2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
Table des matières
1Politique de même origine du navigateur
1.1 Aperçu de la politique de même origine
2. Quelles sont les restrictions sur les transactions inter-domaines ?
2.1 Restreindre l'accès au DOM
2.2 Restreindre l'accès aux cookies
2.3 Limiter Ajax pour obtenir des données
4CORS résout les problèmes inter-domaines Ajax
4.2CORS résout des requêtes inter-domaines simples
4.3 Demandes simples et demandes complexes
4.4CORS résout les requêtes inter-domaines complexes
4.5 Utilisez la bibliothèque cors pour terminer rapidement la configuration
5JSONP résout les problèmes inter-domaines
6Configurer le proxy pour résoudre les problèmes inter-domaines
6.1 Configurez vous-même le serveur proxy
6.2 Utiliser Nginx pour créer un serveur proxy
6.3 Construire un serveur à l'aide d'un échafaudage
Adresse du code git clone https://gitee.com/childe-jia/cross-domain-test.git
La politique de même origine est une politique que les navigateurs suivent pour garantir la sécurité des ressources. Cette politique impose certaines restrictions sur l'accès aux ressources.
Description de la politique de même origine du W3C :Politique de même origine。
1 composants sources

2Dans le tableau ci-dessous, seules les deux sources de la dernière ligne ont la même origine.
| Source 1 | Source 2 | Est-ce homologue ? |
| http://www.xyz.com/home | https://www.xyz.com/home | ⛔Non homogène️ |
| http://www.xyz.com/home | http://mail.xyz.com/home | ⛔Non homogène |
| http://www.xyz.com:8080/home | http://www.xyz.com:8090/home | ⛔Non homogène |
| http://www.xyz.com:8080/home | http://www.xyz.com:8080/search | ✅Même origine︎ |
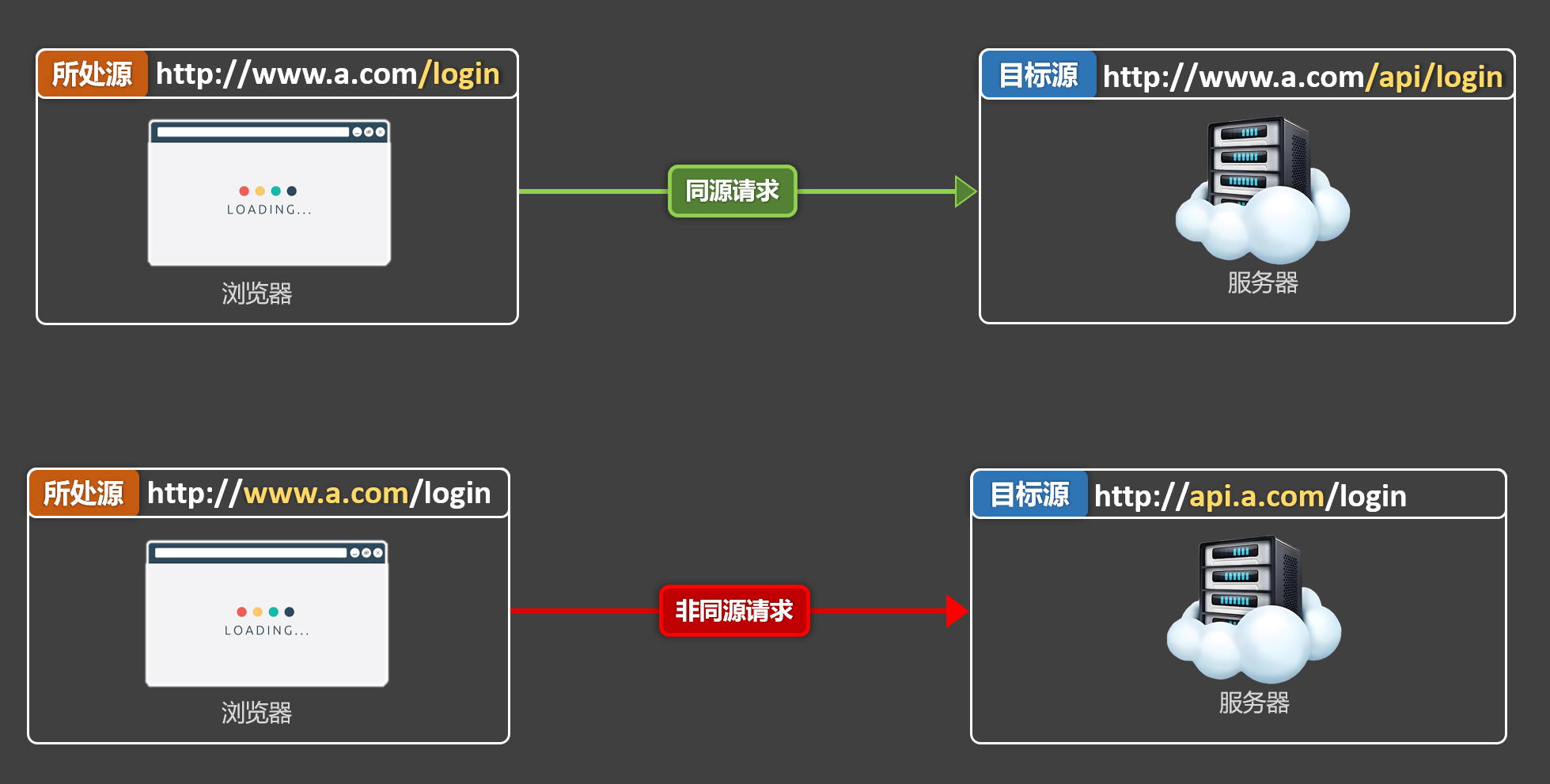
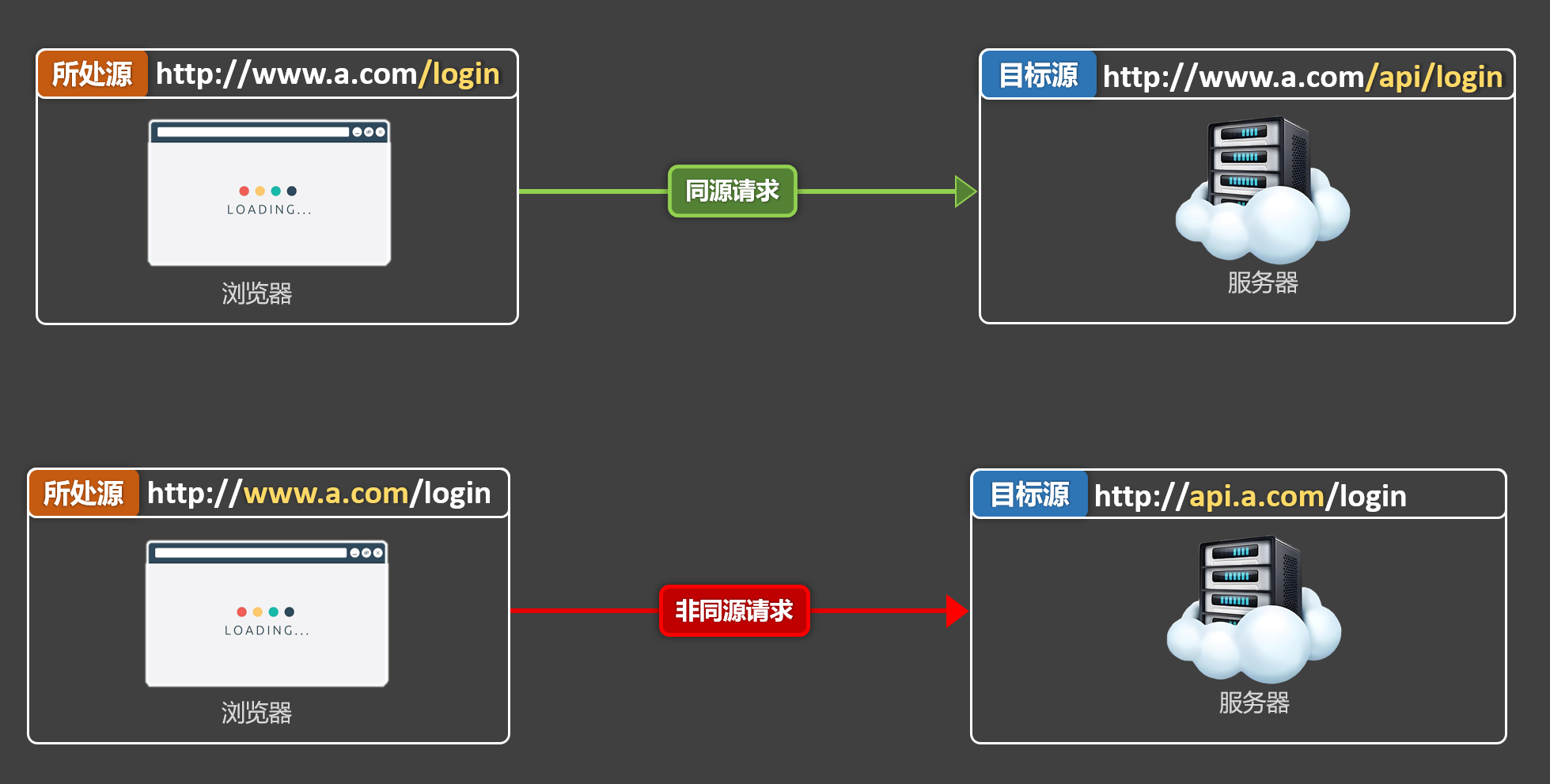
3 demande d'origine

4 Demande non originale

5 Résumé : Si la « source » est incohérente avec la « source cible », cela signifie « non-source », également appelé « hétérosource » ou « cross-domain »
Par exemple, s'il y a deux sources : "Source A" et "Source B", qui ne sont pas de "même origine", alors le navigateur aura les restrictions suivantes :
Le script de "Source A" ne peut pas accéder au DOM de "Source B".
- <!-- <iframe id="framePage" src="./demo.html"></iframe> -->
- <iframe id="framePage" src="https://www.baidu.com"></iframe>
-
- <script type="text/javascript" >
- function showDOM(){
- const framePage = document.getElementById('framePage')
- console.log(framePage.contentWindow.document) //同源的可以获取,非同源的无法获取
- }
- </script>
"Source A" ne peut pas accéder au cookie de "Source B"
- <iframe id="baidu" src="http://www.baidu.com" width="500" height="300"></iframe>
-
- <script type="text/javascript" >
- // 访问的是当前源的cookie,并不是baidu的cookie
- console.log(document.cookie)
- </script>
La « Source A » peut envoyer des requêtes à la « Source B », mais ne peut pas obtenir les données de réponse de la « Source B ».
- const url = 'https://www.toutiao.com/hot-event/hot-board/?origin=toutiao_pc'
- let result = await fetch(url)
- let data = await result.json();
- console.log(data)
Remarque : Parmi les restrictions ci-dessus, la restriction du navigateur sur l'acquisition de données Ajax a le plus grand impact et est souvent rencontrée dans le développement réel.

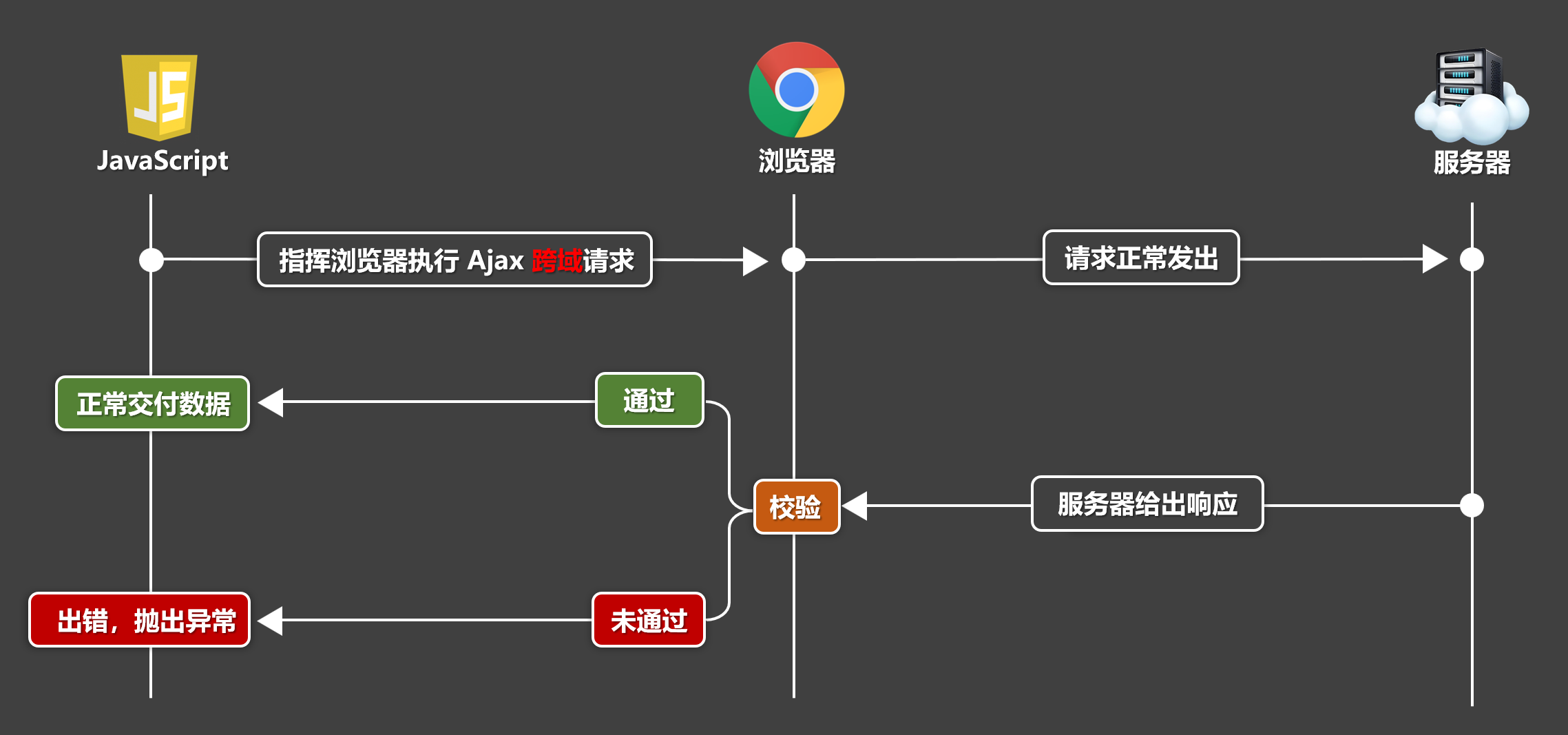
Le nom complet de CORS : Cross-Origin Resource Sharing (Cross-Origin Resource Sharing) est un ensemble de spécifications utilisées pour contrôler la vérification du navigateur des requêtes inter-domaines. Le serveur suit la spécification CORS et ajoute des en-têtes de réponse spécifiques pour contrôler la vérification du navigateur. Les règles générales sont les suivantes :
●Le serveur rejette explicitement les requêtes inter-domaines, ou ne l'indique pas, et le navigateur échoue à la vérification.
●Le serveur indique clairement que les requêtes inter-domaines sont autorisées et la vérification du navigateur réussit.
Remarque : L'utilisation de CORS pour résoudre des problèmes inter-domaines est la méthode la plus orthodoxe et nécessite que le serveur soit « propre ».
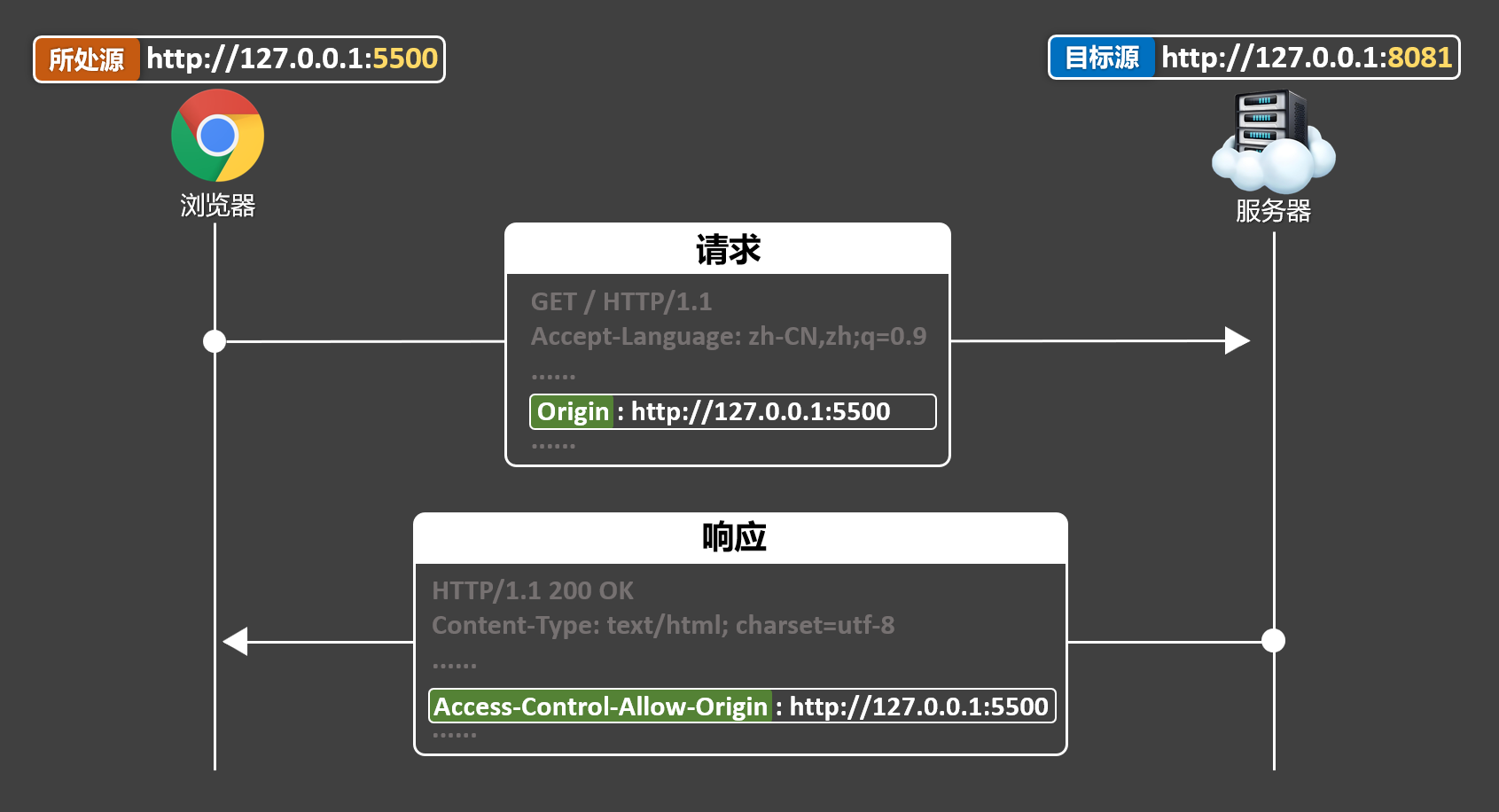
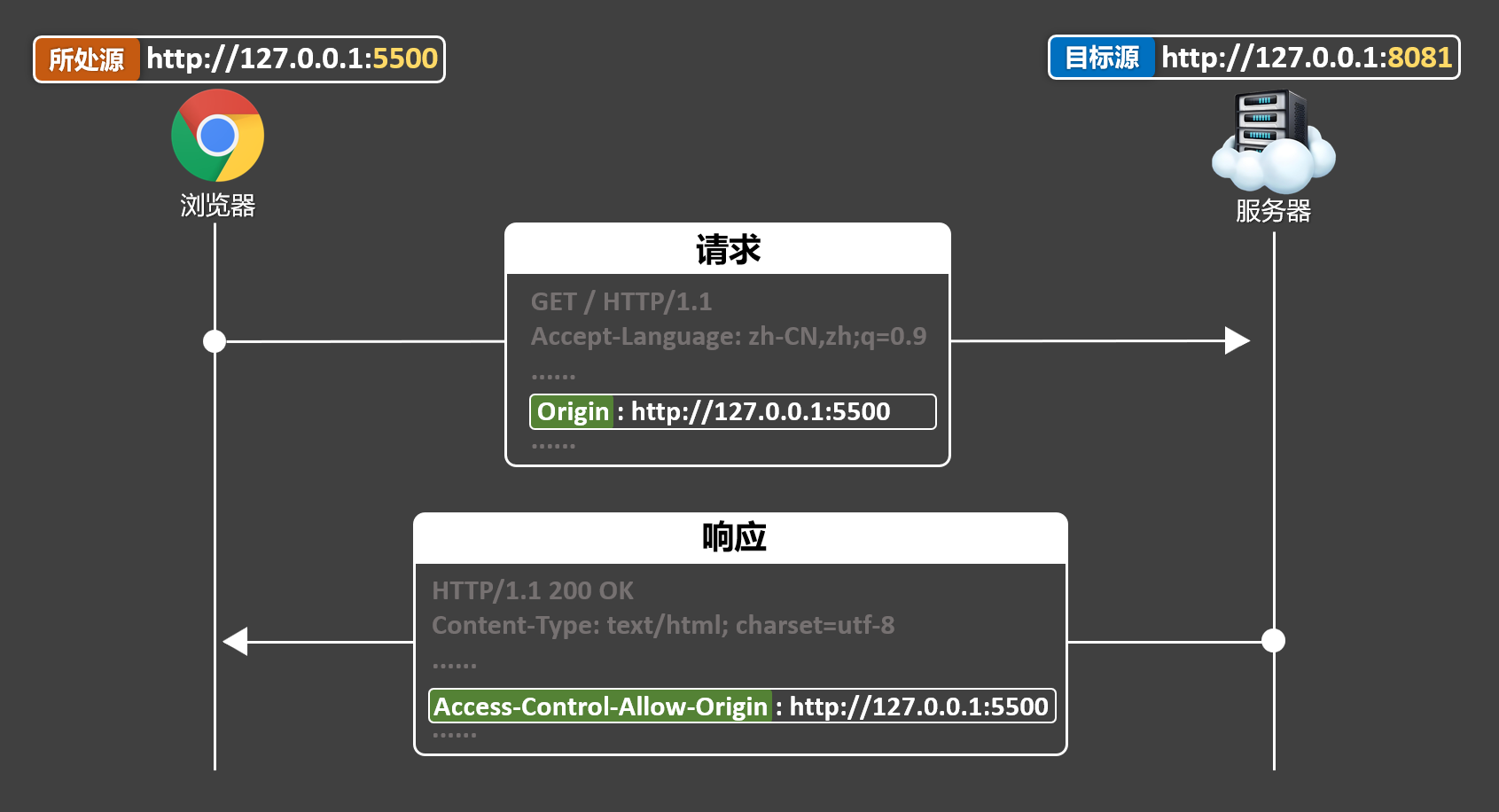
L'idée générale : lorsque le serveur répond, il exprime clairement qu'une certaine source est autorisée à lancer des requêtes inter-domaines en ajoutant l'en-tête de réponse Access-Control-Allow-Origin, puis le navigateur le transmet directement lors de la vérification.

Code de base côté serveur (prenons le framework Express comme exemple) :
- // 处理跨域中间件
- function corsMiddleWare(req,res,next){
- // 允许 http://127.0.0.1:5500 这个源发起跨域请求
- // res.setHeader('Access-Control-Allow-Origin','http://127.0.0.1:5500')
-
- // 允许所有源发起跨域请求
- res.setHeader('Access-Control-Allow-Origin','*')
- next()
- }
-
- // 配置路由并使用中间件
- app.get('/',corsMiddleWare,(req,res)=>{
- res.send('hello!')
- })
CORS divise les demandes en deux catégories : ① les demandes simples et ② les demandes complexes.
| simple demande | Demande complexe |
| ✅La méthode de requête (méthode) est : GET, HEAD, POST | 1 est soit une requête simple, soit une requête complexe. |
| ✅Les champs d'en-tête de la requête doivent être conformes"Spécification de sécurité CORS" | |
| ✅La valeur Content-Type de l'en-tête de requête ne peut être que les trois suivantes : |
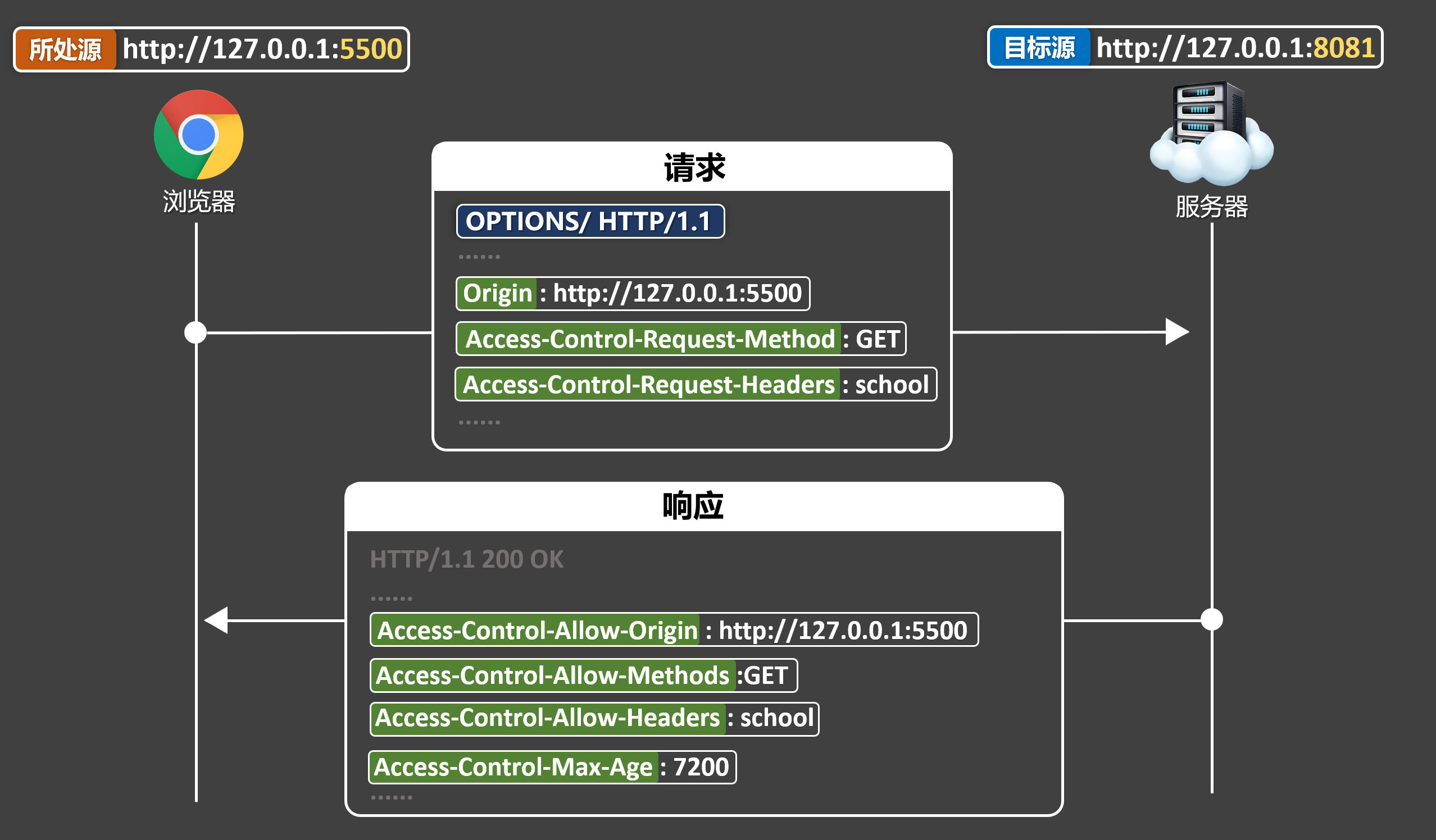
Concernant les demandes de contrôle en amont :
| En-tête de requête | signification |
| Origine | La source de la demande |
| Méthode de demande de contrôle d'accès | La méthode HTTP réellement demandée |
| En-têtes de demande de contrôle d'accès | En-têtes personnalisés utilisés dans la demande réelle (le cas échéant) |
1 Première étape : le serveur transmet d'abord la requête de contrôle en amont du navigateur. Le serveur doit renvoyer l'en-tête de réponse suivant :
| en-tête de réponse | signification |
| Contrôle d'accès-Autoriser-Origine | sources autorisées |
| Méthodes d'autorisation de contrôle d'accès | méthodes autorisées |
| En-têtes d'autorisation de contrôle d'accès | En-têtes personnalisés autorisés |
| Contrôle d'accès - Âge maximum | Temps de mise en cache des résultats pour les demandes de contrôle en amont (facultatif) |

2 Étape 2 : Gérer la requête inter-domaine réelle (de la même manière que vous gérez les requêtes inter-domaines simples)

Code de base du serveur :
- // 处理预检请求
- app.options('/students', (req, res) => {
- // 设置允许的跨域请求源
- res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500')
- // 设置允许的请求方法
- res.setHeader('Access-Control-Allow-Methods', 'GET')
- // 设置允许的请求头
- res.setHeader('Access-Control-Allow-Headers', 'school')
- // 设置预检请求的缓存时间(可选)
- res.setHeader('Access-Control-Max-Age', 7200)
- // 发送响应
- res.send()
- })
-
- // 处理实际请求
- app.get('/students', (req, res) => {
- // 设置允许的跨域请求源
- res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500')
- // 随便设置一个自定义响应头
- res.setHeader('abc',123)
- // 设置允许暴露给客户端的响应头
- res.setHeader('Access-Control-Expose-Headers', 'abc')
- // 打印请求日志
- console.log('有人请求/students了')
- // 发送响应数据
- res.send(students)
- })
Dans la configuration ci-dessus, vous devez configurer vous-même l'en-tête de réponse ou encapsuler manuellement le middleware. Avec la bibliothèque cors, vous pouvez terminer la configuration plus facilement.
●Installer les cors
npm i cors●Corps de configuration simples
app.use(cors())●Configurer complètement les cors
- // cors中间件配置
- const corsOptions = {
- origin: 'http://127.0.0.1:5500', // 允许的源
- methods: ['GET', 'POST', 'PUT', 'DELETE', 'HEAD', 'OPTIONS'], // 允许的方法
- allowedHeaders: ['school'], // 允许的自定义头
- exposedHeaders: ['abc'], // 要暴露的响应头
- optionsSuccessStatus: 200 // 预检请求成功的状态码
- };
-
- app.use(cors(corsOptions)); // 使用cors中间件
Par défaut, js ne peut pas accéder à l'en-tête de réponse défini par le backend et doit être exposé par le backend.
1Présentation de JSONP : utilisations de JSONP<script>标签可以跨域加载脚本,且不受严格限制的特性,可以说是程序员智慧的结晶,早期一些浏览器不支持 CORS 的时,可以靠 JSONP 解决跨域。
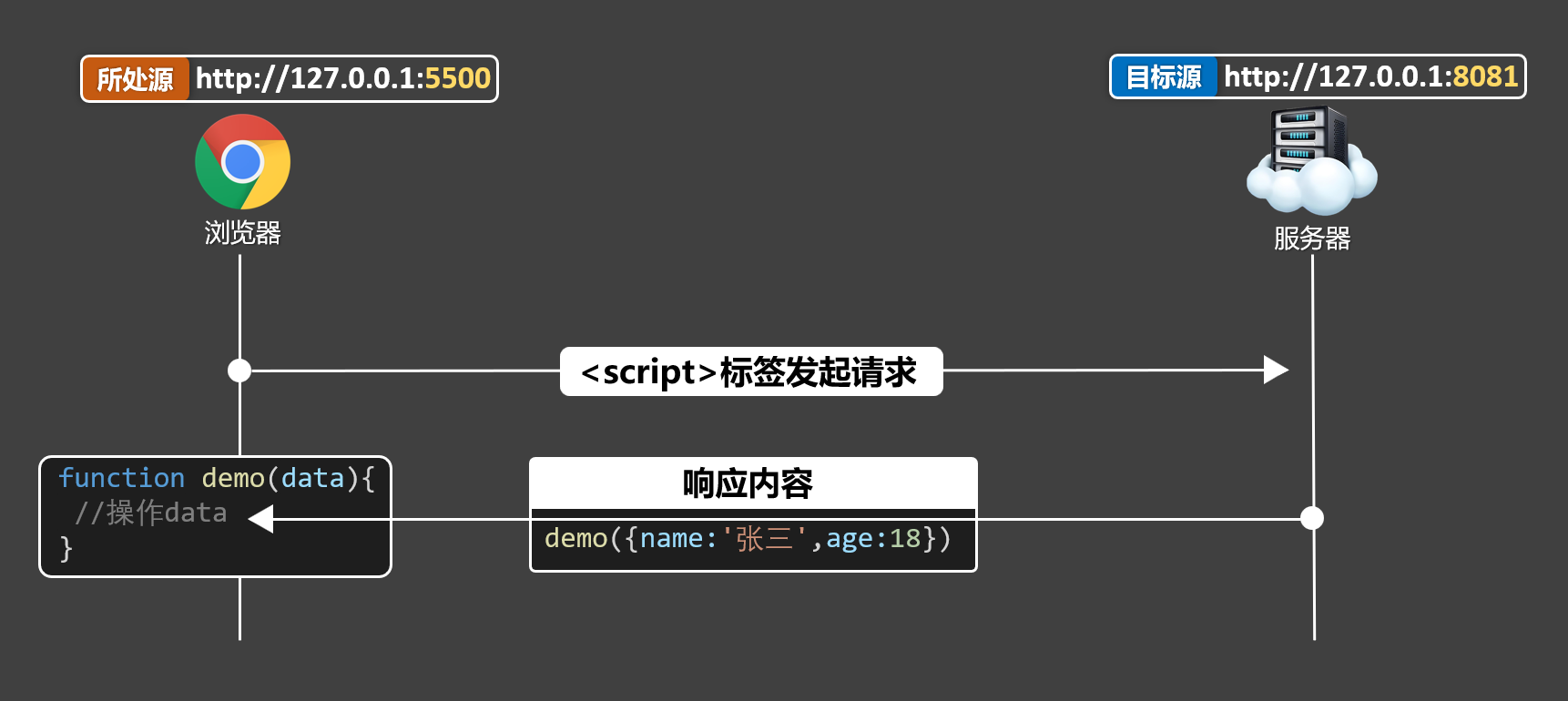
2Processus de base :
3Illustration :

4 exemples de code :
- <button onclick="getTeachers()">获取数据</button>
-
- <script type="text/javascript" >
- function callback(data){
- console.log(data)
- }
-
- function getTeachers(url){
- // 创建script元素
- const script = document.createElement('script')
- // 指定script的src属性
- script.src= 'http://127.0.0.1:8081/teachers'
- // 将script元素添加到body中触发脚本加载
- document.body.appendChild(script)
- // script标签加载完毕后移除该标签
- script.onload = ()=>{
- script.remove()
- }
- }
- </script>
Jsonp encapsulé par 5jQuery
?callback=?' est un format fixe et sera automatiquement analysé
- $.getJSON('http://127.0.0.1:8081/teachers?callback=?',(data)=>{
- console.log(data)
- })
Il n'y a pas de problèmes inter-domaines entre les serveurs. Vous devez utiliser express pour démarrer les ressources statiques afin de vous assurer que votre serveur et votre page sont sous la même origine.
- // 启动静态资源 让服务器跟页面同一个源
- app.use(express.static("./public"));
Configurer le proxy avec http-proxy-middleware
- const { createProxyMiddleware } = require('http-proxy-middleware');
-
- app.use('/api',createProxyMiddleware({
- target:'https://www.toutiao.com',
- changeOrigin:true,
- pathRewrite:{
- '^/api':''
- }
avantage:
défaut:
scènes à utiliser :
L'idée générale : laisser nginx jouer deux rôles, à la fois en tant que serveur de contenu statique et en tant que serveur proxy.
Modifiez la configuration de nginx comme suit. Notez que le répertoire racine de nginx n'est de préférence pas le lecteur C.
- # 配置nginx根目录
- location / {
- root D:dist;
- index index.html index.htm;
- }
-
- # 配置代理
- location /dev/ {
- # 设置代理目标
- proxy_pass http://sph-h5-api.atguigu.cn/;
- }
2 Modifiez le projet frontal afin que toutes les requêtes soient transmises à /dev, puis reconditionnées
- const request = axios.create({
- baseURL:'/dev',
- timeout:10000
- })
Accédez ensuite directement au serveur nginx. Par exemple, si nginx s'exécute sur le port 8099, accédez.
http://localhost:8099Ensuite, vous rencontrerez le problème d'actualisation 404, ajoutez la configuration nginx pour le résoudre
-
- # 配置nginx根目录
- location / {
- root D:dist;
- index index.html index.htm;
- try_files $uri $uri/ /index.html; # 解决刷新404
- }
- # 配置代理
- location /dev/ {
- # 设置代理目标
- proxy_pass http://sph-h5-api.atguigu.cn/;
- }
L'ajout de ces deux "/" élimine le développement

1. Utilisez le fichier vue.config.js pour configurer le proxy :
Créez un fichier vue.config.js dans le répertoire racine du projet Vue et ajoutez le code suivant :
- module.exports = {
- devServer: {
- proxy: {
- '/api': {
- target: 'http://api.example.com',
- changeOrigin: true,
- pathRewrite: {
- '^/api': ''
- }
- }
- }
- }
- }
Dans le code ci-dessus, nous utilisonsdevServer Éléments de configuration pour configurer le serveur proxy.dansproxyLes propriétés permettent de configurer les règles du proxy,/apiIndique le chemin d'accès de l'interface qui nécessite un proxy.targetL'attribut représente l'adresse du serveur cible du proxy,changeOriginL'attribut indique s'il faut modifier l'adresse source de la demande.pathRewritePropriété utilisée pour remplacer le chemin demandé.
avantage:
défaut:
scènes à utiliser :