2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
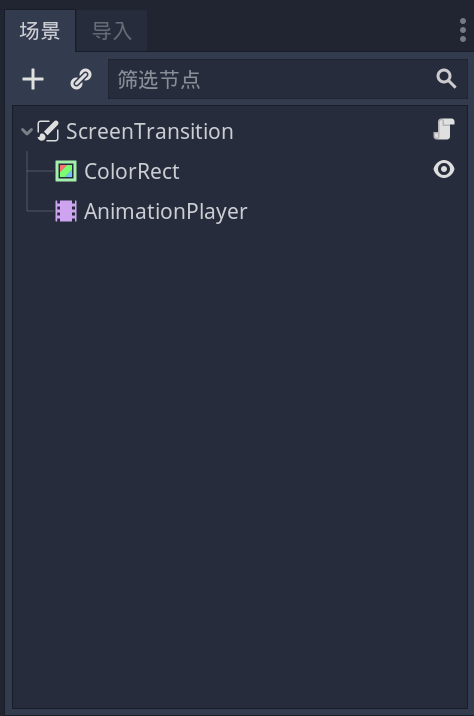
Scena addere, nodi radix est CanvasLayer2D et renamed toScreenTransion:

Addere puer nodi ColorRect etAnimationPlayer, exist ColorRect Legatus Generalis Color (Color) Ad nigrum posuit:

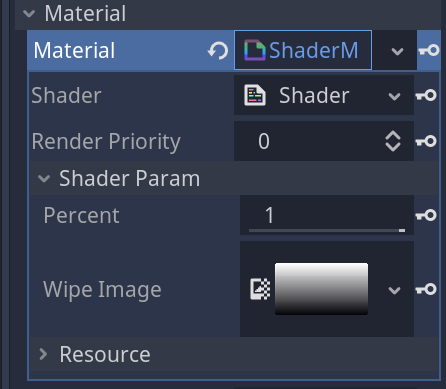
conversus sursum Materia, novus Shader(Ignorare nunc)Shader Param mediumextergimus Imagepostea addetur, quid post factum sit videbor);

exist Shader Typus ex codice in:
shader_type canvas_item;
// 申明 shader 的类型,因为是 2d 游戏,所以是 canvas_item 类型的
uniform sampler2D wipeImage; // 全局变量 wipeImage
uniform float percent : hint_range(0, 1); // 限制在 0 和 1 之间的百分比范围
void fragment() {
float texVal = texture(wipeImage, UV).r;
// 对图像的 r 通道进行采样
if (texVal < percent) {
// 在 Animation 中进行动态改变 percent 并且让 百分比不断变大,就可以有一个动态变透明的效果(虽然没有完全弄懂,但大致是这样没错的)
COLOR.a = 0.0;
}
}
Primo adicies scriptionem pro nodi radicis;
extends CanvasLayer
signal screen_covered
func emit_screen_covered():
emit_signal("screen_covered")
// 这个函数用来发送信号
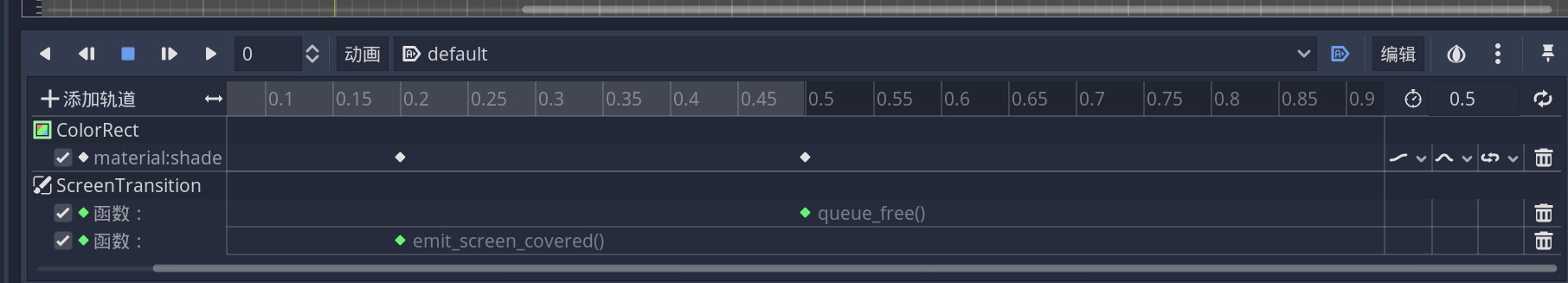
tunc aperta Animation Player Add todefaltam Animatio:
in primo semita ColorRect > materia:shader Redditus est beshader Preme parvam clavem in inspectore ut tabulas animationis adde.


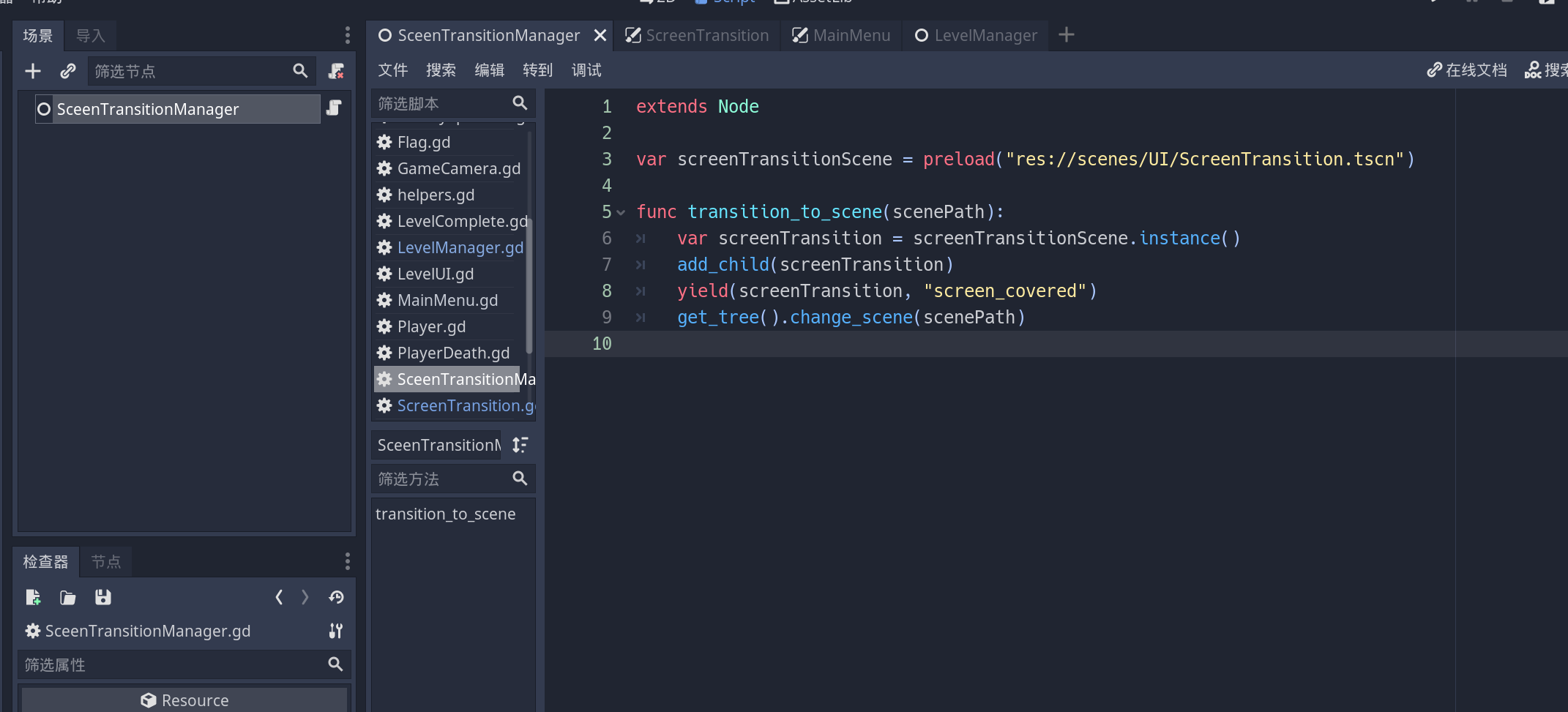
Novam scenam ScreenTransitionManager Et pone quasi scaena automatice onusta in uncinis projecti, et script nodi radicis adde;
extends Node
var screenTransitionScene = preload("res://scenes/UI/ScreenTransition.tscn")
func transition_to_scene(scenePath):
var screenTransition = screenTransitionScene.instance()
add_child(screenTransition)
yield(screenTransition, "screen_covered")
get_tree().change_scene(scenePath)
in projectSatus MenuExemplum, processus strepitando in initio menu ad munus appellandi talis est:
func on_playButton_pressed():
$"/root/LevelManager".change_level
change_level' sicLevelManagerfunctionis
func change_level(levelIndex):
currentLevelIndex = levelIndex
if (currentLevelIndex >= levelScenes.size()):
currentLevelIndex = 0
$"/root/SceenTransitionManager".transition_to_scene(levelScenes[currentLevelIndex].resource_path) // 获取路径并通过动画过渡脚本来延迟调用场景的切换,达到淡入淡出的效果