моя контактная информация
Почтамезофия@protonmail.com
2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
文章是实时更新,写了就会更。
文章是黑马视频的笔记,如果要自己学可以点及下面的链接:
https://www.bilibili.com/video/BV1pf421B71v/
Ruoyi предоставляет несколько версий для удовлетворения разнообразных потребностей разработки.
RuoYi-Vue (единственный проект SpringBoot Vue)
RuoYi-Cloud (проект версии микросервиса SpringCloud Vue)
Приложение RuoYi (мобильная версия Uniapp Vue)
RuoYi-APP не предоставляет серверную часть и может адаптироваться к RuoYi-Vue и RuoYi-Cloud.
RuoYi-other (сторонняя версия RuoYi)
В этой заметке используется RuoYi-Vue.
| технологии | Версия |
|---|---|
| JDK | 1,8 и выше |
| Mysql | 5.7 и выше |
| Редис | 3.0 и выше |
| Узел | 12 и выше |
https://gitee.com/y_project/RuoYi-Vue
sqlПапка, в ней два sql-скрипта, выполняем [содержит 30 таблиц]项目的启动类在ruoyi-admin模块中的RuoYiApplication中
Интерфейсная часть, которая поставляется с внутренним проектом, — это версия Vue2. Теперь она использует Vue3, поэтому ее можно удалить напрямую.
https://gitee.com/zi-ning/RuoYi-Vue3
npm install
npm run dev
Теперь нам нужен модуль управления курсом. На передней странице этого модуля необходимо поле запроса условий, поле отображения данных, поле добавления курса и поле изменения курса.
#SQL示例
CREATE TABLE courses(
id INT AUTO_INCREMENT PRIMARY KEY,
code VARCHAR(50) NOT NULL,
discipline VARCHAR(100) NOT NULL,
course_name VARCHAR(255) NOT NULL,
price DECIMAL(10, 2) NOT NULL,
target_audience VARCHAR(255),
description TEXT,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
updated_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
);
这一步是通过手动配置,从而生成对应的代码
Запустите фронтенд- и бэкэнд-проекты и войдите на фронтэнд-страницу.
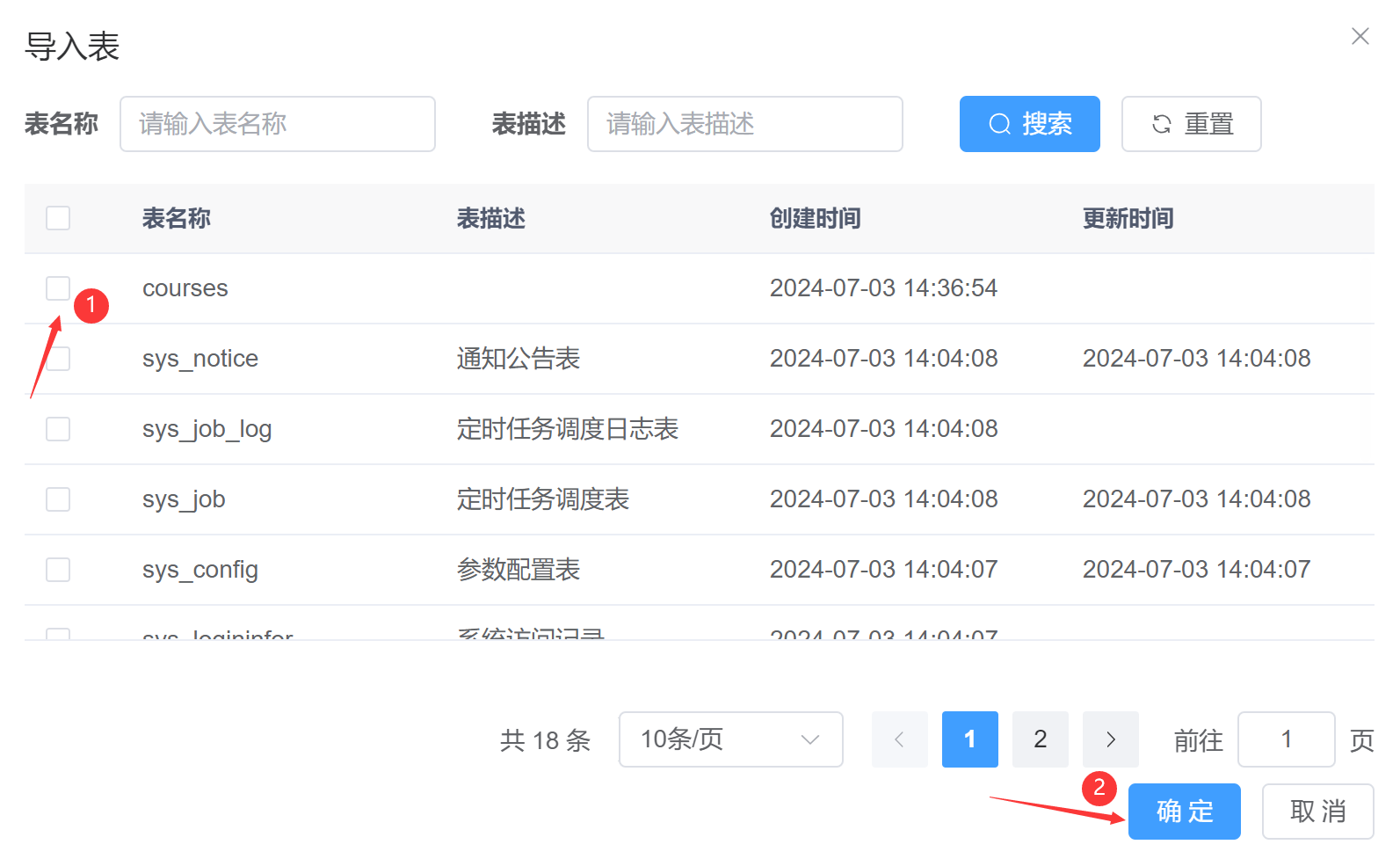
Выберите «Системные инструменты» — «Генерация кода» — «Импорт».

Выберите только что созданную таблицу и нажмите «ОК» [Форма будет передана генератору кода для управления]


Нажмите кнопку редактирования за соответствующей формой [вы можете просмотреть основную информацию, информацию о полях, информацию о генерации и т. д.]


Нажмите «Основная информация». Измените здесь имя класса сущности и имя автора.
这里设置的实体类名称就是后面他自动生成的实体类名

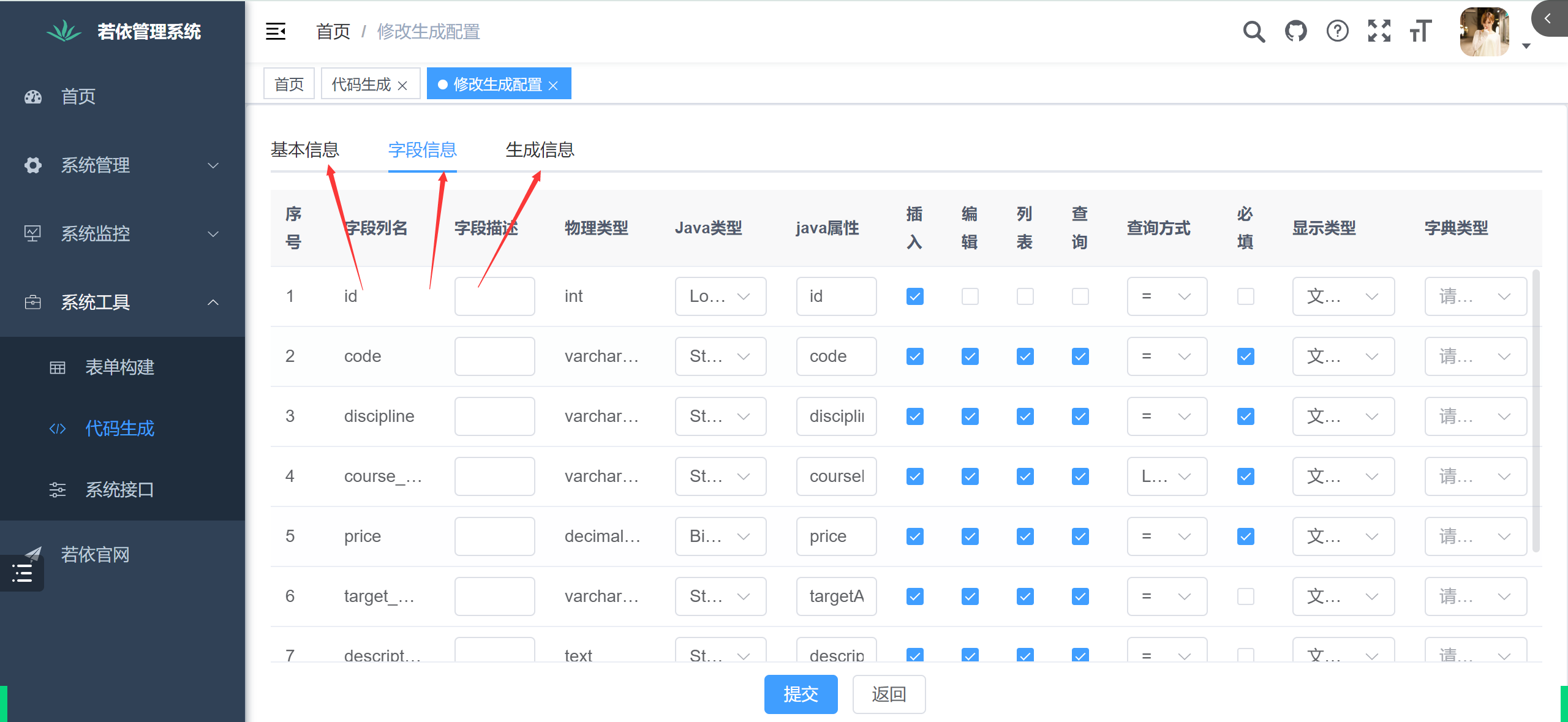
Нажмите на информацию о поле: здесь вам нужно изменить описание поля, тип Java, атрибуты Java, добавить, удалить и изменить флажки, поля запроса, методы запроса и типы отображения.
1.字段描述:就用于将来展示的列名
2.java类型:一般不用修改,检查一遍即可
3.java属性:就是用来生成后面的实体类,注意驼峰命名
4.增删改勾选框:一般是结合页面原型,如果页面中需要增删改某个字段,就勾上
5.查询框:就是将来的条件查询,勾了就会在上面显示一个选择框
6.查询方式:如果是等值就用=,如果是模糊就用like
7.必填框:如果是必须输入就勾上
8.显示类型:默认是文本框由用户输入,后面可以改成下拉框等
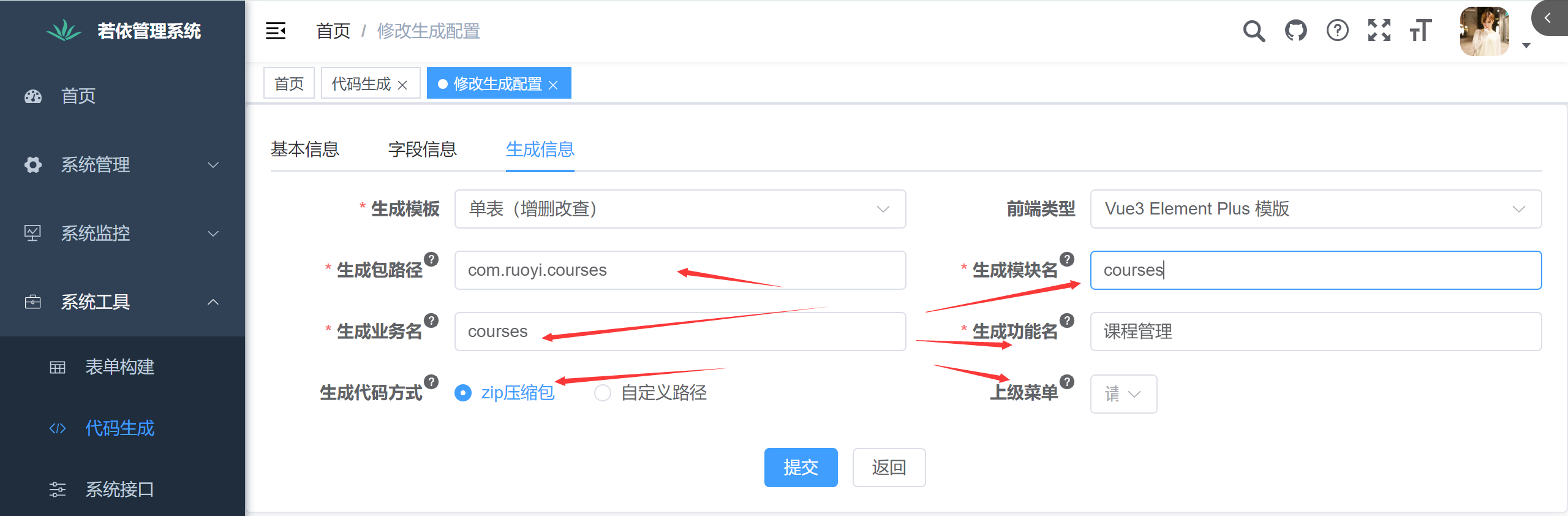
Нажмите, чтобы создать информацию: изменить соответствующую информацию
1.包路径
2.生成模块名
3.生成业务名
4.生成功能名
5.生成方式
6.上级菜单:生成的页面在哪个模块下,默认在系统工具下

Нажмите «Отправить»
上一步配置完成之后,会生成三部分信息:前后端代码以及动态菜单【前端根据动态菜单动态显示页面】,导入项目就可以了
Нажмите кнопку загрузки справа

Импортируйте загруженное динамическое меню SQL.
这一步不会新生成一个表,而是插入数据到sys_menu表中
Импортируйте внешний код [включая API и страницу представлений]
Импортируйте код Java в модуль администратора [файл сопоставления кода трехуровневой архитектуры и mybatis]
什么是权限控制:不同权限的用户登录相同的系统,可以访问的页面不同
若依提供的权限管理模块:用户管理、角色管理、菜单管理、部门管理、岗位管理
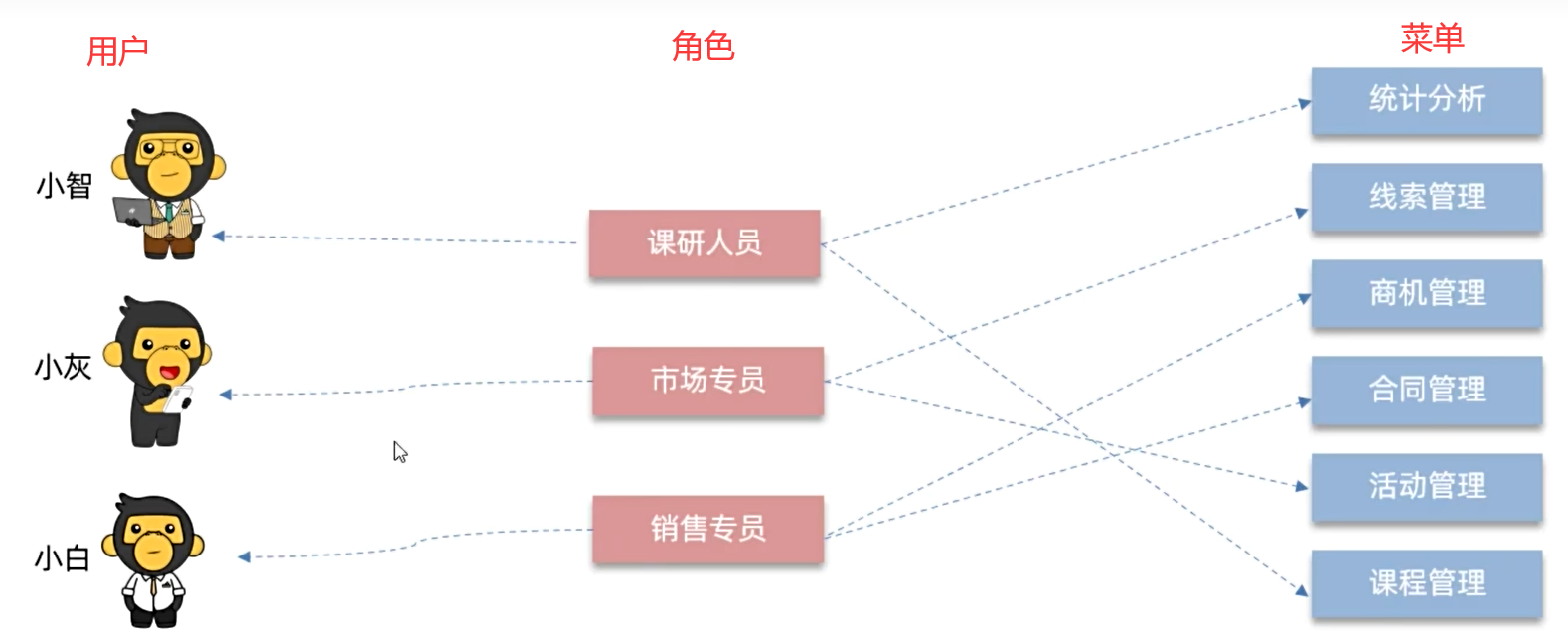
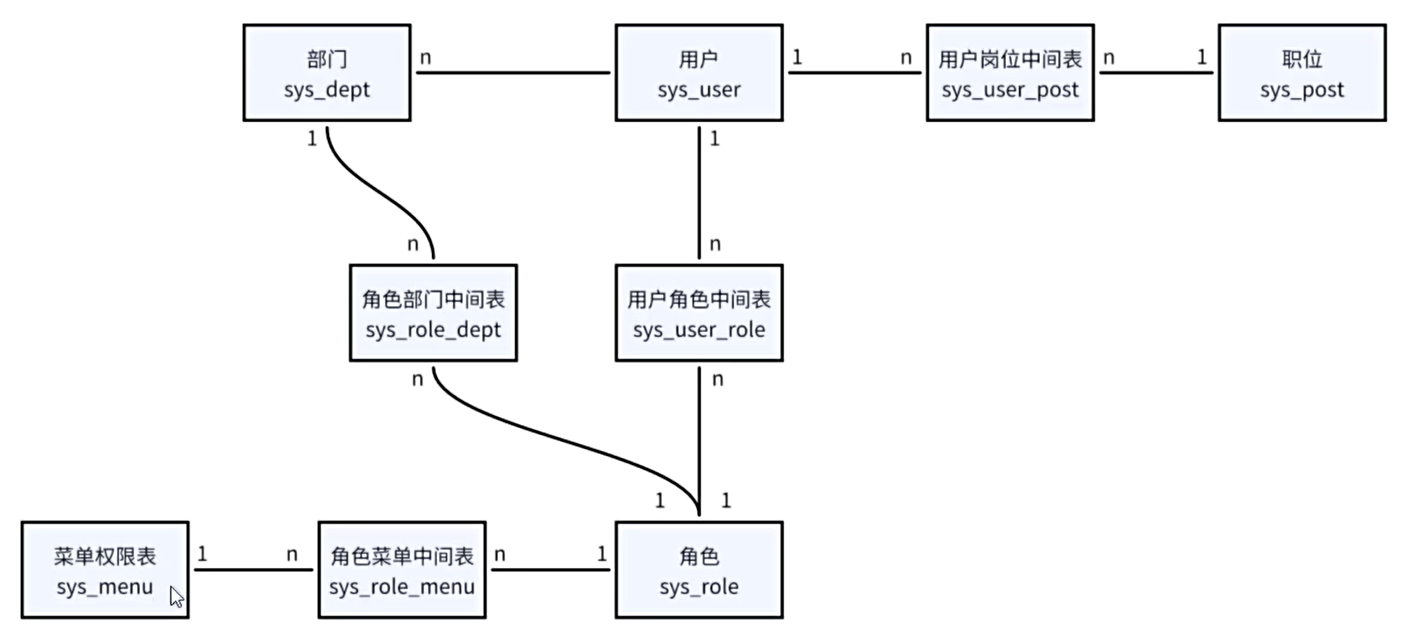
RBAC — это широко используемая модель контроля доступа посредствомРольсправлятьсяпользовательизРазрешения меню

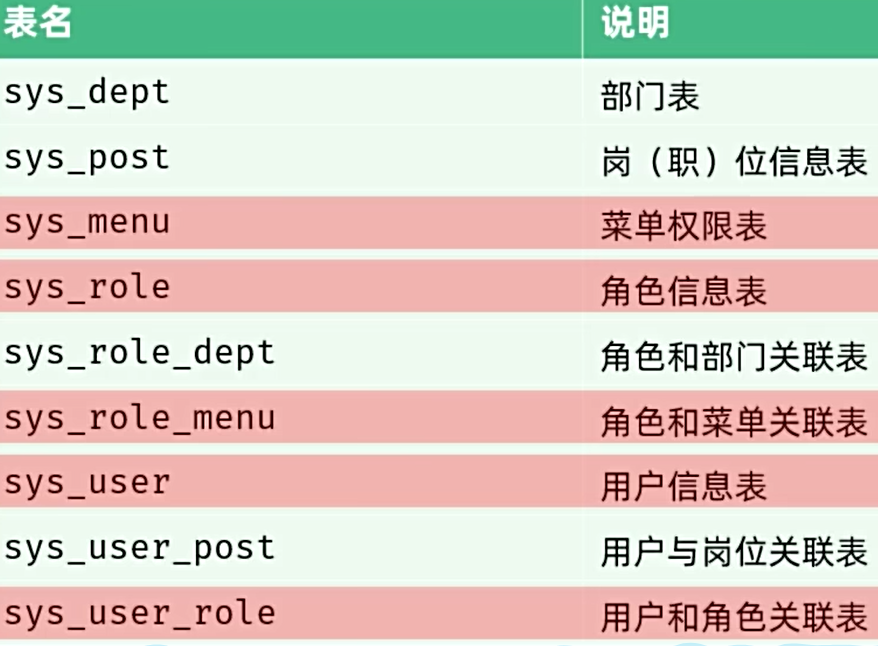
Для реализации вышеуказанной связи необходимы пять таблиц: таблица пользователей, таблица ролей, таблица меню, таблица ролей пользователей, таблица ролей меню.
В то же время Ruoyi предоставляет модули должностей и отделов для более совершенного управления полномочиями.

Взаимосвязь таблиц следующая:

为什么要有数据字典?
前端页面中的一些表单选项可能在不同表单中都会出现,而单独编写后,后期如果要修改会很麻烦,因此使用数据字典统一管理这些字段
若依内置的数据字典包括:性别、状态等
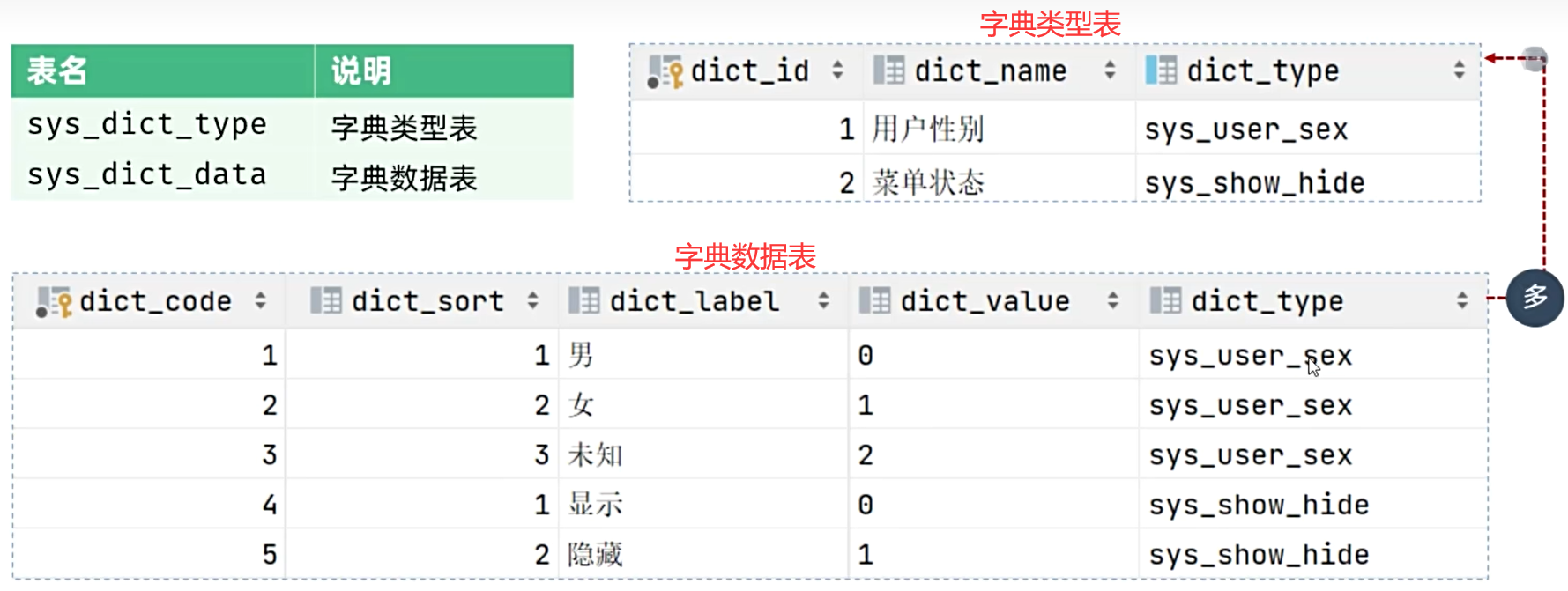
功能包括:字典类型管理、字典数据管理

说明:
字典类型用于存储一类字典的统称,例如我有一个下拉框供用户选择城市,那么这类就可以命名为城市,然后字典数据表中存储具体的城市名,由外键指定属于哪一类字典
Измените поле управления субъектами в случае ввода на ведение словаря данных.