τα στοιχεία επικοινωνίας μου
Ταχυδρομείο[email protected]
2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
Οι συγκεκριμένες λειτουργίες και οι πληροφορίες διαμόρφωσης του optimization.splitChunks μπορούν να ελεγχθούν διαδικτυακά.
Ακολουθεί μια σύντομη εισαγωγή στα σενάρια χρήσης, τις λειτουργίες και τον τρόπο χρήσης του:
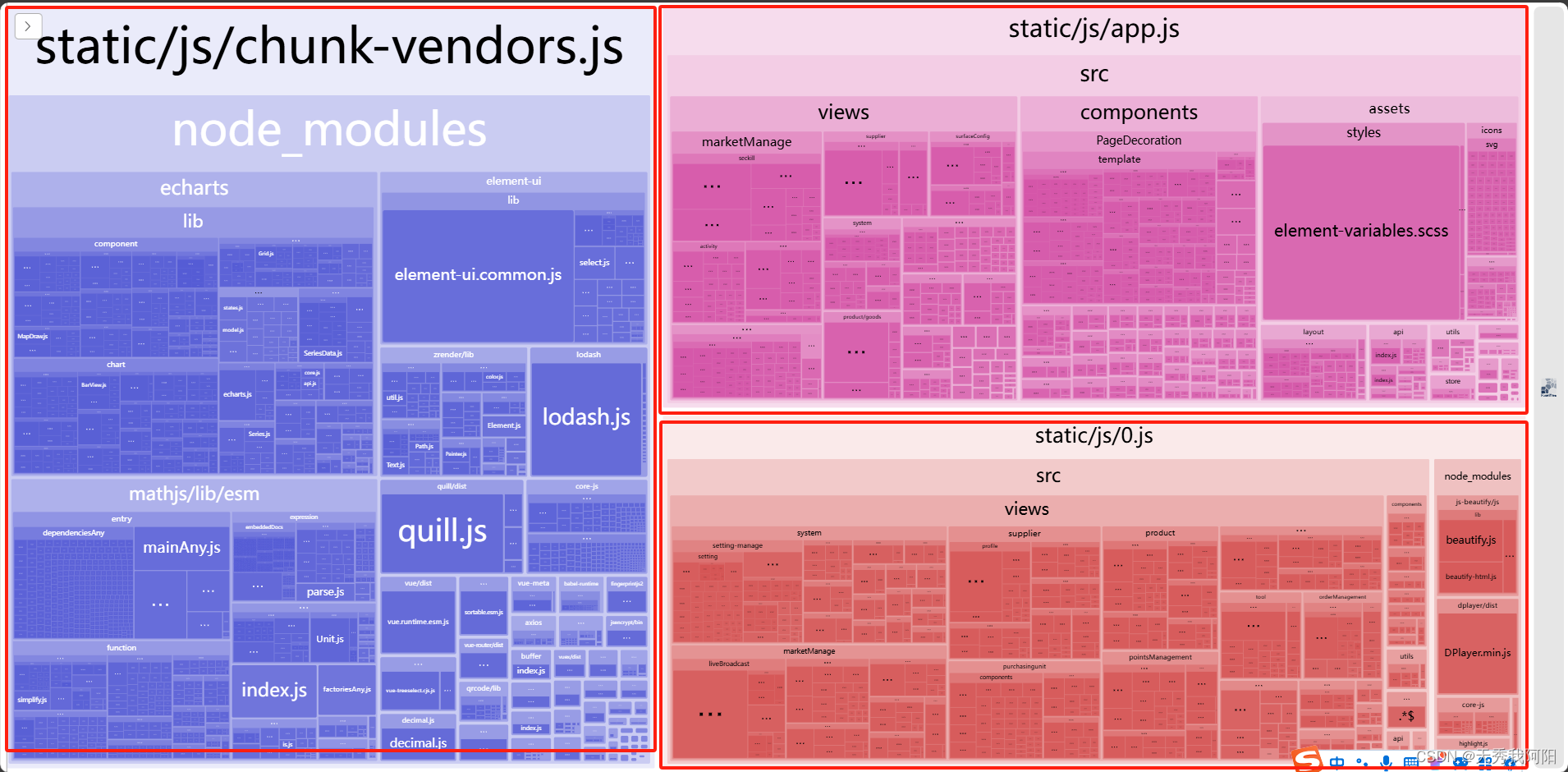
splitChunks Πριν από την ανάθεση υπεργολαβίας, όλες οι μονάδες συγκεντρώνονται σε ένα αρχείο, οπότε όταν το αρχείο είναι αρκετά μεγάλο και η ταχύτητα δικτύου είναι μέση, η πρώτη οθόνη θα φορτώσει πολύ αργά. Όπως φαίνεται παρακάτω, αυτά τα τρία μπλοκ θα φορτωθούν μαζί κατά την πρώτη είσοδο στο έργο:
module.exports = {
configureWebpack: {
optimization: {
splitChunks: {
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[/]node_modules[/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[/]node_modules[/]_?element-ui(.*)/ // in order to adapt to cnpm
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
}
}
}
cacheGroupsΝαίsplitChunksΗ πιο βασική διαμόρφωση στο εσωτερικό,splitChunksΑυτή είναι η βάσηcacheGroupsΓια να χωρίσετε τη μονάδα.
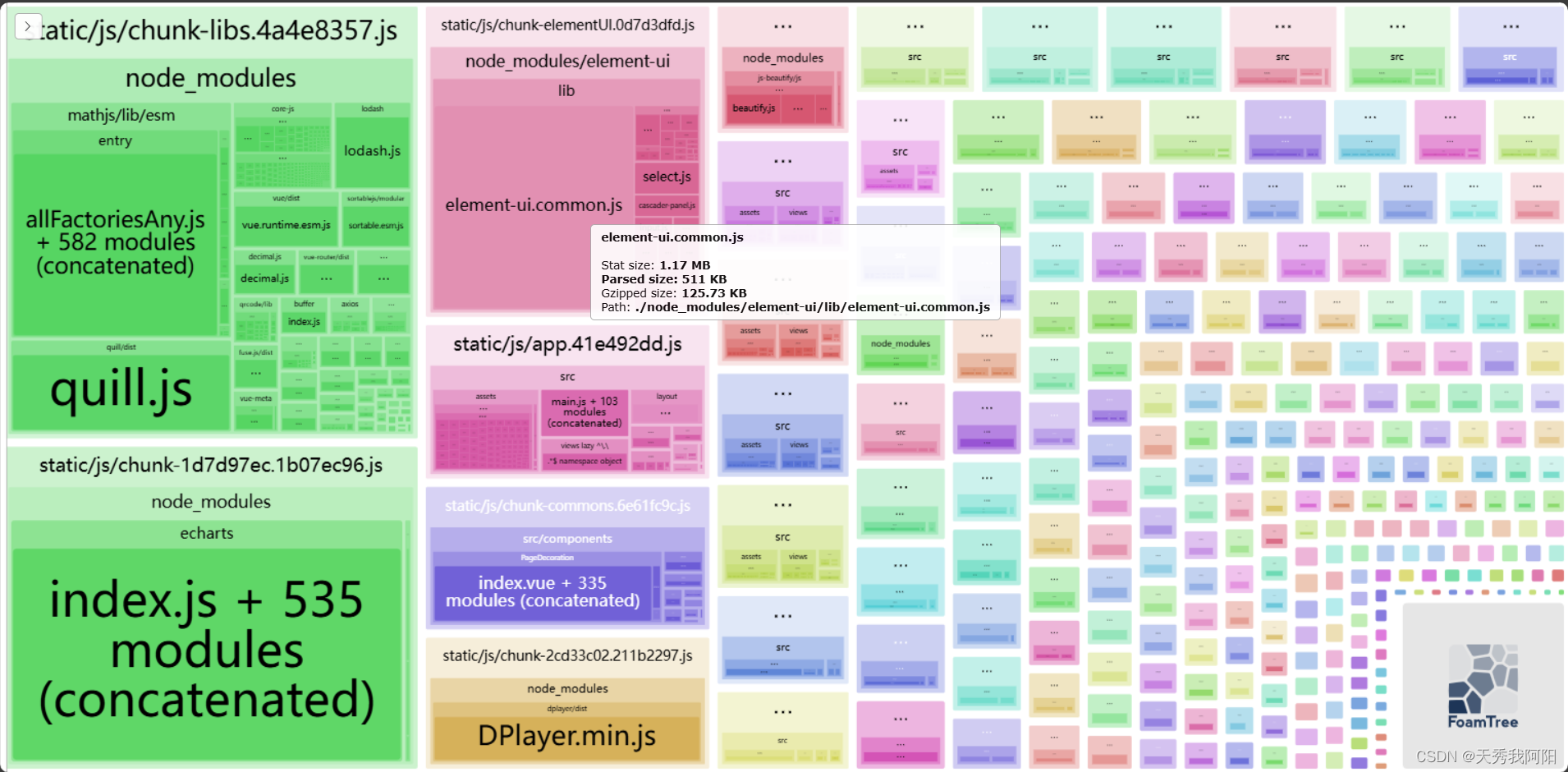
Αφού ολοκληρωθεί η διαμόρφωση, η μονάδα θα υποσυσκευαστεί κατά τη διάρκεια της συσκευασίας. Οπως φαίνεται παρακάτω:

Αυτή τη στιγμή, όταν εισάγετε μια συγκεκριμένη σελίδα και χρησιμοποιείτε μια συγκεκριμένη λειτουργική μονάδα, θα φορτωθεί το αντίστοιχο πακέτο λειτουργιών.Εφαρμόστε τη φόρτωση κατ' απαίτηση, η οποία μπορεί να βελτιστοποιήσει σημαντικά το πρόβλημα της αργής φόρτωσης της πρώτης οθόνης。