le mie informazioni di contatto
Posta[email protected]
2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
文章是实时更新,写了就会更。
文章是黑马视频的笔记,如果要自己学可以点及下面的链接:
https://www.bilibili.com/video/BV1pf421B71v/
Ruoyi fornisce più versioni per soddisfare le diverse esigenze di sviluppo.
RuoYi-Vue (un singolo progetto di SpringBoot Vue)
RuoYi-Cloud (progetto della versione microservizio di SpringCloud Vue)
RuoYi-App (versione mobile Uniapp Vue)
RuoYi-APP non fornisce un backend e può adattarsi a RuoYi-Vue e RuoYi-Cloud
RuoYi-altro (versione di terze parti RuoYi)
Questa nota utilizza RuoYi-Vue
| tecnologia | Versione |
|---|---|
| Il JDK | 1.8 e versioni successive |
| Il mio SQL | 5.7 e versioni successive |
| Rosso | 3.0 e versioni successive |
| Nodo | 12 e superiori |
https://gitee.com/y_project/RuoYi-Vue
sqlCartella, ci sono due script SQL al suo interno, esegui [contiene 30 tabelle]项目的启动类在ruoyi-admin模块中的RuoYiApplication中
Il front-end fornito con il progetto back-end è la versione Vue2. Ora utilizza Vue3, quindi può essere eliminato direttamente.
https://gitee.com/zi-ning/RuoYi-Vue3
npm install
npm run dev
Ora abbiamo bisogno di un modulo di gestione del corso. La pagina front-end di questo modulo necessita di una casella di query condizionale, una casella di visualizzazione dei dati, una casella di aggiunta corso e una casella di modifica del corso.
#SQL示例
CREATE TABLE courses(
id INT AUTO_INCREMENT PRIMARY KEY,
code VARCHAR(50) NOT NULL,
discipline VARCHAR(100) NOT NULL,
course_name VARCHAR(255) NOT NULL,
price DECIMAL(10, 2) NOT NULL,
target_audience VARCHAR(255),
description TEXT,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
updated_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
);
这一步是通过手动配置,从而生成对应的代码
Avvia i progetti front-end e back-end e accedi alla pagina front-end
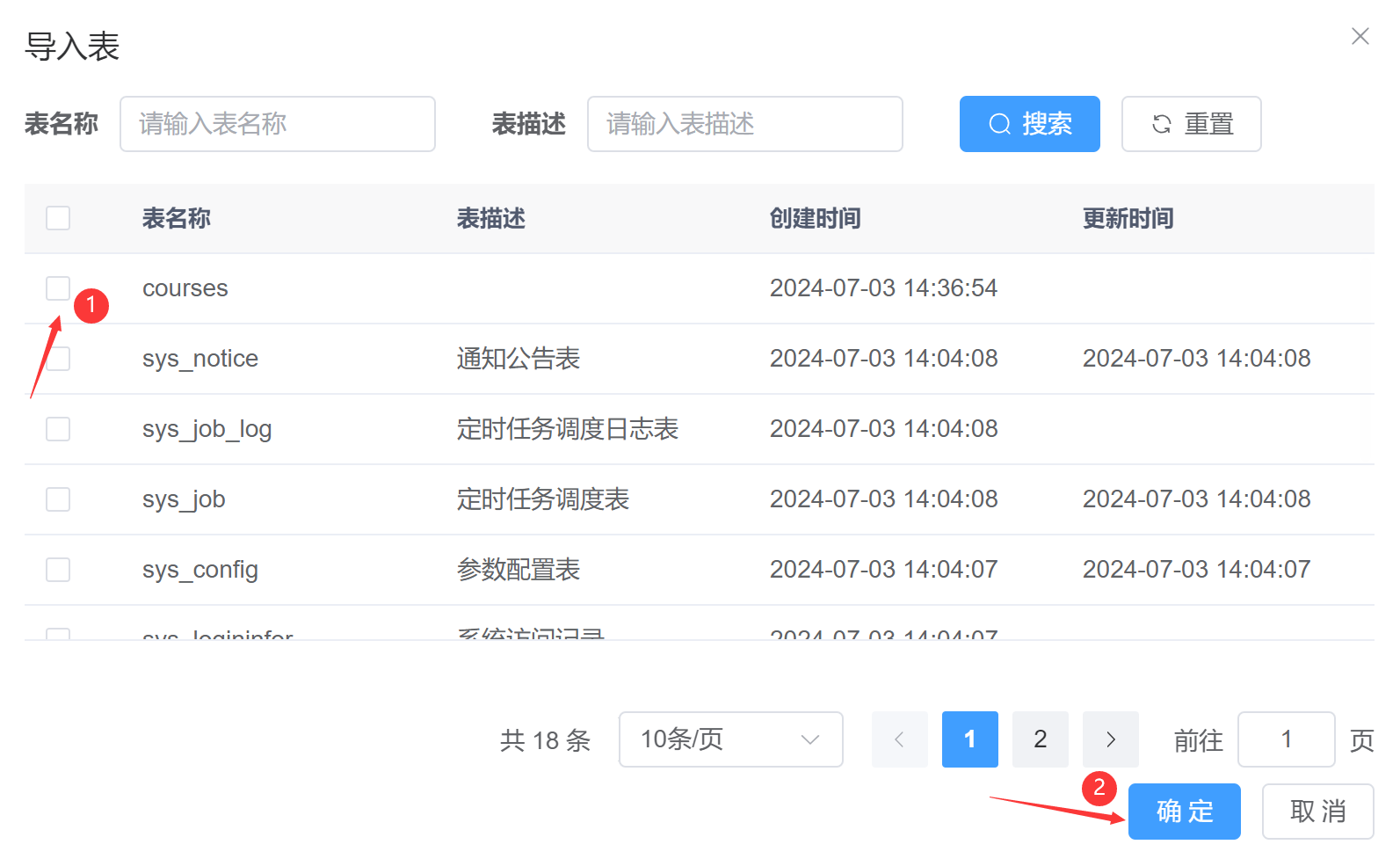
Selezionare Strumenti di sistema - Generazione codice - Importa

Seleziona la tabella appena creata e fai clic su OK [Questo consegnerà il modulo al generatore di codice per la gestione]


Fare clic sul pulsante di modifica dietro il modulo corrispondente [è possibile visualizzare informazioni di base, informazioni sul campo, informazioni sulla generazione, ecc.]


Fai clic su Informazioni di base: modifica qui il nome della classe di entità e il nome dell'autore
这里设置的实体类名称就是后面他自动生成的实体类名

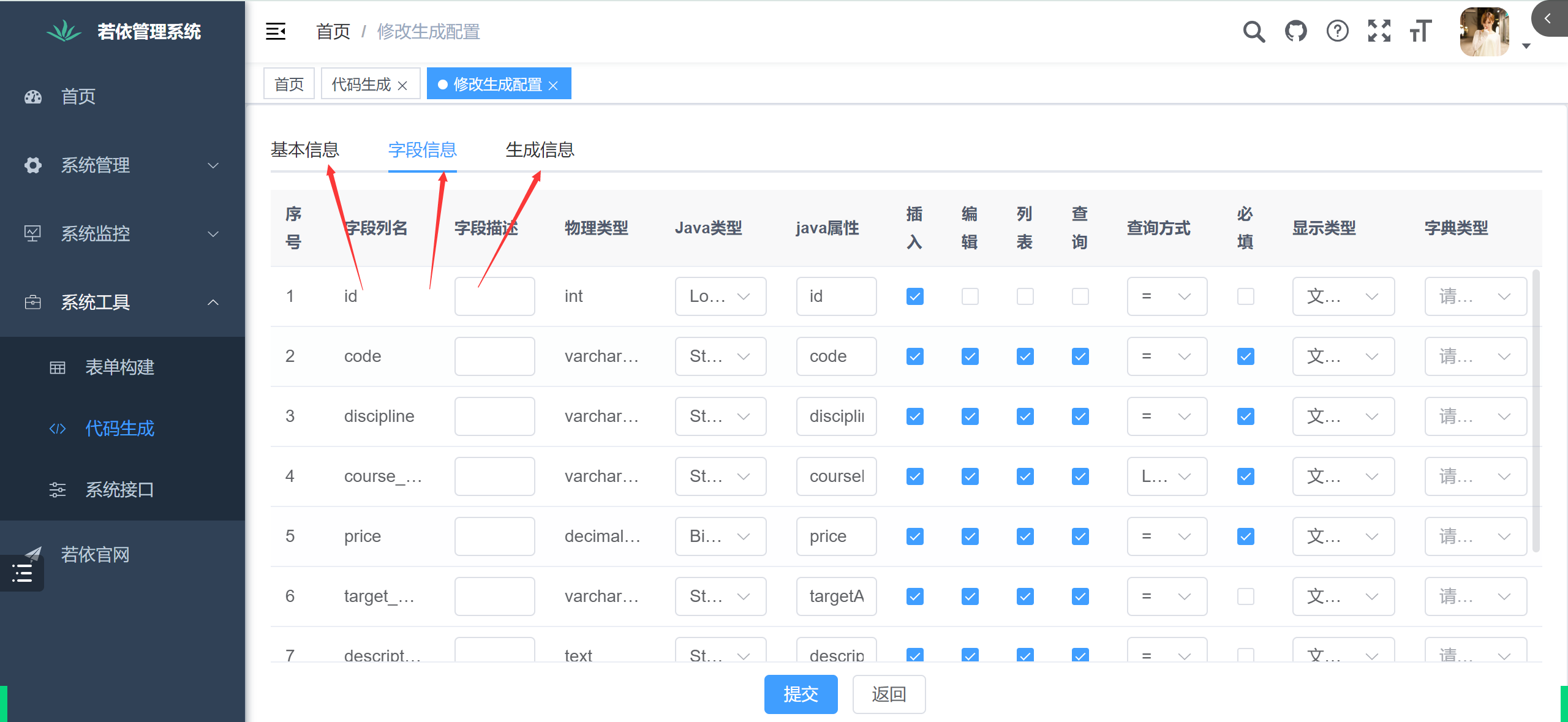
Fare clic sulle informazioni del campo: qui è necessario modificare la descrizione del campo, il tipo Java, gli attributi Java, aggiungere, eliminare e modificare caselle di controllo, caselle di query, metodi di query e tipi di visualizzazione.
1.字段描述:就用于将来展示的列名
2.java类型:一般不用修改,检查一遍即可
3.java属性:就是用来生成后面的实体类,注意驼峰命名
4.增删改勾选框:一般是结合页面原型,如果页面中需要增删改某个字段,就勾上
5.查询框:就是将来的条件查询,勾了就会在上面显示一个选择框
6.查询方式:如果是等值就用=,如果是模糊就用like
7.必填框:如果是必须输入就勾上
8.显示类型:默认是文本框由用户输入,后面可以改成下拉框等
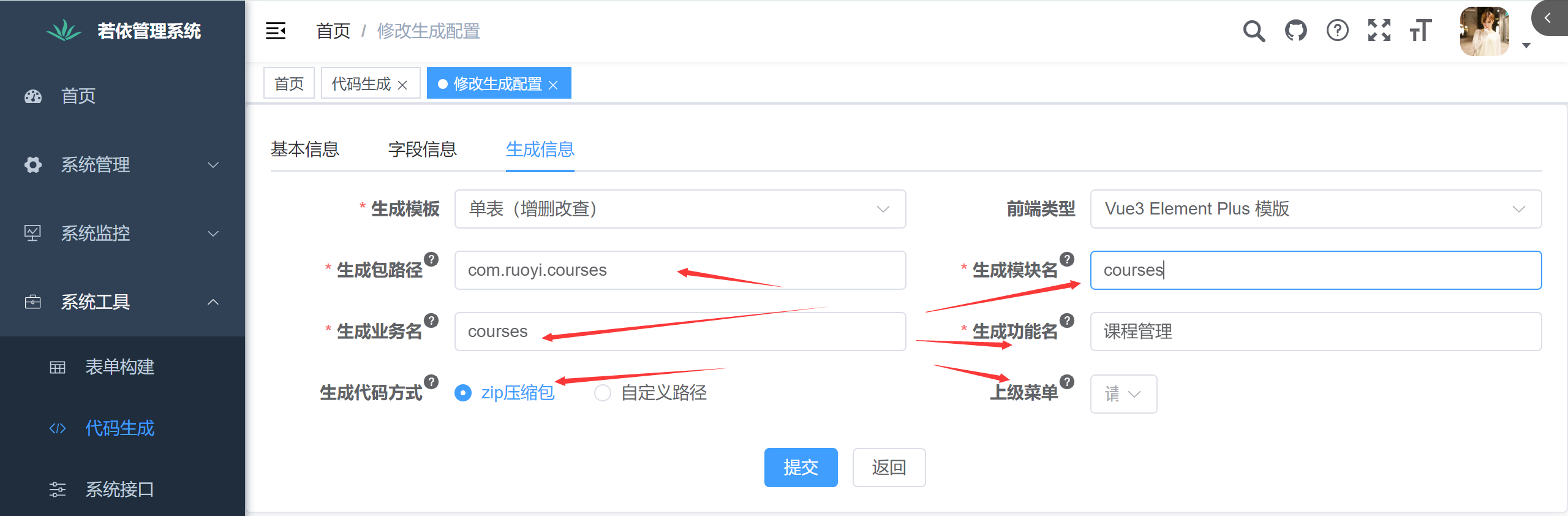
Fare clic per generare informazioni: modificare le informazioni correlate
1.包路径
2.生成模块名
3.生成业务名
4.生成功能名
5.生成方式
6.上级菜单:生成的页面在哪个模块下,默认在系统工具下

Fare clic su Invia
上一步配置完成之后,会生成三部分信息:前后端代码以及动态菜单【前端根据动态菜单动态显示页面】,导入项目就可以了
Fare clic sul pulsante di download a destra

Importa il menu dinamico SQL scaricato
这一步不会新生成一个表,而是插入数据到sys_menu表中
Importa il codice front-end [incluse API e pagina visualizzazioni]
Importa il codice Java nel modulo di amministrazione [file di mappatura del codice dell'architettura a tre livelli e mybatis]
什么是权限控制:不同权限的用户登录相同的系统,可以访问的页面不同
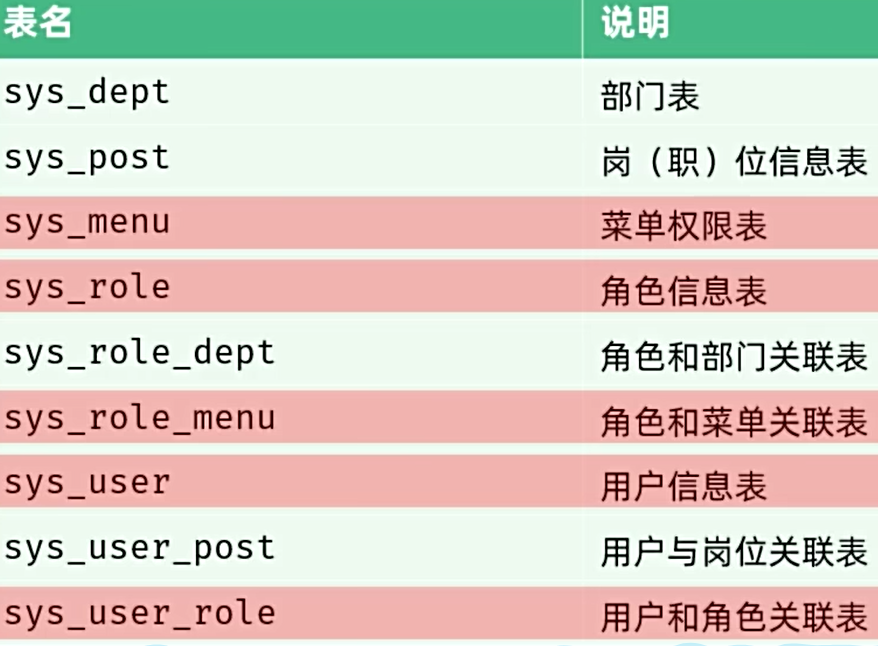
若依提供的权限管理模块:用户管理、角色管理、菜单管理、部门管理、岗位管理
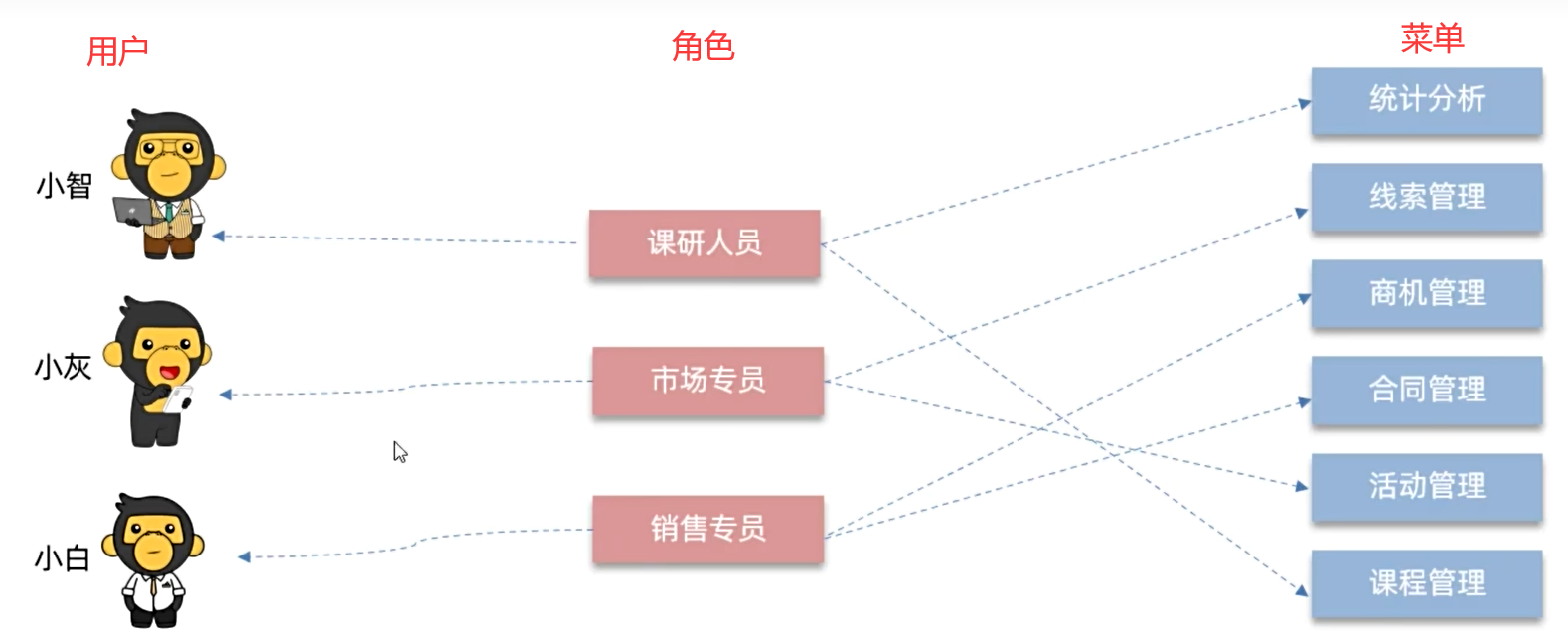
RBAC è un modello di controllo degli accessi ampiamente utilizzatoRuologestireutenteDiAutorizzazioni del menu

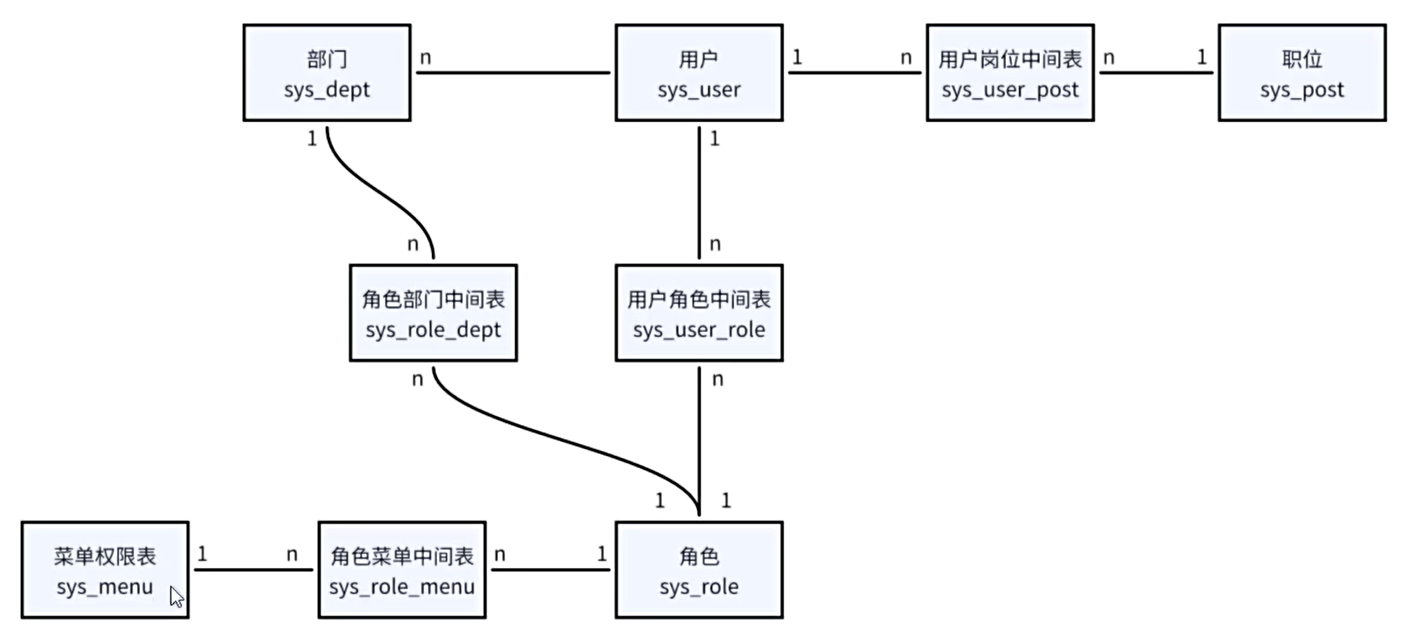
Per realizzare la relazione di cui sopra, sono necessarie cinque tabelle: tabella utente, tabella ruolo, tabella menu, tabella ruolo utente, tabella menu ruolo
Allo stesso tempo, Ruoyi fornisce moduli di posizione e dipartimento per ottenere una gestione dell'autorità più raffinata.

La relazione tra le tabelle è la seguente:

为什么要有数据字典?
前端页面中的一些表单选项可能在不同表单中都会出现,而单独编写后,后期如果要修改会很麻烦,因此使用数据字典统一管理这些字段
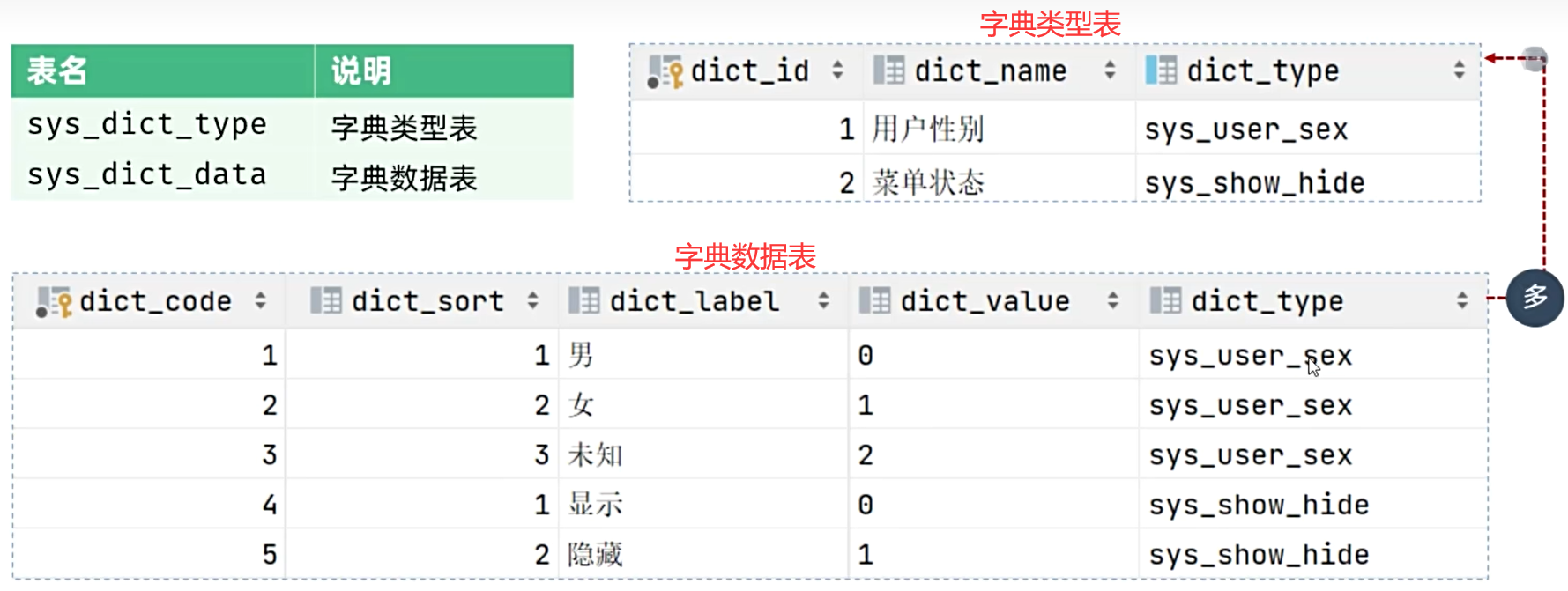
若依内置的数据字典包括:性别、状态等
功能包括:字典类型管理、字典数据管理

说明:
字典类型用于存储一类字典的统称,例如我有一个下拉框供用户选择城市,那么这类就可以命名为城市,然后字典数据表中存储具体的城市名,由外键指定属于哪一类字典
Modificare il campo di gestione dell'oggetto nel caso di immissione in manutenzione dizionario dati