le mie informazioni di contatto
Posta[email protected]
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
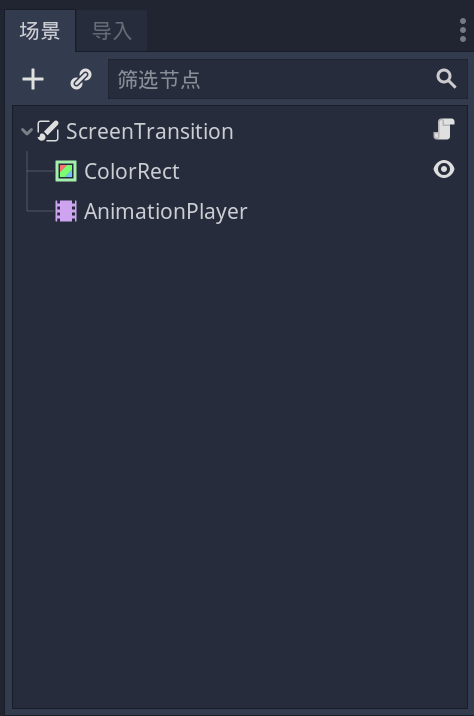
Aggiungi una scena, il nodo radice è CanvasLayer2D e rinominato inTransizione dello schermo:

Aggiungi nodo figlio ColoreRettangolo EGiocatore di animazione,esistere ColoreRettangolo Tenente Generale di Colore (Colore) impostato su nero:

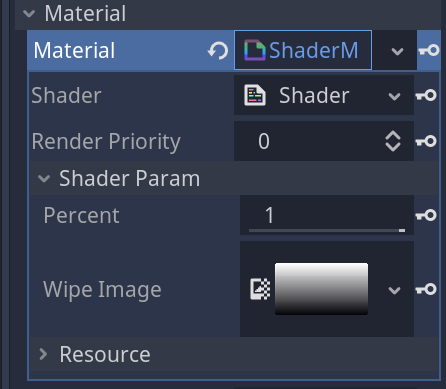
uscire fuori Materiale, nuovo Ombreggiatore(Ignoralo per ora)Ombreggiatore Parametro mezzoPulire Immagine, verrà aggiunto in seguito, ecco come apparirà una volta terminato):

esistere Ombreggiatore Digita il codice in:
shader_type canvas_item;
// 申明 shader 的类型,因为是 2d 游戏,所以是 canvas_item 类型的
uniform sampler2D wipeImage; // 全局变量 wipeImage
uniform float percent : hint_range(0, 1); // 限制在 0 和 1 之间的百分比范围
void fragment() {
float texVal = texture(wipeImage, UV).r;
// 对图像的 r 通道进行采样
if (texVal < percent) {
// 在 Animation 中进行动态改变 percent 并且让 百分比不断变大,就可以有一个动态变透明的效果(虽然没有完全弄懂,但大致是这样没错的)
COLOR.a = 0.0;
}
}
Per prima cosa aggiungi uno script per il nodo radice:
extends CanvasLayer
signal screen_covered
func emit_screen_covered():
emit_signal("screen_covered")
// 这个函数用来发送信号
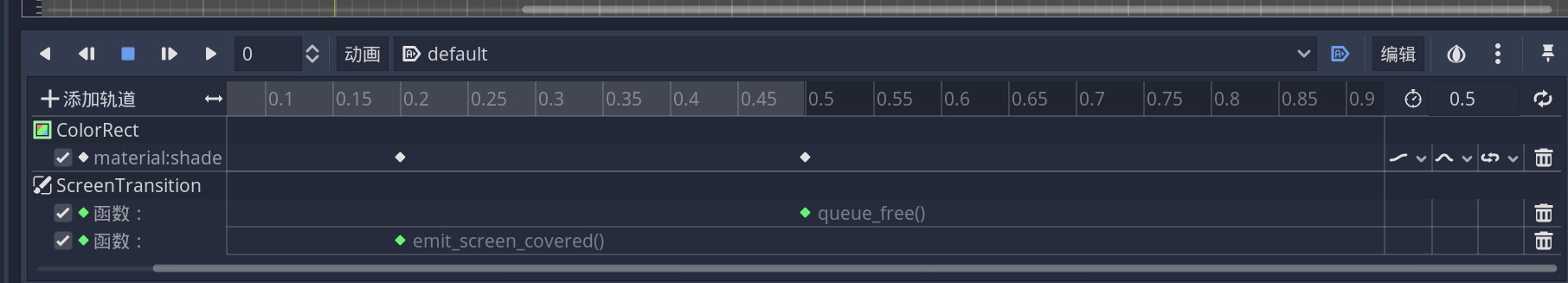
quindi aperto Lettore di animazione aggiungere apredefinito Animazione:
nella prima traccia ColoreRettangolo > Materiale:ombreggiatore deve essereombreggiatore Fai clic sul piccolo tasto nell'ispettore per aggiungere fotogrammi di animazione.


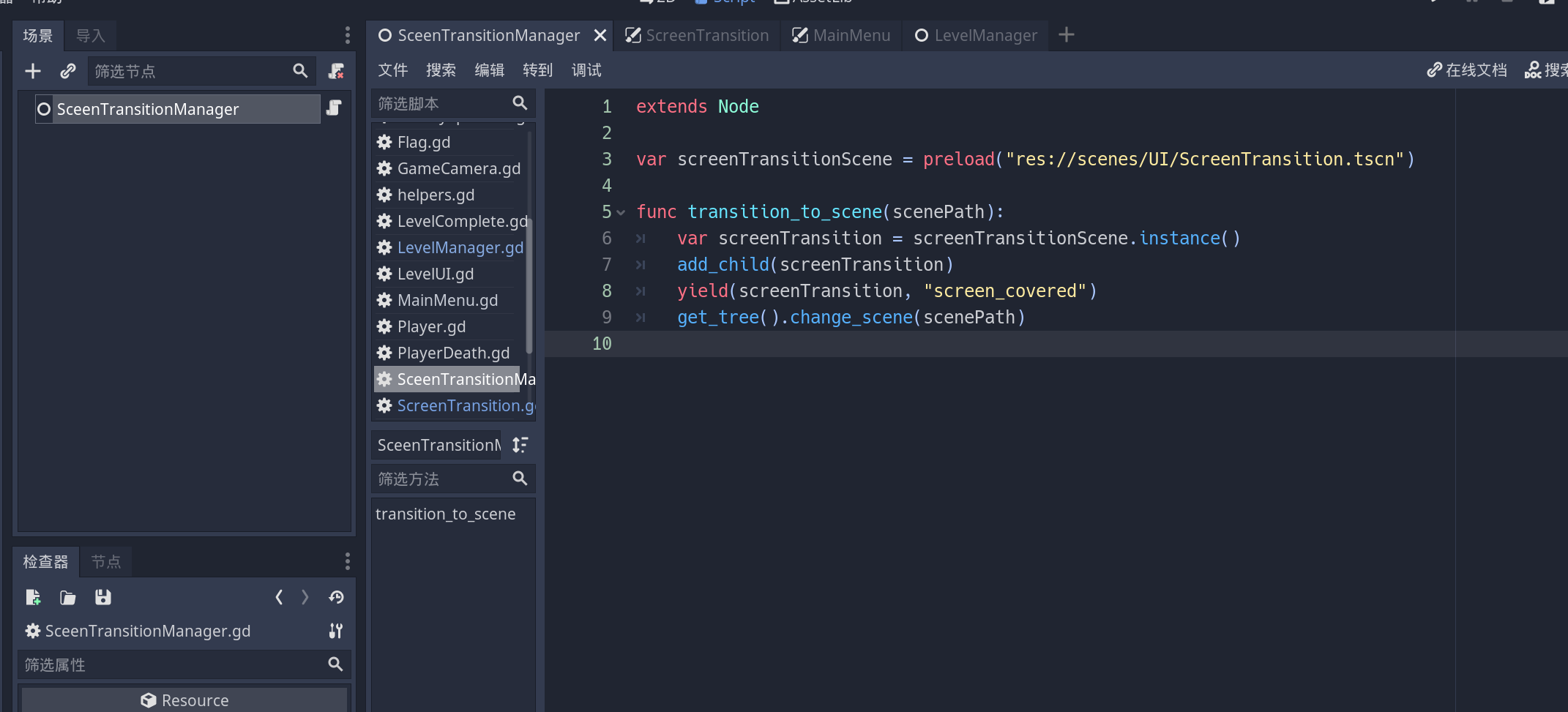
Crea una nuova scena Gestore di transizione dello schermo E impostalo come scena caricata automaticamente nelle impostazioni del progetto e aggiungi uno script al nodo radice:
extends Node
var screenTransitionScene = preload("res://scenes/UI/ScreenTransition.tscn")
func transition_to_scene(scenePath):
var screenTransition = screenTransitionScene.instance()
add_child(screenTransition)
yield(screenTransition, "screen_covered")
get_tree().change_scene(scenePath)
nel progettoMenu inizialeAd esempio, il processo per fare clic sul menu Start per chiamare la funzione è il seguente:
func on_playButton_pressed():
$"/root/LevelManager".change_level
cambia_livello SÌResponsabile del livellofunzione in , basta modificarla in questo modo:
func change_level(levelIndex):
currentLevelIndex = levelIndex
if (currentLevelIndex >= levelScenes.size()):
currentLevelIndex = 0
$"/root/SceenTransitionManager".transition_to_scene(levelScenes[currentLevelIndex].resource_path) // 获取路径并通过动画过渡脚本来延迟调用场景的切换,达到淡入淡出的效果