2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
Lisää kohtaus, juurisolmu on CanvasLayer2D ja nimettiin uudelleenScreenTransition:

Lisää lapsisolmu ColorRect jaAnimaatioPlayer,olla olemassa ColorRect Kenraaliluutnantti väri (Väri) asetettu mustaksi:

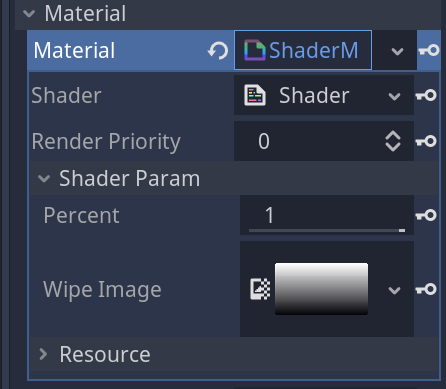
nousta ylös Materiaali, Uusi Shader(Ohita se toistaiseksi)Shader Param keskelläPyyhi Kuva, lisätään myöhemmin, tältä se näyttää valmistumisen jälkeen):

olla olemassa Shader Kirjoita koodi sisään:
shader_type canvas_item;
// 申明 shader 的类型,因为是 2d 游戏,所以是 canvas_item 类型的
uniform sampler2D wipeImage; // 全局变量 wipeImage
uniform float percent : hint_range(0, 1); // 限制在 0 和 1 之间的百分比范围
void fragment() {
float texVal = texture(wipeImage, UV).r;
// 对图像的 r 通道进行采样
if (texVal < percent) {
// 在 Animation 中进行动态改变 percent 并且让 百分比不断变大,就可以有一个动态变透明的效果(虽然没有完全弄懂,但大致是这样没错的)
COLOR.a = 0.0;
}
}
Lisää ensin komentosarja juurisolmulle:
extends CanvasLayer
signal screen_covered
func emit_screen_covered():
emit_signal("screen_covered")
// 这个函数用来发送信号
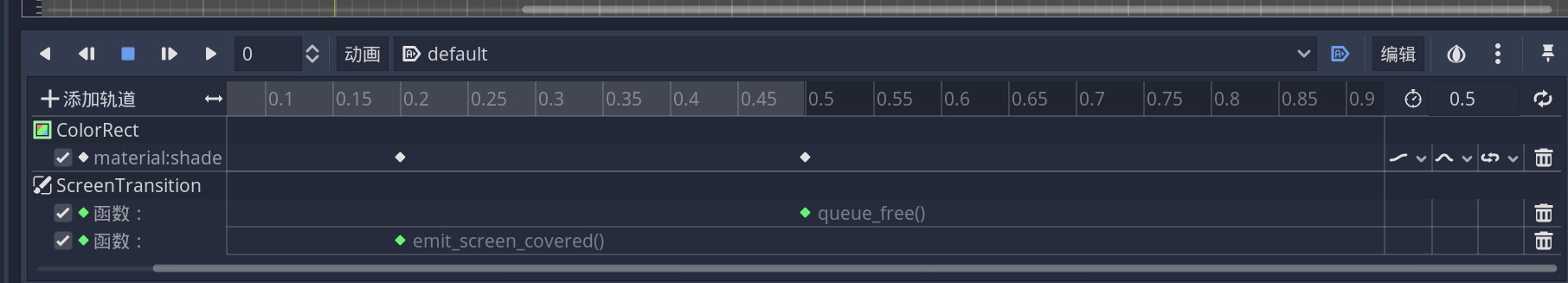
sitten auki Animaatiosoitin Lisätäoletuksena Animaatio:
ensimmäisessä kappaleessa ColorRect > materiaalia:varjostaja täytyy ollavarjostaja Lisää animaatiokehyksiä napsauttamalla asetuksissa pientä näppäintä.


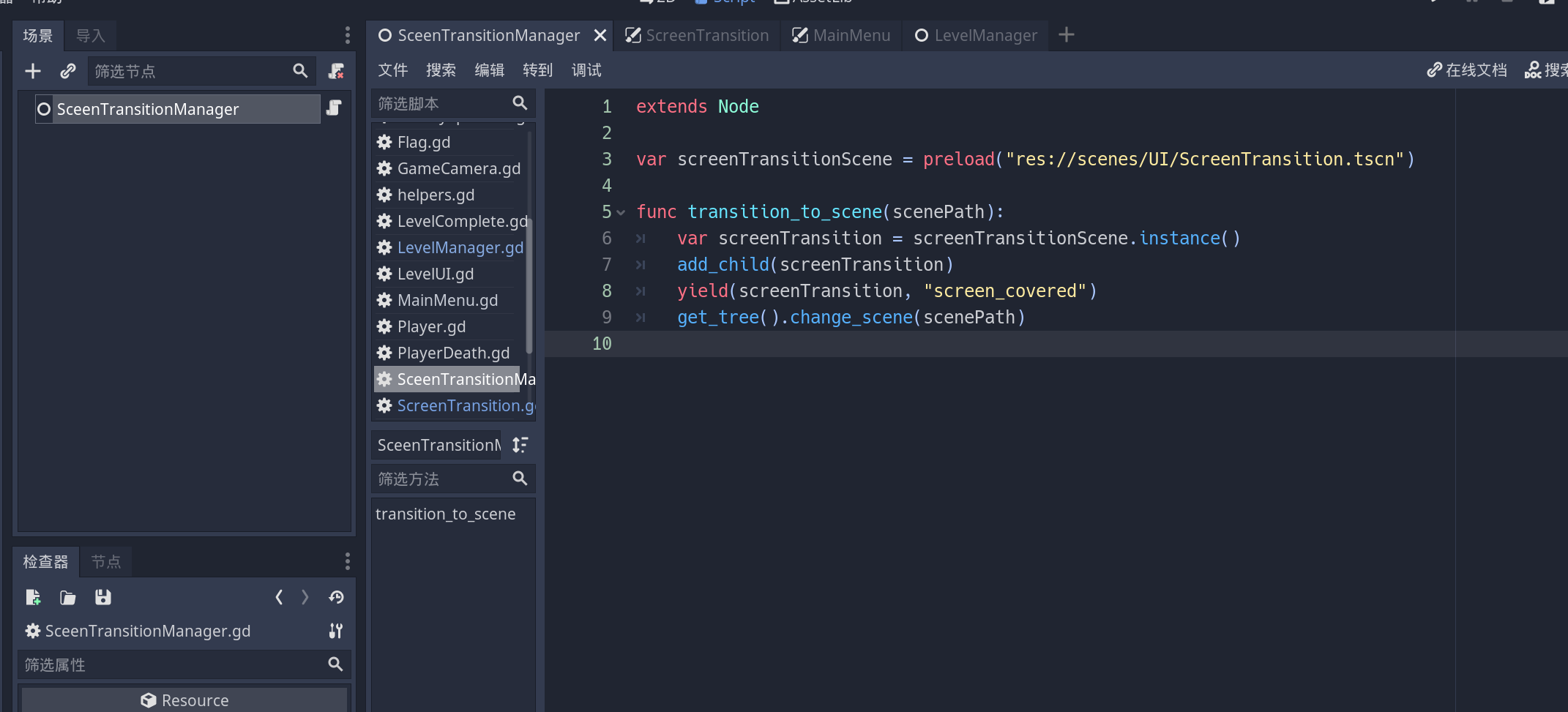
Luo uusi kohtaus ScreenTransitionManager Aseta se automaattisesti ladattavaksi kohtaukseksi projektiasetuksissa ja lisää komentosarja juurisolmuun:
extends Node
var screenTransitionScene = preload("res://scenes/UI/ScreenTransition.tscn")
func transition_to_scene(scenePath):
var screenTransition = screenTransitionScene.instance()
add_child(screenTransition)
yield(screenTransition, "screen_covered")
get_tree().change_scene(scenePath)
hankkeessaAloitusvalikkoEsimerkki: Käynnistä-valikon napsauttaminen toiminnon kutsumiseksi on seuraava:
func on_playButton_pressed():
$"/root/LevelManager".change_level
muutos_taso JooLevelManagerfunktio , muokkaa sitä seuraavasti:
func change_level(levelIndex):
currentLevelIndex = levelIndex
if (currentLevelIndex >= levelScenes.size()):
currentLevelIndex = 0
$"/root/SceenTransitionManager".transition_to_scene(levelScenes[currentLevelIndex].resource_path) // 获取路径并通过动画过渡脚本来延迟调用场景的切换,达到淡入淡出的效果