minhas informações de contato
Correspondência[email protected]
2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
文章是实时更新,写了就会更。
文章是黑马视频的笔记,如果要自己学可以点及下面的链接:
https://www.bilibili.com/video/BV1pf421B71v/
Ruoyi fornece várias versões para atender às diversas necessidades de desenvolvimento.
RuoYi-Vue (um único projeto do SpringBoot Vue)
RuoYi-Cloud (projeto de versão de microsserviço do SpringCloud Vue)
RuoYi-App (versão móvel Uniapp Vue)
RuoYi-APP não fornece backend e pode se adaptar a RuoYi-Vue e RuoYi-Cloud
RuoYi-outro (versão de terceiros RuoYi)
Esta nota usa RuoYi-Vue
| tecnologia | Versão |
|---|---|
| JDK | 1.8 e superior |
| MySQL | 5.7 e superior |
| Redis | 3.0 e superior |
| Nó | 12 e acima |
https://gitee.com/y_project/RuoYi-Vue
sqlPasta, contém dois scripts sql, execute [contém 30 tabelas]项目的启动类在ruoyi-admin模块中的RuoYiApplication中
O front-end que vem com o projeto back-end é a versão Vue2. Agora ele usa Vue3, então pode ser excluído diretamente.
https://gitee.com/zi-ning/RuoYi-Vue3
npm install
npm run dev
Agora precisamos de um módulo de gerenciamento de curso. A página inicial deste módulo precisa de uma caixa de consulta de condição, uma caixa de exibição de dados, uma caixa de adição de curso e uma caixa de modificação de curso.
#SQL示例
CREATE TABLE courses(
id INT AUTO_INCREMENT PRIMARY KEY,
code VARCHAR(50) NOT NULL,
discipline VARCHAR(100) NOT NULL,
course_name VARCHAR(255) NOT NULL,
price DECIMAL(10, 2) NOT NULL,
target_audience VARCHAR(255),
description TEXT,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
updated_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
);
这一步是通过手动配置,从而生成对应的代码
Inicie os projetos front-end e back-end e entre na página front-end
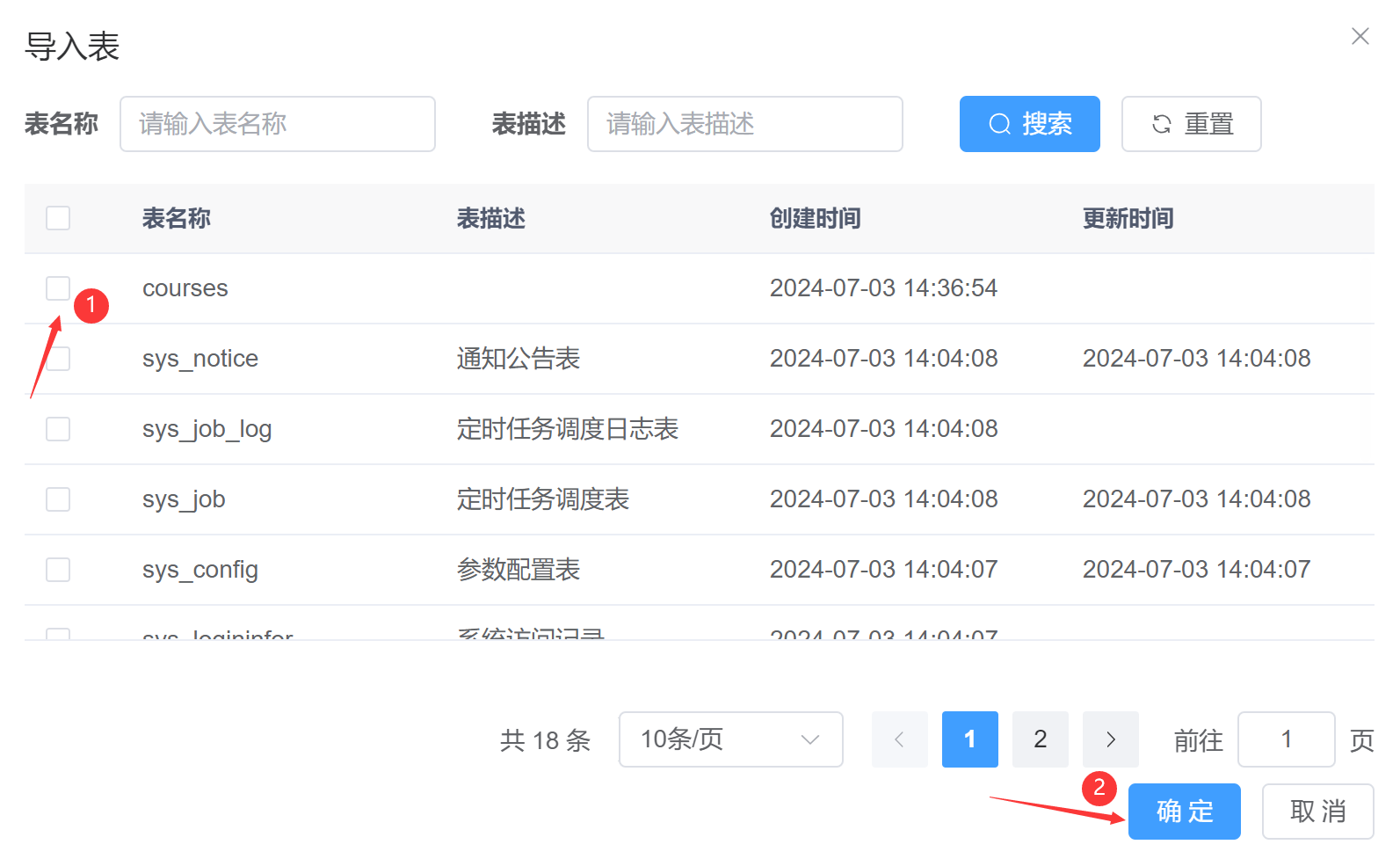
Selecione Ferramentas do Sistema - Geração de Código - Importar

Selecione a tabela que você acabou de criar e clique em OK [Isso entregará o formulário ao gerador de código para gerenciamento]


Clique no botão editar atrás do formulário correspondente [você pode visualizar informações básicas, informações de campo, informações de geração, etc.]


Clique em Informações Básicas: Modifique o nome da classe da entidade e o nome do autor aqui
这里设置的实体类名称就是后面他自动生成的实体类名

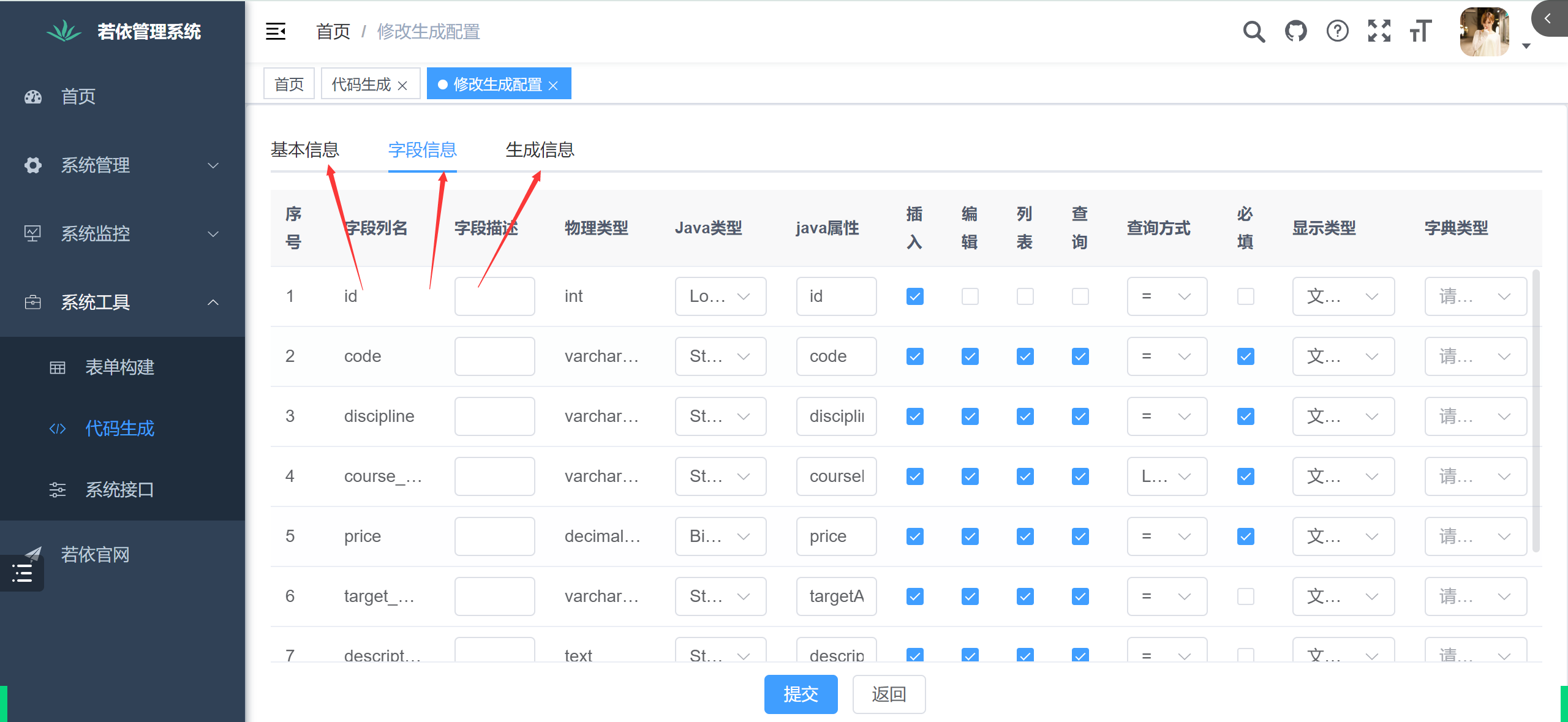
Clique nas informações do campo: Aqui você precisa modificar a descrição do campo, tipo java, atributos java, adicionar, excluir e modificar caixas de seleção, caixas de consulta, métodos de consulta e tipos de exibição.
1.字段描述:就用于将来展示的列名
2.java类型:一般不用修改,检查一遍即可
3.java属性:就是用来生成后面的实体类,注意驼峰命名
4.增删改勾选框:一般是结合页面原型,如果页面中需要增删改某个字段,就勾上
5.查询框:就是将来的条件查询,勾了就会在上面显示一个选择框
6.查询方式:如果是等值就用=,如果是模糊就用like
7.必填框:如果是必须输入就勾上
8.显示类型:默认是文本框由用户输入,后面可以改成下拉框等
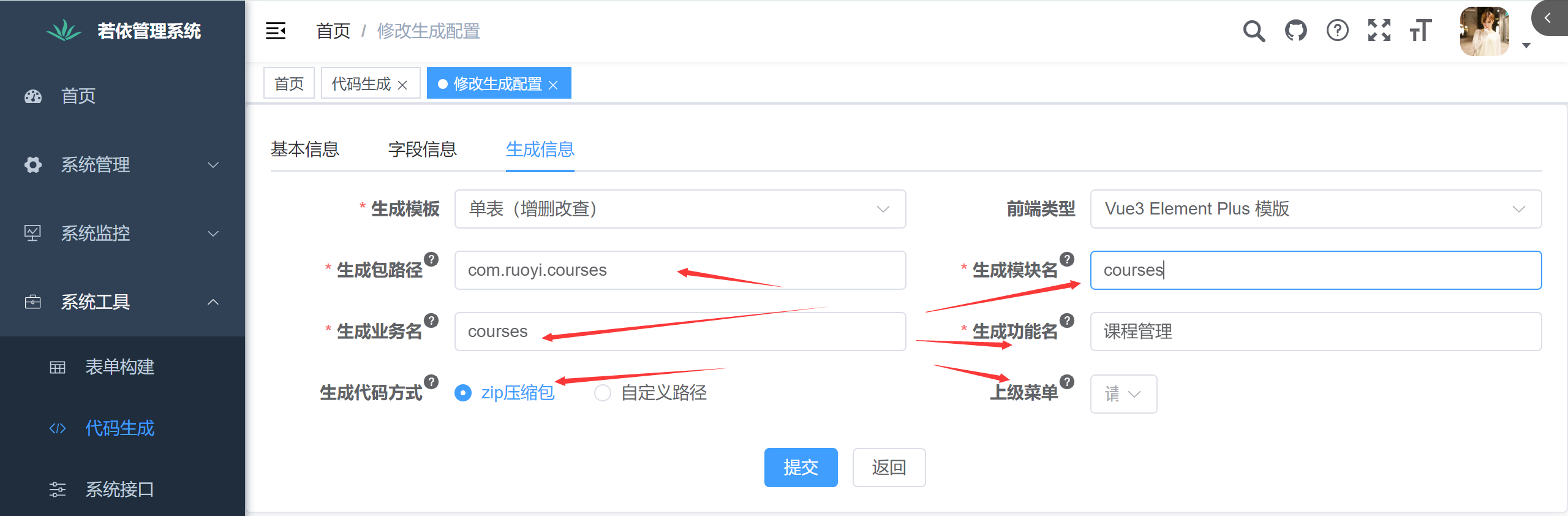
Clique para gerar informações: modificar informações relacionadas
1.包路径
2.生成模块名
3.生成业务名
4.生成功能名
5.生成方式
6.上级菜单:生成的页面在哪个模块下,默认在系统工具下

Clique em enviar
上一步配置完成之后,会生成三部分信息:前后端代码以及动态菜单【前端根据动态菜单动态显示页面】,导入项目就可以了
Clique no botão de download à direita

Importe o SQL do menu dinâmico baixado
这一步不会新生成一个表,而是插入数据到sys_menu表中
Importe o código front-end [incluindo API e página de visualizações]
Importe o código java para o módulo admin [arquivo de mapeamento do código da arquitetura de três camadas e mybatis]
什么是权限控制:不同权限的用户登录相同的系统,可以访问的页面不同
若依提供的权限管理模块:用户管理、角色管理、菜单管理、部门管理、岗位管理
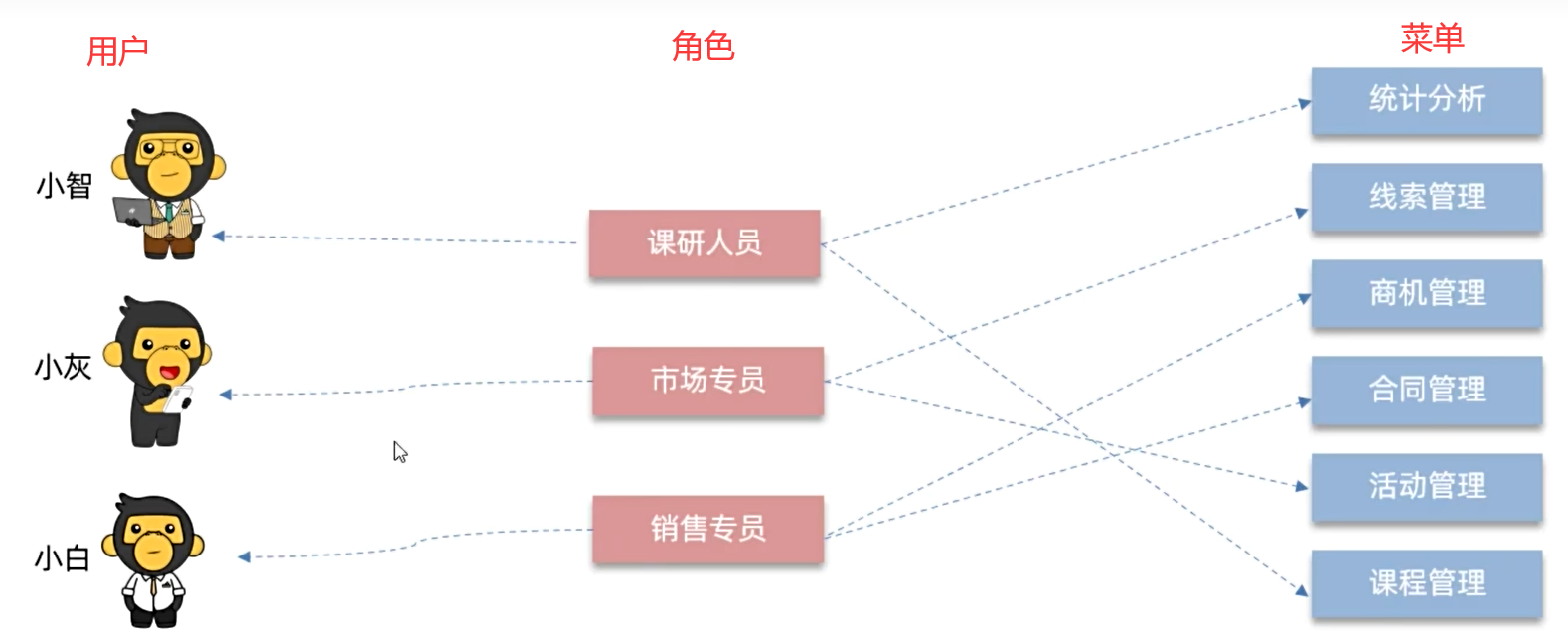
O RBAC é um modelo de controle de acesso amplamente utilizado por meio dePapelgerenciardo utilizadordePermissões de menu

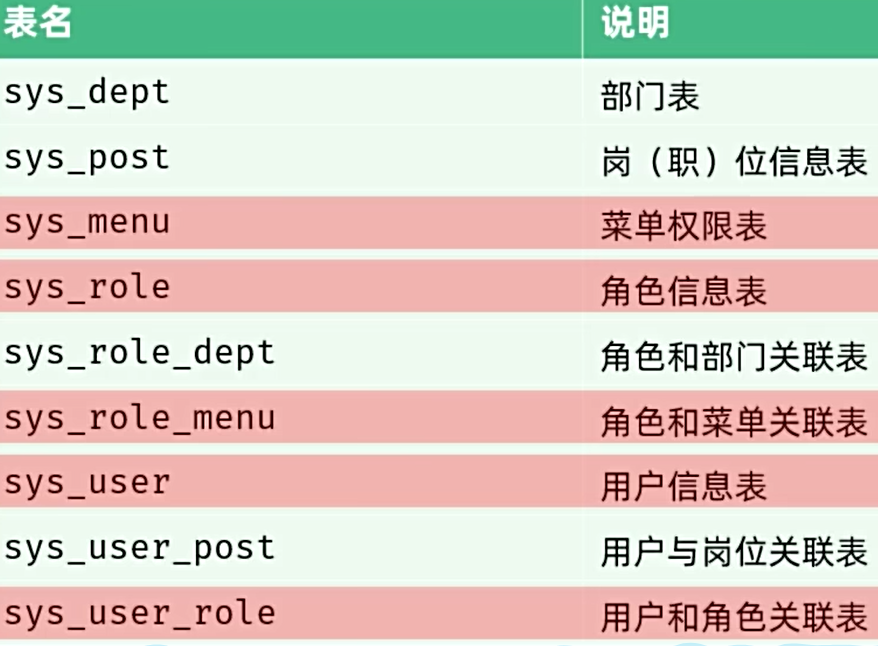
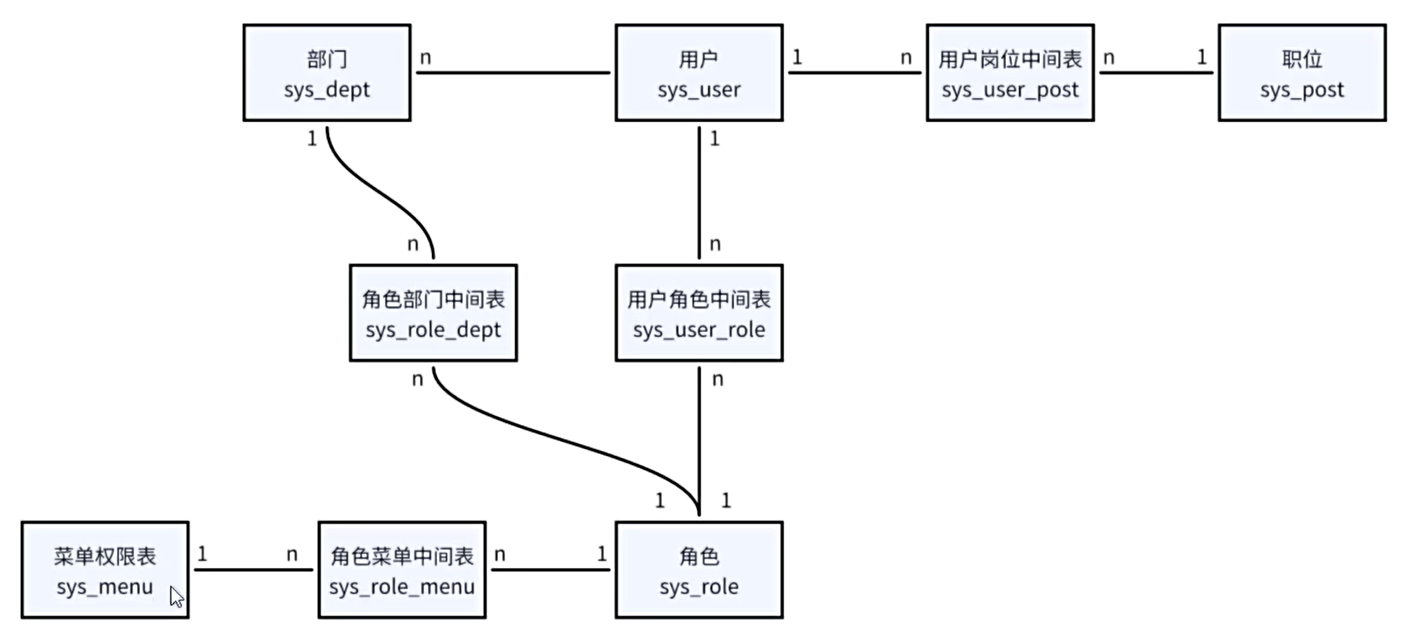
Para realizar o relacionamento acima, são necessárias cinco tabelas: tabela de usuários, tabela de funções, tabela de menu, tabela de funções de usuário, tabela de menu de funções
Ao mesmo tempo, Ruoyi fornece módulos de cargos e departamentos para obter um gerenciamento de autoridade mais refinado.

O relacionamento da tabela é o seguinte:

为什么要有数据字典?
前端页面中的一些表单选项可能在不同表单中都会出现,而单独编写后,后期如果要修改会很麻烦,因此使用数据字典统一管理这些字段
若依内置的数据字典包括:性别、状态等
功能包括:字典类型管理、字典数据管理

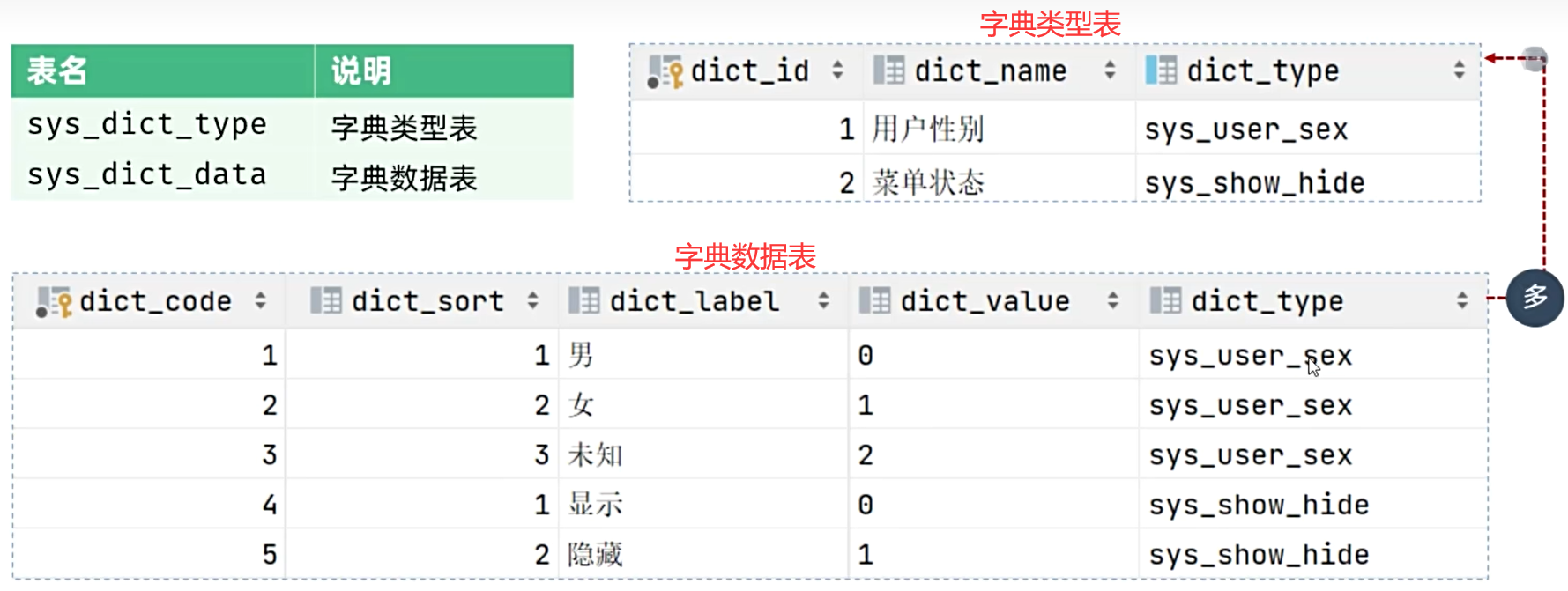
说明:
字典类型用于存储一类字典的统称,例如我有一个下拉框供用户选择城市,那么这类就可以命名为城市,然后字典数据表中存储具体的城市名,由外键指定属于哪一类字典
Alterar o campo de gerenciamento de assuntos no caso de entrada para manutenção de dicionário de dados