내 연락처 정보
우편메소피아@프로톤메일.com
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
장면을 추가하면 루트 노드는 다음과 같습니다. CanvasLayer2D 그리고 이름이 다음과 같이 변경되었습니다.화면 전환:

하위 노드 추가 컬러직사각형 그리고애니메이션 플레이어,존재하다 컬러직사각형 중장 색상 (색상) 검정색으로 설정:

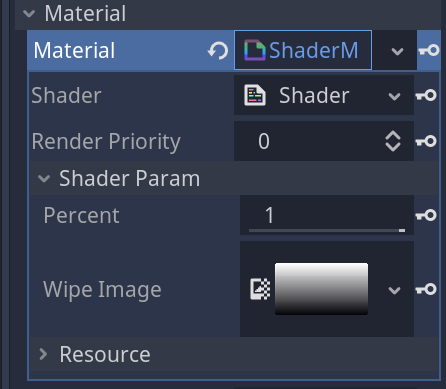
나타나다 재료, 새로운 셰이더(지금은 무시하세요)셰이더 파람 가운데닦음 영상, 나중에 추가될 예정입니다. 완료 후의 모습은 다음과 같습니다.)

존재하다 셰이더 다음에 코드를 입력하세요:
shader_type canvas_item;
// 申明 shader 的类型,因为是 2d 游戏,所以是 canvas_item 类型的
uniform sampler2D wipeImage; // 全局变量 wipeImage
uniform float percent : hint_range(0, 1); // 限制在 0 和 1 之间的百分比范围
void fragment() {
float texVal = texture(wipeImage, UV).r;
// 对图像的 r 通道进行采样
if (texVal < percent) {
// 在 Animation 中进行动态改变 percent 并且让 百分比不断变大,就可以有一个动态变透明的效果(虽然没有完全弄懂,但大致是这样没错的)
COLOR.a = 0.0;
}
}
먼저 루트 노드에 대한 스크립트를 추가합니다.
extends CanvasLayer
signal screen_covered
func emit_screen_covered():
emit_signal("screen_covered")
// 这个函数用来发送信号
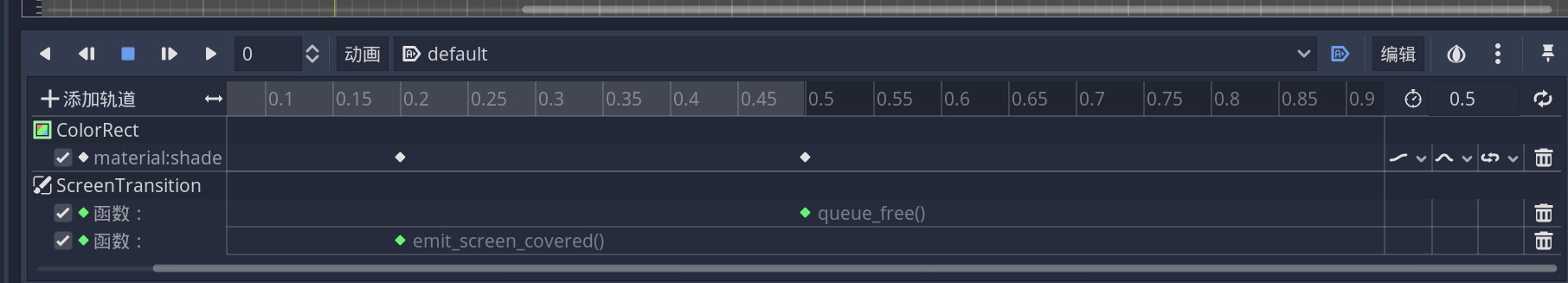
그럼 열어봐 애니메이션 플레이어 다음에 추가기본 생기:
첫 번째 트랙에서 컬러직사각형 > 재료:셰이더 그래야 해셰이더 애니메이션 프레임을 추가하려면 검사기에서 작은 키를 클릭하세요.


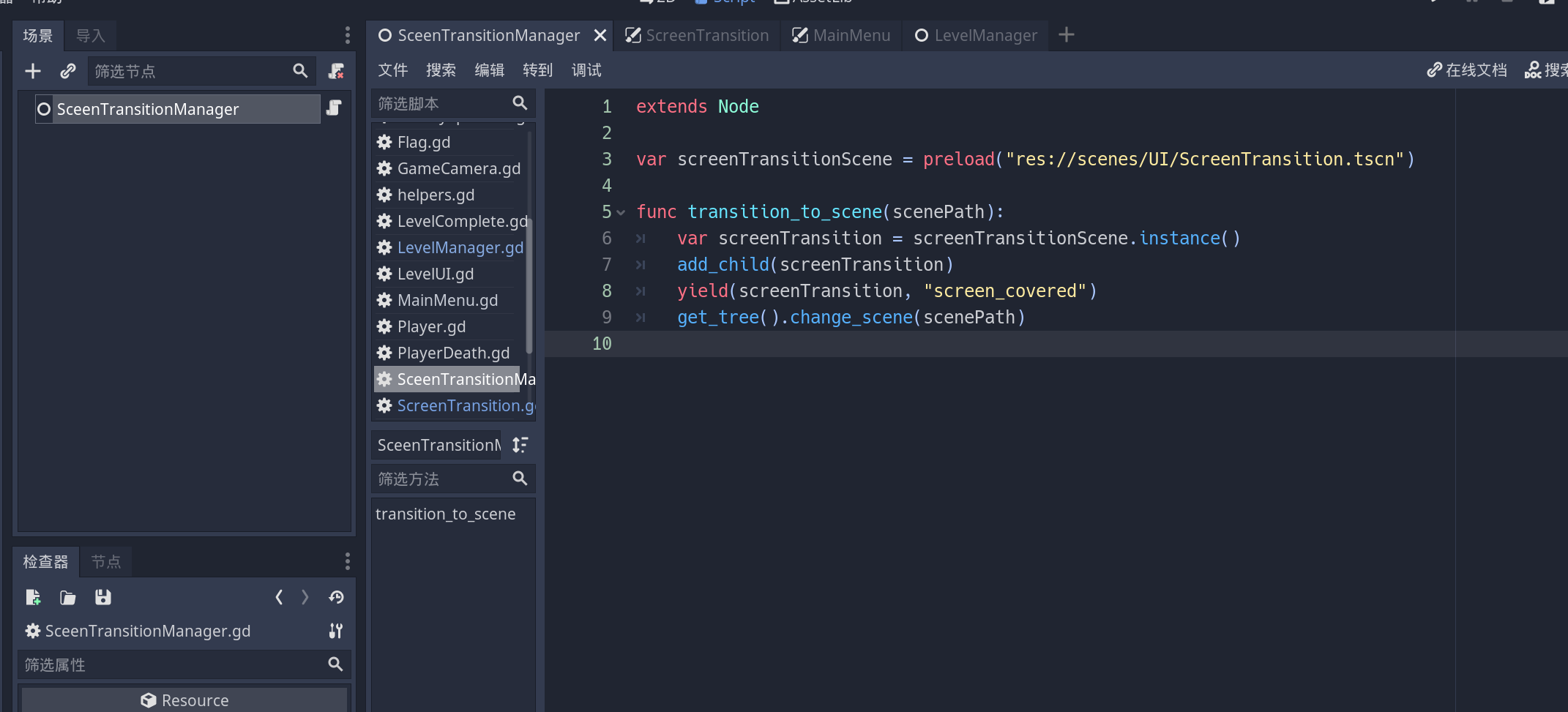
새 장면 만들기 화면 전환 관리자 그리고 프로젝트 설정에서 자동으로 로드되는 장면으로 설정하고 루트 노드에 스크립트를 추가합니다.
extends Node
var screenTransitionScene = preload("res://scenes/UI/ScreenTransition.tscn")
func transition_to_scene(scenePath):
var screenTransition = screenTransitionScene.instance()
add_child(screenTransition)
yield(screenTransition, "screen_covered")
get_tree().change_scene(scenePath)
프로젝트에서메뉴를 시작하다일례로 시작 메뉴를 클릭해 함수를 호출하는 과정은 다음과 같다.
func on_playButton_pressed():
$"/root/LevelManager".change_level
변경 수준 예레벨매니저함수를 다음과 같이 수정하면 됩니다.
func change_level(levelIndex):
currentLevelIndex = levelIndex
if (currentLevelIndex >= levelScenes.size()):
currentLevelIndex = 0
$"/root/SceenTransitionManager".transition_to_scene(levelScenes[currentLevelIndex].resource_path) // 获取路径并通过动画过渡脚本来延迟调用场景的切换,达到淡入淡出的效果