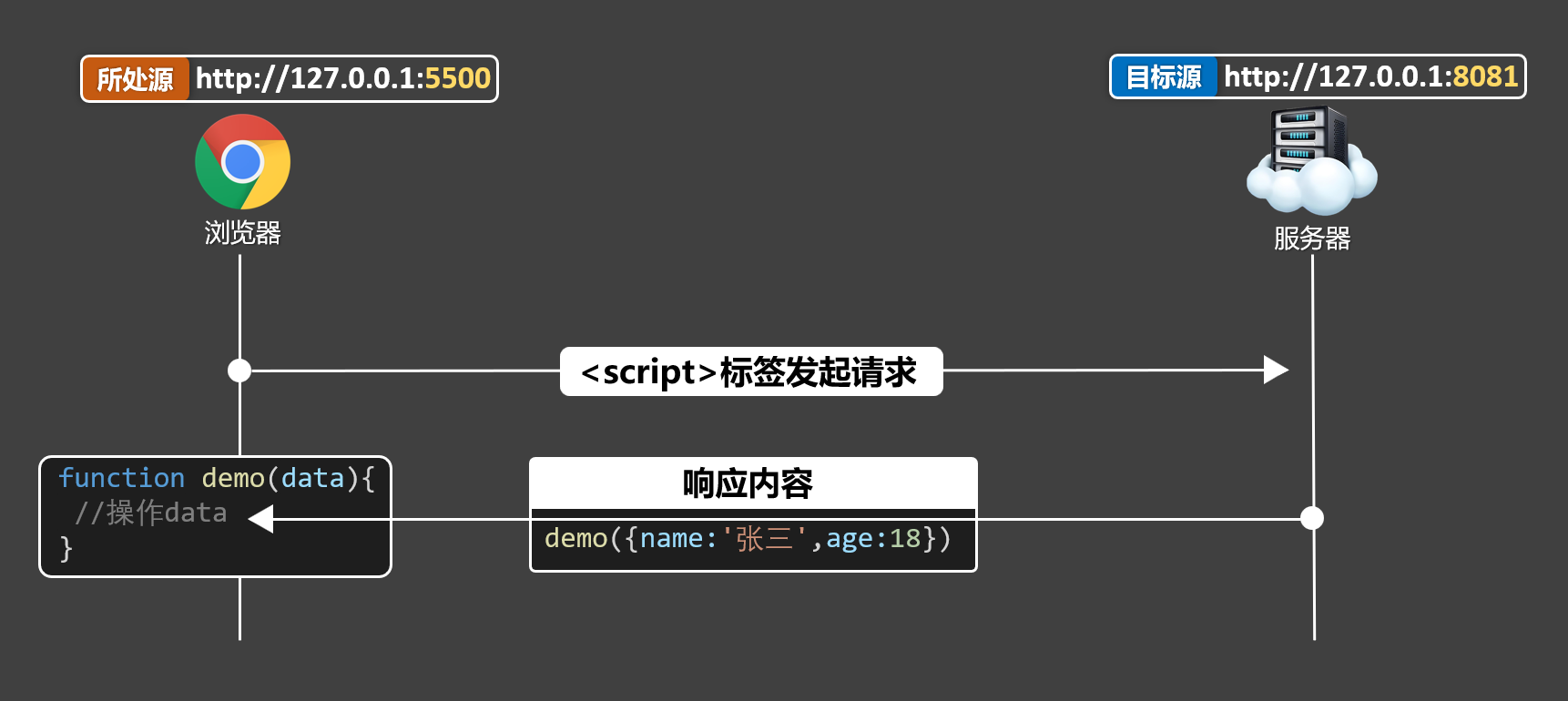
1JSONP Overview: JSONP usus<script>标签可以跨域加载脚本,且不受严格限制的特性,可以说是程序员智慧的结晶,早期一些浏览器不支持 CORS 的时,可以靠 JSONP 解决跨域。
Processus 2Basic:
3Illustration:

4 exempla codicis;
- <button onclick="getTeachers()">获取数据</button>
-
- <script type="text/javascript" >
- function callback(data){
- console.log(data)
- }
-
- function getTeachers(url){
- // 创建script元素
- const script = document.createElement('script')
- // 指定script的src属性
- script.src= 'http://127.0.0.1:8081/teachers'
- // 将script元素添加到body中触发脚本加载
- document.body.appendChild(script)
- // script标签加载完毕后移除该标签
- script.onload = ()=>{
- script.remove()
- }
- }
- </script>
5jQuery encapsulatum jsonp
? Callback =?'
- $.getJSON('http://127.0.0.1:8081/teachers?callback=?',(data)=>{
- console.log(data)
- })
Nullae crucis-dominae quaestiones inter servientes sunt. Expressa ope uti debes ut static incipiant, ut servo tuo ac pagina sub eadem origine sint.
- // 启动静态资源 让服务器跟页面同一个源
- app.use(express.static("./public"));
Configurare procuratorem cum http procuratorem-media
- const { createProxyMiddleware } = require('http-proxy-middleware');
-
- app.use('/api',createProxyMiddleware({
- target:'https://www.toutiao.com',
- changeOrigin:true,
- pathRewrite:{
- '^/api':''
- }
Commodum ;
Defectus;
argumenta adhibenda;
Suprema notio: nginx agas duas partes, sive ut static contenti servientis et ut ineundo.
Modificare nginx configurationem sic nota.
- # 配置nginx根目录
- location / {
- root D:dist;
- index index.html index.htm;
- }
-
- # 配置代理
- location /dev/ {
- # 设置代理目标
- proxy_pass http://sph-h5-api.atguigu.cn/;
- }
2 Modificare frontem-finem propositi ut omnes petitiones transmittantur ad /dev, et deinde repackaged
- const request = axios.create({
- baseURL:'/dev',
- timeout:10000
- })
Protinus accessus servo nginx. Exempli gratia, si nginx in portu 8099 currit, accessum
http://localhost:8099Tunc occurres quaestionem refice 404, nginx configurationem adde ut eam solvas
-
- # 配置nginx根目录
- location / {
- root D:dist;
- index index.html index.htm;
- try_files $uri $uri/ /index.html; # 解决刷新404
- }
- # 配置代理
- location /dev/ {
- # 设置代理目标
- proxy_pass http://sph-h5-api.atguigu.cn/;
- }
His duobus additis "/" eliminat dev

1. Utere vue.config.js lima configurare procuratorem;
Vue.config.js fasciculum crea in directorio radicis Vue propositi et sequenti codice adde:
- module.exports = {
- devServer: {
- proxy: {
- '/api': {
- target: 'http://api.example.com',
- changeOrigin: true,
- pathRewrite: {
- '^/api': ''
- }
- }
- }
- }
- }
In superiori codice utimurdevServer Configurationis items configurare procuratorem.inproxyProprietates procuratoris regulas configurare solebant;/apiIter interface indicat quod procuratorem requirit.targetAttributum servo scopum procuratoris repraesentat oratio;changeOriginAttributum indicat utrum fons inscriptionis postulationis mutet.pathRewriteProprietas rogatus iter dominari solebat.
Commodum ;
Defectus;
argumenta adhibenda;