informasi kontak saya
Surat[email protected]
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
Daftar isi
1Kebijakan asal yang sama dari browser
1.1 Ikhtisar Kebijakan Asal yang Sama
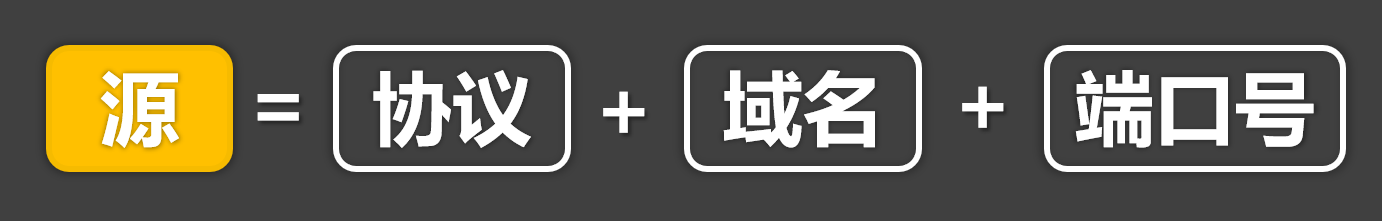
1.2 Apa yang dimaksud dengan asal usul?
2. Apa saja batasan transaksi lintas domain?
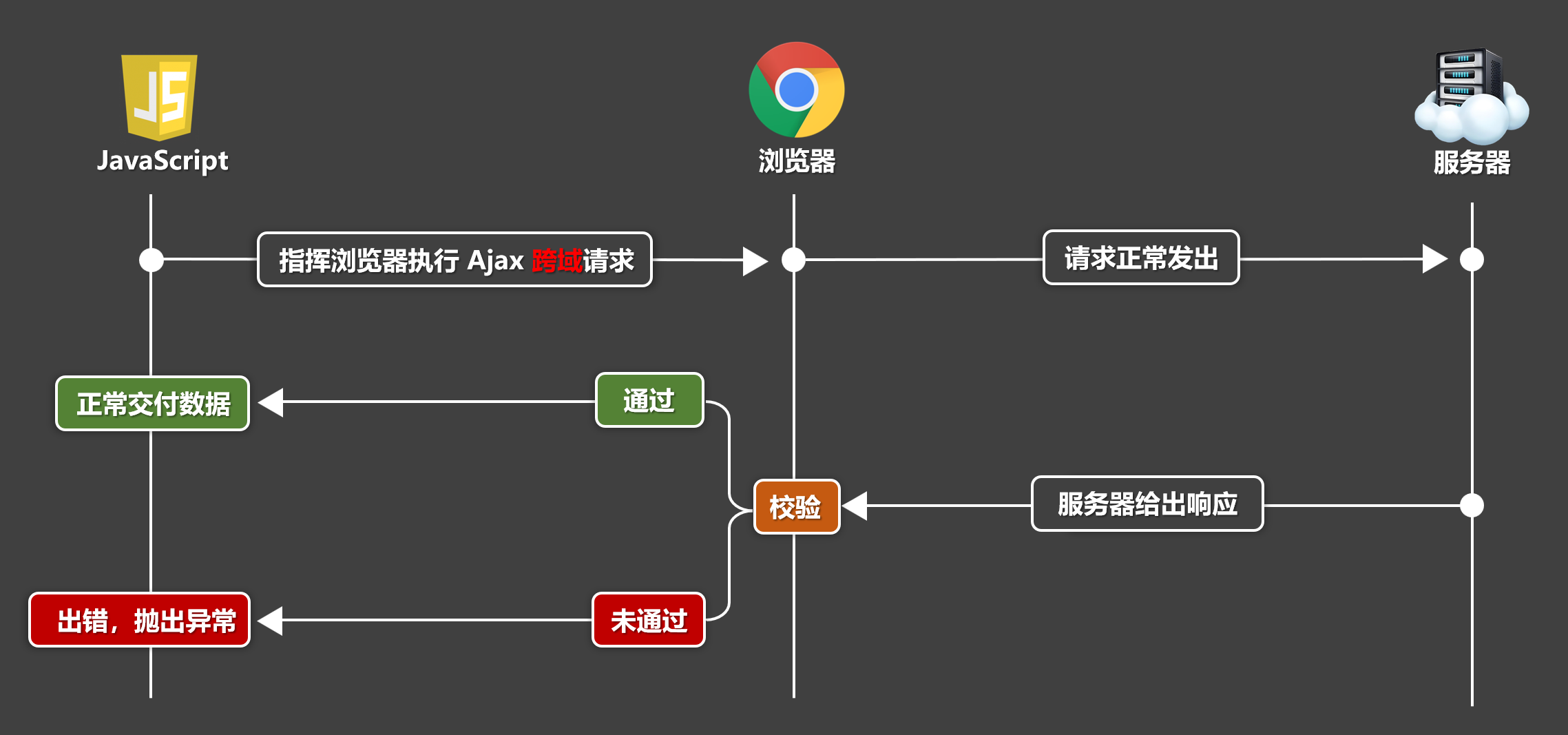
2.3 Batasi Ajax untuk memperoleh data
3 poin yang perlu diperhatikan
4CORS memecahkan masalah lintas domain Ajax
4.2CORS menyelesaikan permintaan lintas domain sederhana
4.3 Permintaan sederhana dan permintaan kompleks
4.4CORS menyelesaikan permintaan lintas domain yang kompleks
4.5 Gunakan perpustakaan cors untuk menyelesaikan konfigurasi dengan cepat
5JSONP memecahkan masalah lintas domain
6Konfigurasi proksi untuk menyelesaikan masalah lintas domain
6.1 Konfigurasikan sendiri server proxy
6.2 Gunakan Nginx untuk membangun server proxy
6.3 Membangun server dengan bantuan scaffolding
Alamat kode git clone https://gitee.com/childe-jia/cross-domain-test.git
Kebijakan asal yang sama adalah kebijakan yang diikuti browser untuk memastikan keamanan sumber daya. Kebijakan ini menerapkan beberapa pembatasan pada akses ke sumber daya.
Deskripsi kebijakan asal yang sama dari W3C:Kebijakan asal yang sama。
1 komponen sumber

2Pada tabel di bawah, hanya dua sumber pada baris terakhir yang mempunyai asal yang sama.
| Sumber 1 | Sumber 2 | Apakah itu homolog? |
| http://www.xyz.com/rumah | https://www.xyz.com/rumah | ⛔Tidak homogen️ |
| http://www.xyz.com/rumah | http://mail.xyz.com/beranda | ⛔Tidak homogen |
| http://www.xyz.com:8080/rumah | http://www.xyz.com:8090/rumah | ⛔Tidak homogen |
| http://www.xyz.com:8080/rumah | http://www.xyz.com:8080/pencarian | ✅Asal yang sama︎ |
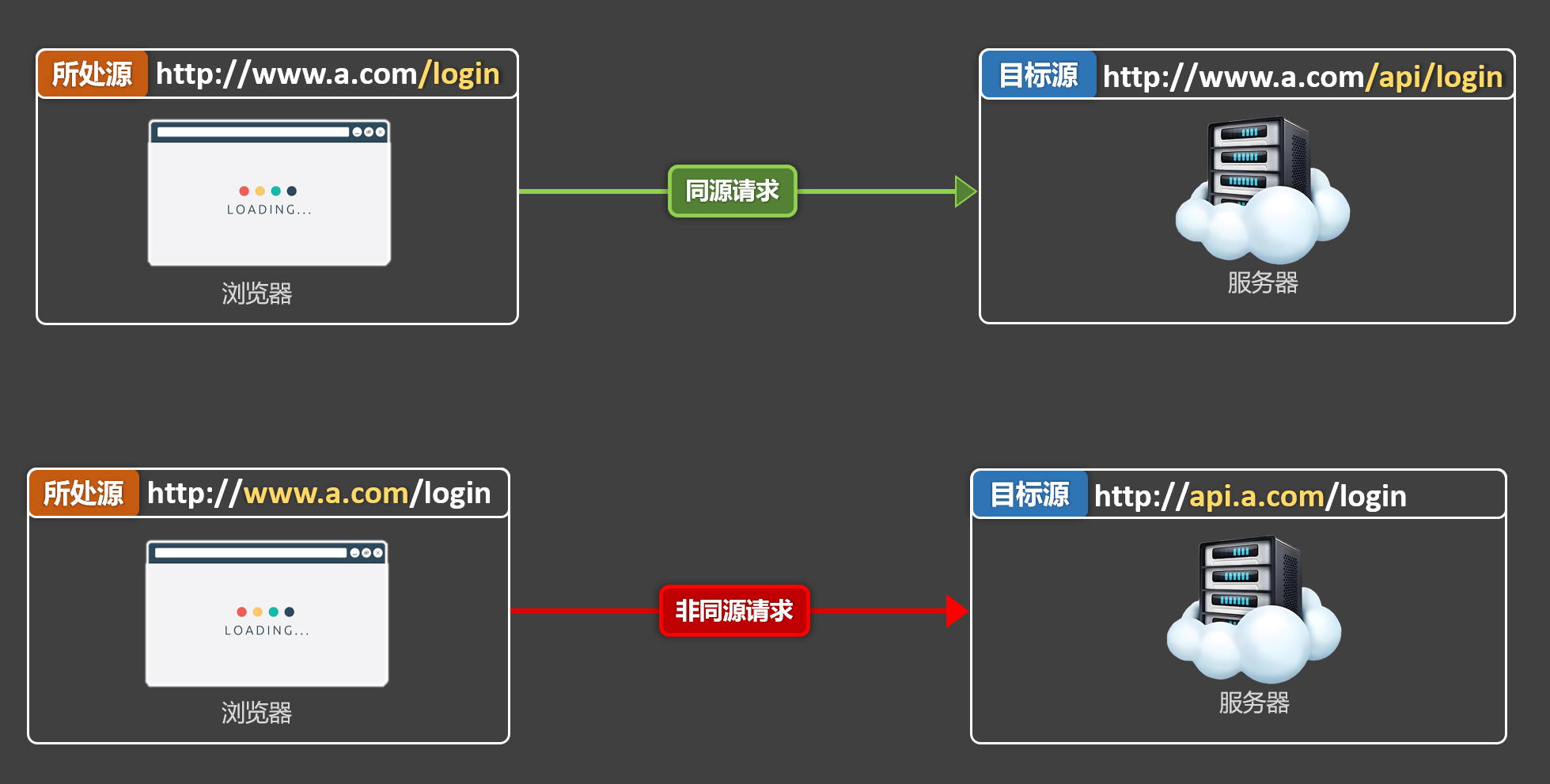
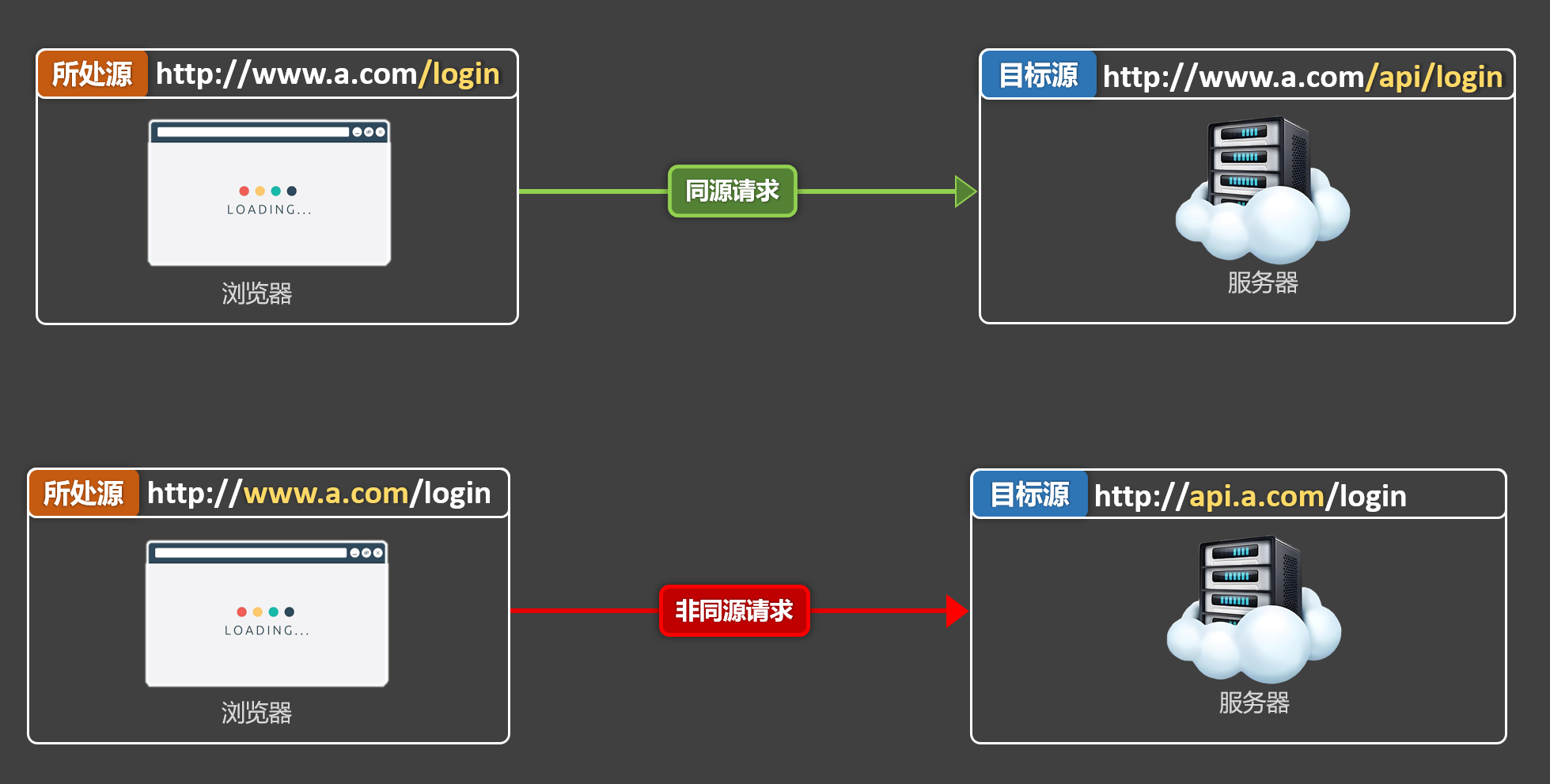
3 permintaan asal

4 Permintaan tidak asli

5 Ringkasan: Jika "sumber" tidak sesuai dengan "sumber target", itu berarti "non-sumber", juga dikenal sebagai "heterosource" atau "lintas-domain"
Misalnya, jika ada dua sumber: "Sumber A" dan "Sumber B", yang "asalnya tidak sama", maka browser akan memiliki batasan berikut:
Skrip "Sumber A" tidak dapat mengakses DOM "Sumber B".
- <!-- <iframe id="framePage" src="./demo.html"></iframe> -->
- <iframe id="framePage" src="https://www.baidu.com"></iframe>
-
- <script type="text/javascript" >
- function showDOM(){
- const framePage = document.getElementById('framePage')
- console.log(framePage.contentWindow.document) //同源的可以获取,非同源的无法获取
- }
- </script>
"Sumber A" tidak dapat mengakses cookie "Sumber B"
- <iframe id="baidu" src="http://www.baidu.com" width="500" height="300"></iframe>
-
- <script type="text/javascript" >
- // 访问的是当前源的cookie,并不是baidu的cookie
- console.log(document.cookie)
- </script>
"Sumber A" dapat mengirimkan permintaan ke "Sumber B", tetapi tidak dapat memperoleh data respons dari "Sumber B".
- const url = 'https://www.toutiao.com/hot-event/hot-board/?origin=toutiao_pc'
- let result = await fetch(url)
- let data = await result.json();
- console.log(data)
Catatan: Di antara batasan di atas, pembatasan browser pada akuisisi data Ajax memiliki dampak terbesar, dan sering kali ditemui dalam pengembangan sebenarnya.

Nama lengkap CORS: Berbagi Sumber Daya Lintas Asal (Cross-Origin Resource Sharing) adalah seperangkat spesifikasi yang digunakan untuk mengontrol verifikasi browser atas permintaan lintas domain. Server mengikuti spesifikasi CORS dan menambahkan header respons spesifik untuk mengontrol verifikasi browser. Aturan umumnya adalah sebagai berikut:
●Server secara eksplisit menolak permintaan lintas-domain, atau tidak menunjukkannya, dan browser gagal dalam verifikasi.
●Server dengan jelas menunjukkan bahwa permintaan lintas domain diperbolehkan, dan verifikasi browser lolos.
Catatan: Menggunakan CORS untuk menyelesaikan masalah lintas domain adalah cara yang paling ortodoks, dan mengharuskan server menjadi "salah satu milik kita".
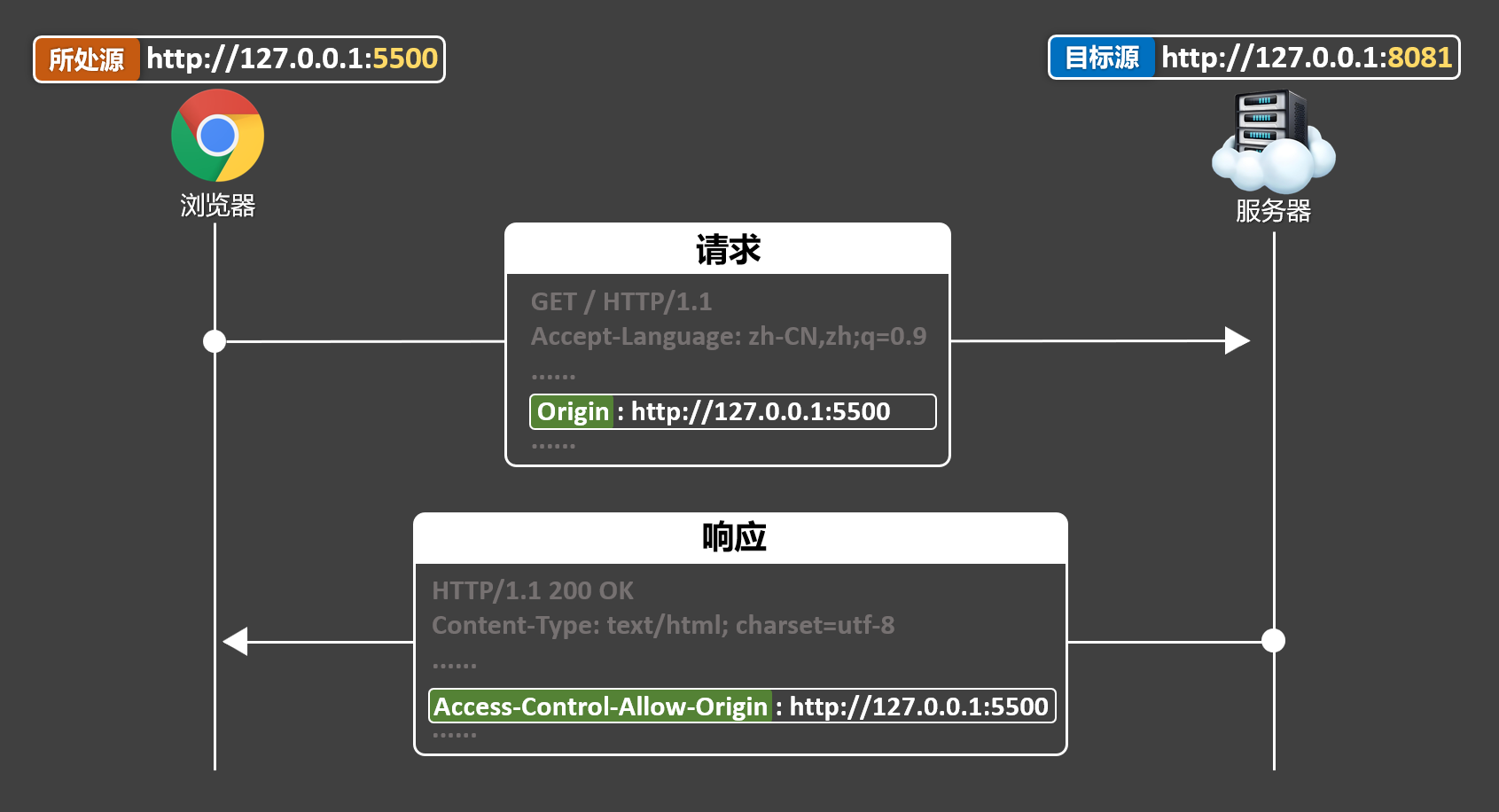
Gagasan keseluruhan: Ketika server merespons, ini dengan jelas menyatakan bahwa sumber tertentu diizinkan untuk memulai permintaan lintas domain dengan menambahkan header respons Access-Control-Allow-Origin, dan kemudian browser meneruskannya secara langsung selama verifikasi.

Kode inti sisi server (ambil kerangka kerja ekspres sebagai contoh):
- // 处理跨域中间件
- function corsMiddleWare(req,res,next){
- // 允许 http://127.0.0.1:5500 这个源发起跨域请求
- // res.setHeader('Access-Control-Allow-Origin','http://127.0.0.1:5500')
-
- // 允许所有源发起跨域请求
- res.setHeader('Access-Control-Allow-Origin','*')
- next()
- }
-
- // 配置路由并使用中间件
- app.get('/',corsMiddleWare,(req,res)=>{
- res.send('hello!')
- })
CORS akan membagi permintaan menjadi dua kategori: ① permintaan sederhana dan ② permintaan kompleks.
| permintaan sederhana | Permintaan yang rumit |
| ✅Metode permintaan (metode) adalah: GET, HEAD, POST | 1 bisa berupa permintaan sederhana atau permintaan kompleks. |
| ✅Bidang header permintaan harus sesuai"Spesifikasi Keamanan CORS" | |
| ✅Nilai Tipe Konten dari header permintaan hanya dapat berupa tiga nilai berikut: |
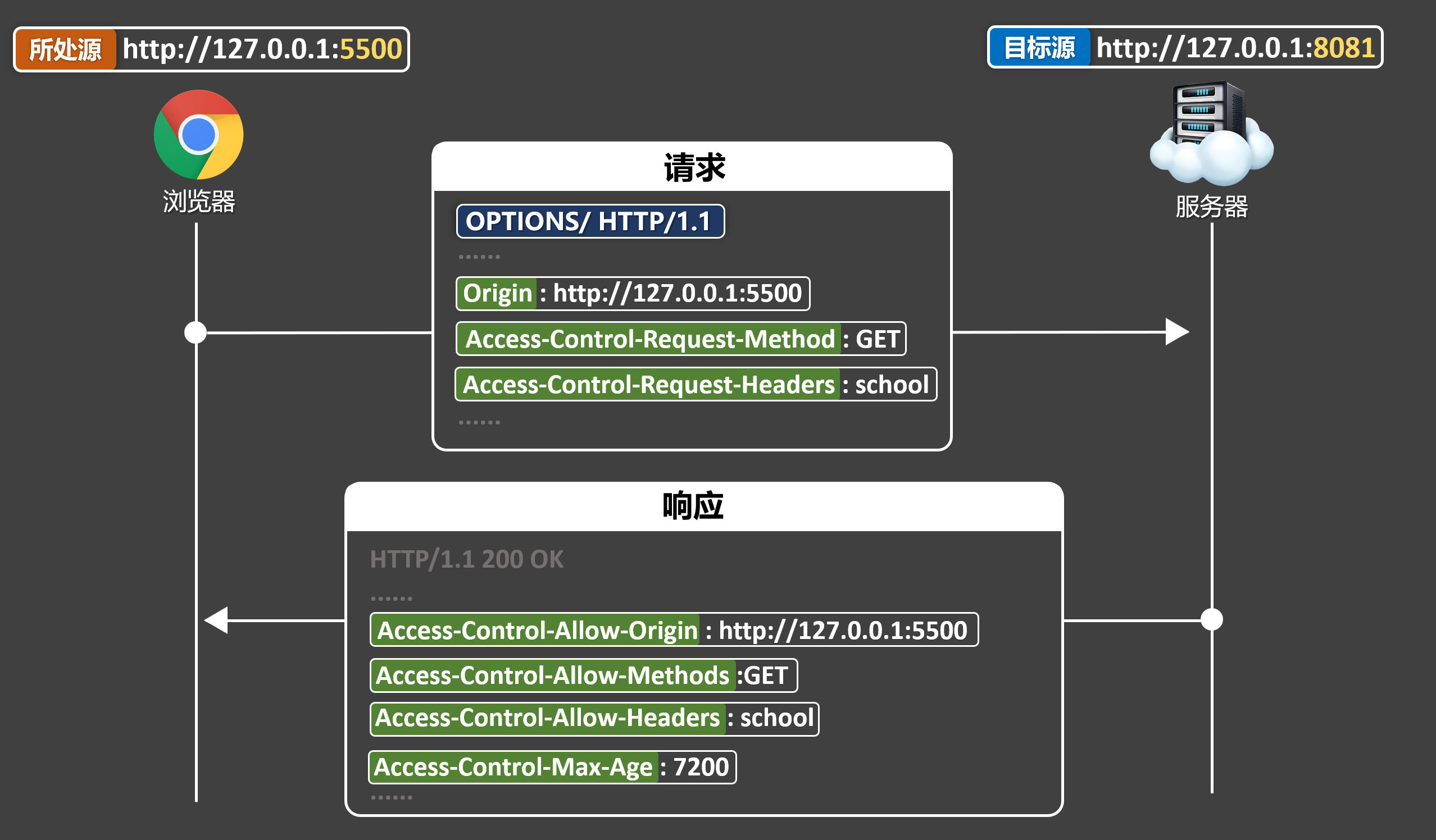
Mengenai permintaan pra-penerbangan:
| Judul permintaan | arti |
| Asal | Sumber permintaan |
| Metode Permintaan Kontrol Akses | Metode HTTP sebenarnya yang diminta |
| Header Permintaan Kontrol Akses | Header khusus yang digunakan dalam permintaan sebenarnya (jika ada) |
1 Langkah pertama: Server terlebih dahulu meneruskan permintaan preflight browser. Server perlu mengembalikan header respons berikut:
| tajuk tanggapan | arti |
| Akses-Kontrol-Izinkan-Asal | sumber yang diperbolehkan |
| Metode-Izin-Kontrol-Akses | metode yang diizinkan |
| Akses-Kontrol-Izinkan-Header | Header khusus yang diizinkan |
| Akses-Kontrol-Usia-Maks | Waktu cache hasil untuk permintaan preflight (opsional) |

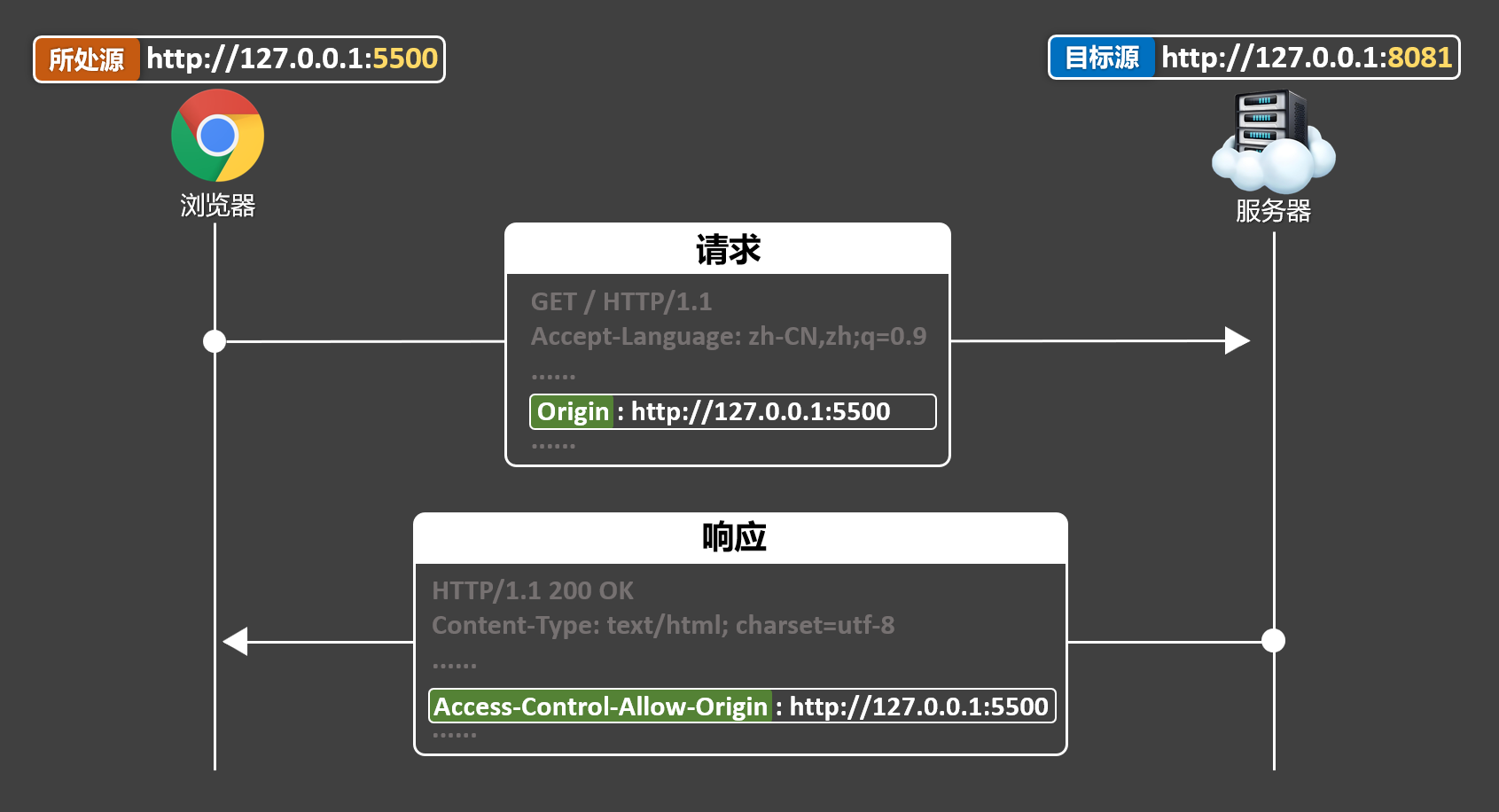
2 Langkah 2: Tangani permintaan lintas domain yang sebenarnya (sama seperti Anda menangani permintaan lintas domain sederhana)

Kode inti server:
- // 处理预检请求
- app.options('/students', (req, res) => {
- // 设置允许的跨域请求源
- res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500')
- // 设置允许的请求方法
- res.setHeader('Access-Control-Allow-Methods', 'GET')
- // 设置允许的请求头
- res.setHeader('Access-Control-Allow-Headers', 'school')
- // 设置预检请求的缓存时间(可选)
- res.setHeader('Access-Control-Max-Age', 7200)
- // 发送响应
- res.send()
- })
-
- // 处理实际请求
- app.get('/students', (req, res) => {
- // 设置允许的跨域请求源
- res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500')
- // 随便设置一个自定义响应头
- res.setHeader('abc',123)
- // 设置允许暴露给客户端的响应头
- res.setHeader('Access-Control-Expose-Headers', 'abc')
- // 打印请求日志
- console.log('有人请求/students了')
- // 发送响应数据
- res.send(students)
- })
Dalam konfigurasi di atas, Anda perlu mengonfigurasi header respons sendiri, atau Anda perlu mengenkapsulasi middleware secara manual Dengan pustaka cors, Anda dapat menyelesaikan konfigurasi dengan lebih nyaman.
●Pasang kor
npm i cors●Kor konfigurasi sederhana
app.use(cors())●Konfigurasi kors sepenuhnya
- // cors中间件配置
- const corsOptions = {
- origin: 'http://127.0.0.1:5500', // 允许的源
- methods: ['GET', 'POST', 'PUT', 'DELETE', 'HEAD', 'OPTIONS'], // 允许的方法
- allowedHeaders: ['school'], // 允许的自定义头
- exposedHeaders: ['abc'], // 要暴露的响应头
- optionsSuccessStatus: 200 // 预检请求成功的状态码
- };
-
- app.use(cors(corsOptions)); // 使用cors中间件
Secara default, js tidak dapat mengakses header respons yang disetel oleh backend dan perlu diekspos oleh backend.
Ikhtisar 1JSONP: Penggunaan JSONP<script>标签可以跨域加载脚本,且不受严格限制的特性,可以说是程序员智慧的结晶,早期一些浏览器不支持 CORS 的时,可以靠 JSONP 解决跨域。
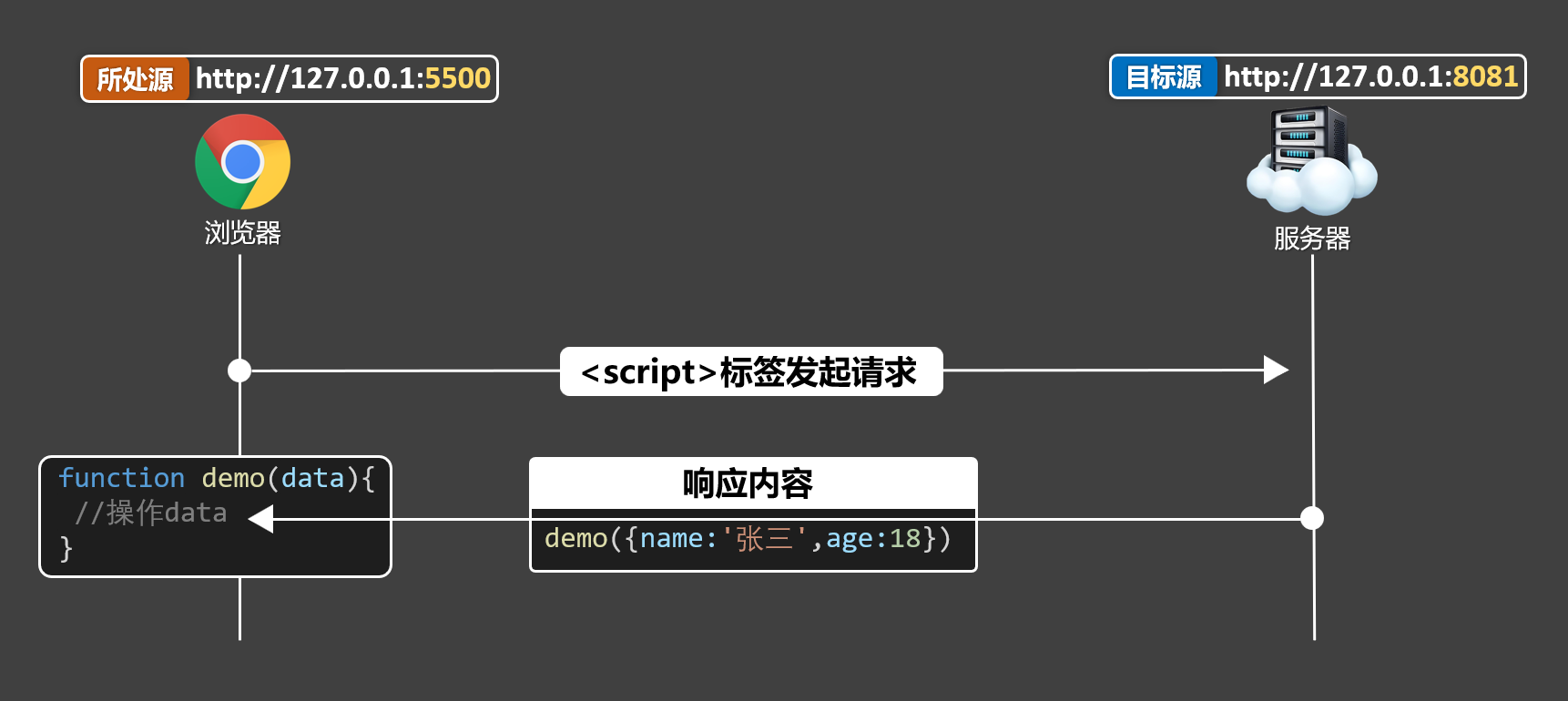
2Proses dasar:
3Ilustrasi:

4 contoh kode:
- <button onclick="getTeachers()">获取数据</button>
-
- <script type="text/javascript" >
- function callback(data){
- console.log(data)
- }
-
- function getTeachers(url){
- // 创建script元素
- const script = document.createElement('script')
- // 指定script的src属性
- script.src= 'http://127.0.0.1:8081/teachers'
- // 将script元素添加到body中触发脚本加载
- document.body.appendChild(script)
- // script标签加载完毕后移除该标签
- script.onload = ()=>{
- script.remove()
- }
- }
- </script>
5jQuery mengenkapsulasi jsonp
?callback=?' adalah format tetap dan akan diuraikan secara otomatis
- $.getJSON('http://127.0.0.1:8081/teachers?callback=?',(data)=>{
- console.log(data)
- })
Tidak ada masalah lintas domain antar server. Anda perlu menggunakan express untuk memulai sumber daya statis untuk memastikan bahwa server dan halaman Anda berada di asal yang sama.
- // 启动静态资源 让服务器跟页面同一个源
- app.use(express.static("./public"));
Konfigurasikan proxy dengan http-proxy-middleware
- const { createProxyMiddleware } = require('http-proxy-middleware');
-
- app.use('/api',createProxyMiddleware({
- target:'https://www.toutiao.com',
- changeOrigin:true,
- pathRewrite:{
- '^/api':''
- }
keuntungan:
kekurangan:
adegan yang akan digunakan:
Ide keseluruhannya: biarkan nginx memainkan dua peran, baik sebagai server konten statis dan sebagai server proxy.
Ubah konfigurasi nginx sebagai berikut. Perhatikan bahwa direktori root nginx sebaiknya bukan drive C.
- # 配置nginx根目录
- location / {
- root D:dist;
- index index.html index.htm;
- }
-
- # 配置代理
- location /dev/ {
- # 设置代理目标
- proxy_pass http://sph-h5-api.atguigu.cn/;
- }
2 Ubah proyek front-end sehingga semua permintaan diteruskan ke /dev, lalu dikemas ulang
- const request = axios.create({
- baseURL:'/dev',
- timeout:10000
- })
Kemudian langsung akses server nginx. Misalnya jika nginx berjalan pada port 8099, akses
http://localhost:8099Kemudian Anda akan menemui masalah refresh 404, tambahkan konfigurasi nginx untuk menyelesaikannya
-
- # 配置nginx根目录
- location / {
- root D:dist;
- index index.html index.htm;
- try_files $uri $uri/ /index.html; # 解决刷新404
- }
- # 配置代理
- location /dev/ {
- # 设置代理目标
- proxy_pass http://sph-h5-api.atguigu.cn/;
- }
Menambahkan dua "/" ini menghilangkan dev

1. Gunakan file vue.config.js untuk mengkonfigurasi proxy:
Buat file vue.config.js di direktori root proyek Vue dan tambahkan kode berikut:
- module.exports = {
- devServer: {
- proxy: {
- '/api': {
- target: 'http://api.example.com',
- changeOrigin: true,
- pathRewrite: {
- '^/api': ''
- }
- }
- }
- }
- }
Dalam kode di atas, kami menggunakandevServer Item konfigurasi untuk mengkonfigurasi server proxy.di dalamproxyProperti digunakan untuk mengonfigurasi aturan proxy,/apiMenunjukkan jalur antarmuka yang memerlukan proksi.targetAtribut mewakili alamat server target proxy,changeOriginAtribut menunjukkan apakah akan mengubah alamat sumber permintaan.pathRewriteProperti yang digunakan untuk mengganti jalur yang diminta.
keuntungan:
kekurangan:
adegan yang akan digunakan: