2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
You can check the specific functions and configuration information of optimization.splitChunks on the Internet.
Here is a brief introduction to its usage scenarios, functions, and how to use it:
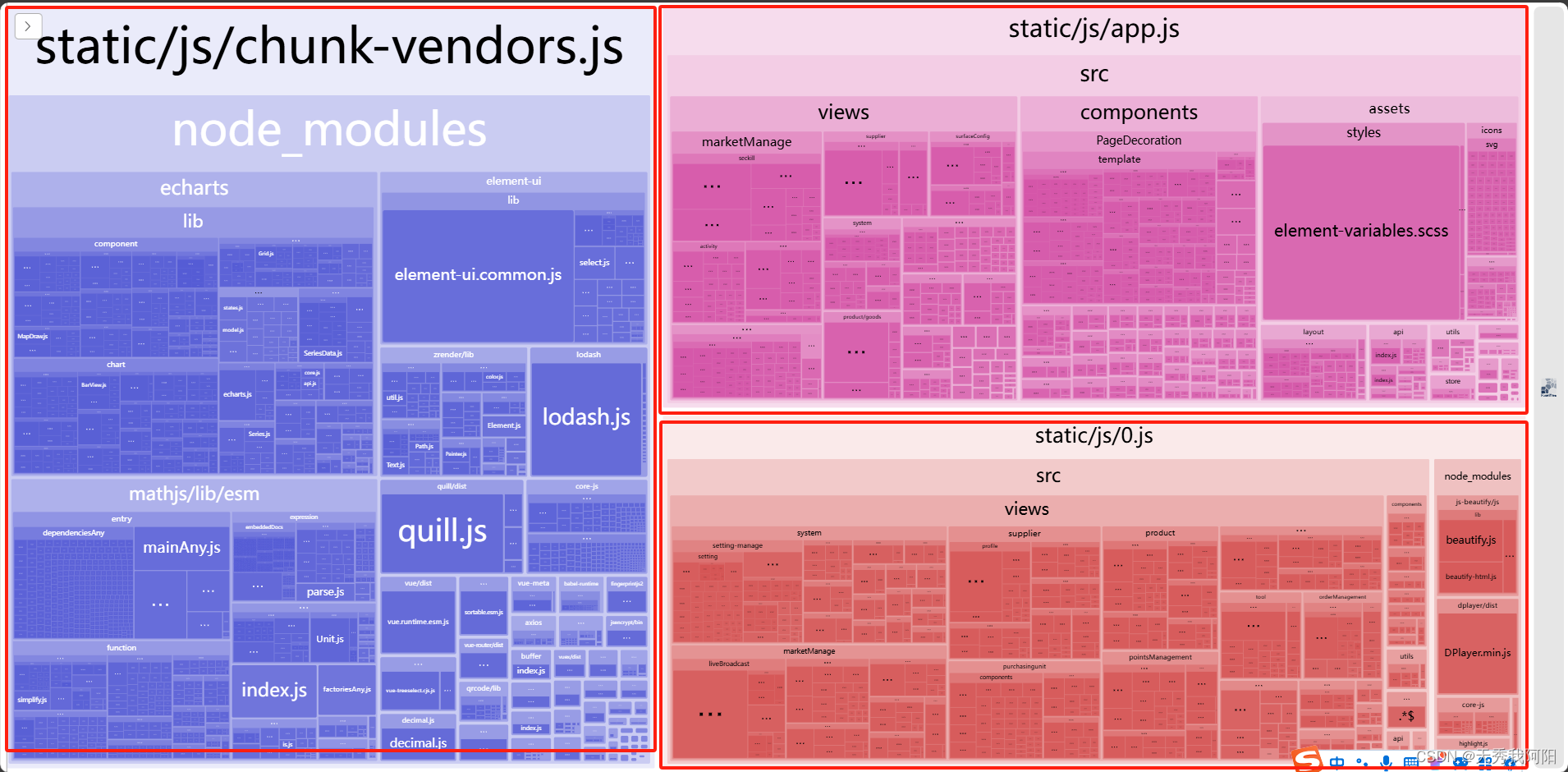
splitChunksBefore sub-packaging, all modules are put into one file. If the file is large enough and the network speed is average, the first screen will load very slowly. As shown in the following figure, these three modules will be loaded together when entering the project for the first time:
module.exports = {
configureWebpack: {
optimization: {
splitChunks: {
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[/]node_modules[/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[/]node_modules[/]_?element-ui(.*)/ // in order to adapt to cnpm
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
}
}
}
cacheGroupsyessplitChunksThe most core configuration inside,splitChunksAccording tocacheGroupsTo split the module.
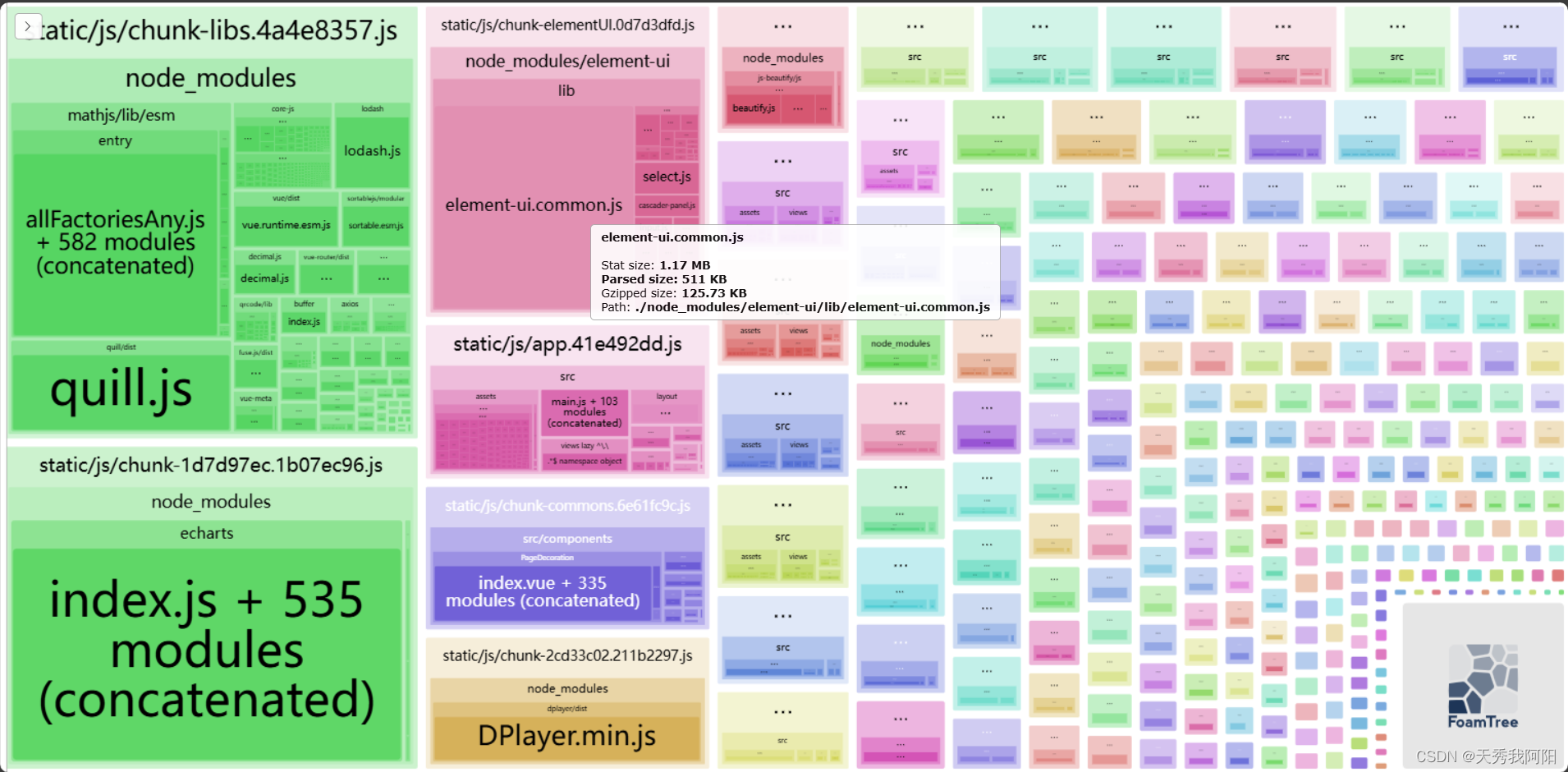
After the configuration is completed, the modules will be packaged. As shown below:

At this time, when you enter a certain page and use a certain module, the corresponding module package will be loaded.Implement on-demand loading, which can greatly optimize the problem of slow loading of the first screen。