le mie informazioni di contatto
Posta[email protected]
2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
Le funzioni specifiche e le informazioni di configurazione di optimization.splitChunks possono essere verificate online.
Ecco una breve introduzione ai suoi scenari di utilizzo, alle funzioni e a come utilizzarlo:
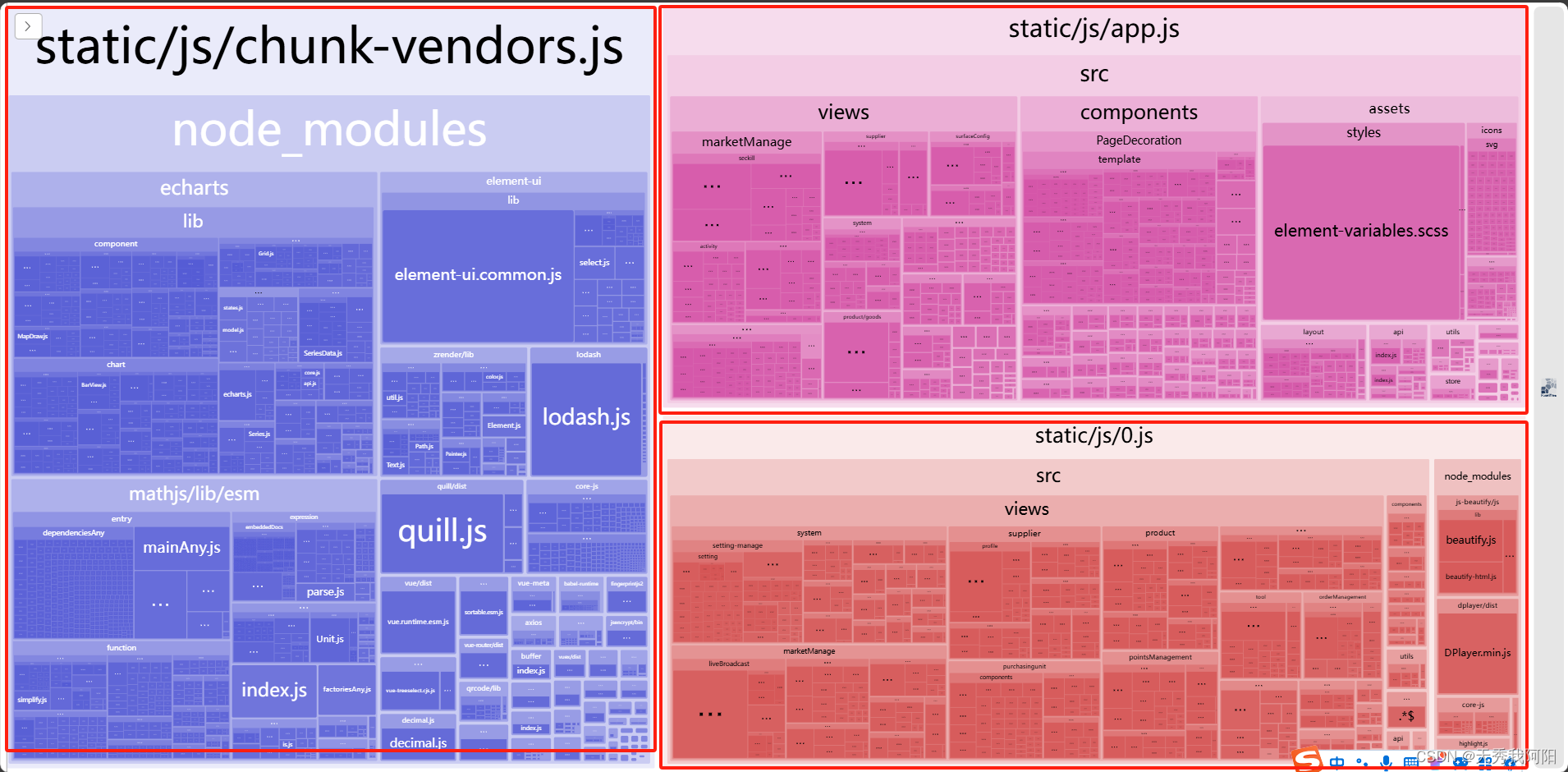
splitChunks Prima del subappalto, tutti i moduli vengono raggruppati in un unico file, quindi quando il file è abbastanza grande e la velocità della rete è nella media, la prima schermata verrà caricata molto lentamente. Come mostrato di seguito, questi tre blocchi verranno caricati insieme quando si accede al progetto per la prima volta:
module.exports = {
configureWebpack: {
optimization: {
splitChunks: {
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[/]node_modules[/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[/]node_modules[/]_?element-ui(.*)/ // in order to adapt to cnpm
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
}
}
}
cacheGroupsSÌsplitChunksLa configurazione più importante all'interno,splitChunksQuesta è la basecacheGroupsPer dividere il modulo.
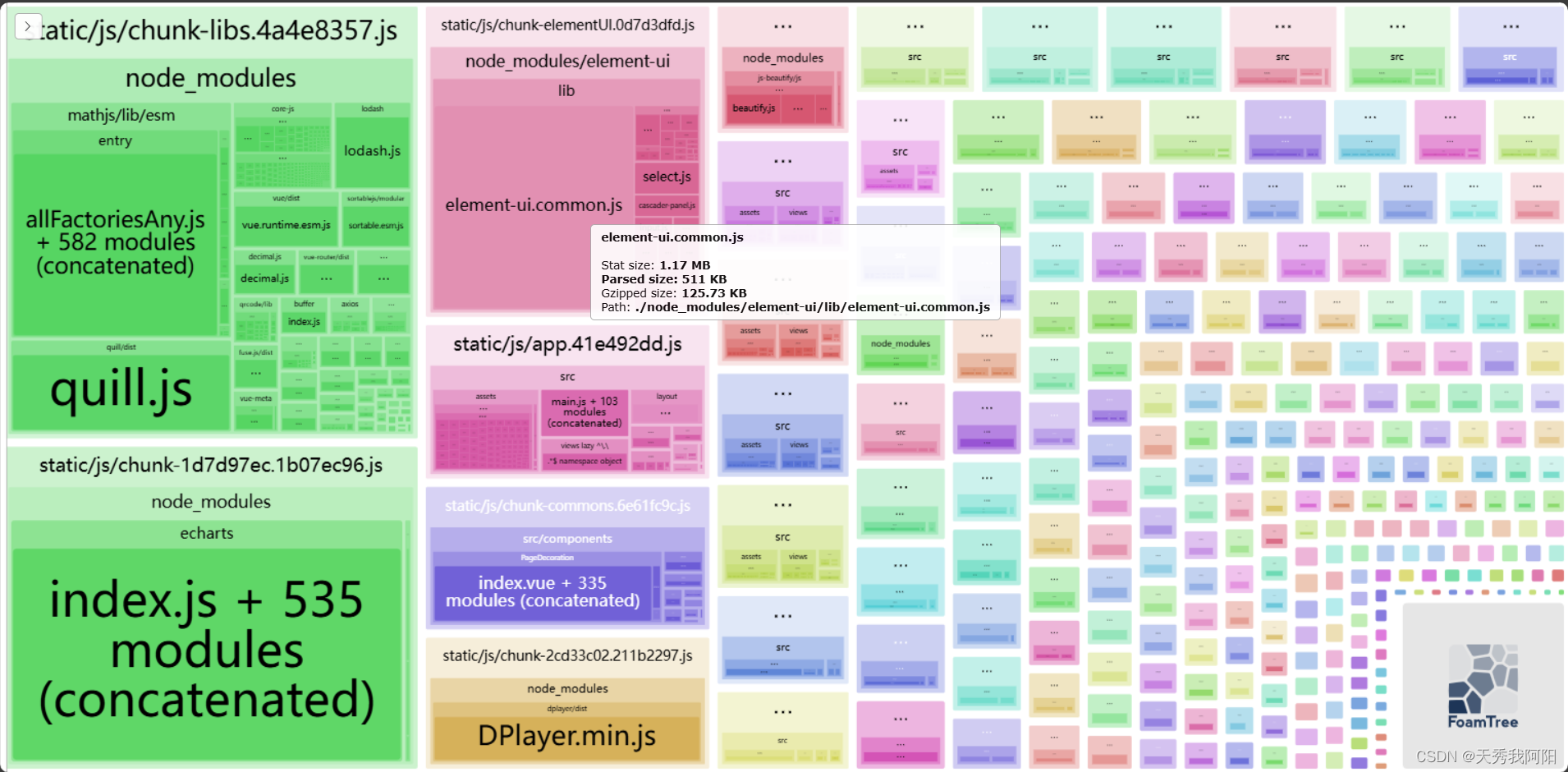
Una volta completata la configurazione, il modulo verrà sottoconfezionato durante il confezionamento. Come mostrato di seguito:

A questo punto, quando si accede a una determinata pagina e si utilizza un determinato modulo, verrà caricato il pacchetto del modulo corrispondente.Implementa il caricamento su richiesta, che può ottimizzare notevolmente il problema del caricamento lento della prima schermata。