2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
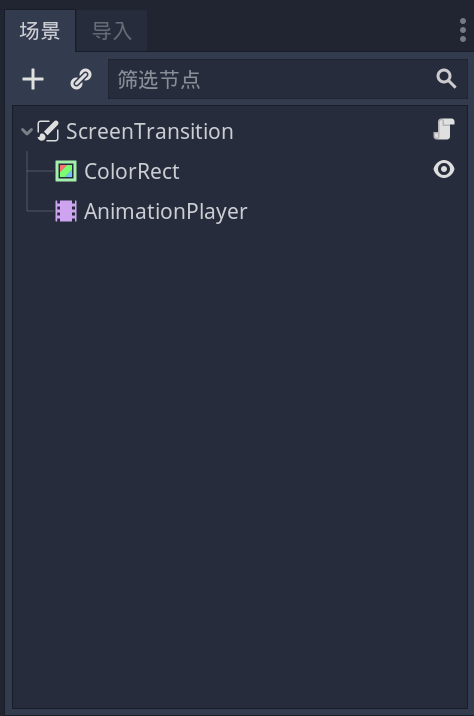
एकं दृश्यं योजयन्तु, मूलनोड् अस्ति CanvasLayer2D इति नामकरणं च कृतम्स्क्रीनट्रांजिशन:

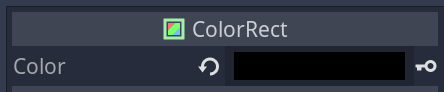
बाल नोड् योजयन्तु ColorRect तथाएनिमेशनप्लेयर,अस्ति ColorRect लेफ्टिनेंट जनरल कलर ( .वर्ण) कृष्णवर्णे सेट्:

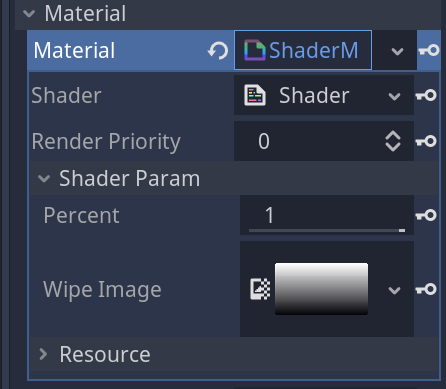
उपरि गच्छतु पदार्थ, नूतनम् छायादारः(अधुना तस्य अवहेलनां कुर्वन्तु)छायादारः परम् मध्यंमार्जयति छवि, पश्चात् योजितं भविष्यति, अत्र कृतस्य अनन्तरं कीदृशं भविष्यति):

अस्ति छायादारः कोडं टङ्कयन्तु :
shader_type canvas_item;
// 申明 shader 的类型,因为是 2d 游戏,所以是 canvas_item 类型的
uniform sampler2D wipeImage; // 全局变量 wipeImage
uniform float percent : hint_range(0, 1); // 限制在 0 和 1 之间的百分比范围
void fragment() {
float texVal = texture(wipeImage, UV).r;
// 对图像的 r 通道进行采样
if (texVal < percent) {
// 在 Animation 中进行动态改变 percent 并且让 百分比不断变大,就可以有一个动态变透明的效果(虽然没有完全弄懂,但大致是这样没错的)
COLOR.a = 0.0;
}
}
प्रथमं मूलनोड् कृते स्क्रिप्ट् योजयन्तु :
extends CanvasLayer
signal screen_covered
func emit_screen_covered():
emit_signal("screen_covered")
// 这个函数用来发送信号
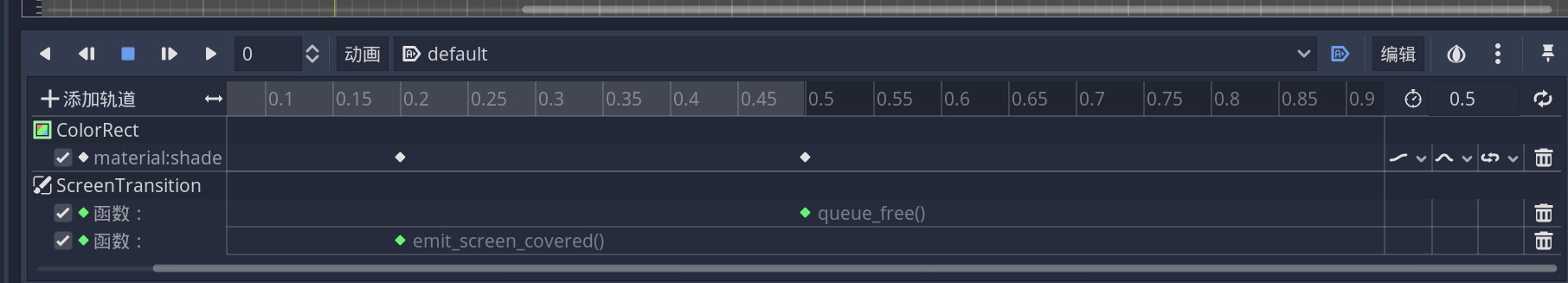
ततः उद्घाटयतु एनिमेशन प्लेयर योजयतुमूलभूतम् एनिमेशन : १.
प्रथमे पटले ColorRect > पदार्थ:छायाकारः गोट्टा होछायाकारः एनिमेशन फ्रेम्स योजयितुं निरीक्षके लघु कीलम् नुदन्तु ।


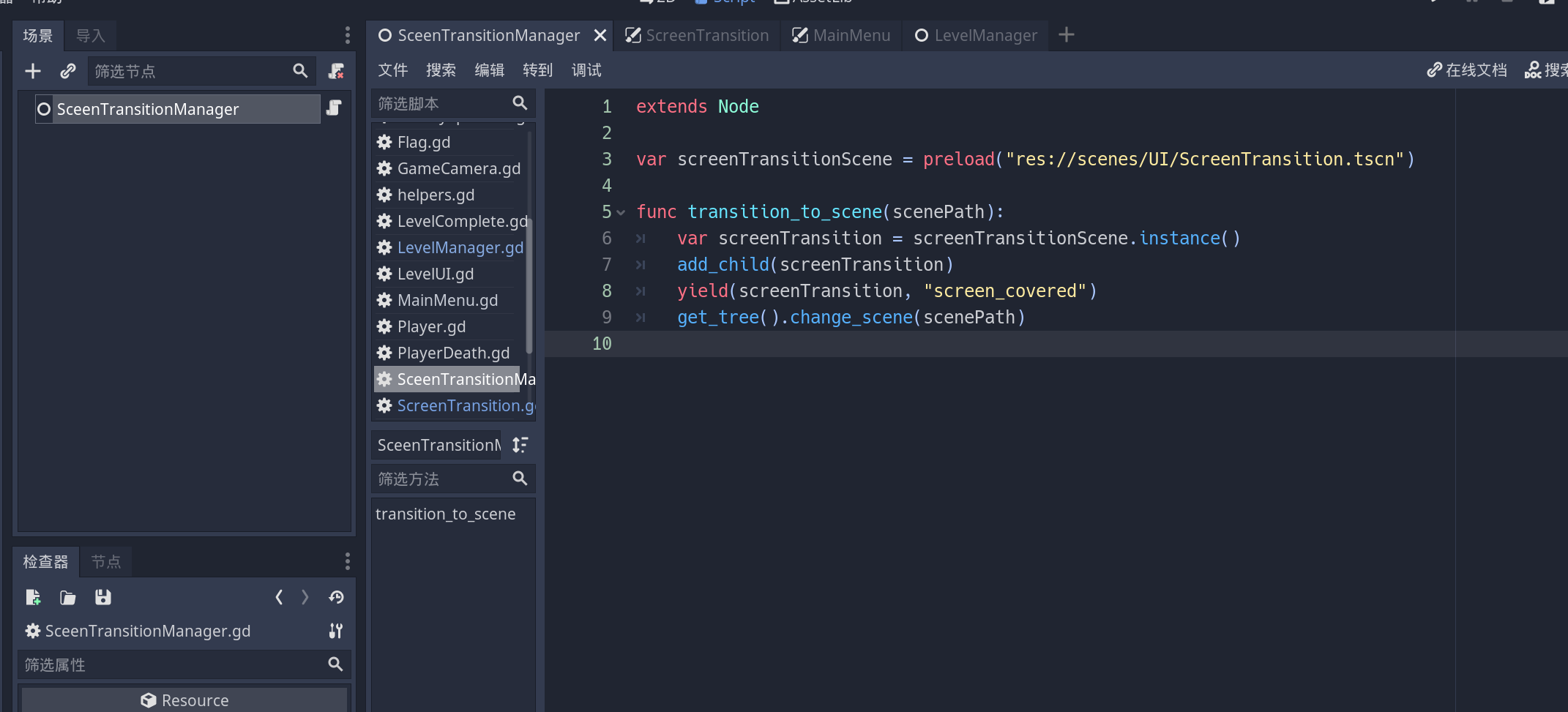
नूतनं दृश्यं रचयन्तु स्क्रीनट्रांजिशनमैनेजर तथा च परियोजनासेटिंग्स् मध्ये स्वयमेव लोड् कृतं दृश्यं इति सेट् कुर्वन्तु, तथा च मूलनोड् मध्ये स्क्रिप्ट् योजयन्तु:
extends Node
var screenTransitionScene = preload("res://scenes/UI/ScreenTransition.tscn")
func transition_to_scene(scenePath):
var screenTransition = screenTransitionScene.instance()
add_child(screenTransition)
yield(screenTransition, "screen_covered")
get_tree().change_scene(scenePath)
परियोजनायांमेनू आरभतउदाहरणरूपेण, फंक्शन् आह्वयितुं start मेन्यू क्लिक् करणस्य प्रक्रिया निम्नलिखितरूपेण अस्ति ।
func on_playButton_pressed():
$"/root/LevelManager".change_level
परिवर्तन_स्तर आम्स्तरप्रबन्धकःfunction in , केवलं एतादृशं परिवर्तनं कुर्वन्तु:
func change_level(levelIndex):
currentLevelIndex = levelIndex
if (currentLevelIndex >= levelScenes.size()):
currentLevelIndex = 0
$"/root/SceenTransitionManager".transition_to_scene(levelScenes[currentLevelIndex].resource_path) // 获取路径并通过动画过渡脚本来延迟调用场景的切换,达到淡入淡出的效果