2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
Les fonctions spécifiques et les informations de configuration d'optimisation.splitChunks peuvent être vérifiées en ligne.
Voici une brève introduction à ses scénarios d'utilisation, ses fonctions et comment l'utiliser :
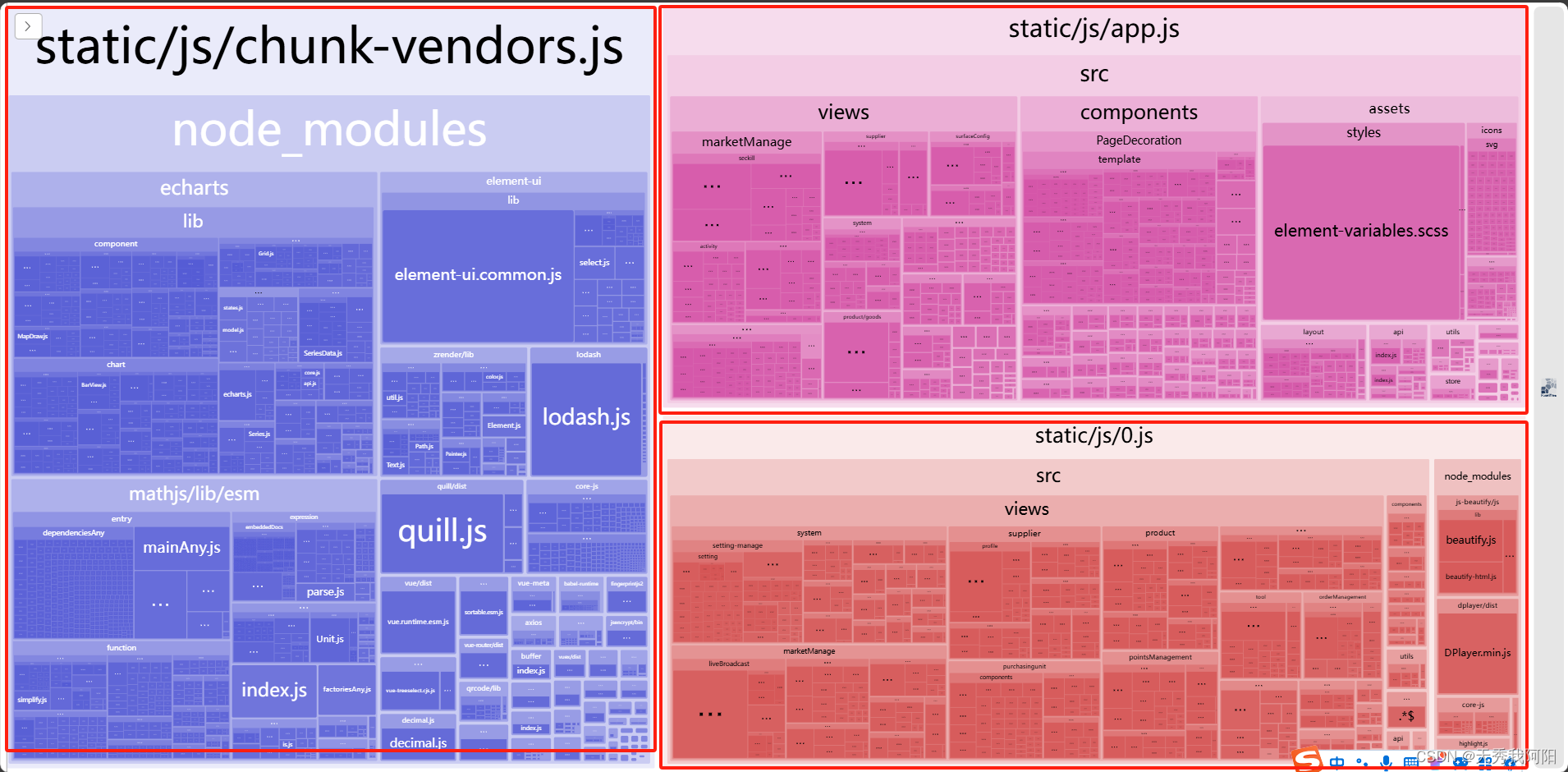
splitChunks Avant la sous-traitance, tous les modules sont regroupés dans un seul fichier, donc lorsque le fichier est suffisamment volumineux et que la vitesse du réseau est moyenne, le premier écran se chargera très lentement. Comme indiqué ci-dessous, ces trois blocs seront chargés ensemble lors de la première entrée dans le projet :
module.exports = {
configureWebpack: {
optimization: {
splitChunks: {
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[/]node_modules[/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[/]node_modules[/]_?element-ui(.*)/ // in order to adapt to cnpm
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
}
}
}
cacheGroupsOuisplitChunksLa configuration la plus fondamentale à l'intérieur,splitChunksC'est la basecacheGroupsPour diviser le module.
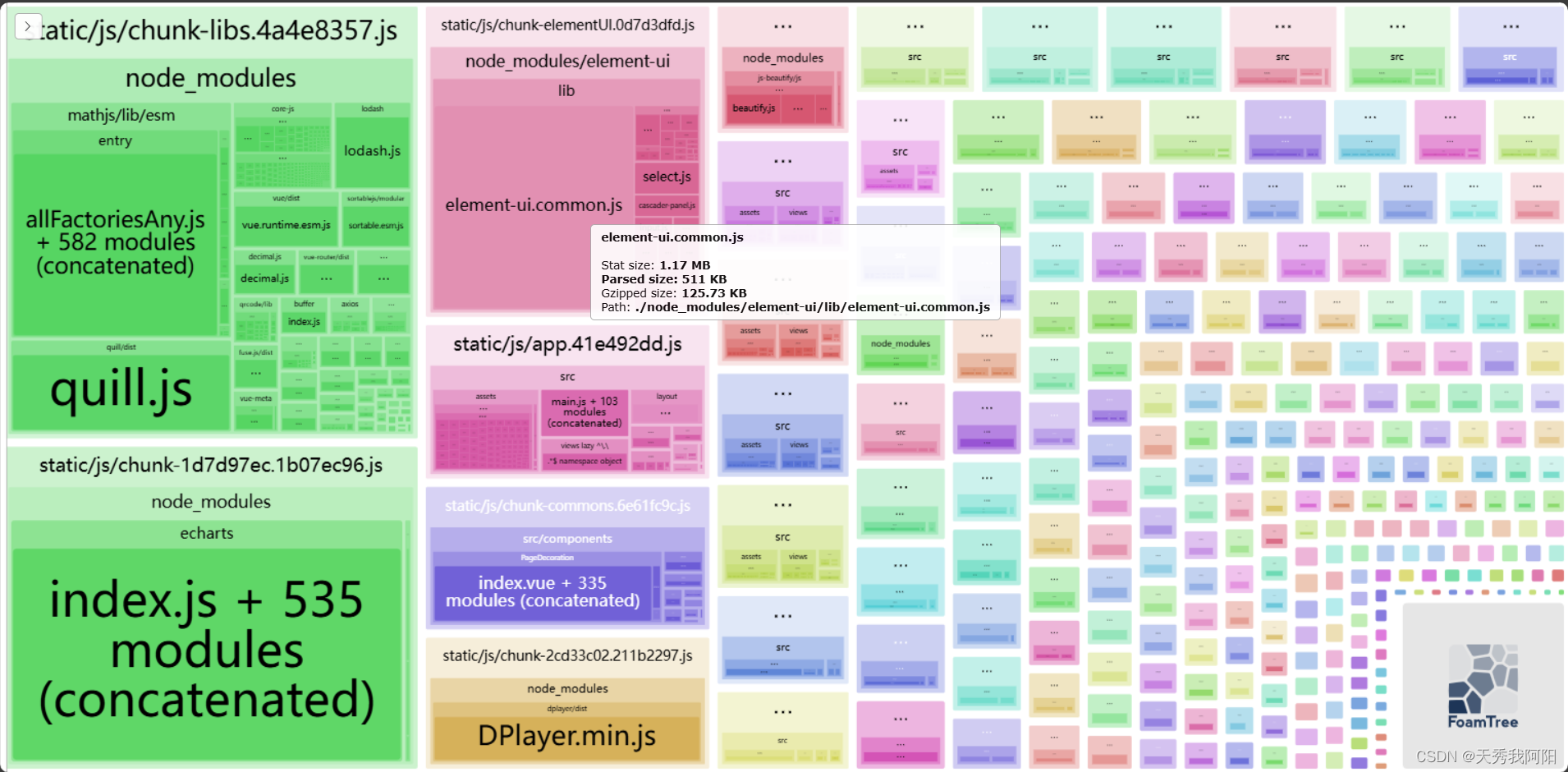
Une fois la configuration terminée, le module sera sous-packagé lors de l'emballage. Comme indiqué ci-dessous:

À ce moment-là, lorsque vous entrez dans une certaine page et utilisez un certain module, le package de module correspondant sera chargé.Implémenter le chargement à la demande, ce qui peut grandement optimiser le problème du chargement lent du premier écran。