Mi informacion de contacto
Correo[email protected]
2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
文章是实时更新,写了就会更。
文章是黑马视频的笔记,如果要自己学可以点及下面的链接:
https://www.bilibili.com/video/BV1pf421B71v/
Ruoyi ofrece múltiples versiones para satisfacer diversas necesidades de desarrollo.
RuoYi-Vue (un proyecto único de SpringBoot Vue)
RuoYi-Cloud (proyecto de versión de microservicio de SpringCloud Vue)
RuoYi-App (versión móvil Uniapp Vue)
RuoYi-APP no proporciona backend y puede adaptarse a RuoYi-Vue y RuoYi-Cloud
RuoYi-other (versión de terceros de RuoYi)
Esta nota utiliza RuoYi-Vue.
| tecnología | Versión |
|---|---|
| Kit de desarrollo de Java | 1.8 y superior |
| MySQL | 5.7 y superior |
| Redis | 3.0 y superior |
| Nodo | 12 y más |
https://gitee.com/y_project/RuoYi-Vue
sqlCarpeta, contiene dos scripts SQL, ejecútelo [contiene 30 tablas]项目的启动类在ruoyi-admin模块中的RuoYiApplication中
El front-end que viene con el proyecto back-end es la versión Vue2. Ahora usa Vue3, por lo que se puede eliminar directamente.
https://gitee.com/zi-ning/RuoYi-Vue3
npm install
npm run dev
Ahora necesitamos un módulo de gestión de cursos. La página de inicio de este módulo necesita un cuadro de consulta de condición, un cuadro de visualización de datos, un cuadro para agregar curso y un cuadro de modificación del curso.
#SQL示例
CREATE TABLE courses(
id INT AUTO_INCREMENT PRIMARY KEY,
code VARCHAR(50) NOT NULL,
discipline VARCHAR(100) NOT NULL,
course_name VARCHAR(255) NOT NULL,
price DECIMAL(10, 2) NOT NULL,
target_audience VARCHAR(255),
description TEXT,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
updated_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
);
这一步是通过手动配置,从而生成对应的代码
Inicie los proyectos de front-end y back-end e ingrese a la página de inicio
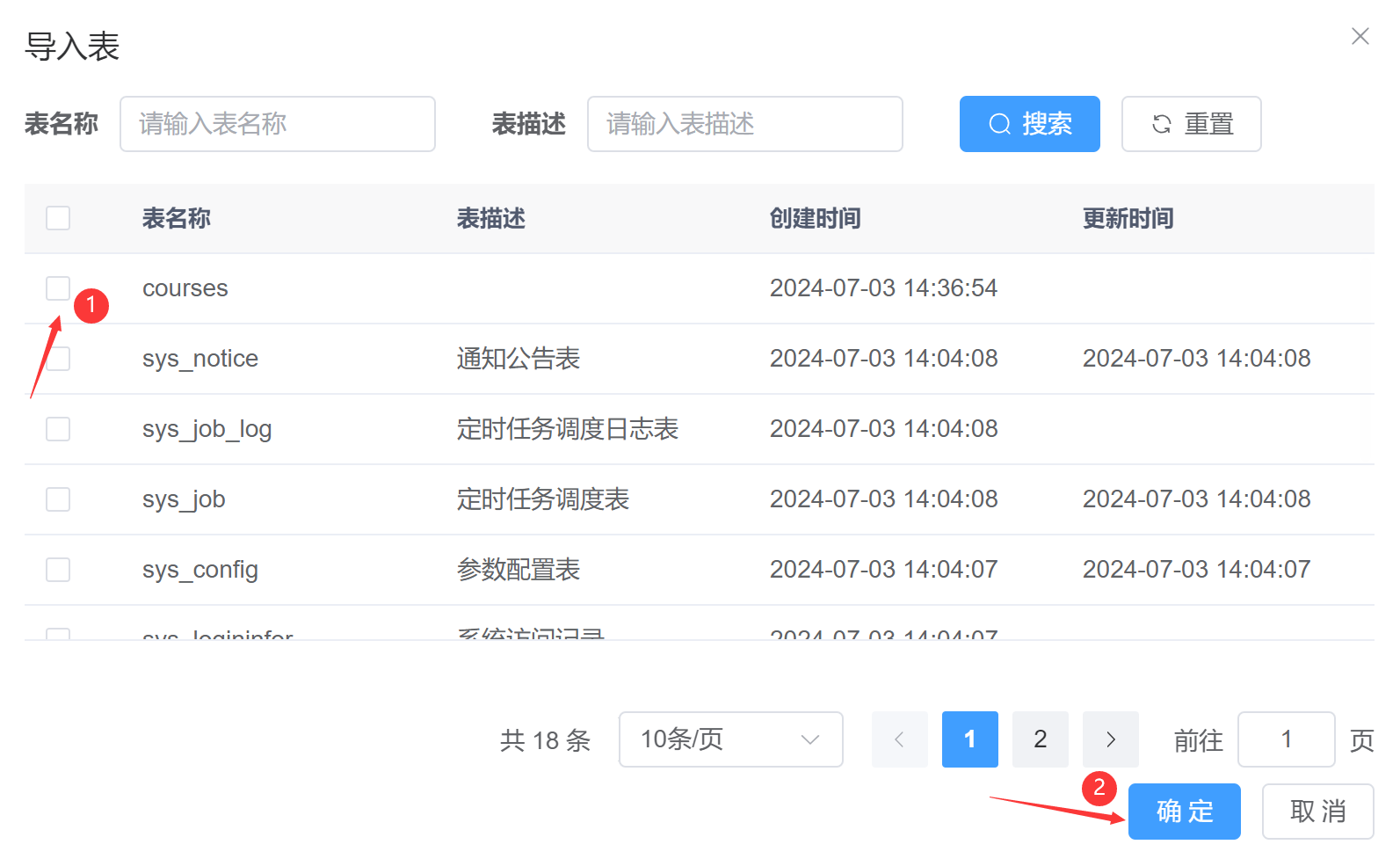
Seleccionar herramientas del sistema - Generación de código - Importar

Seleccione la tabla que acaba de crear y haga clic en Aceptar [Esto entregará el formulario al generador de códigos para su administración]


Haga clic en el botón editar detrás del formulario correspondiente [puede ver información básica, información de campo, información de generación, etc.]


Haga clic en Información básica: modifique el nombre de la clase de entidad y el nombre del autor aquí
这里设置的实体类名称就是后面他自动生成的实体类名

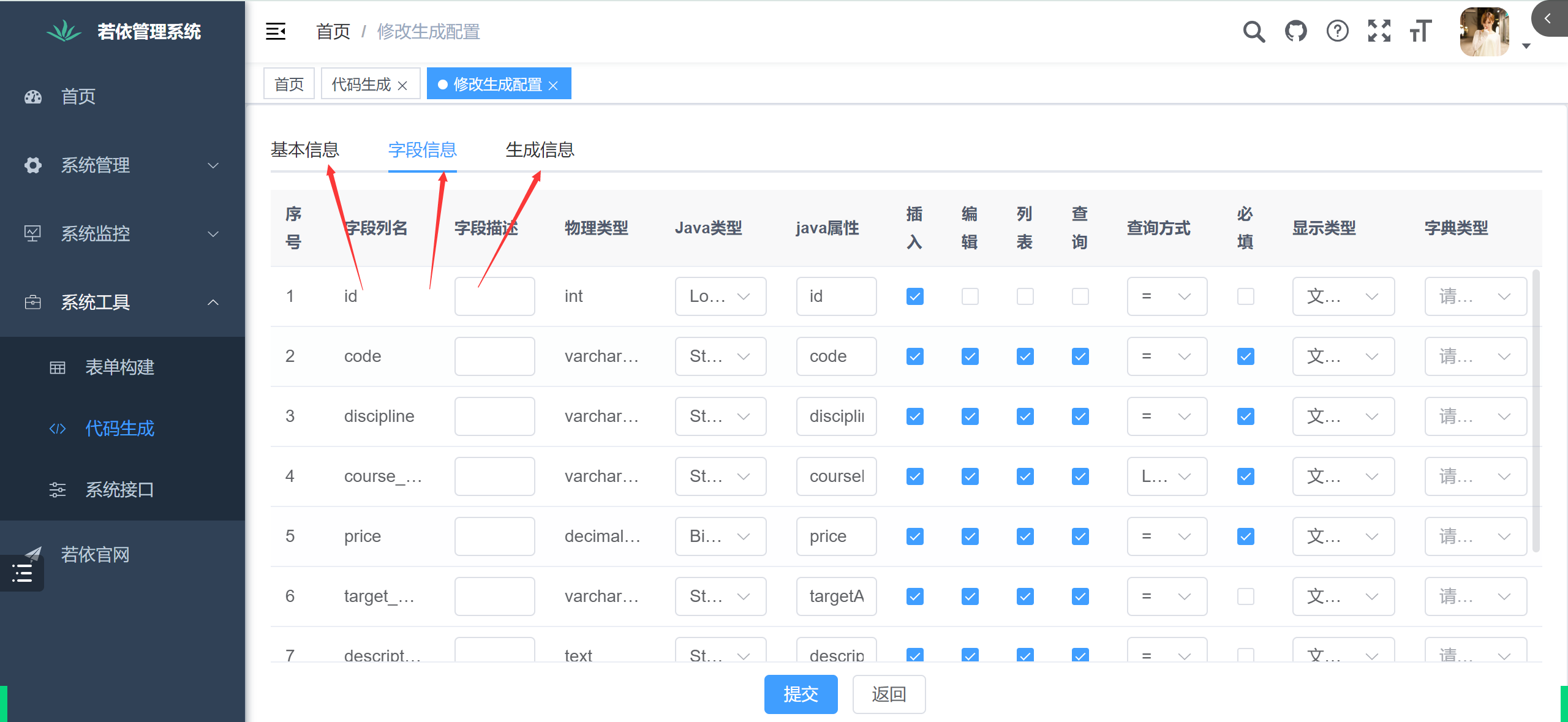
Haga clic en la información del campo: aquí debe modificar la descripción del campo, el tipo de Java, los atributos de Java, agregar, eliminar y modificar casillas de verificación, cuadros de consulta, métodos de consulta y tipos de visualización.
1.字段描述:就用于将来展示的列名
2.java类型:一般不用修改,检查一遍即可
3.java属性:就是用来生成后面的实体类,注意驼峰命名
4.增删改勾选框:一般是结合页面原型,如果页面中需要增删改某个字段,就勾上
5.查询框:就是将来的条件查询,勾了就会在上面显示一个选择框
6.查询方式:如果是等值就用=,如果是模糊就用like
7.必填框:如果是必须输入就勾上
8.显示类型:默认是文本框由用户输入,后面可以改成下拉框等
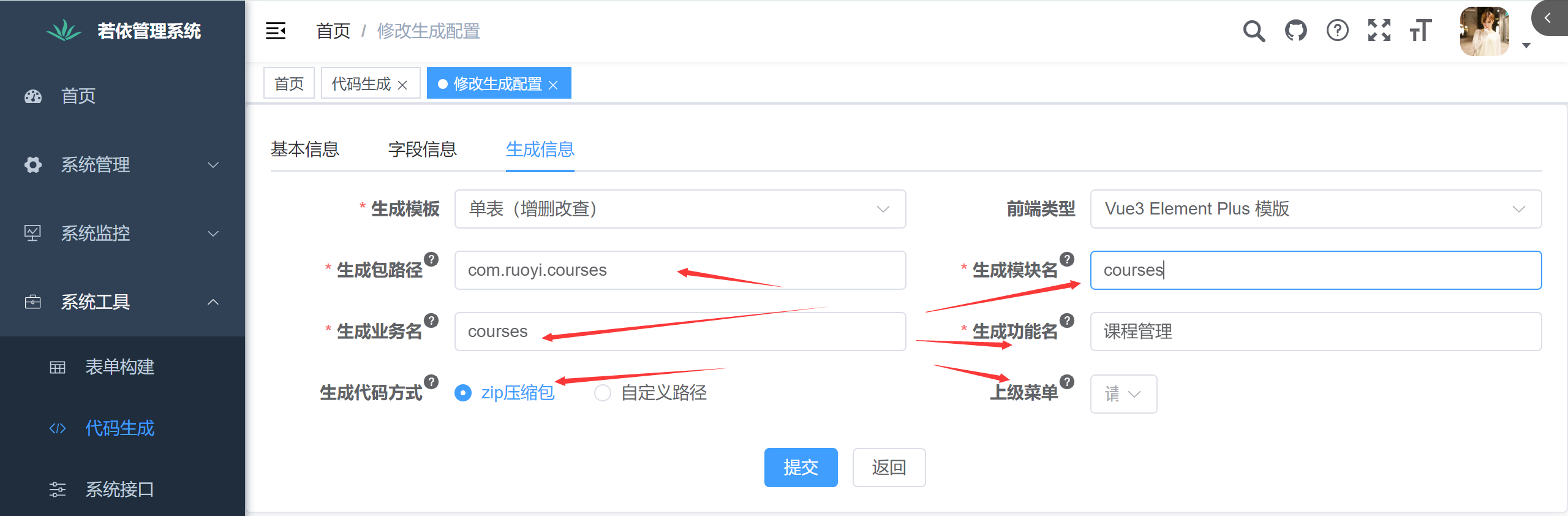
Haga clic para generar información: modificar información relacionada
1.包路径
2.生成模块名
3.生成业务名
4.生成功能名
5.生成方式
6.上级菜单:生成的页面在哪个模块下,默认在系统工具下

Haga clic en enviar
上一步配置完成之后,会生成三部分信息:前后端代码以及动态菜单【前端根据动态菜单动态显示页面】,导入项目就可以了
Haga clic en el botón de descarga a la derecha

Importar el menú dinámico SQL descargado
这一步不会新生成一个表,而是插入数据到sys_menu表中
Importe el código de interfaz de usuario [incluida la API y la página de vistas]
Importe el código java al módulo de administración [archivo de mapeo del código de arquitectura de tres niveles y mybatis]
什么是权限控制:不同权限的用户登录相同的系统,可以访问的页面不同
若依提供的权限管理模块:用户管理、角色管理、菜单管理、部门管理、岗位管理
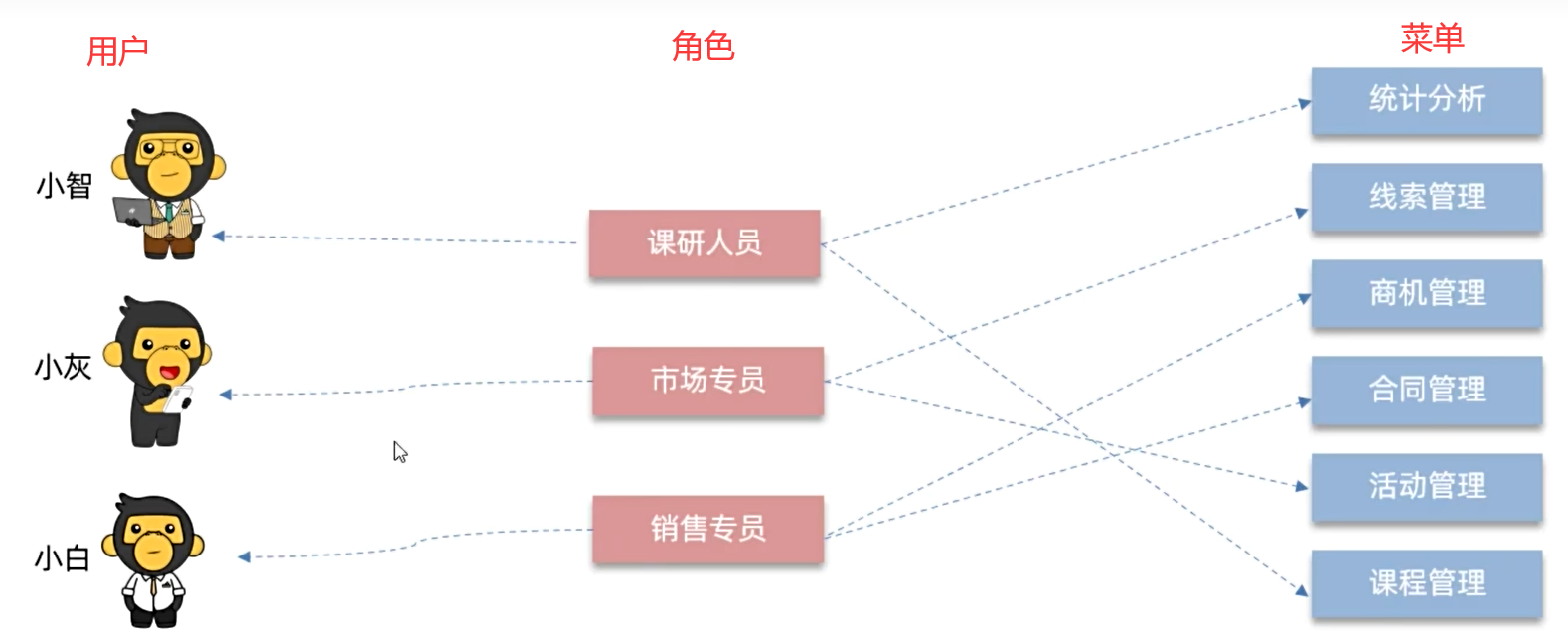
RBAC es un modelo de control de acceso ampliamente utilizado a través deRoleadministrarusuariodePermisos de menú

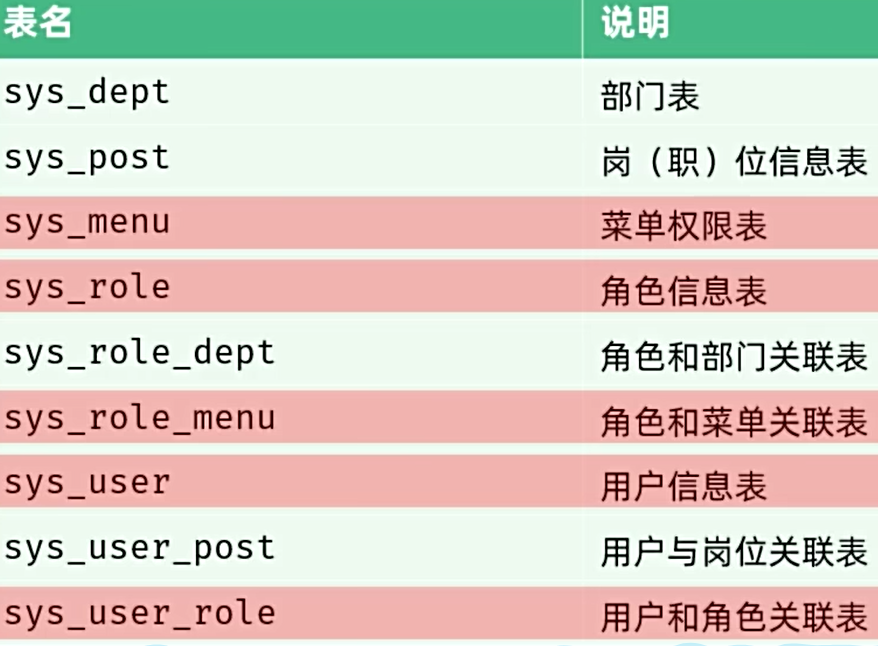
Para realizar la relación anterior, se necesitan cinco tablas: tabla de usuarios, tabla de roles, tabla de menú, tabla de roles de usuario, tabla de menú de roles
Al mismo tiempo, Ruoyi proporciona módulos de puestos y departamentos para lograr una gestión de autoridad más refinada.

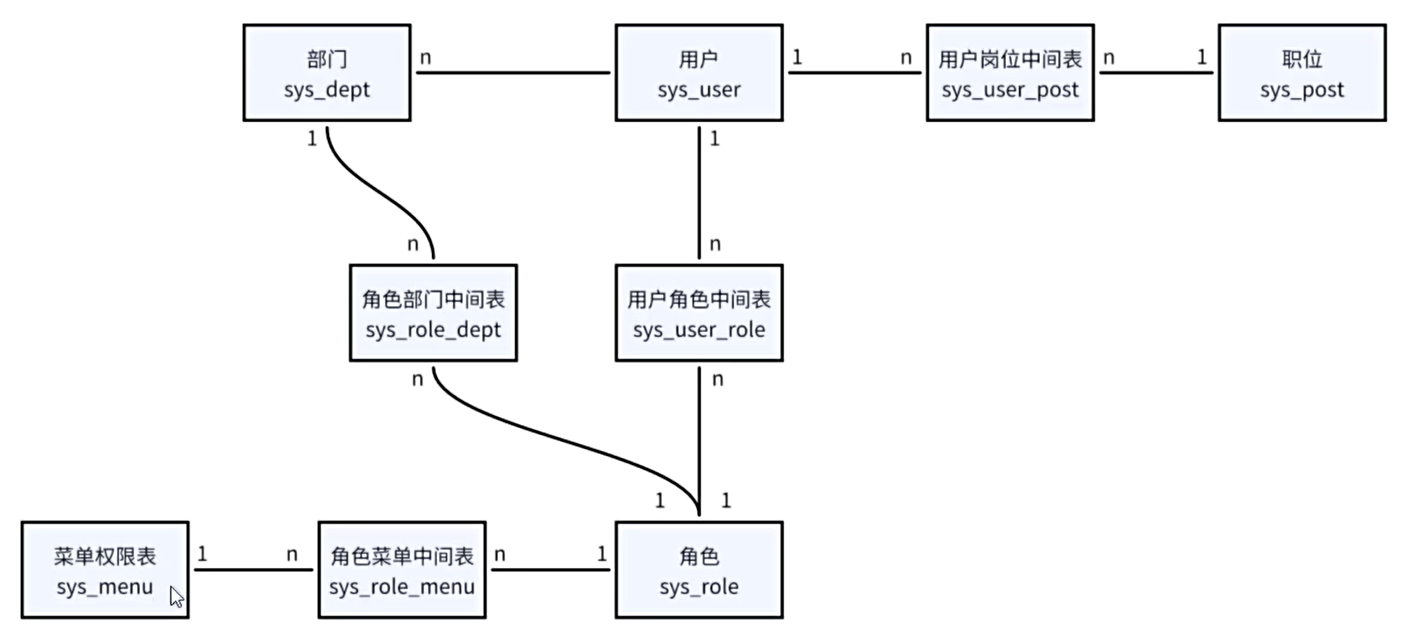
La relación de la tabla es la siguiente:

为什么要有数据字典?
前端页面中的一些表单选项可能在不同表单中都会出现,而单独编写后,后期如果要修改会很麻烦,因此使用数据字典统一管理这些字段
若依内置的数据字典包括:性别、状态等
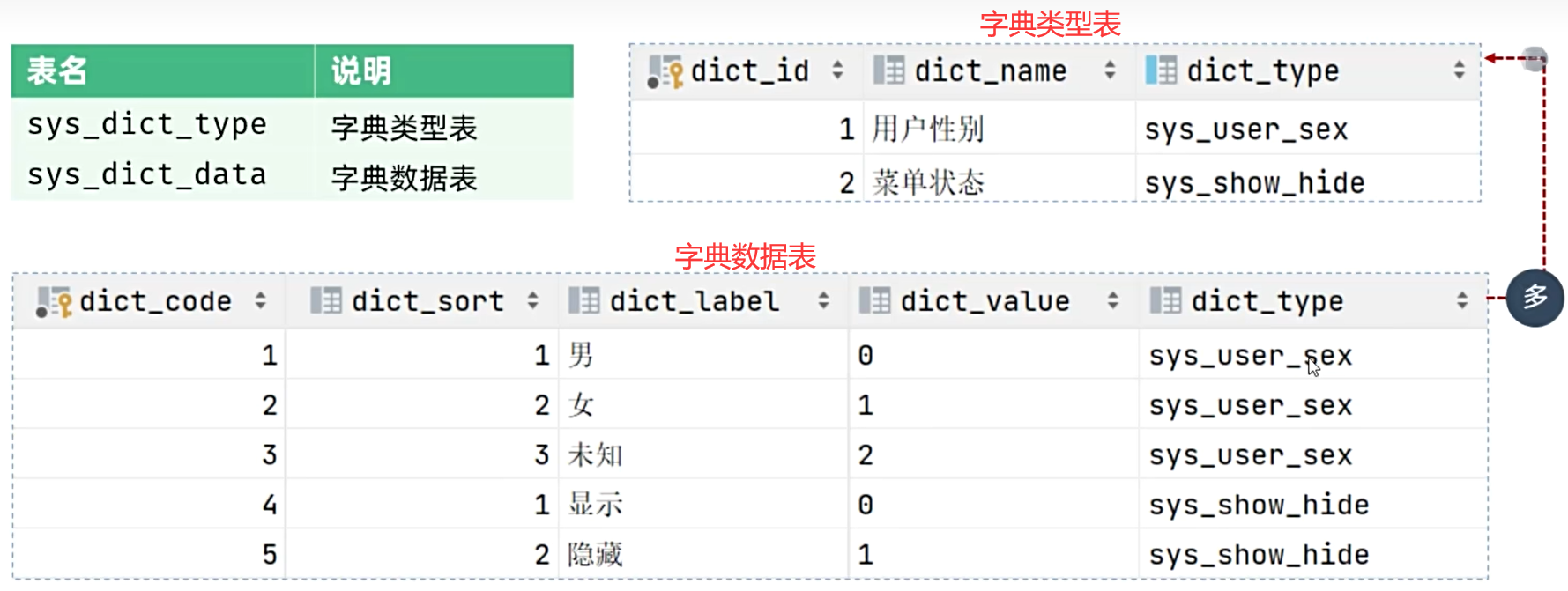
功能包括:字典类型管理、字典数据管理

说明:
字典类型用于存储一类字典的统称,例如我有一个下拉框供用户选择城市,那么这类就可以命名为城市,然后字典数据表中存储具体的城市名,由外键指定属于哪一类字典
Cambie el campo de gestión de temas en el caso de entrada a mantenimiento del diccionario de datos