2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
文章是实时更新,写了就会更。
文章是黑马视频的笔记,如果要自己学可以点及下面的链接:
https://www.bilibili.com/video/BV1pf421B71v/
Ruoyi bietet mehrere Versionen, um den unterschiedlichen Entwicklungsanforderungen gerecht zu werden.
RuoYi-Vue (ein einzelnes Projekt von SpringBoot Vue)
RuoYi-Cloud (das Microservice-Versionsprojekt von SpringCloud Vue)
RuoYi-App (Uniapp Vue Mobilversion)
RuoYi-APP bietet kein Backend und kann an RuoYi-Vue und RuoYi-Cloud angepasst werden
RuoYi-other (RuoYi-Drittanbieterversion)
Diese Notiz verwendet RuoYi-Vue
| Technologie | Ausführung |
|---|---|
| JDK | 1,8 und höher |
| MySQL | 5,7 und höher |
| Redis | 3.0 und höher |
| Knoten | 12 und höher |
https://gitee.com/y_project/RuoYi-Vue
sqlOrdner, darin befinden sich zwei SQL-Skripte, ausführen [enthält 30 Tabellen]项目的启动类在ruoyi-admin模块中的RuoYiApplication中
Das mit dem Back-End-Projekt gelieferte Front-End ist die Vue2-Version. Jetzt wird Vue3 verwendet, sodass es direkt gelöscht werden kann.
https://gitee.com/zi-ning/RuoYi-Vue3
npm install
npm run dev
Jetzt benötigen wir ein Kursverwaltungsmodul. Die Front-End-Seite dieses Moduls benötigt ein Bedingungsabfragefeld, ein Datenanzeigefeld, ein Feld zum Hinzufügen eines Kurses und ein Feld zum Ändern des Kurses.
#SQL示例
CREATE TABLE courses(
id INT AUTO_INCREMENT PRIMARY KEY,
code VARCHAR(50) NOT NULL,
discipline VARCHAR(100) NOT NULL,
course_name VARCHAR(255) NOT NULL,
price DECIMAL(10, 2) NOT NULL,
target_audience VARCHAR(255),
description TEXT,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
updated_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
);
这一步是通过手动配置,从而生成对应的代码
Starten Sie die Front-End- und Back-End-Projekte und rufen Sie die Front-End-Seite auf
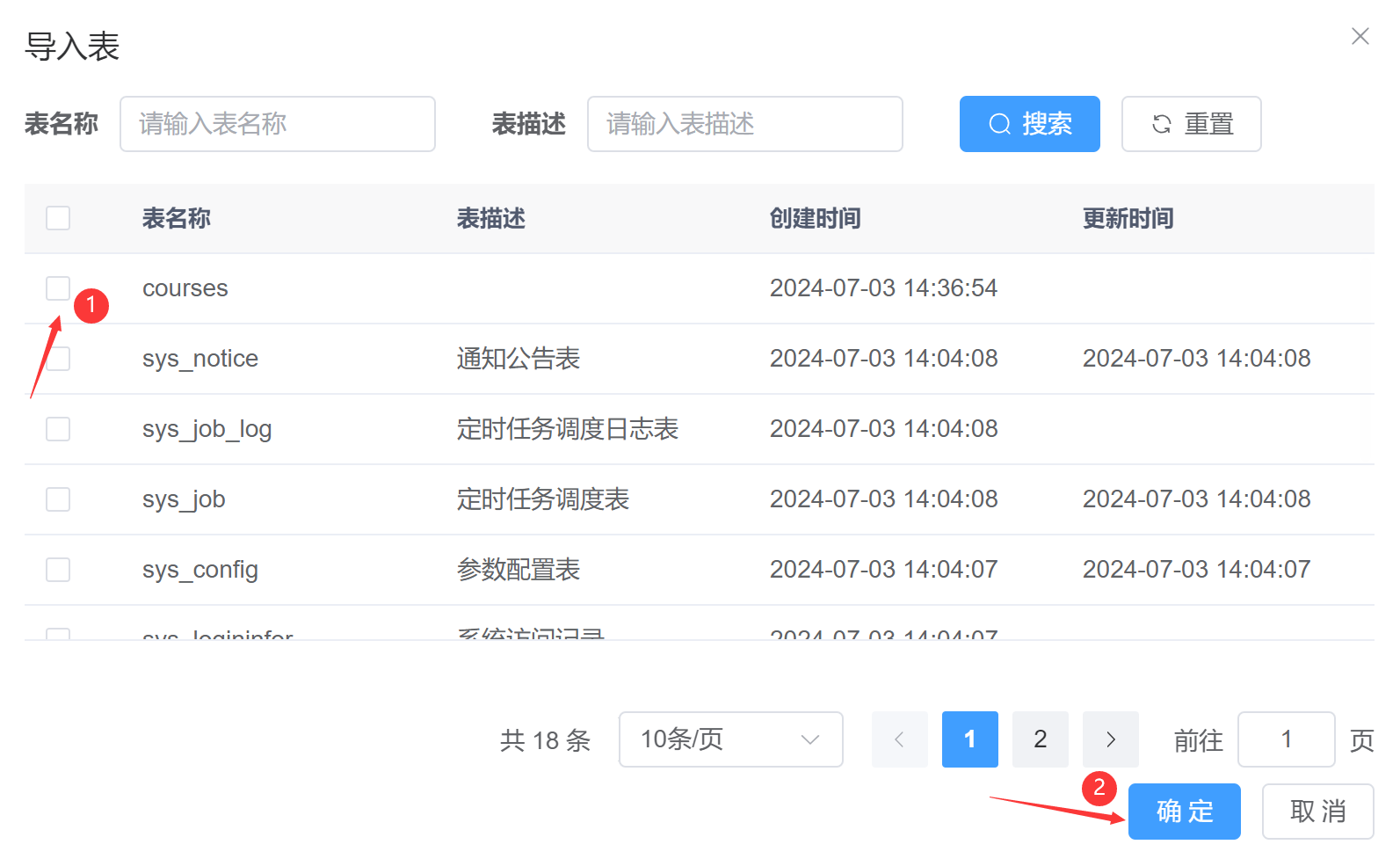
Wählen Sie Systemtools – Codegenerierung – Importieren

Wählen Sie die gerade erstellte Tabelle aus und klicken Sie auf OK. [Dadurch wird das Formular zur Verwaltung an den Codegenerator übergeben.]


Klicken Sie auf die Schaltfläche Bearbeiten hinter dem entsprechenden Formular [Sie können grundlegende Informationen, Feldinformationen, Generierungsinformationen usw. anzeigen.]


Klicken Sie auf „Grundlegende Informationen: Ändern Sie hier den Namen der Entitätsklasse und den Namen des Autors“.
这里设置的实体类名称就是后面他自动生成的实体类名

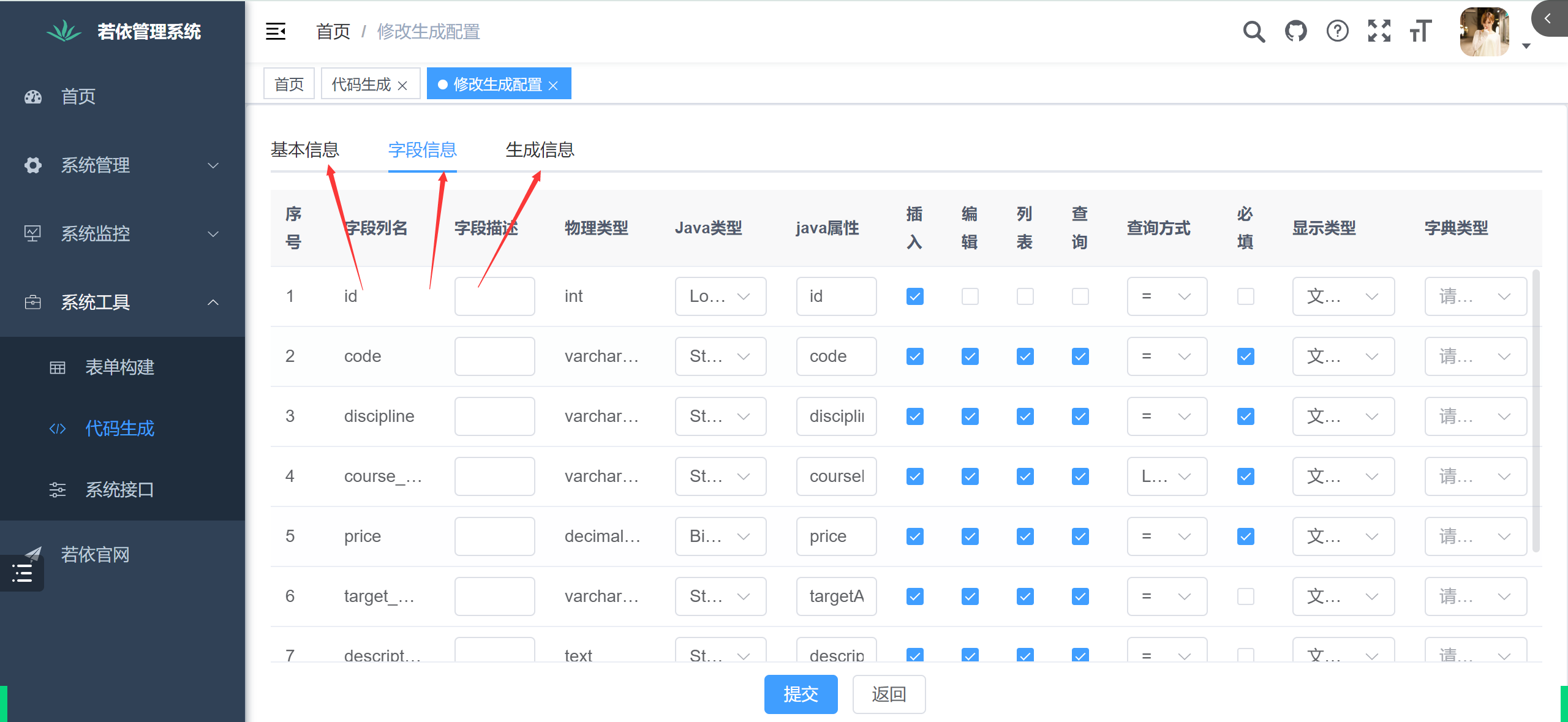
Klicken Sie auf die Feldinformationen: Hier müssen Sie die Feldbeschreibung, den Java-Typ, die Java-Attribute ändern, Kontrollkästchen, Abfragefelder, Abfragemethoden und Anzeigetypen hinzufügen, löschen und ändern.
1.字段描述:就用于将来展示的列名
2.java类型:一般不用修改,检查一遍即可
3.java属性:就是用来生成后面的实体类,注意驼峰命名
4.增删改勾选框:一般是结合页面原型,如果页面中需要增删改某个字段,就勾上
5.查询框:就是将来的条件查询,勾了就会在上面显示一个选择框
6.查询方式:如果是等值就用=,如果是模糊就用like
7.必填框:如果是必须输入就勾上
8.显示类型:默认是文本框由用户输入,后面可以改成下拉框等
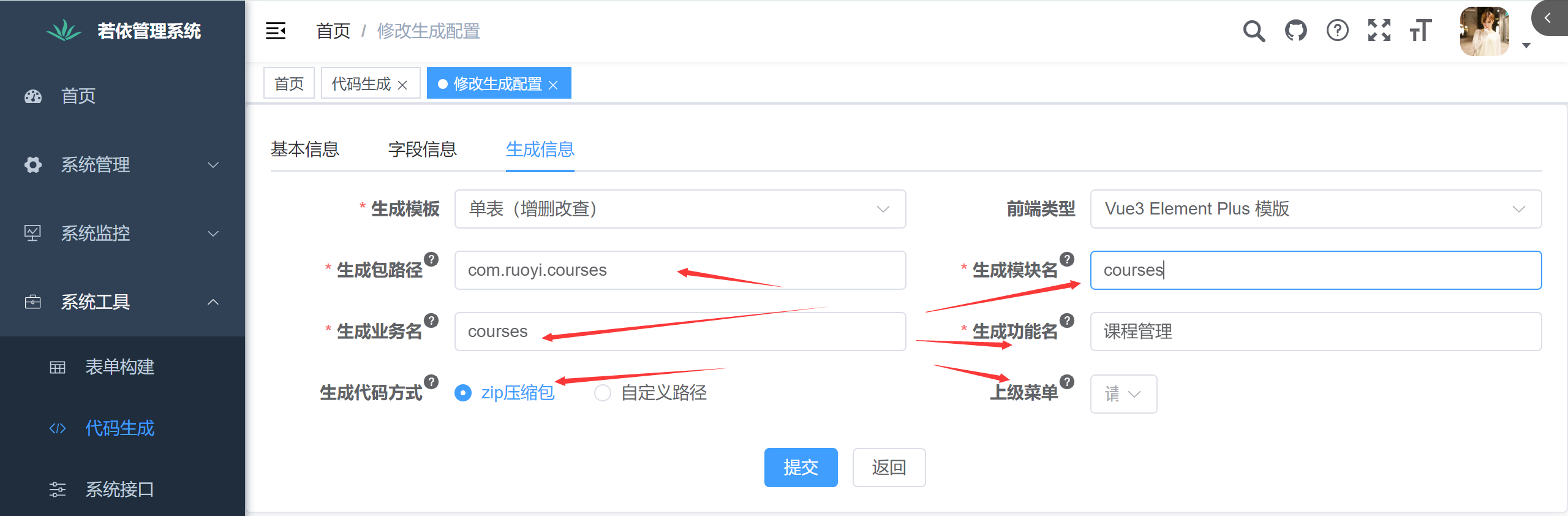
Klicken Sie hier, um Informationen zu generieren: Zugehörige Informationen ändern
1.包路径
2.生成模块名
3.生成业务名
4.生成功能名
5.生成方式
6.上级菜单:生成的页面在哪个模块下,默认在系统工具下

Klicken Sie auf „Senden“.
上一步配置完成之后,会生成三部分信息:前后端代码以及动态菜单【前端根据动态菜单动态显示页面】,导入项目就可以了
Klicken Sie rechts auf den Download-Button

Importieren Sie das heruntergeladene dynamische Menü SQL
这一步不会新生成一个表,而是插入数据到sys_menu表中
Importieren Sie den Front-End-Code [einschließlich API und Ansichtsseite]
Importieren Sie den Java-Code in das Admin-Modul [Zuordnungsdatei von dreistufigem Architekturcode und Mybatis]
什么是权限控制:不同权限的用户登录相同的系统,可以访问的页面不同
若依提供的权限管理模块:用户管理、角色管理、菜单管理、部门管理、岗位管理
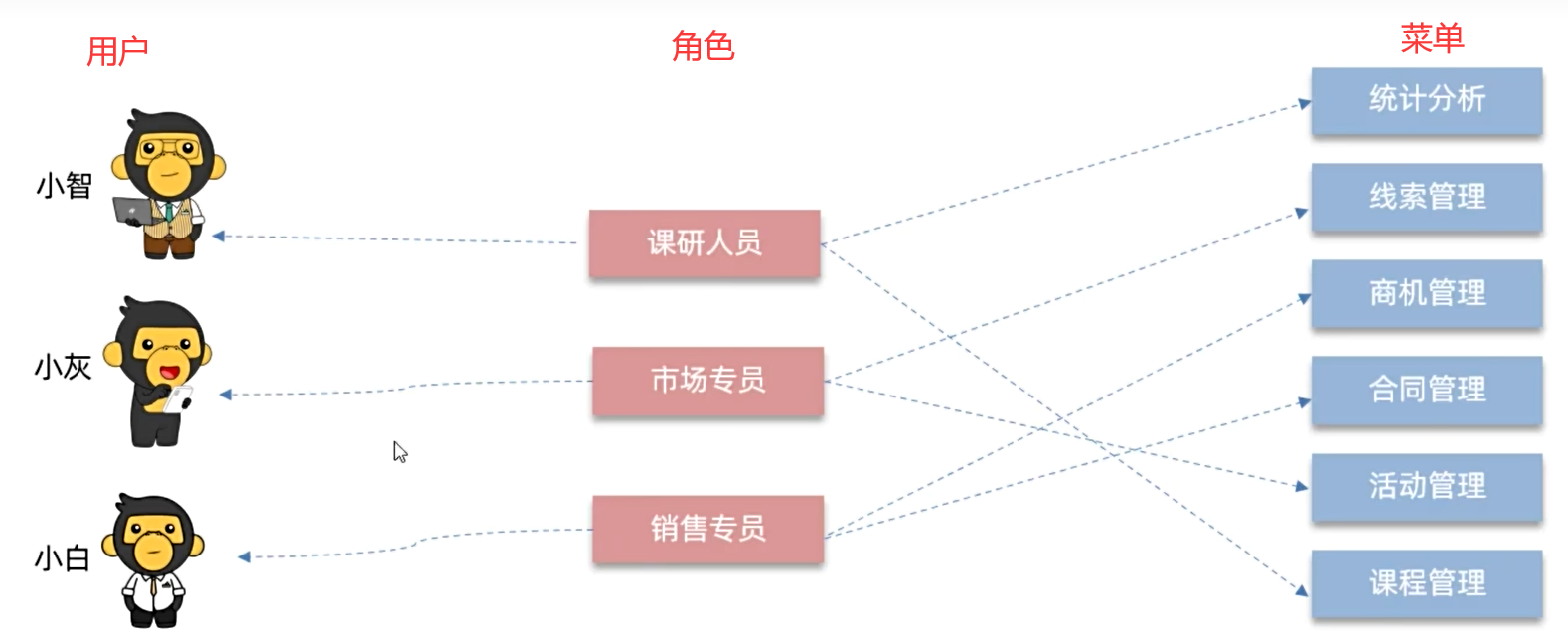
RBAC ist ein weit verbreitetes ZugriffskontrollmodellRollemanagenBenutzervonMenüberechtigungen

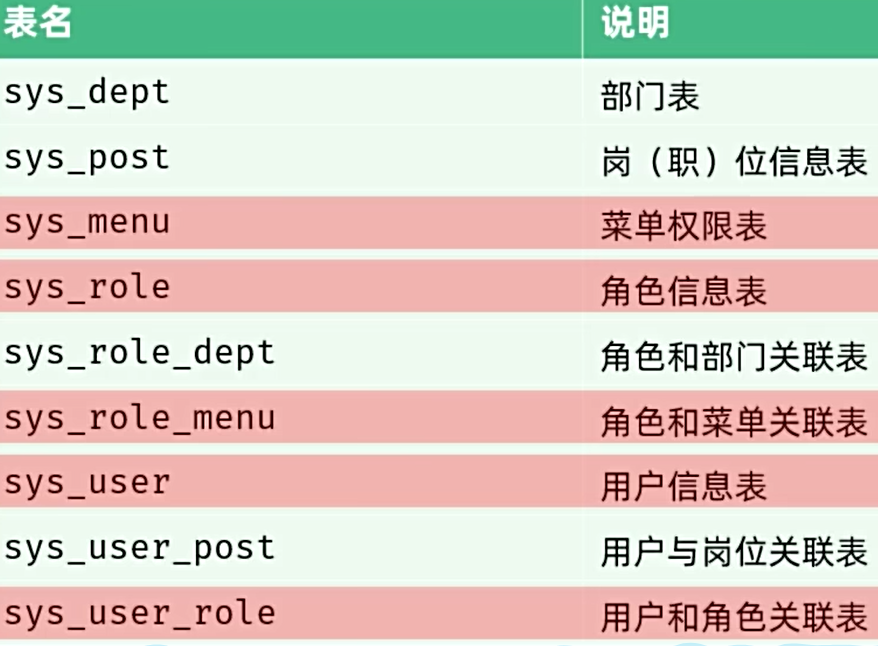
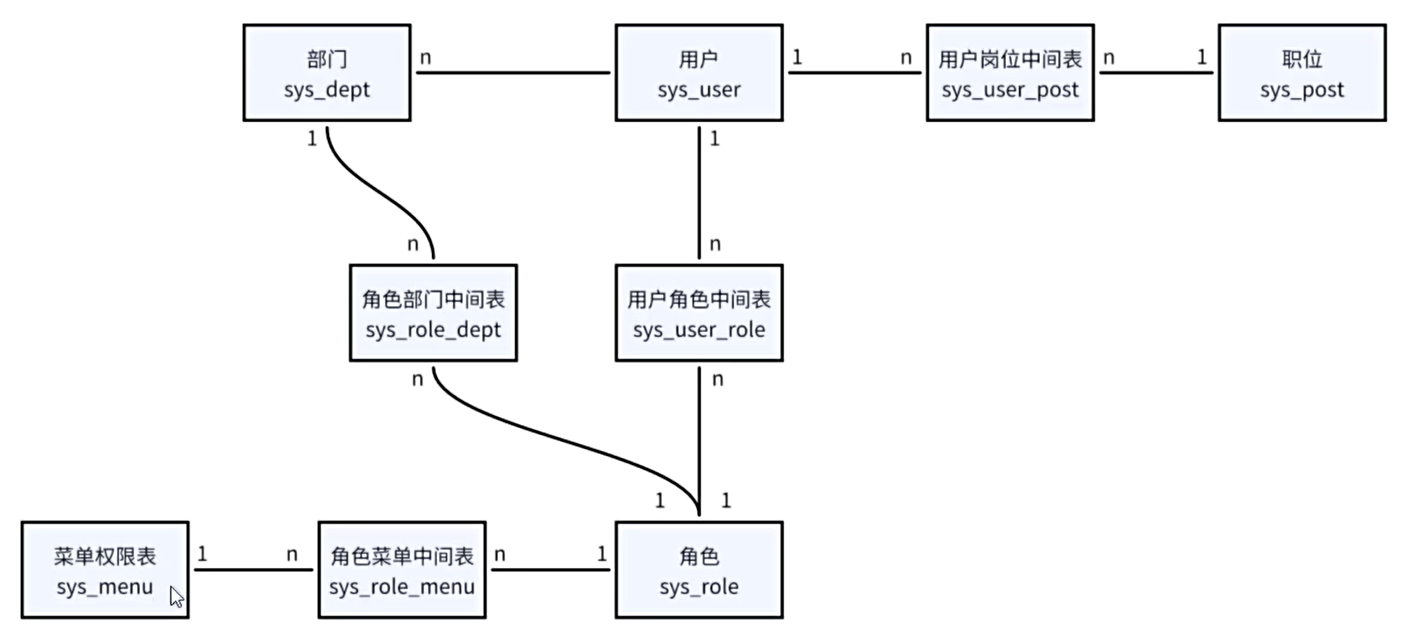
Um die obige Beziehung zu realisieren, werden fünf Tabellen benötigt: Benutzertabelle, Rollentabelle, Menütabelle, Benutzerrollentabelle, Rollenmenütabelle
Gleichzeitig stellt Ruoyi Positions- und Abteilungsmodule bereit, um eine verfeinerte Autoritätsverwaltung zu erreichen.

Die Tabellenbeziehung ist wie folgt:

为什么要有数据字典?
前端页面中的一些表单选项可能在不同表单中都会出现,而单独编写后,后期如果要修改会很麻烦,因此使用数据字典统一管理这些字段
若依内置的数据字典包括:性别、状态等
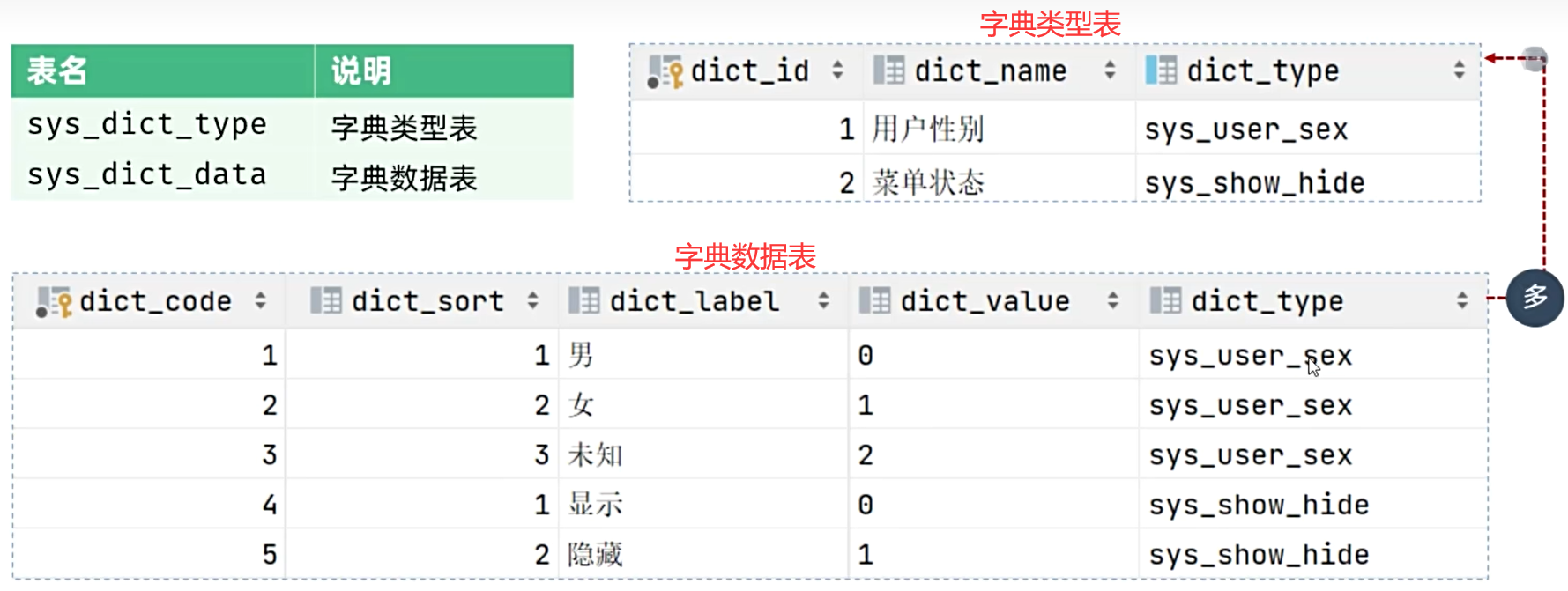
功能包括:字典类型管理、字典数据管理

说明:
字典类型用于存储一类字典的统称,例如我有一个下拉框供用户选择城市,那么这类就可以命名为城市,然后字典数据表中存储具体的城市名,由外键指定属于哪一类字典
Ändern Sie das Betreffverwaltungsfeld im Eingabefall auf Datenwörterbuchpflege