プライベートな連絡先の最初の情報
送料メール:
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
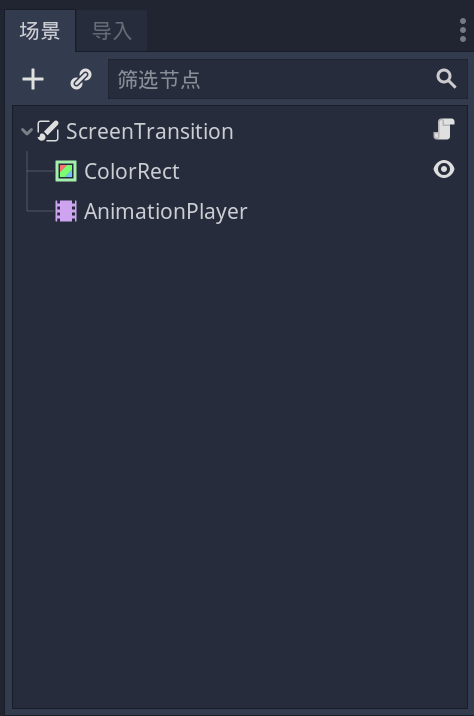
シーンを追加します。ルート ノードは CanvasLayer2D に名前が変更されましたスクリーン遷移:

子ノードを追加する カラーレクト そしてアニメーションプレーヤー、存在する カラーレクト カラー中将 (色) 黒に設定:

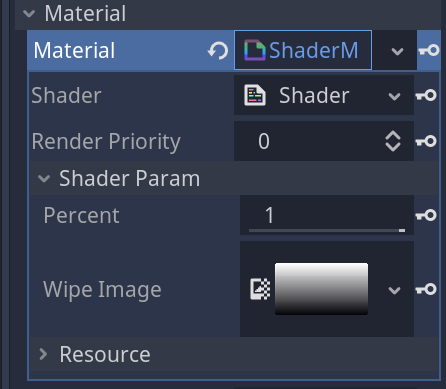
現れる 材料、 新しい シェーダー(今のところ無視してください)シェーダー パラメータ 真ん中ワイプ 画像は後で追加されます。完了後は次のようになります)。

存在する シェーダー コードを次のように入力します。
shader_type canvas_item;
// 申明 shader 的类型,因为是 2d 游戏,所以是 canvas_item 类型的
uniform sampler2D wipeImage; // 全局变量 wipeImage
uniform float percent : hint_range(0, 1); // 限制在 0 和 1 之间的百分比范围
void fragment() {
float texVal = texture(wipeImage, UV).r;
// 对图像的 r 通道进行采样
if (texVal < percent) {
// 在 Animation 中进行动态改变 percent 并且让 百分比不断变大,就可以有一个动态变透明的效果(虽然没有完全弄懂,但大致是这样没错的)
COLOR.a = 0.0;
}
}
まず、ルート ノードのスクリプトを追加します。
extends CanvasLayer
signal screen_covered
func emit_screen_covered():
emit_signal("screen_covered")
// 这个函数用来发送信号
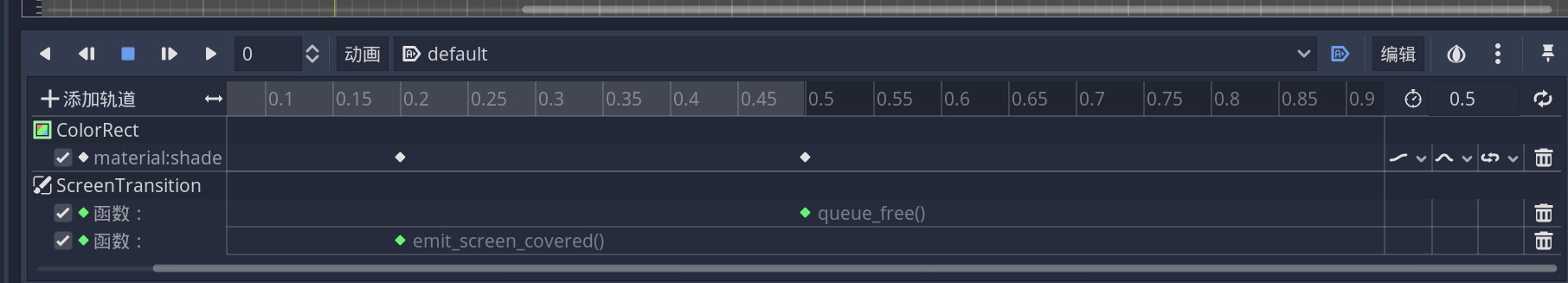
それから開きます アニメーションプレーヤー に追加デフォルト アニメーション:
最初のトラックで カラーレクト > 材料:シェーダー きっとシェーダー インスペクターの小さなキーをクリックしてアニメーション フレームを追加します。


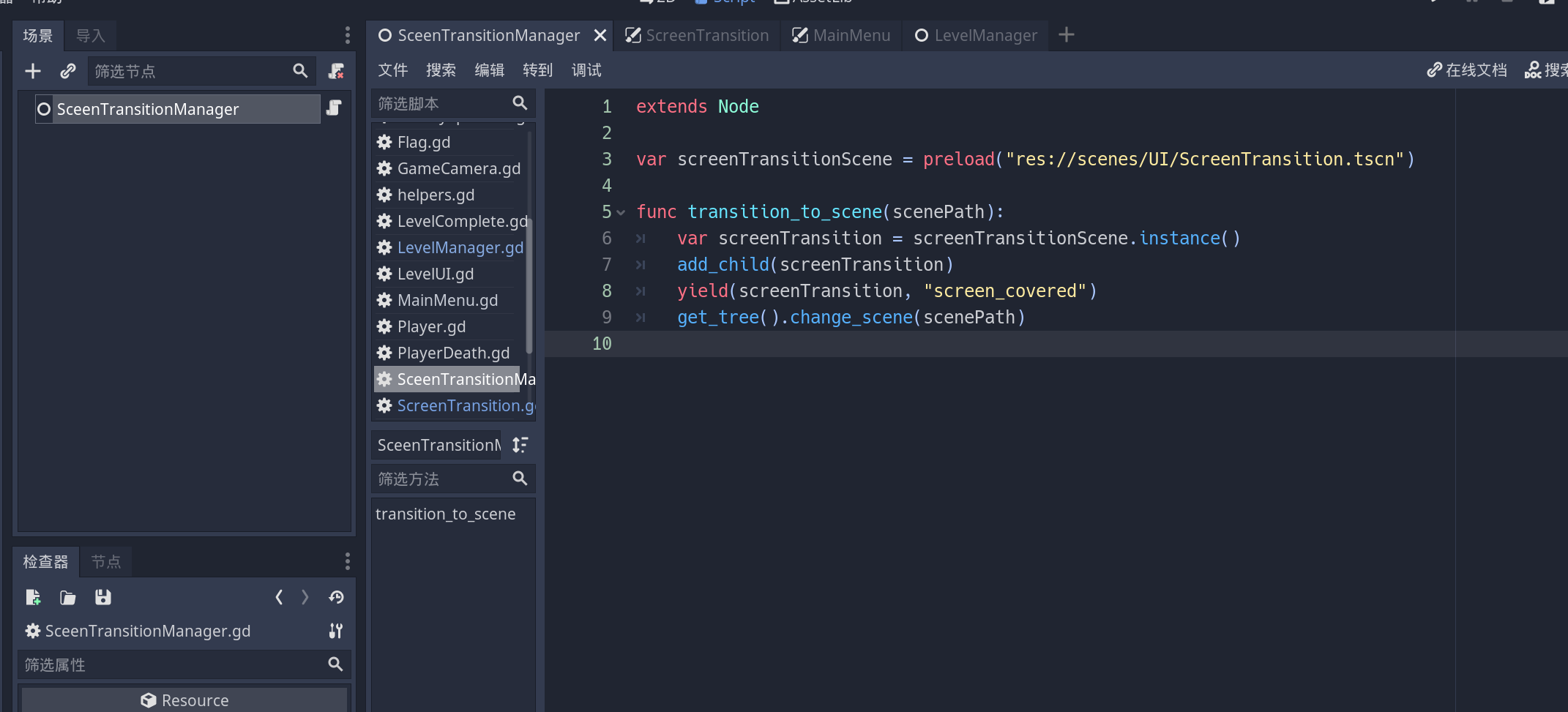
新しいシーンを作成する スクリーン遷移マネージャー そして、プロジェクト設定で自動的にロードされるシーンとして設定し、ルート ノードにスクリプトを追加します。
extends Node
var screenTransitionScene = preload("res://scenes/UI/ScreenTransition.tscn")
func transition_to_scene(scenePath):
var screenTransition = screenTransitionScene.instance()
add_child(screenTransition)
yield(screenTransition, "screen_covered")
get_tree().change_scene(scenePath)
プロジェクトの中でスタートメニュー例として、スタート メニューをクリックして関数を呼び出すプロセスは次のとおりです。
func on_playButton_pressed():
$"/root/LevelManager".change_level
レベル変更 はいレベルマネージャーの関数を次のように変更するだけです。
func change_level(levelIndex):
currentLevelIndex = levelIndex
if (currentLevelIndex >= levelScenes.size()):
currentLevelIndex = 0
$"/root/SceenTransitionManager".transition_to_scene(levelScenes[currentLevelIndex].resource_path) // 获取路径并通过动画过渡脚本来延迟调用场景的切换,达到淡入淡出的效果