2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
Munus specifica et informationes configurationis de optimiization.splitChunks online cohiberi possunt.
Brevis hic introductio est ad usum missionum, functionum et quomodo utatur;
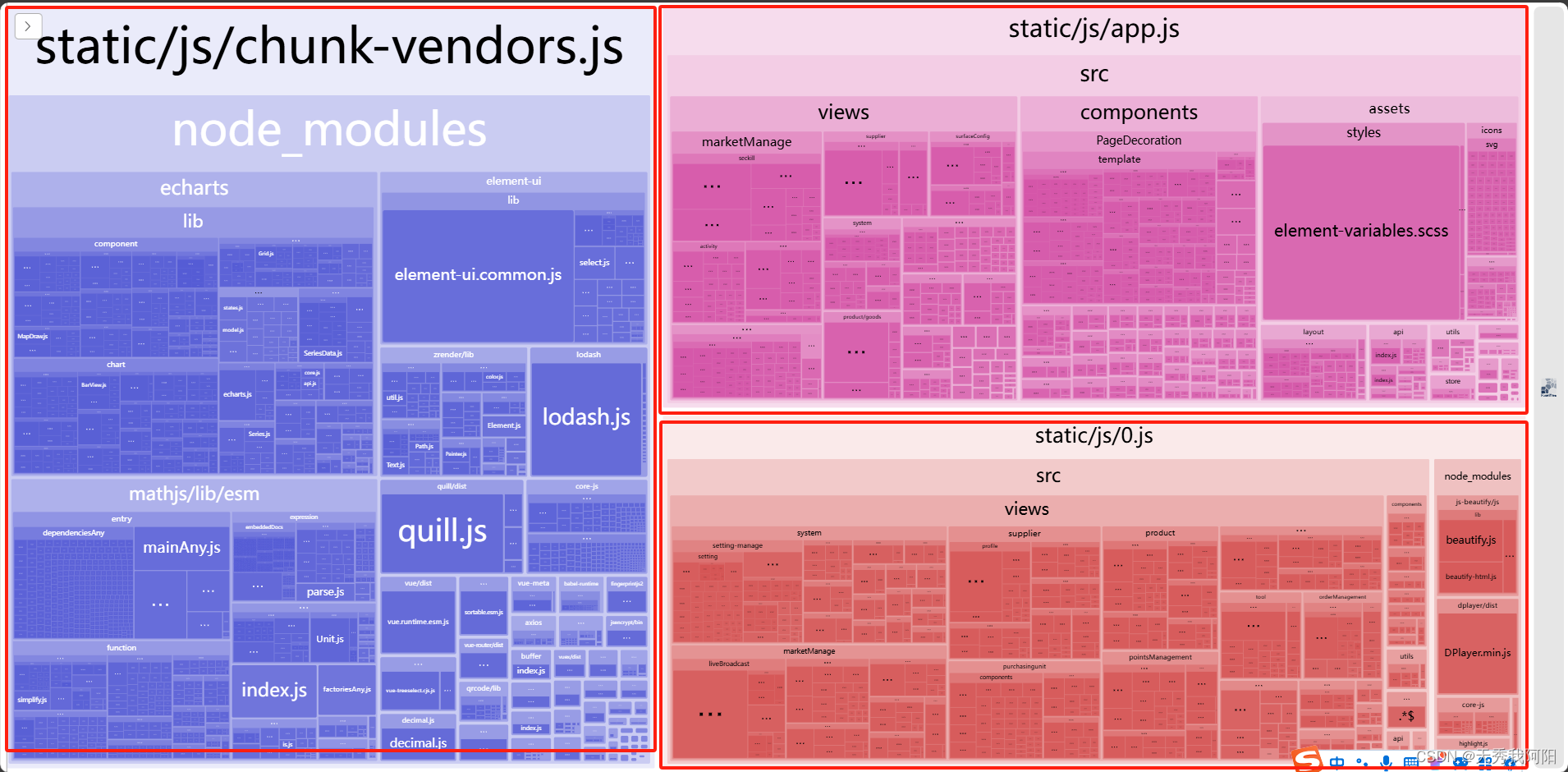
splitChunks Ante subcontractationem omnes moduli in unum fasciculum infiguntur, ergo cum tabella satis magna est et celeritas retis mediocris est, primum tegumentum lentissime onerabit. Ut infra patebit, tres illi stipites simul onerandi cum primum inceptum intrabunt;
module.exports = {
configureWebpack: {
optimization: {
splitChunks: {
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[/]node_modules[/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[/]node_modules[/]_?element-ui(.*)/ // in order to adapt to cnpm
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
}
}
}
cacheGroupssicsplitChunksConfiguratio intima maxime intus;splitChunksId est basiscacheGroupsDiscidium modulus.
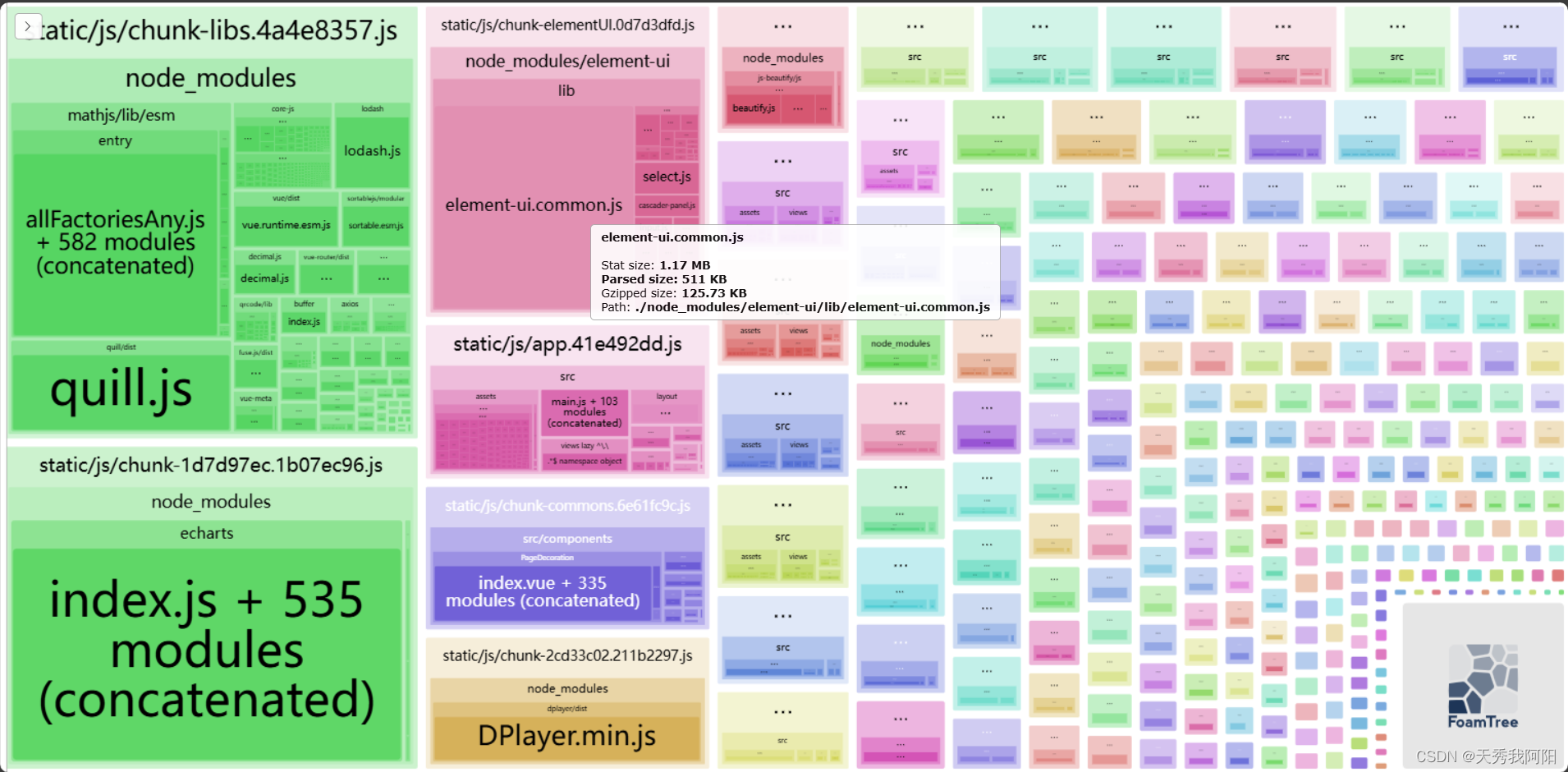
Configuratione peracta, modulus subpackaged in sarcina. Ut infra patebit:

Hoc tempore, cum certam paginam ingredieris, modulo quodam uteris, sarcina moduli respondentis oneratur.Implementum on-exactionis onerationis, quod problema valde optimize potest tardae loading primi screen。