τα στοιχεία επικοινωνίας μου
Ταχυδρομείο[email protected]
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
Πίνακας περιεχομένων
1Πολιτική ίδιας προέλευσης του προγράμματος περιήγησης
1.1 Επισκόπηση της ίδιας πολιτικής προέλευσης
2. Ποιοι είναι οι περιορισμοί στις συναλλαγές μεταξύ τομέων;
2.1 Περιορίστε την πρόσβαση στο DOM
2.2 Περιορίστε την πρόσβαση στα cookie
2.3 Περιορίστε τον Ajax για τη λήψη δεδομένων
Το 4CORS επιλύει ζητήματα μεταξύ τομέων του Ajax
4.2CORS επιλύει απλά αιτήματα μεταξύ τομέων
4.3 Απλά αιτήματα και σύνθετα αιτήματα
4.4CORS επιλύει πολύπλοκα αιτήματα μεταξύ τομέων
4.5 Χρησιμοποιήστε τη βιβλιοθήκη cors για να ολοκληρώσετε γρήγορα τη διαμόρφωση
Το 5JSONP επιλύει προβλήματα μεταξύ τομέων
6 Ρυθμίστε το διακομιστή μεσολάβησης για την επίλυση προβλημάτων μεταξύ τομέων
6.1 Διαμορφώστε μόνοι σας τον διακομιστή μεσολάβησης
6.2 Χρησιμοποιήστε το Nginx για να δημιουργήσετε έναν διακομιστή μεσολάβησης
6.3 Κατασκευάστε έναν διακομιστή με τη βοήθεια σκαλωσιάς
Κλώνος git διεύθυνσης κώδικα https://gitee.com/childe-jia/cross-domain-test.git
Η πολιτική ίδιας προέλευσης είναι μια πολιτική που ακολουθούν τα προγράμματα περιήγησης για να διασφαλίσουν την ασφάλεια των πόρων Αυτή η πολιτική επιβάλλει ορισμένους περιορισμούς στην πρόσβαση σε πόρους.
Περιγραφή της πολιτικής ίδιας προέλευσης από το W3C:Ίδια πολιτική προέλευσης。
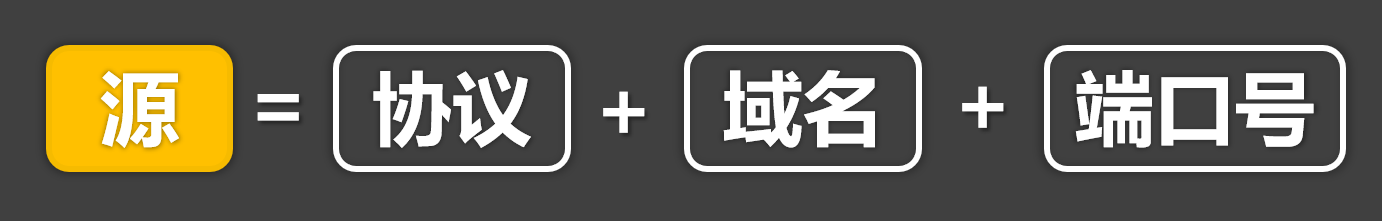
1 στοιχεία πηγής

2 Στον παρακάτω πίνακα, μόνο οι δύο πηγές στην τελευταία σειρά έχουν την ίδια πηγή.
| Πηγή 1 | Πηγή 2 | Είναι ομόλογο; |
| http://www.xyz.com/home | https://www.xyz.com/home | ⛔Μη ομοιογενής️ |
| http://www.xyz.com/home | http://mail.xyz.com/home | ⛔Μη ομοιογενής |
| http://www.xyz.com:8080/home | http://www.xyz.com:8090/home | ⛔Μη ομοιογενής |
| http://www.xyz.com:8080/home | http://www.xyz.com:8080/search | ✅Ίδια καταγωγή︎ |
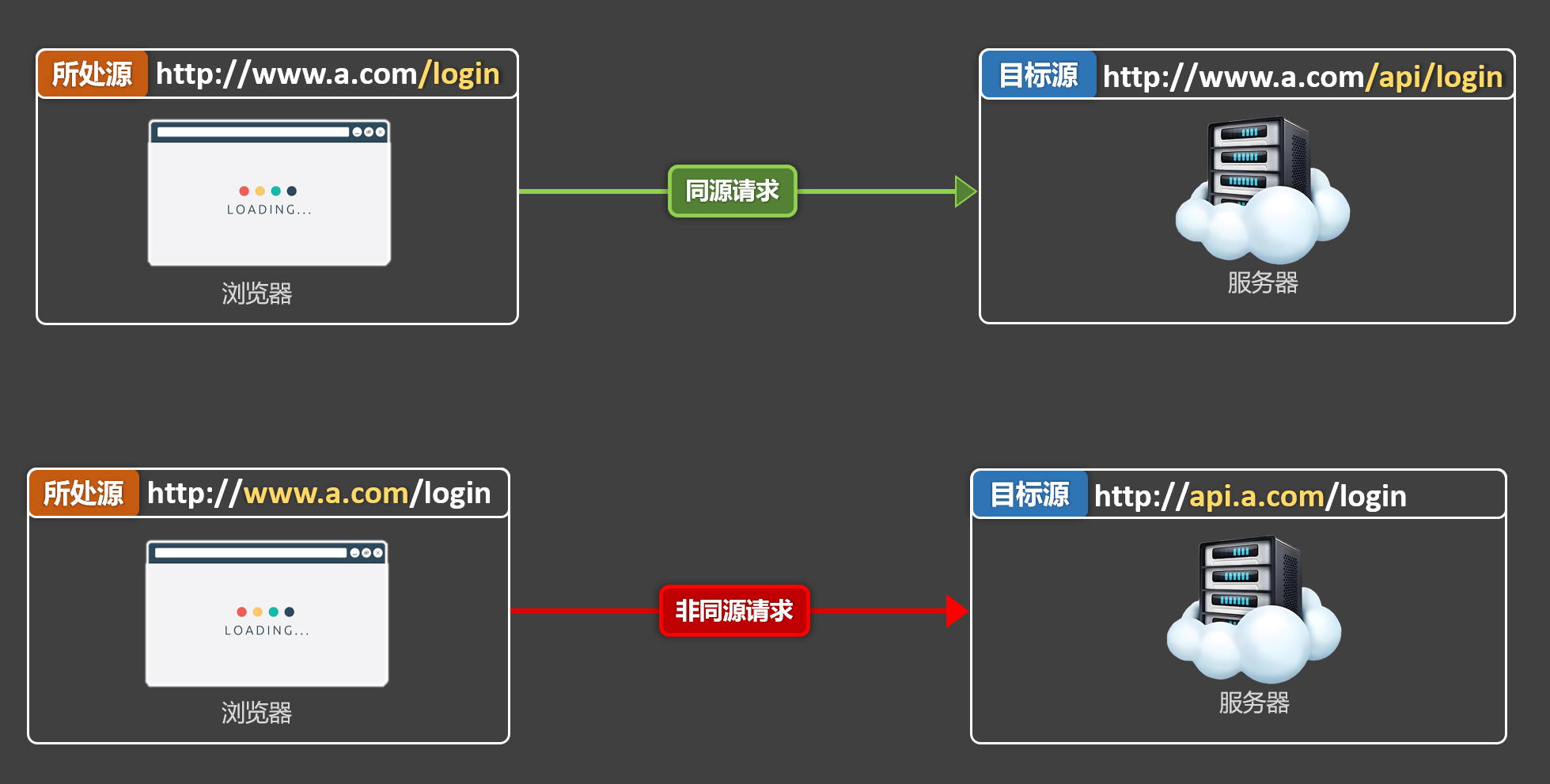
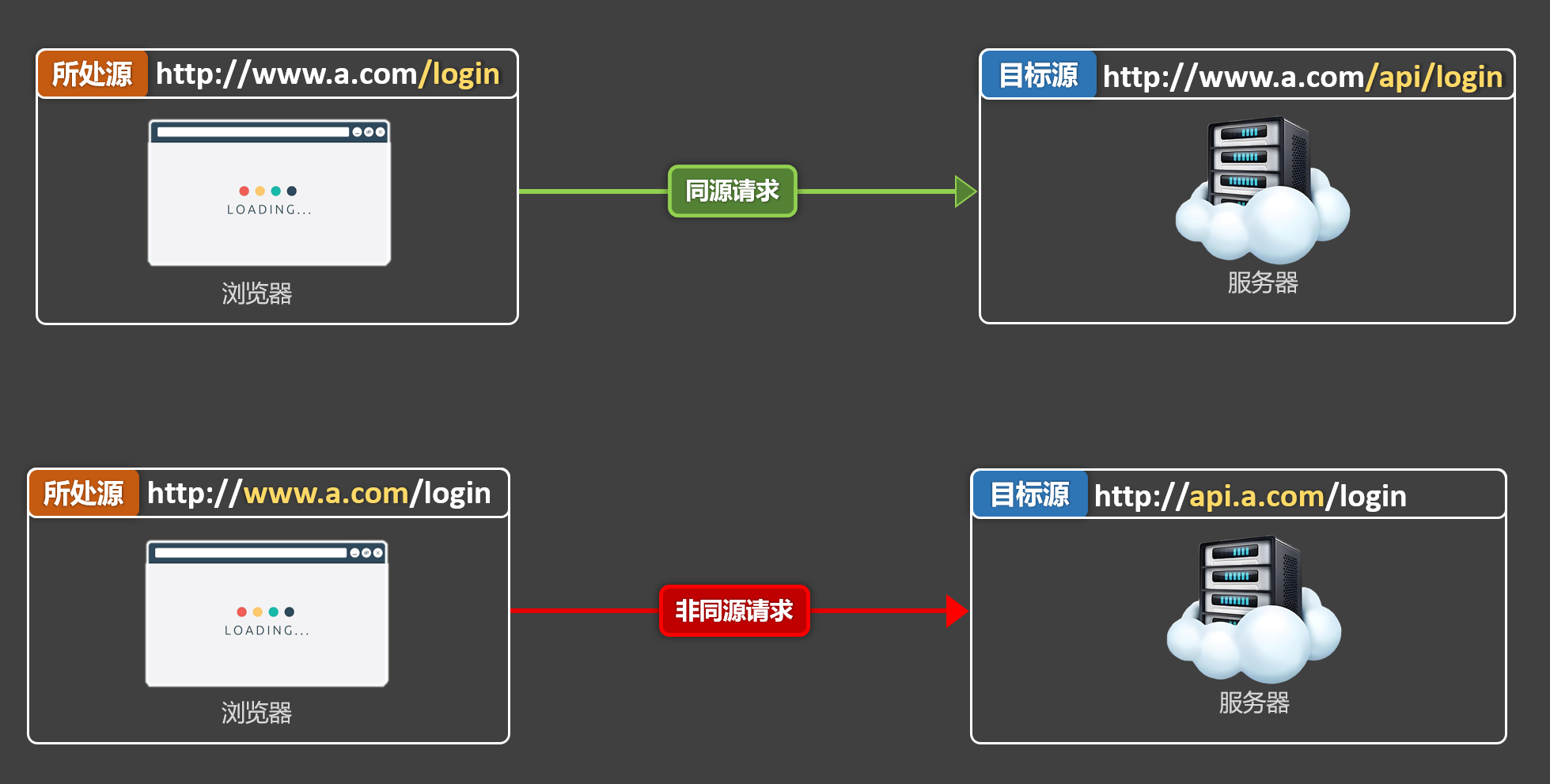
3 αίτημα προέλευσης

4 Μη πρωτότυπο αίτημα

5 Περίληψη: Εάν η "πηγή" είναι ασυνεπής με την "πηγή-στόχο", σημαίνει "μη πηγή", γνωστή και ως "ετεροπηγή" ή "πολλαπλός τομέας"
Για παράδειγμα, εάν υπάρχουν δύο πηγές: "Πηγή Α" και "Πηγή Β", οι οποίες είναι "μη ίδιας προέλευσης", τότε το πρόγραμμα περιήγησης θα έχει τους ακόλουθους περιορισμούς:
Το σενάριο του "Source A" δεν μπορεί να έχει πρόσβαση στο DOM του "Source B".
- <!-- <iframe id="framePage" src="./demo.html"></iframe> -->
- <iframe id="framePage" src="https://www.baidu.com"></iframe>
-
- <script type="text/javascript" >
- function showDOM(){
- const framePage = document.getElementById('framePage')
- console.log(framePage.contentWindow.document) //同源的可以获取,非同源的无法获取
- }
- </script>
Η "Πηγή Α" δεν έχει πρόσβαση στο cookie της "Πηγή Β"
- <iframe id="baidu" src="http://www.baidu.com" width="500" height="300"></iframe>
-
- <script type="text/javascript" >
- // 访问的是当前源的cookie,并不是baidu的cookie
- console.log(document.cookie)
- </script>
Η "Πηγή Α" μπορεί να στείλει αιτήματα στην "Πηγή Β", αλλά δεν μπορεί να λάβει τα δεδομένα απόκρισης από την "Πηγή Β".
- const url = 'https://www.toutiao.com/hot-event/hot-board/?origin=toutiao_pc'
- let result = await fetch(url)
- let data = await result.json();
- console.log(data)
Σημείωση: Μεταξύ των παραπάνω περιορισμών, ο περιορισμός του προγράμματος περιήγησης στην απόκτηση δεδομένων Ajax έχει τον μεγαλύτερο αντίκτυπο και συναντάται συχνά στην πραγματική ανάπτυξη.

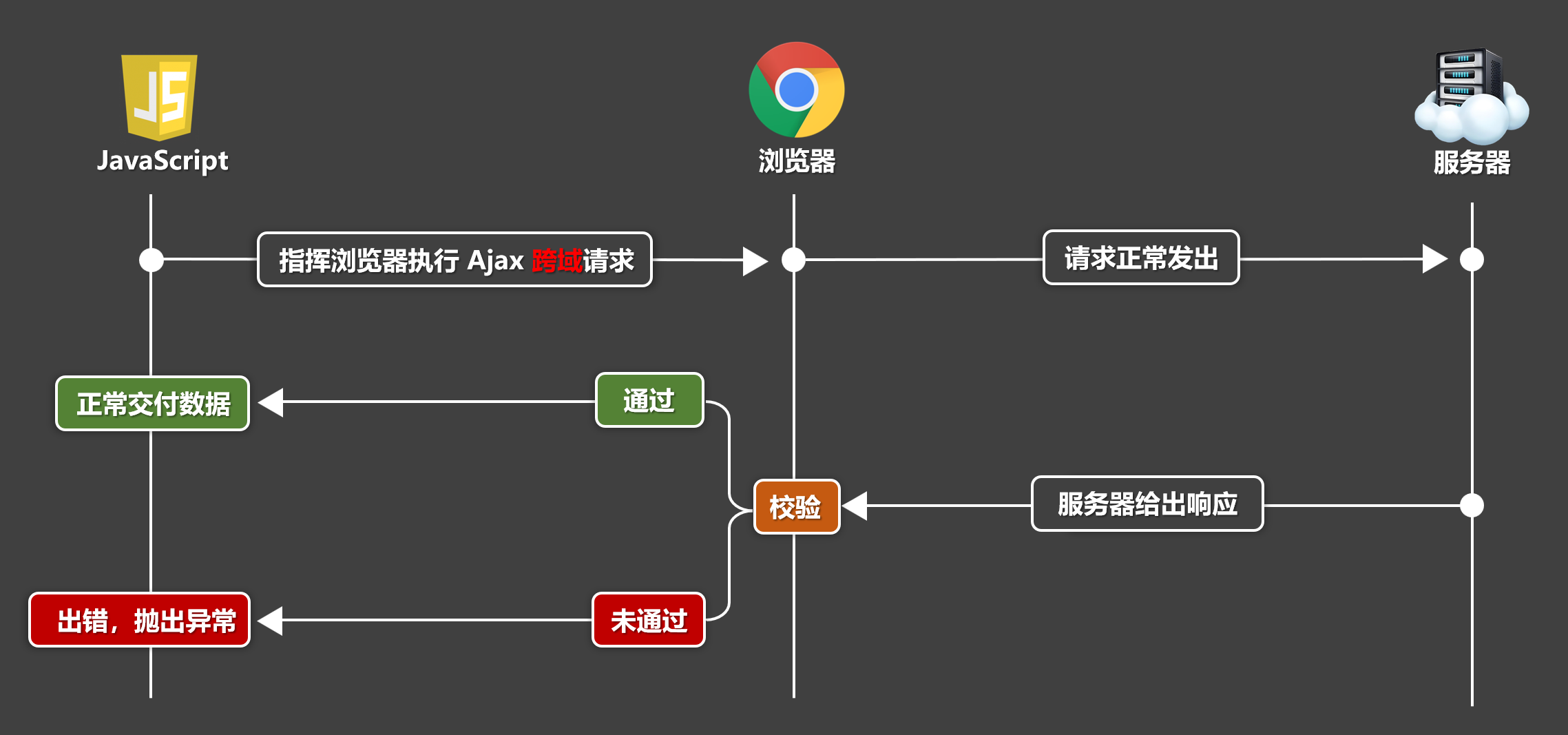
Το πλήρες όνομα του CORS: Cross-Origin Resource Sharing (Cross-Origin Resource Sharing) είναι ένα σύνολο προδιαγραφών που χρησιμοποιούνται για τον έλεγχο της επαλήθευσης του προγράμματος περιήγησης των αιτημάτων μεταξύ τομέων Ο διακομιστής ακολουθεί την προδιαγραφή CORS και προσθέτει συγκεκριμένες κεφαλίδες απόκρισης για τον έλεγχο της επαλήθευσης του προγράμματος περιήγησης. Οι γενικοί κανόνες είναι οι εξής:
●Ο διακομιστής απορρίπτει ρητά αιτήματα μεταξύ τομέων ή δεν το υποδεικνύει και το πρόγραμμα περιήγησης αποτυγχάνει στην επαλήθευση.
●Ο διακομιστής υποδεικνύει ξεκάθαρα ότι επιτρέπονται αιτήματα μεταξύ τομέων και ότι η επαλήθευση του προγράμματος περιήγησης περνάει.
Σημείωση: Η χρήση του CORS για την επίλυση προβλημάτων μεταξύ τομέων είναι ο πιο ορθόδοξος τρόπος και απαιτεί ο διακομιστής να είναι "δικός του".
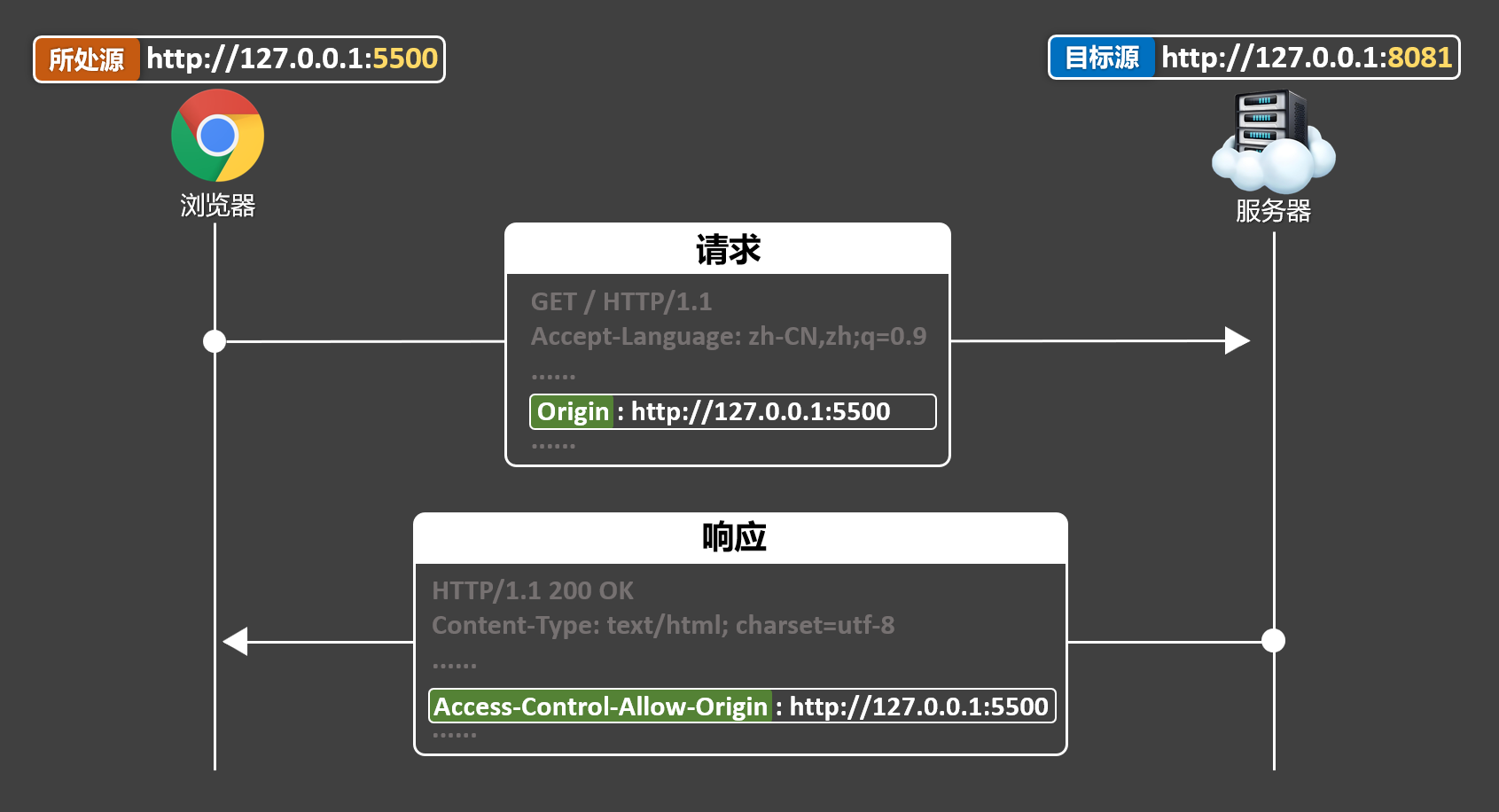
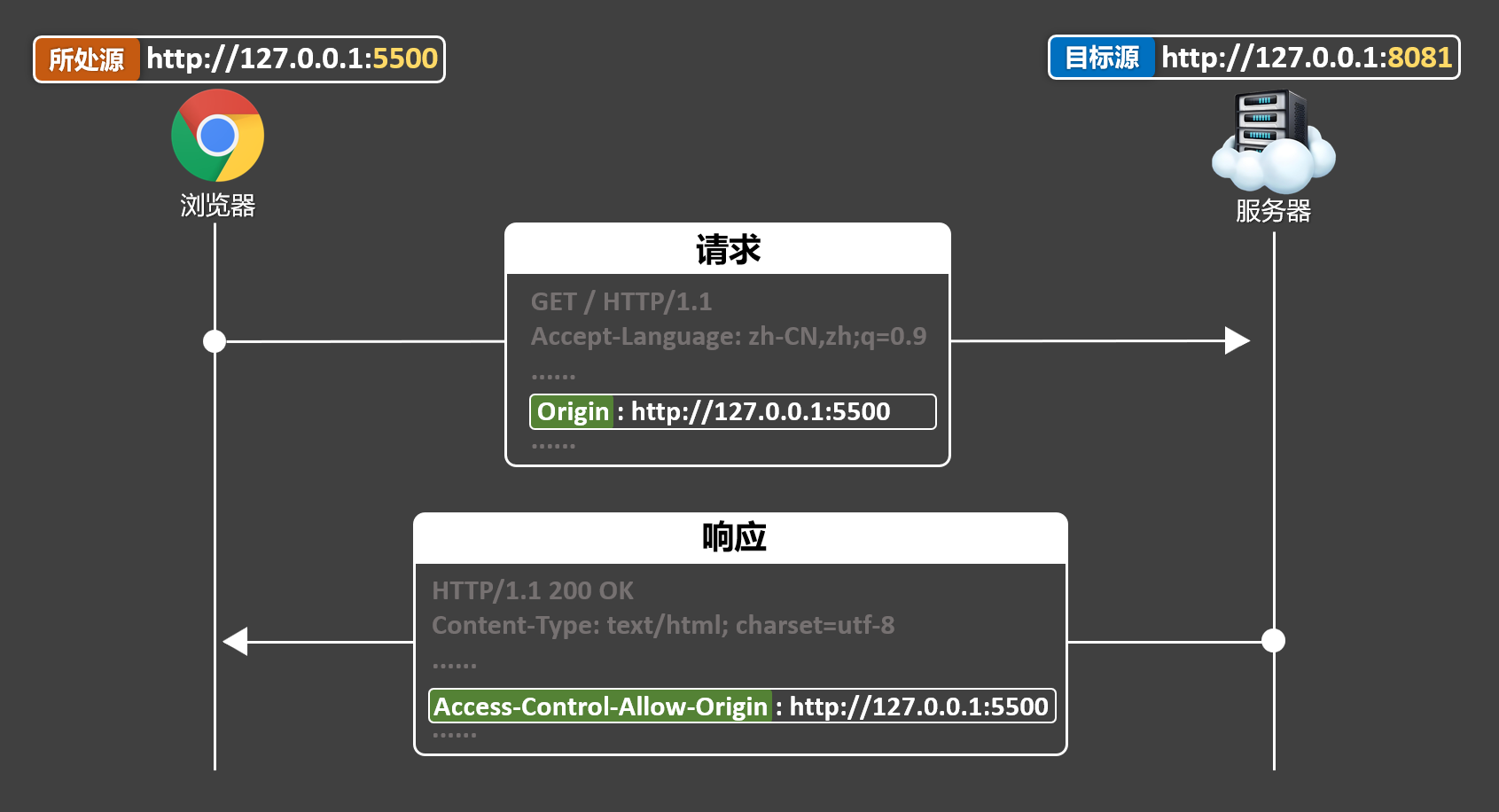
Η γενική ιδέα: Όταν ο διακομιστής αποκρίνεται, εκφράζει ξεκάθαρα ότι επιτρέπεται σε μια συγκεκριμένη πηγή να εκκινεί αιτήματα μεταξύ τομέων προσθέτοντας την κεφαλίδα απόκρισης Access-Control-Allow-Origin και, στη συνέχεια, το πρόγραμμα περιήγησης τη μεταβιβάζει απευθείας κατά την επαλήθευση.

Κώδικας πυρήνα από την πλευρά του διακομιστή (πάρτε ως παράδειγμα το πλαίσιο express):
- // 处理跨域中间件
- function corsMiddleWare(req,res,next){
- // 允许 http://127.0.0.1:5500 这个源发起跨域请求
- // res.setHeader('Access-Control-Allow-Origin','http://127.0.0.1:5500')
-
- // 允许所有源发起跨域请求
- res.setHeader('Access-Control-Allow-Origin','*')
- next()
- }
-
- // 配置路由并使用中间件
- app.get('/',corsMiddleWare,(req,res)=>{
- res.send('hello!')
- })
Το CORS χωρίζει τα αιτήματα σε δύο κατηγορίες: ① απλά αιτήματα και ② σύνθετα αιτήματα.
| απλό αίτημα | Σύνθετο αίτημα |
| ✅Η μέθοδος αιτήματος (μέθοδος) είναι: GET, HEAD, POST | Το 1 είναι είτε απλό αίτημα είτε σύνθετο αίτημα. |
| ✅Τα πεδία κεφαλίδας αιτήματος πρέπει να συμμορφώνονται με"Προδιαγραφές ασφαλείας CORS" | |
| ✅Η τιμή Content-Type της κεφαλίδας αιτήματος μπορεί να είναι μόνο τα ακόλουθα τρία: |
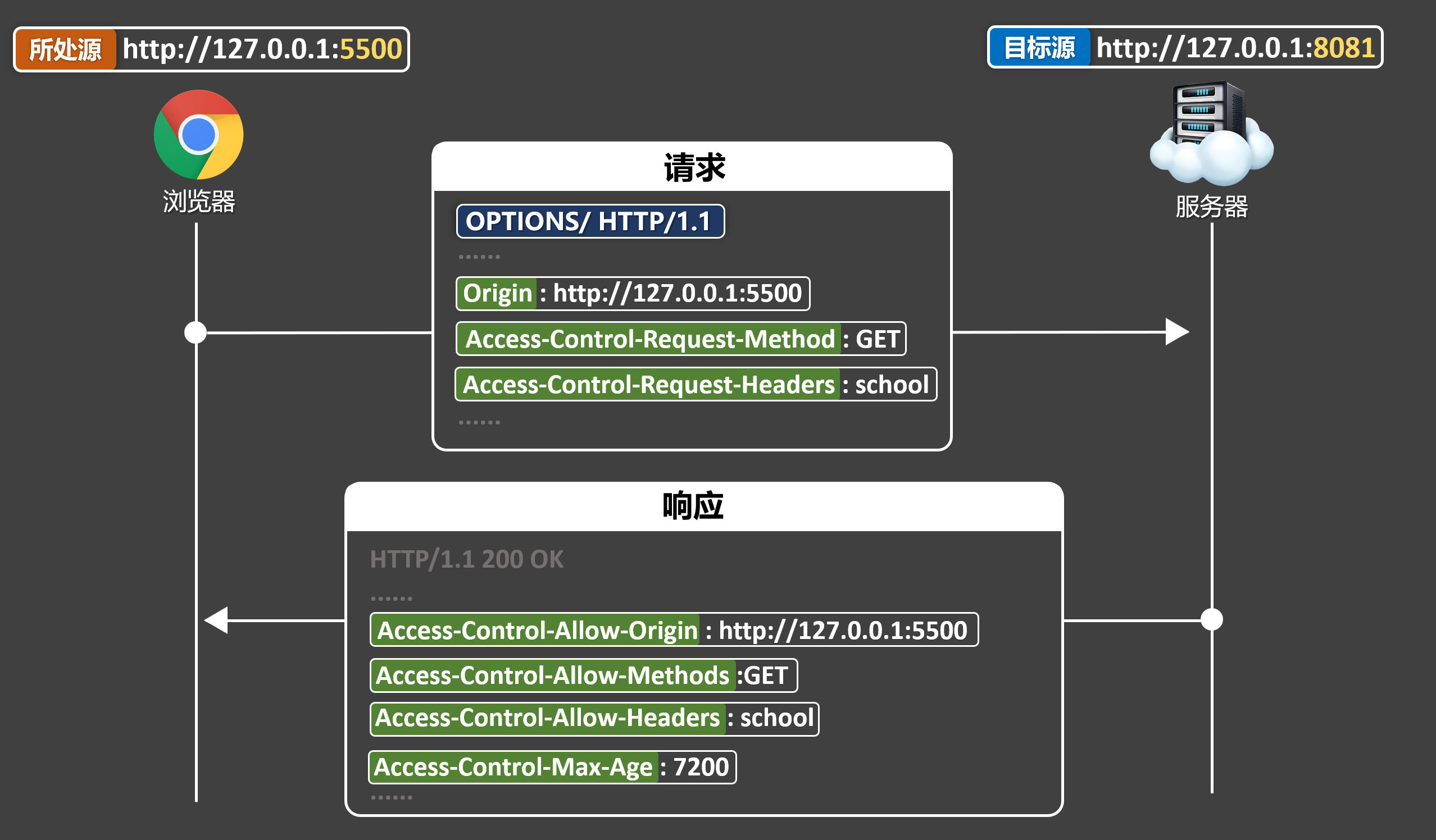
Όσον αφορά τα αιτήματα πριν από την πτήση:
| Κεφαλίδα αιτήματος | έννοια |
| Προέλευση | Η πηγή του αιτήματος |
| Πρόσβαση-Έλεγχος-Αίτημα-Μέθοδος | Η πραγματική ζητούμενη μέθοδος HTTP |
| Πρόσβαση-Έλεγχος-Αίτημα-Κεφαλίδες | Προσαρμοσμένες κεφαλίδες που χρησιμοποιούνται στο πραγματικό αίτημα (εάν υπάρχουν) |
1 Βήμα πρώτο: Ο διακομιστής περνά πρώτα το αίτημα του προγράμματος περιήγησης πριν από την πτήση Ο διακομιστής πρέπει να επιστρέψει την ακόλουθη κεφαλίδα απόκρισης:
| κεφαλίδα απάντησης | έννοια |
| Access-Control-Allow-Origin | επιτρεπόμενες πηγές |
| Access-Control-Allow-Methods | επιτρεπόμενες μεθόδους |
| Access-Control-Allow-Headers | Επιτρεπόμενες προσαρμοσμένες κεφαλίδες |
| Access-Control-Max-Age | Χρόνος προσωρινής αποθήκευσης αποτελεσμάτων για αιτήματα πριν από την πτήση (προαιρετικό) |

2 Βήμα 2: Χειριστείτε το πραγματικό αίτημα μεταξύ τομέων (με τον ίδιο τρόπο που χειρίζεστε απλά αιτήματα μεταξύ τομέων)

Κωδικός πυρήνα διακομιστή:
- // 处理预检请求
- app.options('/students', (req, res) => {
- // 设置允许的跨域请求源
- res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500')
- // 设置允许的请求方法
- res.setHeader('Access-Control-Allow-Methods', 'GET')
- // 设置允许的请求头
- res.setHeader('Access-Control-Allow-Headers', 'school')
- // 设置预检请求的缓存时间(可选)
- res.setHeader('Access-Control-Max-Age', 7200)
- // 发送响应
- res.send()
- })
-
- // 处理实际请求
- app.get('/students', (req, res) => {
- // 设置允许的跨域请求源
- res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500')
- // 随便设置一个自定义响应头
- res.setHeader('abc',123)
- // 设置允许暴露给客户端的响应头
- res.setHeader('Access-Control-Expose-Headers', 'abc')
- // 打印请求日志
- console.log('有人请求/students了')
- // 发送响应数据
- res.send(students)
- })
Στην παραπάνω διαμόρφωση, πρέπει να διαμορφώσετε μόνοι σας την κεφαλίδα απόκρισης ή πρέπει να ενσωματώσετε χειροκίνητα το ενδιάμεσο λογισμικό Με τη βιβλιοθήκη cors, μπορείτε να ολοκληρώσετε τη διαμόρφωση πιο βολικά.
●Εγκαταστήστε cors
npm i cors●Απλή διαμόρφωση cors
app.use(cors())●Διαμορφώστε πλήρως τα cors
- // cors中间件配置
- const corsOptions = {
- origin: 'http://127.0.0.1:5500', // 允许的源
- methods: ['GET', 'POST', 'PUT', 'DELETE', 'HEAD', 'OPTIONS'], // 允许的方法
- allowedHeaders: ['school'], // 允许的自定义头
- exposedHeaders: ['abc'], // 要暴露的响应头
- optionsSuccessStatus: 200 // 预检请求成功的状态码
- };
-
- app.use(cors(corsOptions)); // 使用cors中间件
Από προεπιλογή, το js δεν μπορεί να έχει πρόσβαση στην κεφαλίδα απόκρισης που έχει οριστεί από το backend και πρέπει να εκτεθεί από το backend.
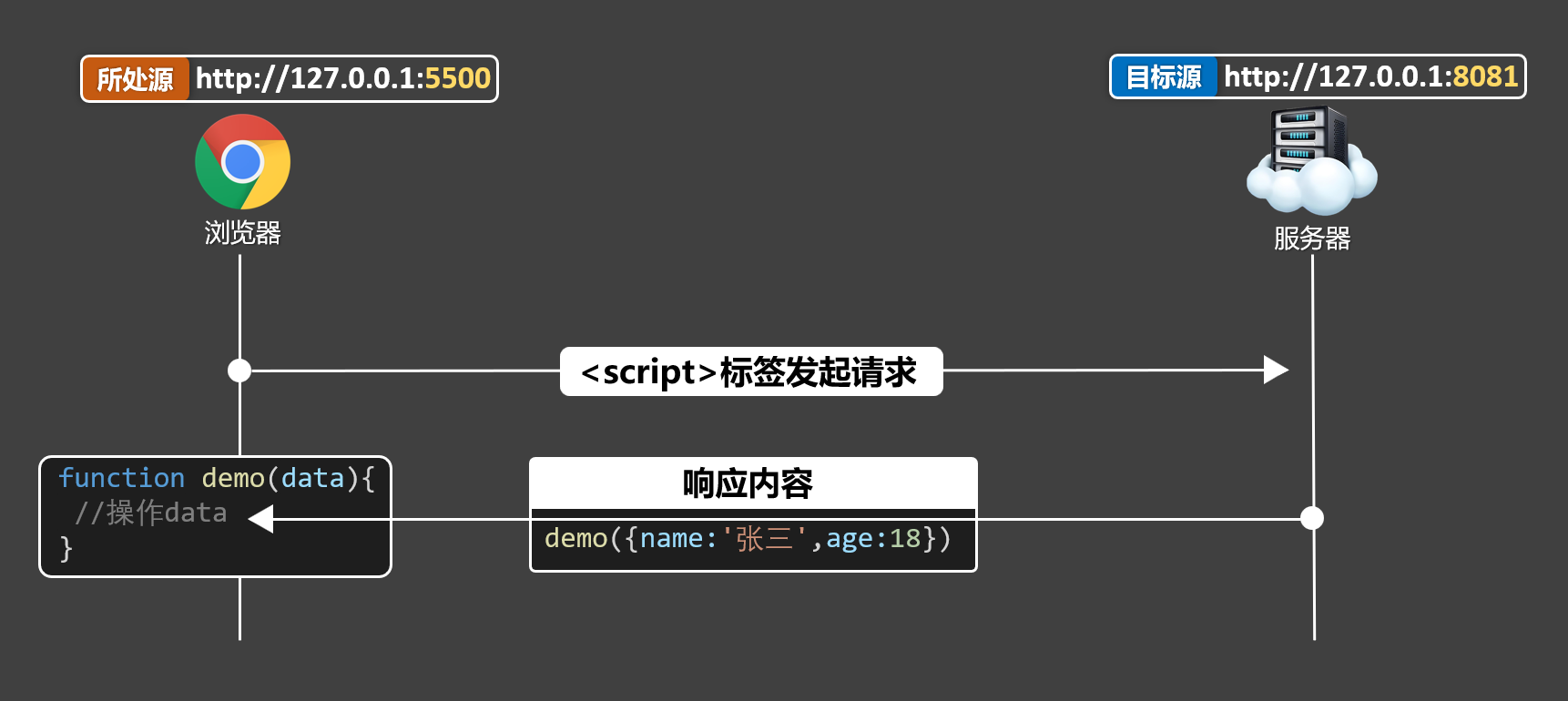
1JSONP Επισκόπηση: Χρήσεις JSONP<script>标签可以跨域加载脚本,且不受严格限制的特性,可以说是程序员智慧的结晶,早期一些浏览器不支持 CORS 的时,可以靠 JSONP 解决跨域。
2 Βασική διαδικασία:
3 Απεικόνιση:

Παραδείγματα 4 κωδικών:
- <button onclick="getTeachers()">获取数据</button>
-
- <script type="text/javascript" >
- function callback(data){
- console.log(data)
- }
-
- function getTeachers(url){
- // 创建script元素
- const script = document.createElement('script')
- // 指定script的src属性
- script.src= 'http://127.0.0.1:8081/teachers'
- // 将script元素添加到body中触发脚本加载
- document.body.appendChild(script)
- // script标签加载完毕后移除该标签
- script.onload = ()=>{
- script.remove()
- }
- }
- </script>
5jQuery ενσωματωμένο jsonp
Το ?callback=?' είναι σταθερή μορφή και θα αναλυθεί αυτόματα
- $.getJSON('http://127.0.0.1:8081/teachers?callback=?',(data)=>{
- console.log(data)
- })
Δεν υπάρχουν προβλήματα μεταξύ τομέων μεταξύ διακομιστών Πρέπει να χρησιμοποιήσετε το express για να ξεκινήσετε στατικούς πόρους για να διασφαλίσετε ότι ο διακομιστής και η σελίδα σας βρίσκονται στην ίδια προέλευση.
- // 启动静态资源 让服务器跟页面同一个源
- app.use(express.static("./public"));
Διαμόρφωση διακομιστή μεσολάβησης με http-proxy-middleware
- const { createProxyMiddleware } = require('http-proxy-middleware');
-
- app.use('/api',createProxyMiddleware({
- target:'https://www.toutiao.com',
- changeOrigin:true,
- pathRewrite:{
- '^/api':''
- }
πλεονέκτημα:
έλλειψη:
σκηνές που θα χρησιμοποιηθούν:
Η συνολική ιδέα: αφήστε το nginx να παίξει δύο ρόλους, τόσο ως διακομιστής στατικού περιεχομένου όσο και ως διακομιστής μεσολάβησης.
Τροποποιήστε τη διαμόρφωση nginx ως εξής. Σημειώστε ότι ο ριζικός κατάλογος του nginx δεν είναι κατά προτίμηση η μονάδα δίσκου C.
- # 配置nginx根目录
- location / {
- root D:dist;
- index index.html index.htm;
- }
-
- # 配置代理
- location /dev/ {
- # 设置代理目标
- proxy_pass http://sph-h5-api.atguigu.cn/;
- }
2 Τροποποιήστε το έργο διεπαφής έτσι ώστε όλα τα αιτήματα να προωθούνται στο /dev και στη συνέχεια να επανασυσκευάζονται
- const request = axios.create({
- baseURL:'/dev',
- timeout:10000
- })
Στη συνέχεια, αποκτήστε απευθείας πρόσβαση στον διακομιστή nginx, για παράδειγμα, εάν το nginx εκτελείται στη θύρα 8099, αποκτήστε πρόσβαση
http://localhost:8099Στη συνέχεια, θα αντιμετωπίσετε το πρόβλημα ανανέωσης 404, προσθέστε τη διαμόρφωση nginx για να το λύσετε
-
- # 配置nginx根目录
- location / {
- root D:dist;
- index index.html index.htm;
- try_files $uri $uri/ /index.html; # 解决刷新404
- }
- # 配置代理
- location /dev/ {
- # 设置代理目标
- proxy_pass http://sph-h5-api.atguigu.cn/;
- }
Η προσθήκη αυτών των δύο "/" εξαλείφει το dev

1. Χρησιμοποιήστε το αρχείο vue.config.js για να ρυθμίσετε τις παραμέτρους του διακομιστή μεσολάβησης:
Δημιουργήστε ένα αρχείο vue.config.js στον ριζικό κατάλογο του έργου Vue και προσθέστε τον ακόλουθο κώδικα:
- module.exports = {
- devServer: {
- proxy: {
- '/api': {
- target: 'http://api.example.com',
- changeOrigin: true,
- pathRewrite: {
- '^/api': ''
- }
- }
- }
- }
- }
Στον παραπάνω κώδικα χρησιμοποιούμεdevServer Στοιχεία διαμόρφωσης για τη διαμόρφωση του διακομιστή μεσολάβησης.σεproxyΟι ιδιότητες χρησιμοποιούνται για τη διαμόρφωση των κανόνων του διακομιστή μεσολάβησης,/apiΥποδεικνύει τη διαδρομή διεπαφής που απαιτεί διακομιστή μεσολάβησης.targetΤο χαρακτηριστικό αντιπροσωπεύει τη διεύθυνση διακομιστή προορισμού του διακομιστή μεσολάβησης,changeOriginΤο χαρακτηριστικό υποδεικνύει εάν πρέπει να αλλάξετε τη διεύθυνση πηγής του αιτήματος.pathRewriteΙδιότητα που χρησιμοποιείται για την παράκαμψη της ζητούμενης διαδρομής.
πλεονέκτημα:
έλλειψη:
σκηνές που θα χρησιμοποιηθούν: