Mi informacion de contacto
Correo[email protected]
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
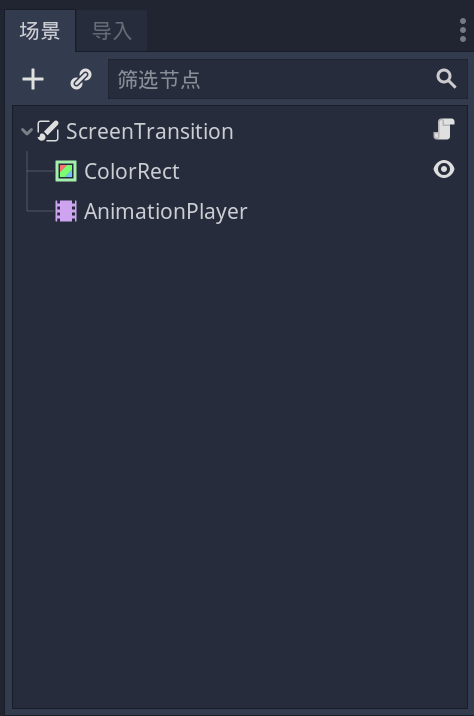
Agregue una escena, el nodo raíz es CanvasLayer2D y renombrado aTransición de pantalla:

Agregar nodo hijo ColorRect yReproductor de animación,existir ColorRect Teniente General Color (Color) establecido en negro:

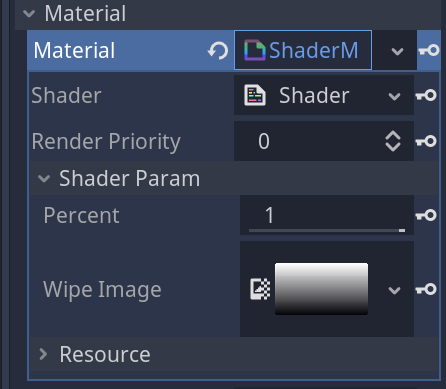
aparecer Material, nuevo Sombreador(Ignoralo por ahora)Sombreador Parámetro medioLimpiar Imagen, se agregará más adelante; así es como se verá una vez finalizado):

existir Sombreador Escriba el código en:
shader_type canvas_item;
// 申明 shader 的类型,因为是 2d 游戏,所以是 canvas_item 类型的
uniform sampler2D wipeImage; // 全局变量 wipeImage
uniform float percent : hint_range(0, 1); // 限制在 0 和 1 之间的百分比范围
void fragment() {
float texVal = texture(wipeImage, UV).r;
// 对图像的 r 通道进行采样
if (texVal < percent) {
// 在 Animation 中进行动态改变 percent 并且让 百分比不断变大,就可以有一个动态变透明的效果(虽然没有完全弄懂,但大致是这样没错的)
COLOR.a = 0.0;
}
}
Primero agregue un script para el nodo raíz:
extends CanvasLayer
signal screen_covered
func emit_screen_covered():
emit_signal("screen_covered")
// 这个函数用来发送信号
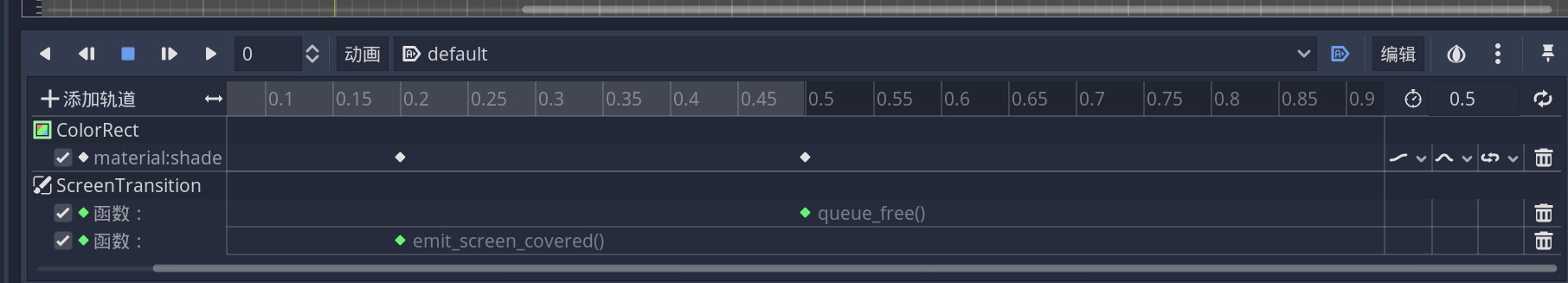
luego abre Reproductor de animación añadirpor defecto Animación:
en la primera pista ColorRect > material:sombreador tiene que sersombreador Haga clic en la pequeña tecla en el inspector para agregar cuadros de animación.


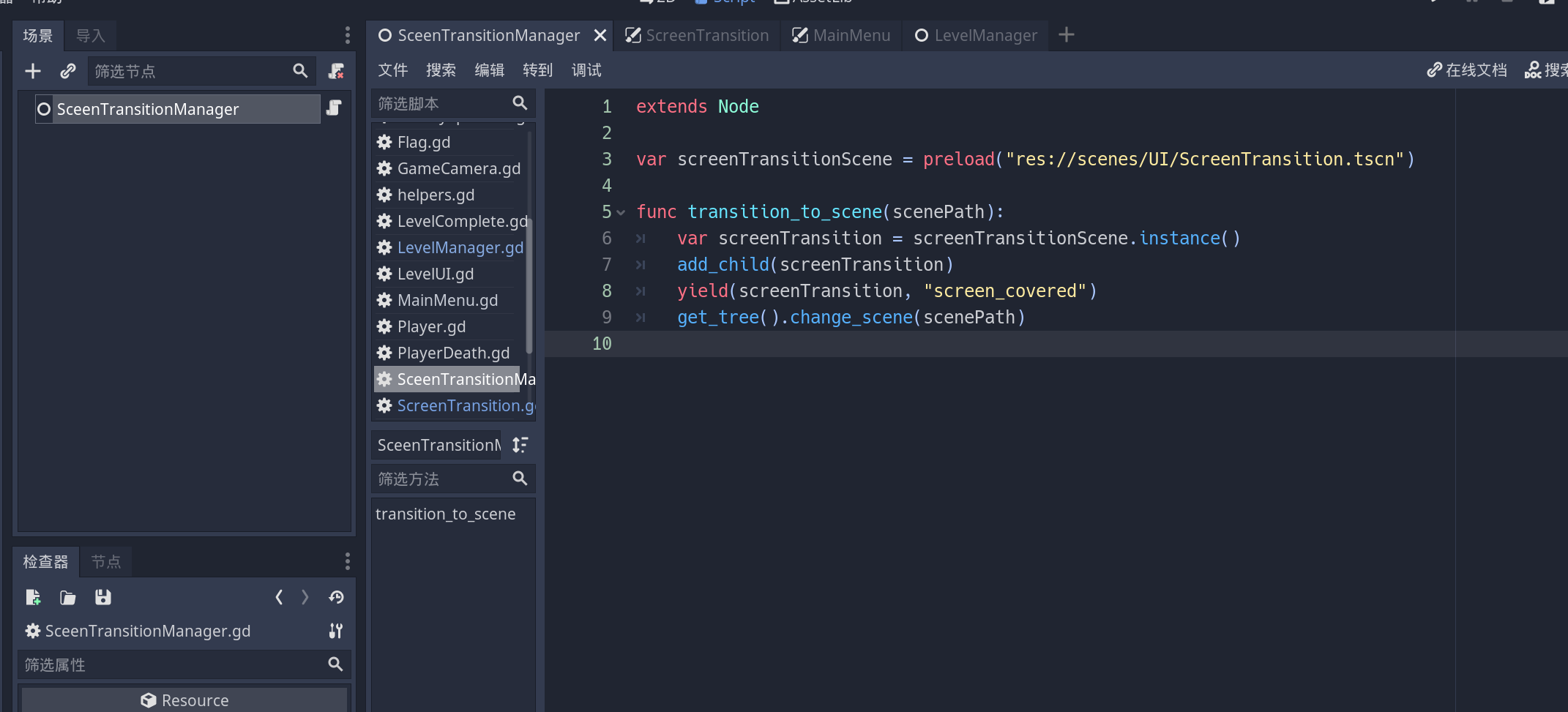
Crear nueva escena Administrador de transiciones de pantalla Y configúrelo como una escena cargada automáticamente en la configuración del proyecto y agregue un script al nodo raíz:
extends Node
var screenTransitionScene = preload("res://scenes/UI/ScreenTransition.tscn")
func transition_to_scene(scenePath):
var screenTransition = screenTransitionScene.instance()
add_child(screenTransition)
yield(screenTransition, "screen_covered")
get_tree().change_scene(scenePath)
en el proyectoMenu de inicioComo ejemplo, el proceso de hacer clic en el menú de inicio para llamar a la función es el siguiente:
func on_playButton_pressed():
$"/root/LevelManager".change_level
cambiar nivel SíAdministrador de nivelesfuncionar en , simplemente modifíquelo así:
func change_level(levelIndex):
currentLevelIndex = levelIndex
if (currentLevelIndex >= levelScenes.size()):
currentLevelIndex = 0
$"/root/SceenTransitionManager".transition_to_scene(levelScenes[currentLevelIndex].resource_path) // 获取路径并通过动画过渡脚本来延迟调用场景的切换,达到淡入淡出的效果