2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
optimization.splitChunks इत्यस्य विशिष्टकार्यं विन्याससूचना च ऑनलाइन जाँचितुं शक्यते ।
अत्र तस्य उपयोगपरिदृश्यानां, कार्याणां, तस्य उपयोगः कथं करणीयः इति संक्षिप्तपरिचयः अस्ति ।
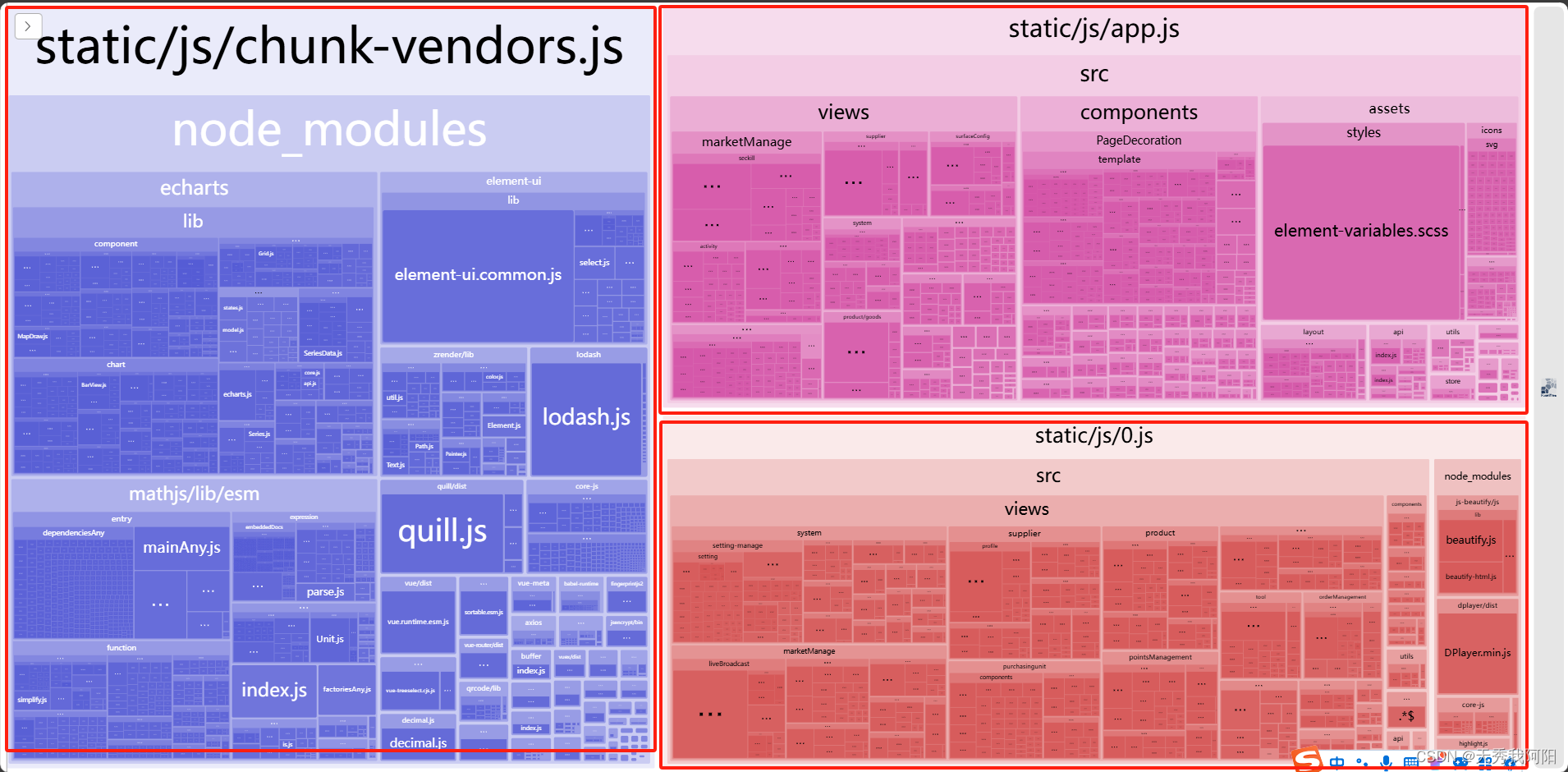
splitChunks उपठेकेदारीपूर्वं सर्वाणि मॉड्यूल् एकस्मिन् सञ्चिकायां एकत्रितानि भवन्ति, अतः यदा सञ्चिका पर्याप्तं विशाला भवति तथा च जालवेगः औसतः भवति तदा प्रथमपर्दे अतीव मन्दं लोड् भविष्यति यथा अधः दर्शितं, प्रथमवारं परियोजनायां प्रवेशे एते त्रयः खण्डाः एकत्र लोड् भविष्यन्ति:
module.exports = {
configureWebpack: {
optimization: {
splitChunks: {
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[/]node_modules[/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[/]node_modules[/]_?element-ui(.*)/ // in order to adapt to cnpm
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
}
}
}
cacheGroupsआम्splitChunksअन्तः सर्वाधिकं कोर विन्यासः,splitChunksतत् आधारःcacheGroupsमॉड्यूलस्य विभक्तुं ।
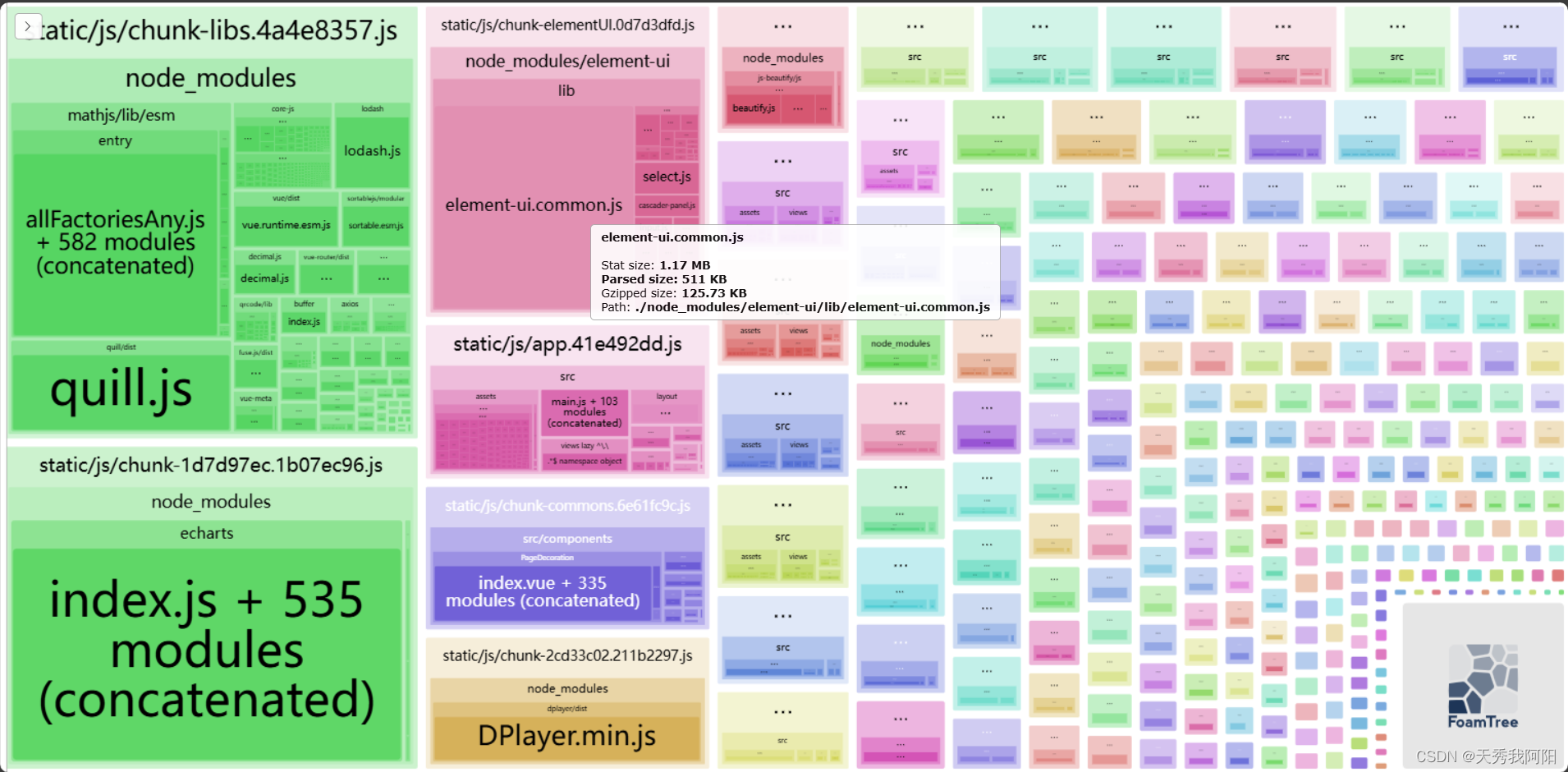
विन्यासस्य समाप्तेः अनन्तरं पैकेजिंग् समये मॉड्यूल् उपपैकेजिंग् भविष्यति । यथा अधः दर्शितम् : १.

अस्मिन् समये यदा भवान् कस्मिंश्चित् पृष्ठे प्रविश्य निश्चितं मॉड्यूल् उपयुङ्क्ते तदा तत्सम्बद्धं मॉड्यूल् संकुलं लोड् भविष्यति ।आग्रहेण लोडिंग् कार्यान्वितं कुर्वन्तु, यत् प्रथमपर्दे मन्दभारस्य समस्यां बहुधा अनुकूलितुं शक्नोति。