내 연락처 정보
우편메소피아@프로톤메일.com
2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
Optimization.splitChunks의 특정 기능과 구성 정보는 온라인에서 확인할 수 있습니다.
다음은 사용 시나리오, 기능 및 사용 방법에 대한 간략한 소개입니다.
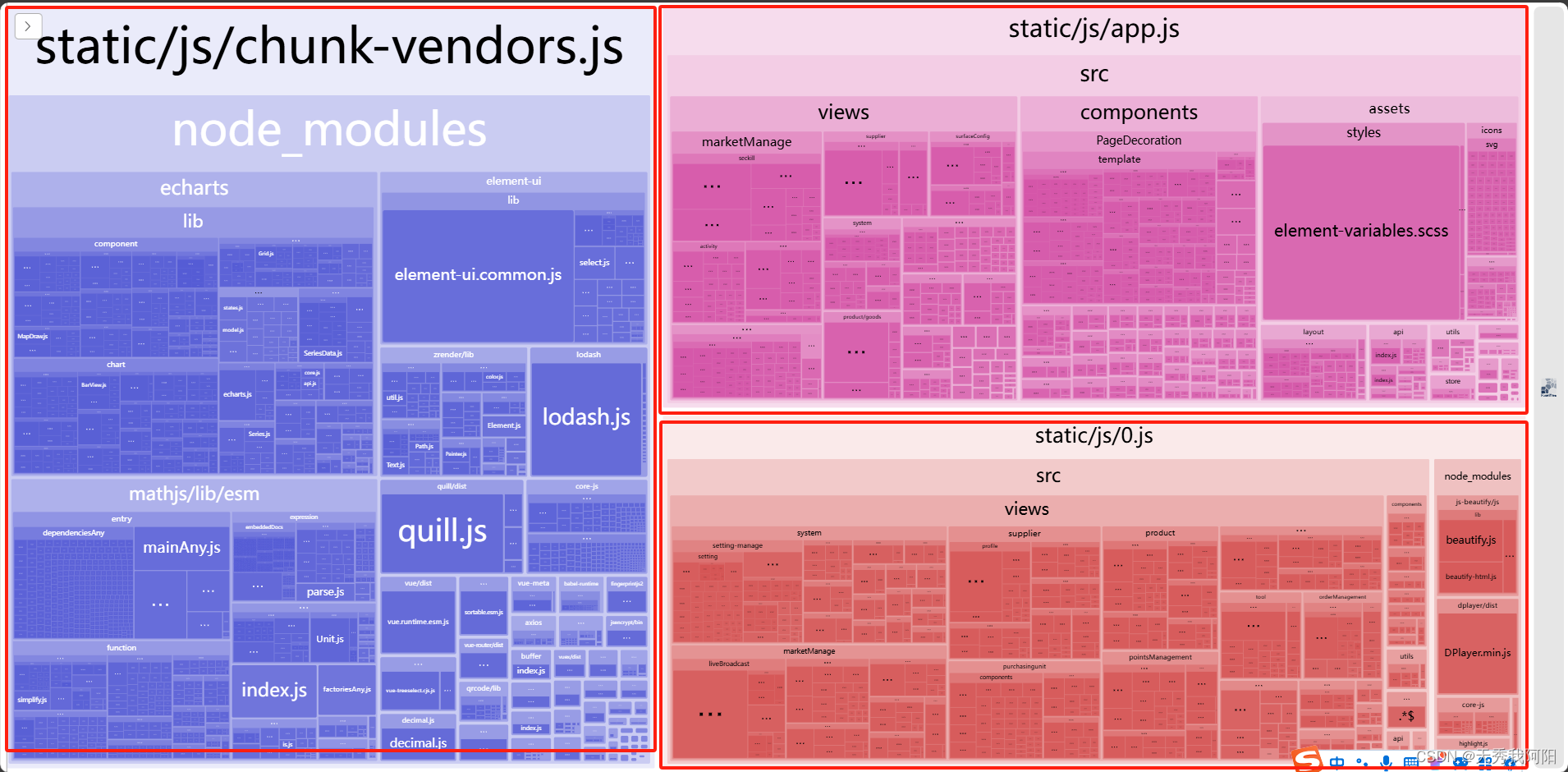
splitChunks 하도급을 하기 전에는 모든 모듈을 하나의 파일로 묶어두기 때문에 파일의 크기가 충분히 크고 네트워크 속도가 평균 수준이라면 첫 번째 화면이 매우 느리게 로딩됩니다. 아래와 같이 프로젝트에 처음 들어갈 때 이 세 블록이 함께 로드됩니다.
module.exports = {
configureWebpack: {
optimization: {
splitChunks: {
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[/]node_modules[/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[/]node_modules[/]_?element-ui(.*)/ // in order to adapt to cnpm
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
}
}
}
cacheGroups예splitChunks내부의 가장 핵심적인 구성은,splitChunks그게 기초야cacheGroups모듈을 분할합니다.
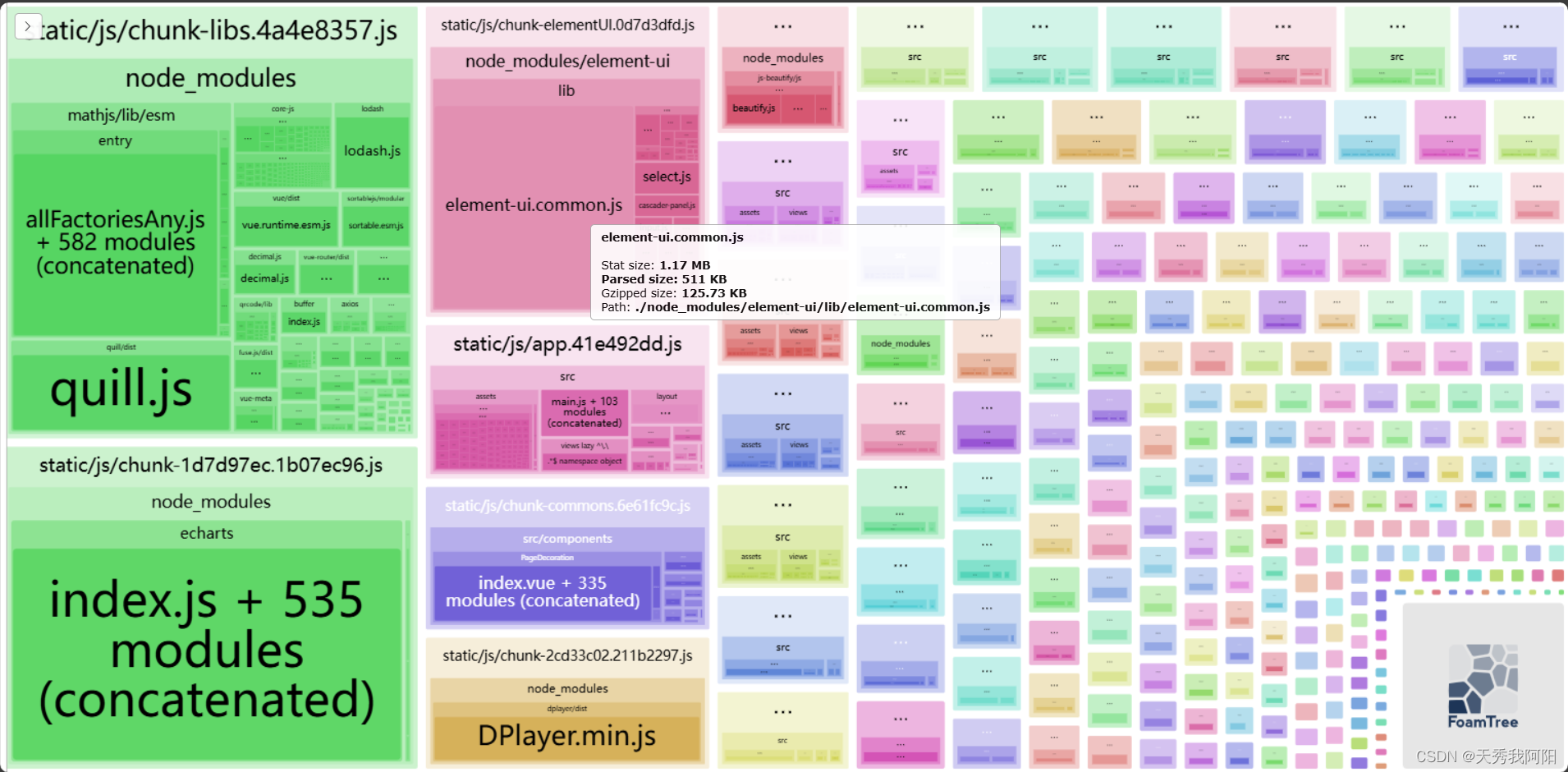
구성이 완료된 후 모듈은 패키징 중에 하위 패키징됩니다. 아래 그림과 같이:

이때 특정 페이지에 들어가서 특정 모듈을 사용하면 해당 모듈 패키지가 로드됩니다.첫 번째 화면의 느린 로딩 문제를 크게 최적화할 수 있는 주문형 로딩 구현。