私の連絡先情報
郵便メール:
2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
optimization.splitChunksの具体的な機能や設定情報はオンラインで確認できます。
ここでは、その使用シナリオ、機能、および使用方法を簡単に紹介します。
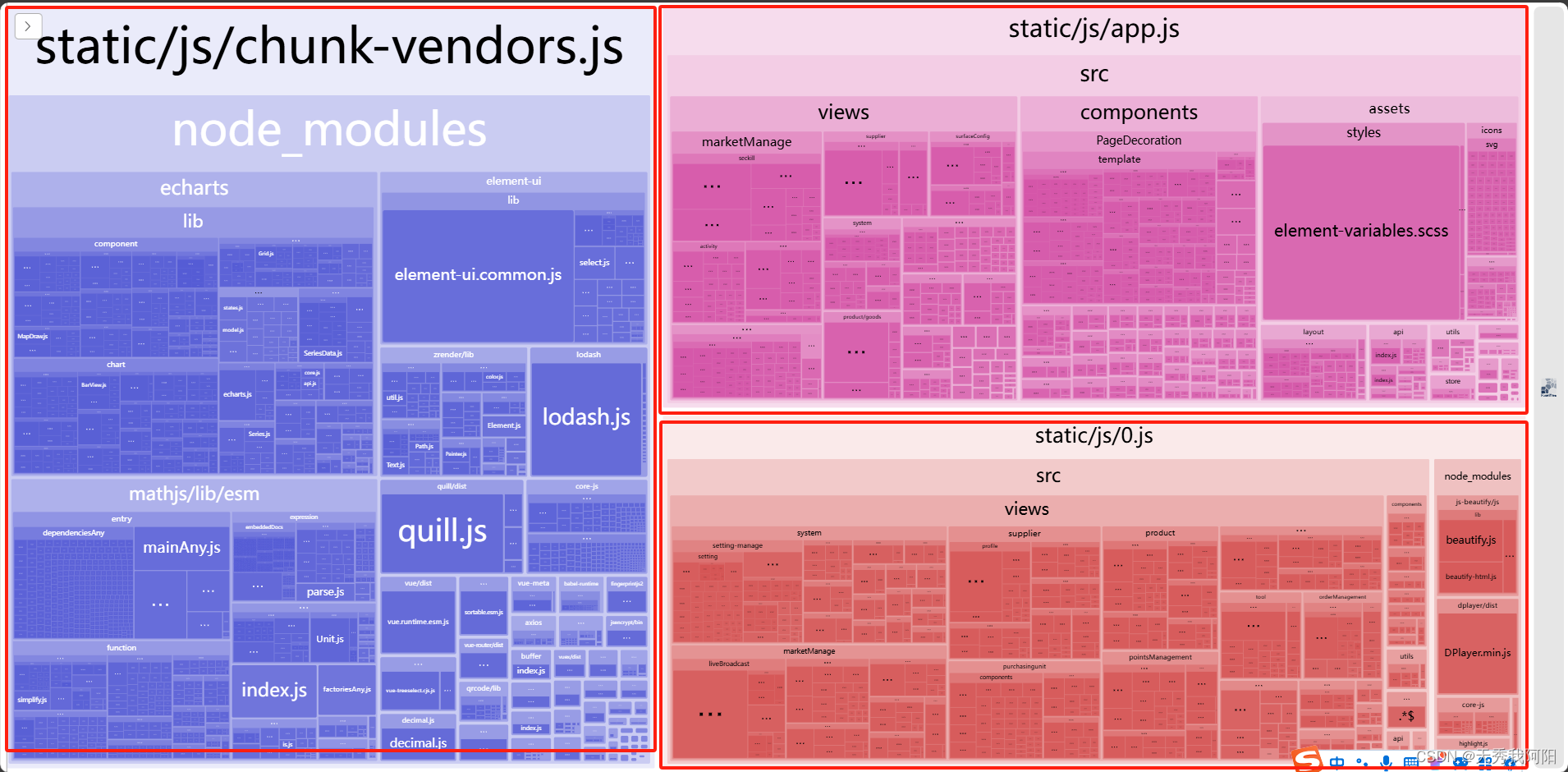
splitChunksサブコントラクトの前に、すべてのモジュールが 1 つのファイルにまとめられるため、ファイルが十分に大きく、ネットワーク速度が平均的な場合、最初の画面の読み込みが非常に遅くなります。以下に示すように、これら 3 つのブロックは、プロジェクトに初めて入るときに一緒にロードされます。
module.exports = {
configureWebpack: {
optimization: {
splitChunks: {
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[/]node_modules[/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[/]node_modules[/]_?element-ui(.*)/ // in order to adapt to cnpm
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
}
}
}
cacheGroupsはいsplitChunks内部の最もコアな構成は、splitChunksそれが基本ですcacheGroupsモジュールを分割します。
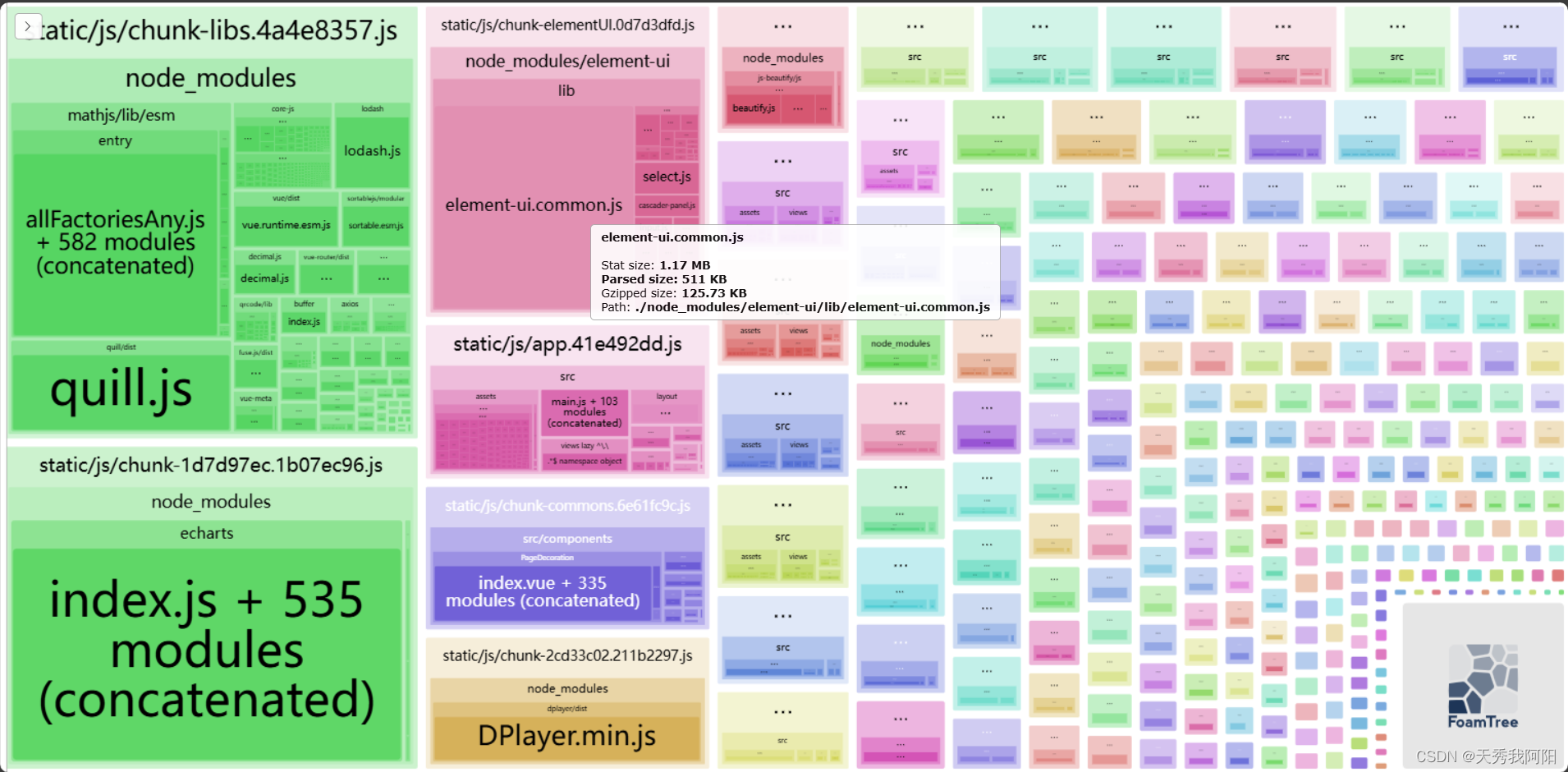
構成が完了すると、パッケージ化中にモジュールがサブパッケージ化されます。以下に示すように:

このとき、特定のページに入って特定のモジュールを使用すると、対応するモジュールパッケージがロードされます。オンデマンド読み込みを実装すると、最初の画面の読み込みが遅いという問題を大幅に最適化できます。。