Mi informacion de contacto
Correo[email protected]
2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
Las funciones específicas y la información de configuración de optimización.splitChunks se pueden consultar en línea.
Aquí hay una breve introducción a sus escenarios de uso, funciones y cómo usarlo:
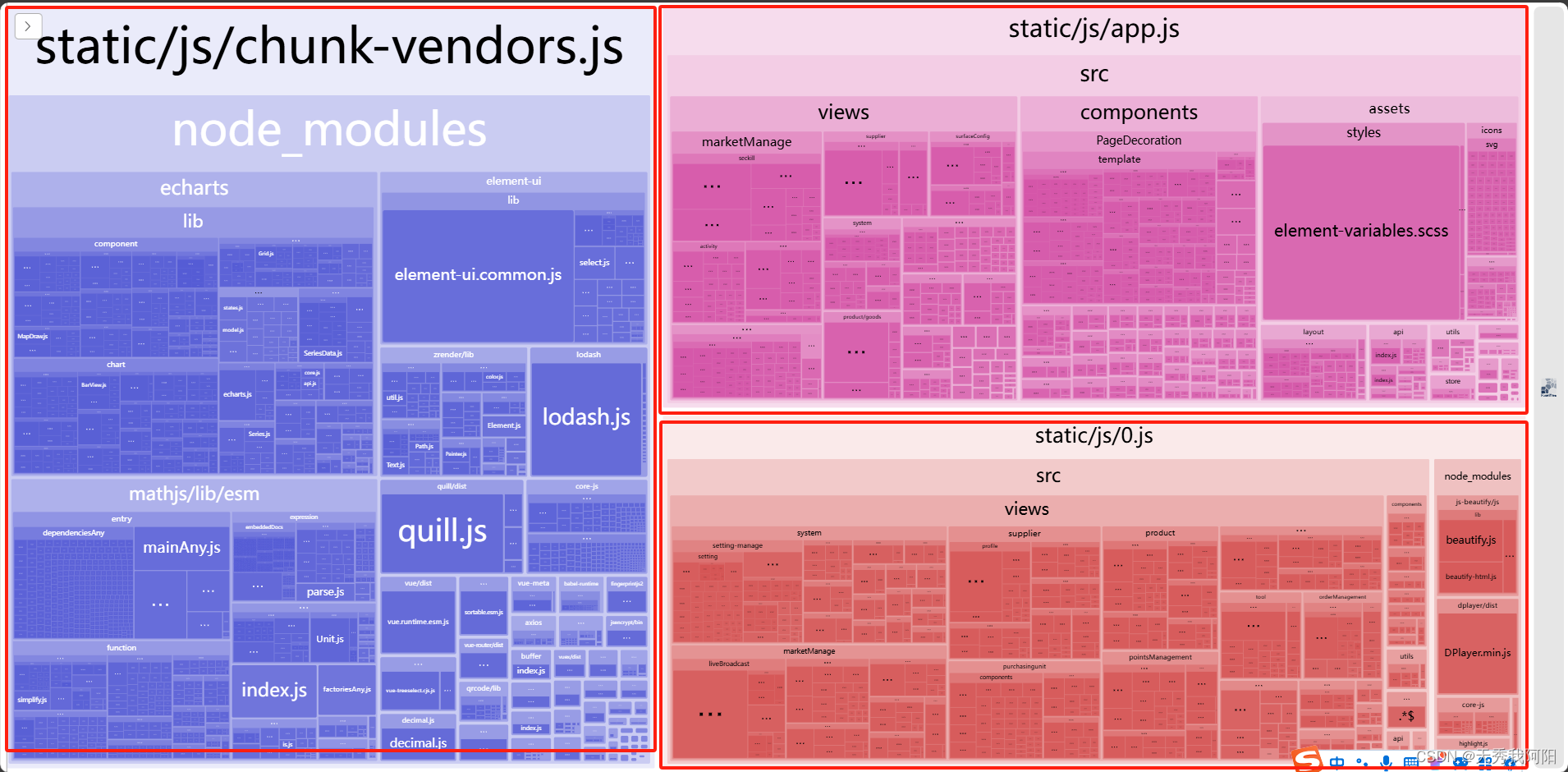
splitChunks Antes de la subcontratación, todos los módulos se agrupan en un solo archivo, de modo que cuando el archivo sea lo suficientemente grande y la velocidad de la red sea promedio, la primera pantalla se cargará muy lentamente. Como se muestra a continuación, estos tres bloques se cargarán juntos cuando ingrese al proyecto por primera vez:
module.exports = {
configureWebpack: {
optimization: {
splitChunks: {
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[/]node_modules[/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[/]node_modules[/]_?element-ui(.*)/ // in order to adapt to cnpm
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
}
}
}
cacheGroupsSísplitChunksLa configuración más central en el interior,splitChunksesa es la basecacheGroupsPara dividir el módulo.
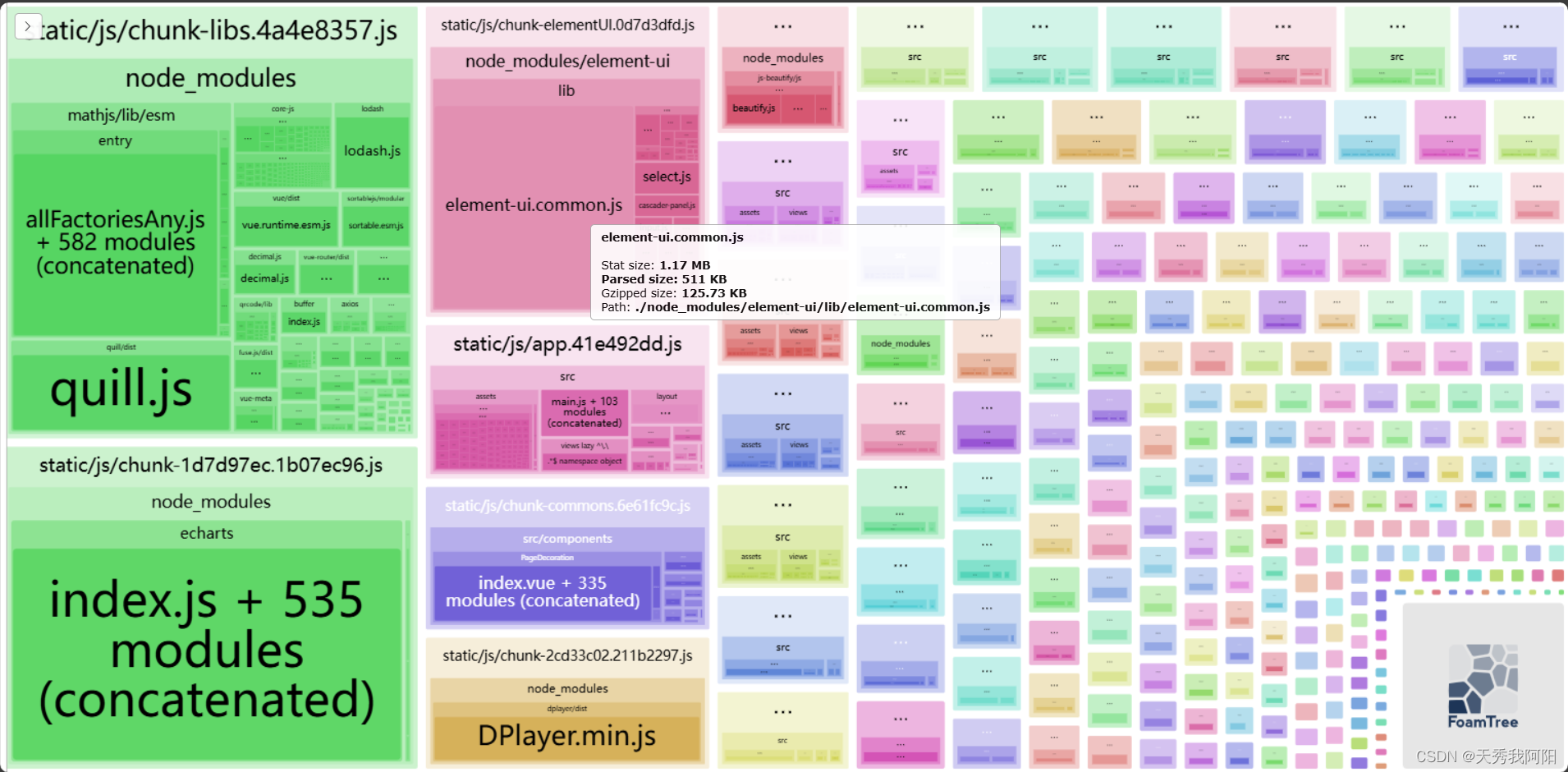
Una vez completada la configuración, el módulo se subempaquetará durante el empaquetado. Como se muestra abajo:

En este momento, cuando ingresa a una determinada página y utiliza un determinado módulo, se cargará el paquete del módulo correspondiente.Implemente la carga bajo demanda, que puede optimizar en gran medida el problema de la carga lenta de la primera pantalla.。