私の連絡先情報
郵便メール:
2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
文章是实时更新,写了就会更。
文章是黑马视频的笔记,如果要自己学可以点及下面的链接:
https://www.bilibili.com/video/BV1pf421B71v/
Ruoyi は、多様な開発ニーズを満たすために複数のバージョンを提供しています。
RuoYi-Vue (SpringBoot Vue の単一プロジェクト)
RuoYi-Cloud (SpringCloud Vueのマイクロサービス版プロジェクト)
RuoYi-App (Uniapp Vue モバイル版)
RuoYi-APP はバックエンドを提供せず、RuoYi-Vue および RuoYi-Cloud に適応できます。
RuoYi-other (RuoYi サードパーティ バージョン)
このノートはRuoYi-Vueを使用しています
| テクノロジー | バージョン |
|---|---|
| JDK | 1.8以降 |
| マイスク | 5.7以降 |
| レディス | 3.0以降 |
| ノード | 12歳以上 |
https://gitee.com/y_project/RuoYi-Vue
sqlフォルダー、その中に 2 つの SQL スクリプトがあり、実行します [30 個のテーブルが含まれます]项目的启动类在ruoyi-admin模块中的RuoYiApplication中
バックエンド プロジェクトに付属するフロントエンドは Vue2 バージョンであり、現在は Vue3 を使用しているため、直接削除できます。
https://gitee.com/zi-ning/RuoYi-Vue3
npm install
npm run dev
次に、コース管理モジュールが必要になります。このモジュールのフロントエンド ページには、条件付きクエリ ボックス、データ表示ボックス、コース追加ボックス、およびコース変更ボックスが必要です。
#SQL示例
CREATE TABLE courses(
id INT AUTO_INCREMENT PRIMARY KEY,
code VARCHAR(50) NOT NULL,
discipline VARCHAR(100) NOT NULL,
course_name VARCHAR(255) NOT NULL,
price DECIMAL(10, 2) NOT NULL,
target_audience VARCHAR(255),
description TEXT,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
updated_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
);
这一步是通过手动配置,从而生成对应的代码
フロントエンドとバックエンドのプロジェクトを開始し、フロントエンド ページに入る
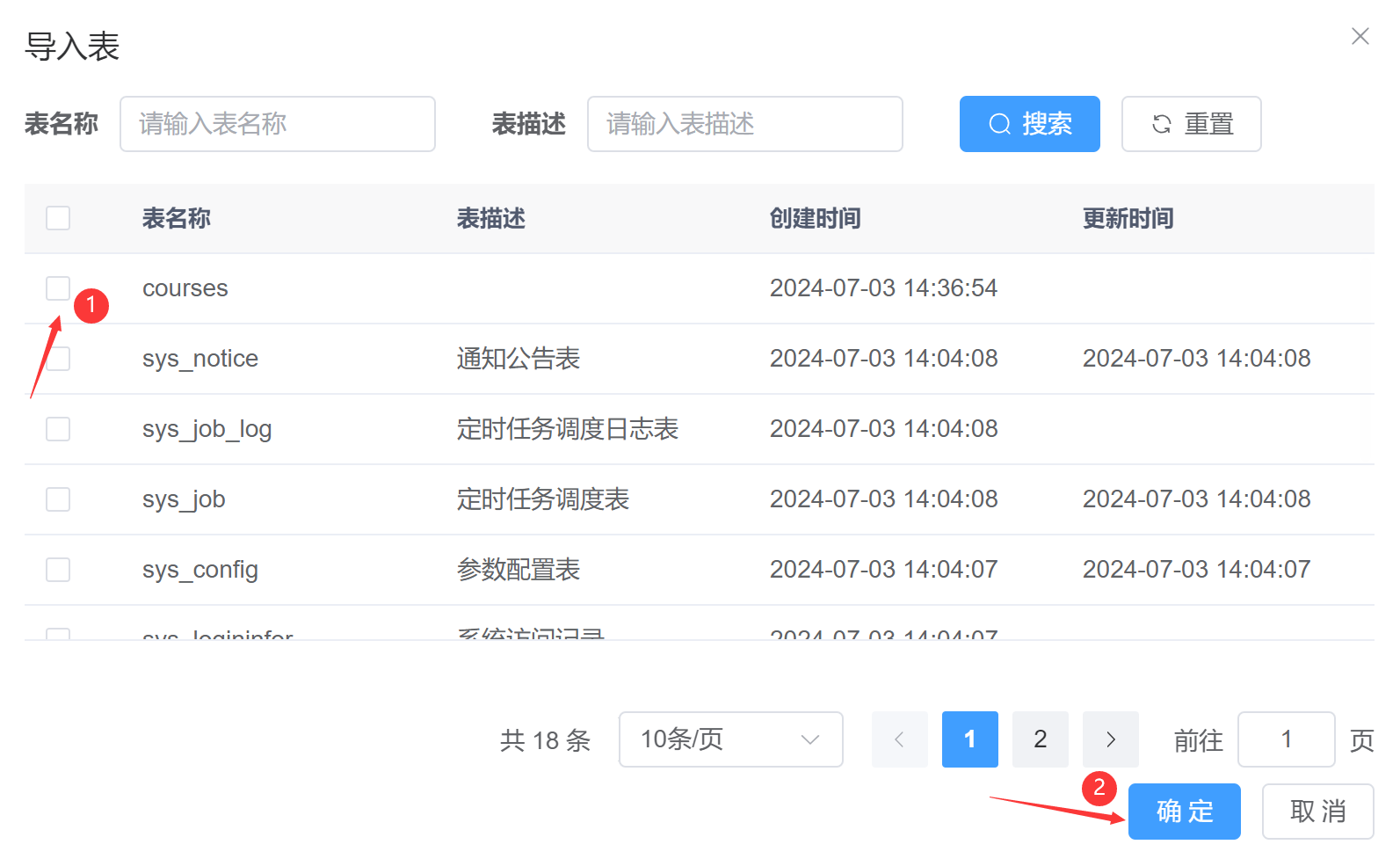
[システム ツール] - [コード生成] - [インポート] を選択します。

作成したばかりのテーブルを選択し、「OK」をクリックします (これにより、管理のためにフォームがコードジェネレーターに渡されます)


該当フォームの後ろにある編集ボタンをクリックすると[基本情報、フィールド情報、世代情報などが表示されます]


「基本情報」をクリックします。ここでエンティティクラス名と作成者名を変更します。
这里设置的实体类名称就是后面他自动生成的实体类名

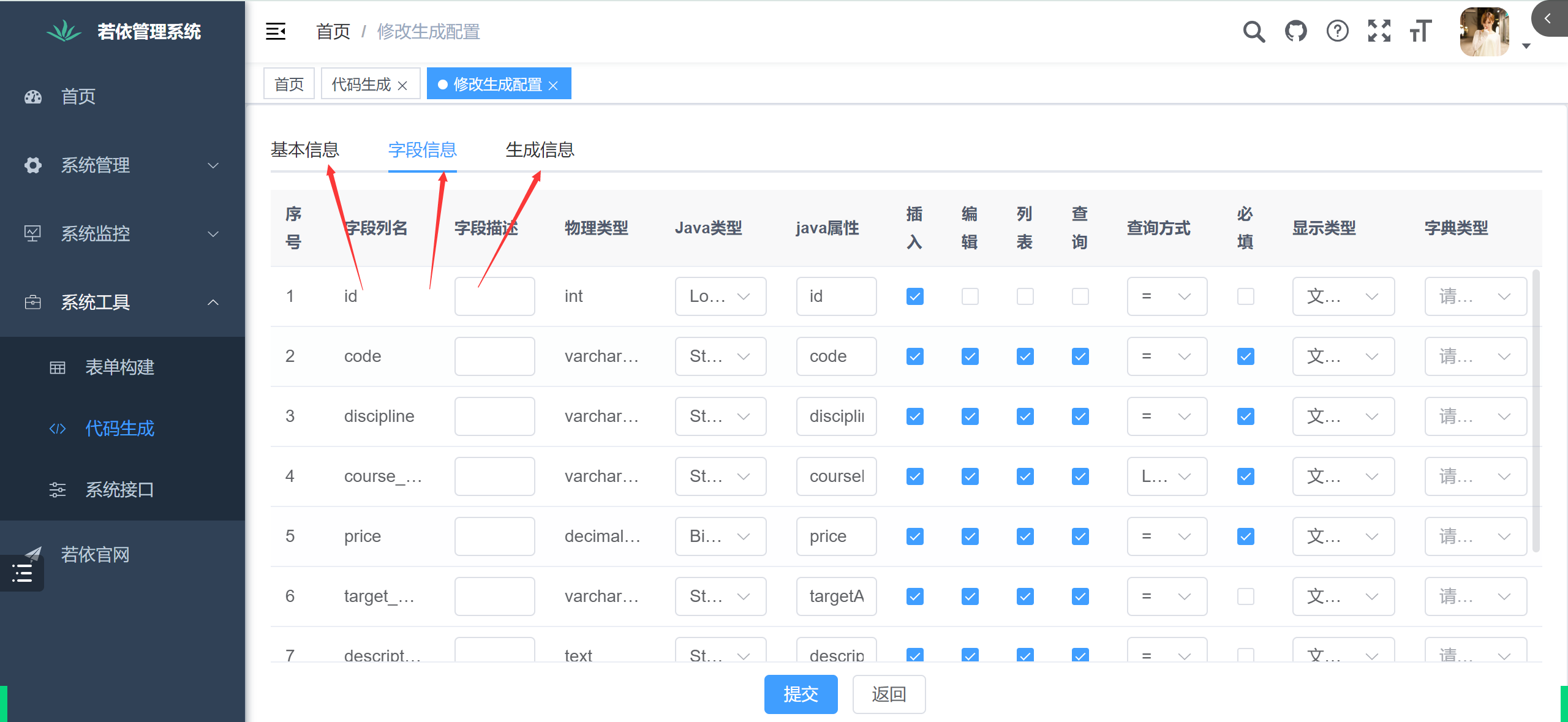
フィールド情報をクリックします。ここでは、フィールドの説明、Java タイプ、Java 属性を変更し、チェック ボックス、クエリ ボックス、クエリ メソッド、表示タイプを追加、削除、変更する必要があります。
1.字段描述:就用于将来展示的列名
2.java类型:一般不用修改,检查一遍即可
3.java属性:就是用来生成后面的实体类,注意驼峰命名
4.增删改勾选框:一般是结合页面原型,如果页面中需要增删改某个字段,就勾上
5.查询框:就是将来的条件查询,勾了就会在上面显示一个选择框
6.查询方式:如果是等值就用=,如果是模糊就用like
7.必填框:如果是必须输入就勾上
8.显示类型:默认是文本框由用户输入,后面可以改成下拉框等
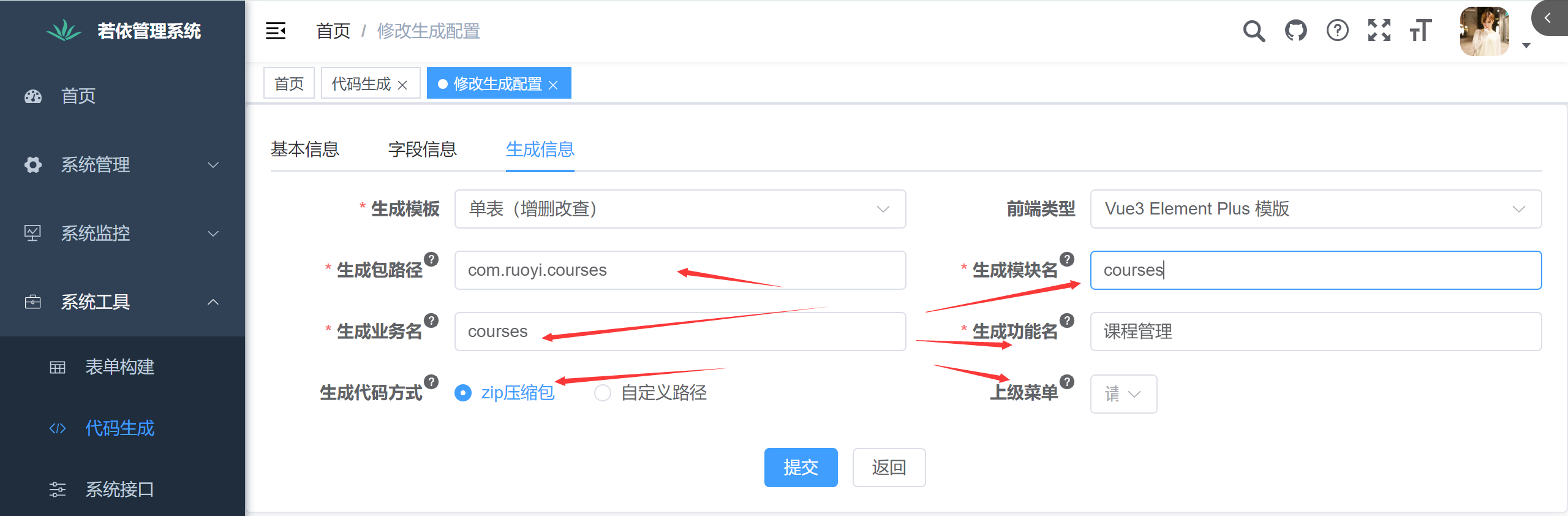
クリックして情報を生成: 関連情報を変更します
1.包路径
2.生成模块名
3.生成业务名
4.生成功能名
5.生成方式
6.上级菜单:生成的页面在哪个模块下,默认在系统工具下

「送信」をクリックします
上一步配置完成之后,会生成三部分信息:前后端代码以及动态菜单【前端根据动态菜单动态显示页面】,导入项目就可以了
右側のダウンロードボタンをクリックしてください

ダウンロードしたダイナミックメニューSQLをインポートします。
这一步不会新生成一个表,而是插入数据到sys_menu表中
フロントエンド コードをインポートします (API とビュー ページを含む)
Java コードを管理モジュールにインポートします [3 層アーキテクチャ コードと mybatis のマッピング ファイル]
什么是权限控制:不同权限的用户登录相同的系统,可以访问的页面不同
若依提供的权限管理模块:用户管理、角色管理、菜单管理、部门管理、岗位管理
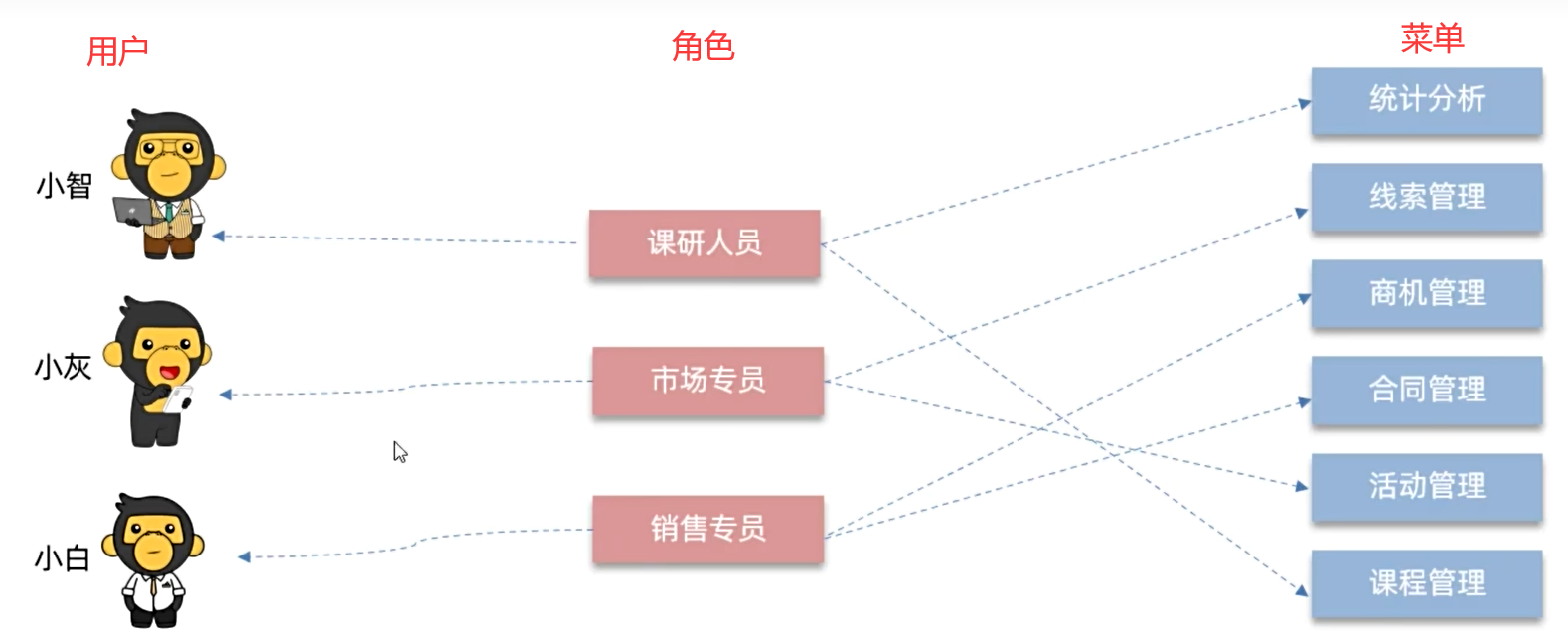
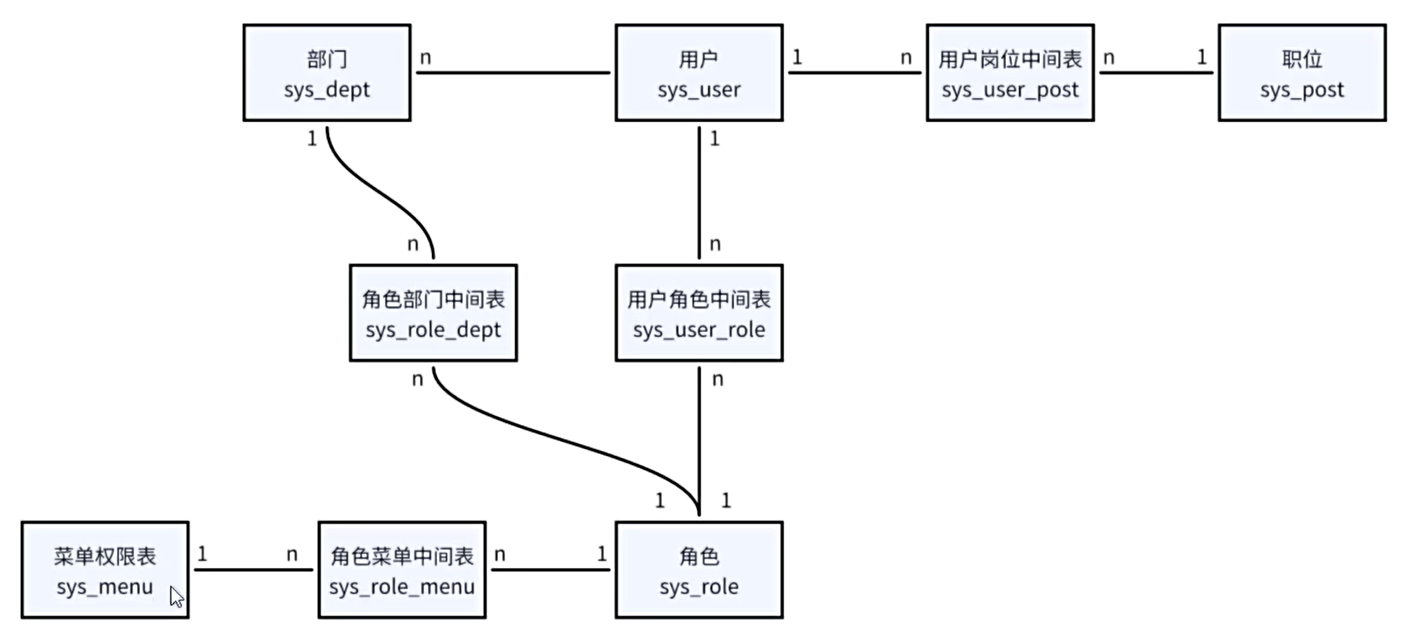
RBAC は、広く使用されているアクセス制御モデルです。役割管理するユーザーのメニューの権限

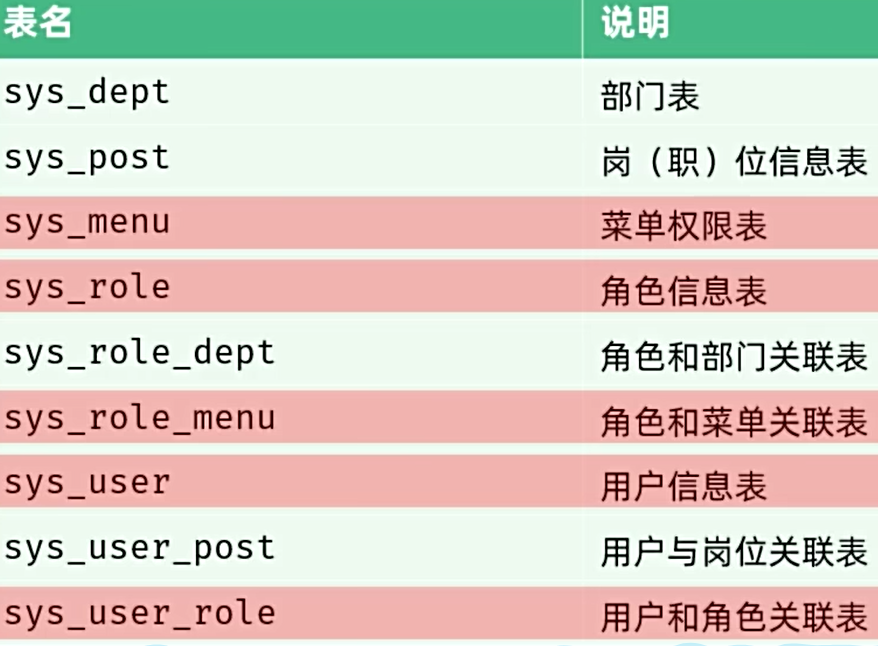
上記の関係を実現するには、ユーザー テーブル、ロール テーブル、メニュー テーブル、ユーザー ロール テーブル、ロール メニュー テーブルの 5 つのテーブルが必要です。
同時に、Ruoyi は、より洗練された権限管理を実現するための役職および部門モジュールを提供します。

テーブルの関係は次のとおりです。

为什么要有数据字典?
前端页面中的一些表单选项可能在不同表单中都会出现,而单独编写后,后期如果要修改会很麻烦,因此使用数据字典统一管理这些字段
若依内置的数据字典包括:性别、状态等
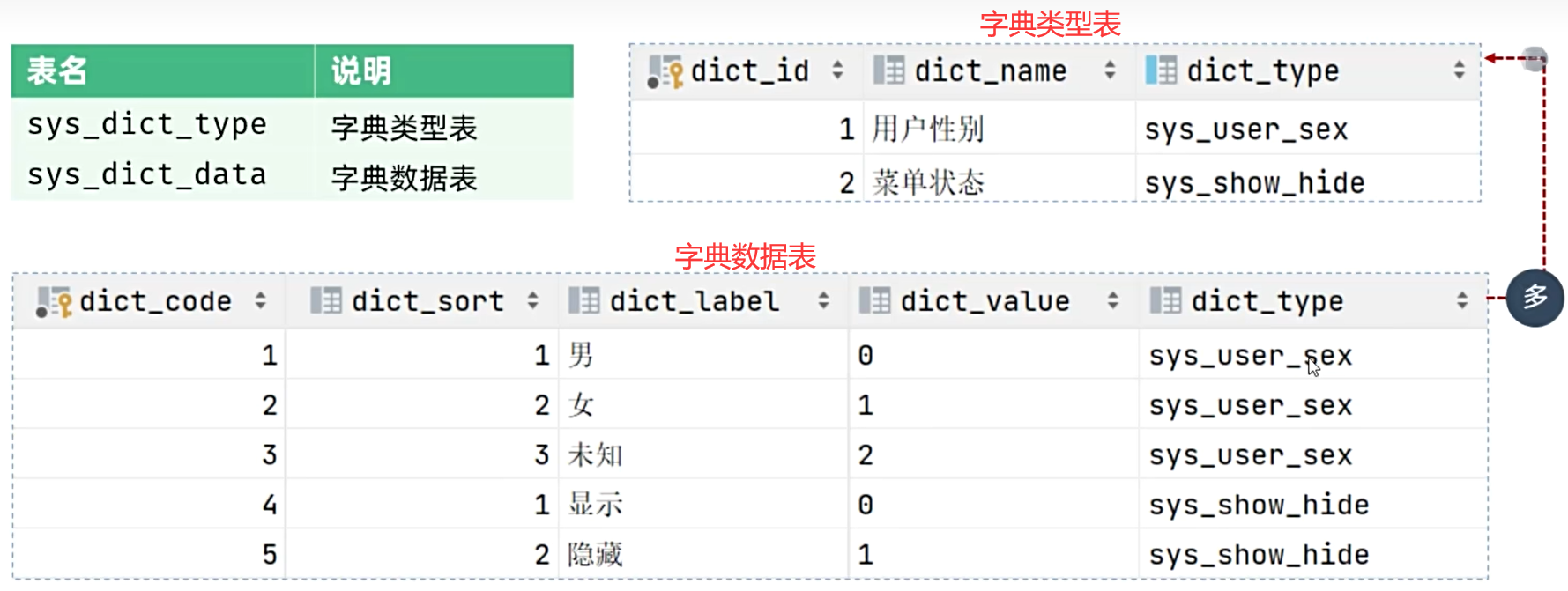
功能包括:字典类型管理、字典数据管理

说明:
字典类型用于存储一类字典的统称,例如我有一个下拉框供用户选择城市,那么这类就可以命名为城市,然后字典数据表中存储具体的城市名,由外键指定属于哪一类字典
入力ケースの件名管理フィールドをデータ ディクショナリ メンテナンスに変更します。