2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
文章是实时更新,写了就会更。
文章是黑马视频的笔记,如果要自己学可以点及下面的链接:
https://www.bilibili.com/video/BV1pf421B71v/
रुओयी विविधविकासस्य आवश्यकतानां पूर्तये बहुसंस्करणं प्रदाति ।
RuoYi-Vue (SpringBoot Vue इत्यस्य एकः परियोजना)
RuoYi-Cloud (SpringCloud Vue इत्यस्य सूक्ष्मसेवासंस्करणपरियोजना)
RuoYi-App (Uniapp Vue मोबाइल संस्करण)
RuoYi-APP पृष्ठभागं न प्रदाति तथा च RuoYi-Vue तथा RuoYi-Cloud इत्येतयोः अनुकूलनं कर्तुं शक्नोति
RuoYi-अन्य (RuoYi तृतीयपक्षसंस्करणम्)
अस्मिन् टिप्पण्यां RuoYi-Vue इत्यस्य उपयोगः भवति
| तन्त्रज्ञान | संस्करण |
|---|---|
| ज.द.के | १.८ उपरि च |
| Mysql | ५.७ उपरि च |
| रेडिस् | ३.० ततः उपरि |
| नोडः | १२ उपरि च |
https://gitee.com/y_project/रुओयी-वुए
sqlफोल्डर्, तस्मिन् द्वौ sql स्क्रिप्ट् स्तः, execute [contains 30 tables] ।项目的启动类在ruoyi-admin模块中的RuoYiApplication中
पृष्ठभागस्य परियोजनायाः सह यः अग्रभागः आगच्छति सः Vue2 संस्करणम् अस्ति अधुना एतत् Vue3 इत्यस्य उपयोगं करोति, अतः प्रत्यक्षतया विलोपयितुं शक्यते ।
https://gitee.com/zi-ning/रुओयी-वुए३
npm install
npm run dev
अधुना अस्माकं कृते course management module इत्यस्य आवश्यकता अस्ति ।
#SQL示例
CREATE TABLE courses(
id INT AUTO_INCREMENT PRIMARY KEY,
code VARCHAR(50) NOT NULL,
discipline VARCHAR(100) NOT NULL,
course_name VARCHAR(255) NOT NULL,
price DECIMAL(10, 2) NOT NULL,
target_audience VARCHAR(255),
description TEXT,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
updated_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
);
这一步是通过手动配置,从而生成对应的代码
अग्रे-अन्त-पृष्ठ-अन्त-प्रकल्पं आरभ्य अग्र-अन्त-पृष्ठं प्रविशतु
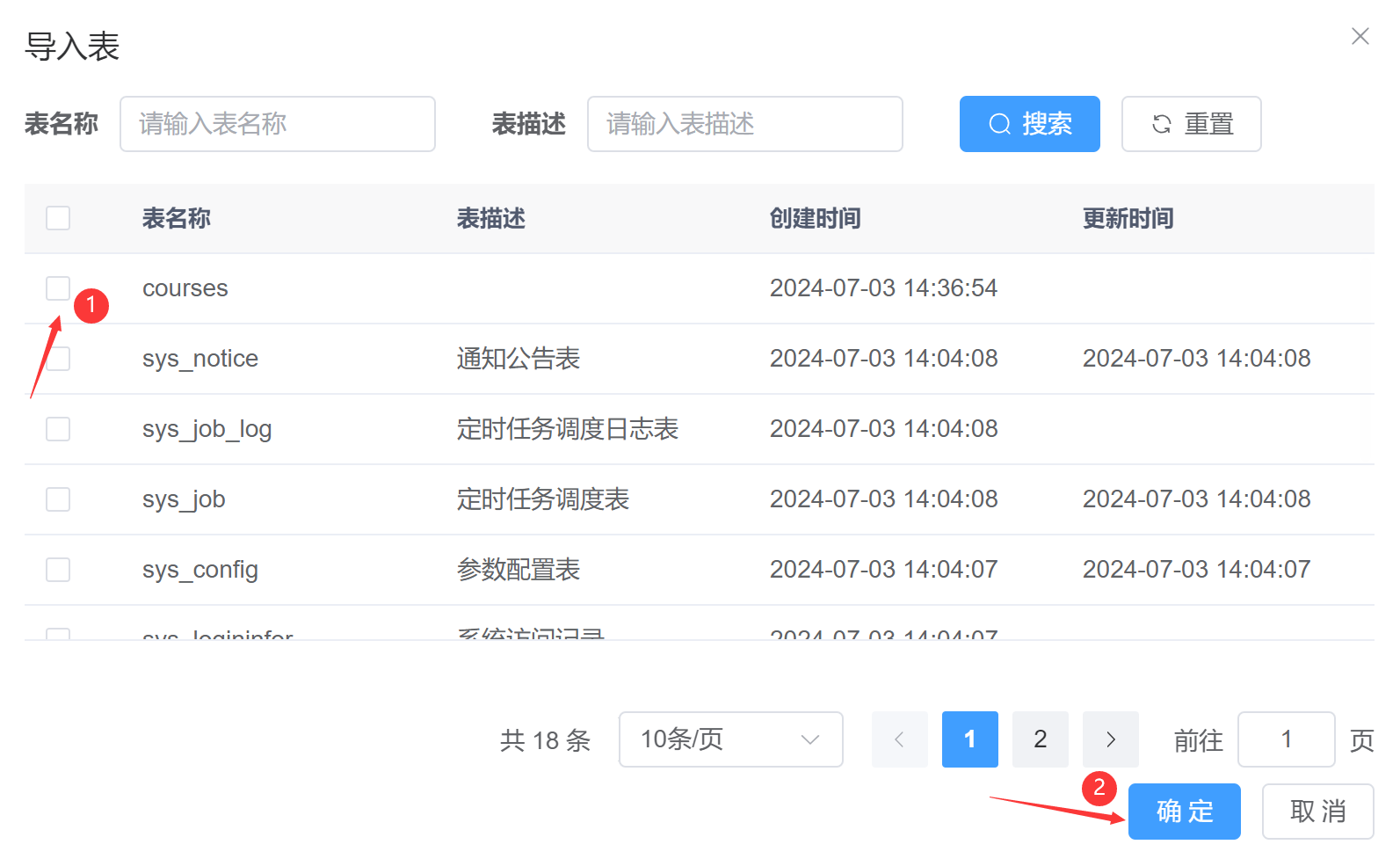
सिस्टम् टूल्स् - कोड जनरेशन - इम्पोर्ट् इति चिनोतु

भवता इदानीं निर्मितं सारणीं चित्वा OK नुदन्तु [एतेन प्रपत्रं प्रबन्धनार्थं कोडजनरेटर् प्रति समर्पयिष्यति] ।


तत्सम्बद्धस्य प्रपत्रस्य पृष्ठतः सम्पादनबटनं नुदन्तु [भवन्तः मूलभूतसूचनाः, क्षेत्रसूचनाः, जनरेशनसूचना इत्यादीनि द्रष्टुं शक्नुवन्ति]।


मूलभूतसूचना नुदन्तु: अत्र सत्तावर्गनाम लेखकनाम च परिवर्तयन्तु
这里设置的实体类名称就是后面他自动生成的实体类名

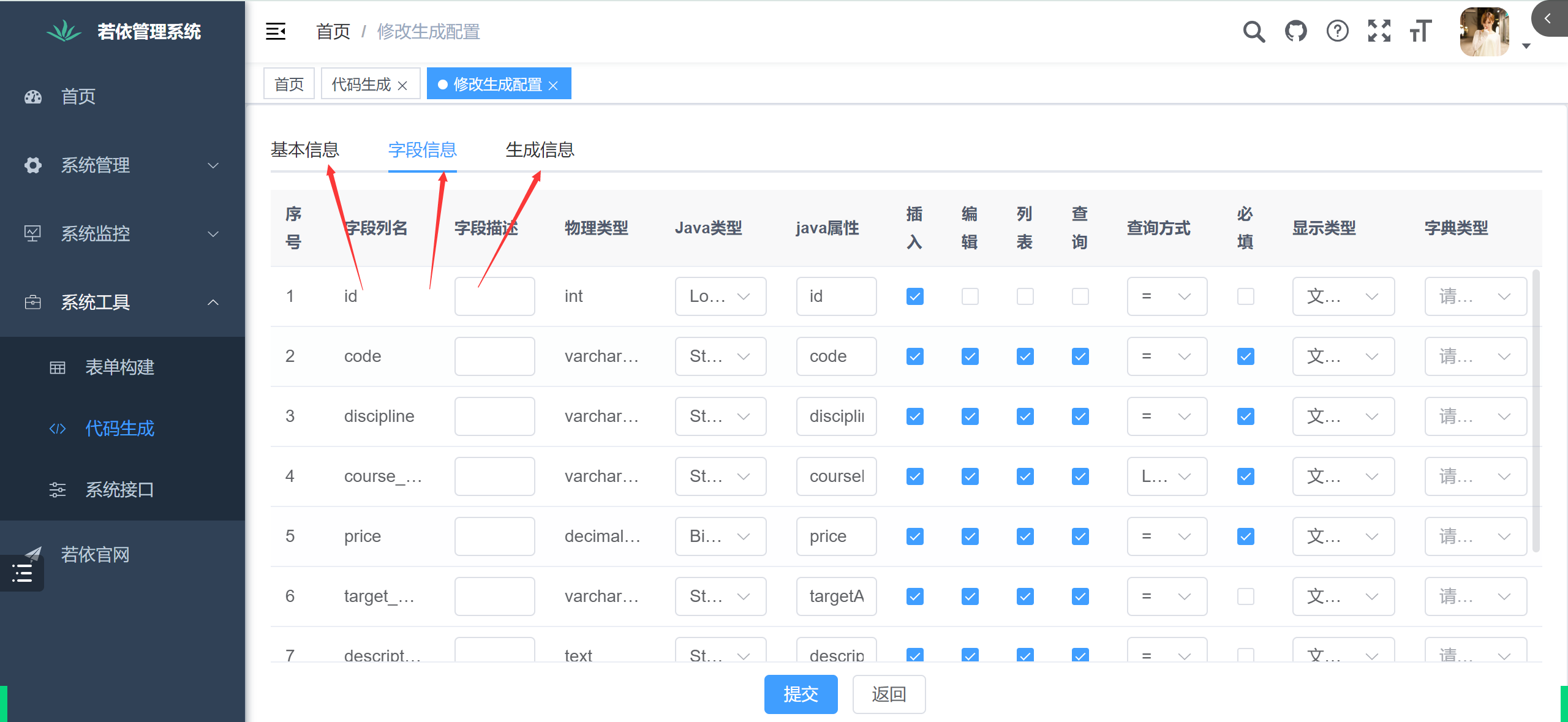
क्षेत्रसूचनायां क्लिक् कुर्वन्तु: अत्र भवद्भिः क्षेत्रविवरणं, जावाप्रकारः, जावाविशेषताः, चेकबॉक्सं, प्रश्नपेटिकाः, प्रश्नविधयः, प्रदर्शनप्रकाराः च योजयितुं, विलोपयितुं, परिवर्तयितुं च आवश्यकम्
1.字段描述:就用于将来展示的列名
2.java类型:一般不用修改,检查一遍即可
3.java属性:就是用来生成后面的实体类,注意驼峰命名
4.增删改勾选框:一般是结合页面原型,如果页面中需要增删改某个字段,就勾上
5.查询框:就是将来的条件查询,勾了就会在上面显示一个选择框
6.查询方式:如果是等值就用=,如果是模糊就用like
7.必填框:如果是必须输入就勾上
8.显示类型:默认是文本框由用户输入,后面可以改成下拉框等
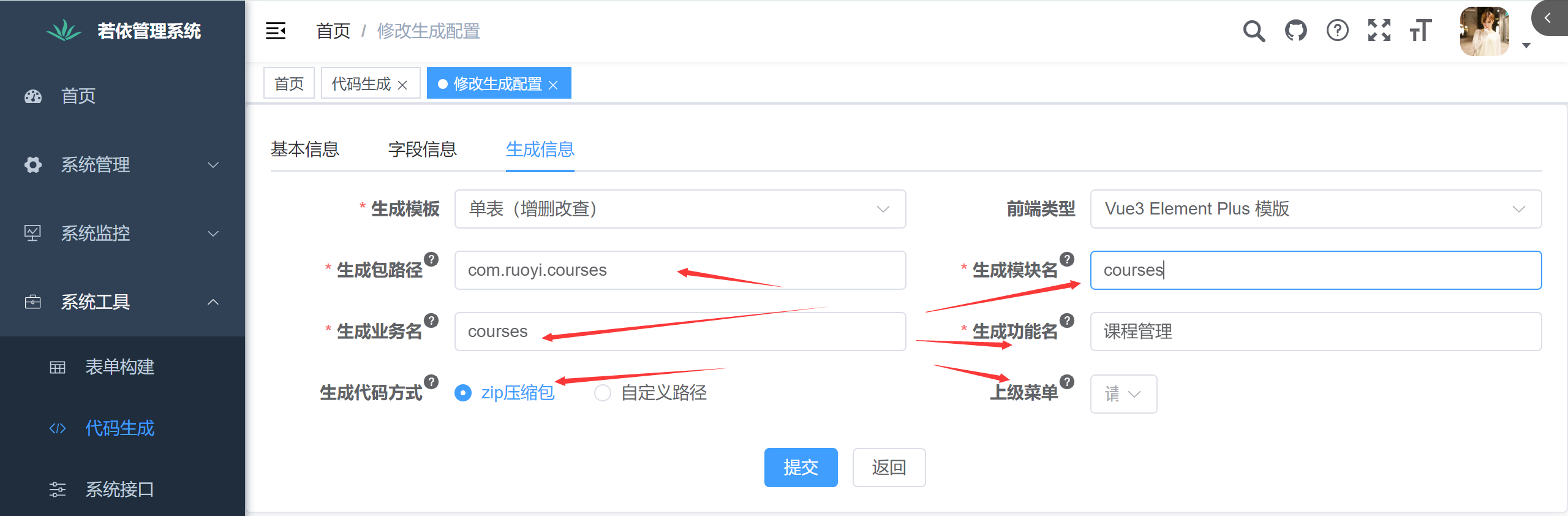
सूचनां जनयितुं क्लिक् कुर्वन्तु: सम्बन्धितसूचनाः परिवर्तयन्तु
1.包路径
2.生成模块名
3.生成业务名
4.生成功能名
5.生成方式
6.上级菜单:生成的页面在哪个模块下,默认在系统工具下

submit इत्यत्र क्लिक् कुर्वन्तु
上一步配置完成之后,会生成三部分信息:前后端代码以及动态菜单【前端根据动态菜单动态显示页面】,导入项目就可以了
दक्षिणभागे डाउनलोड् बटन् नुदन्तु

डाउनलोड् कृतं गतिशीलमेनू SQL आयातयन्तु
这一步不会新生成一个表,而是插入数据到sys_menu表中
अग्रे-अन्त-सङ्केतः [api तथा views पृष्ठं च समाविष्टं] आयातयन्तु ।
जावा-सङ्केतं व्यवस्थापक-मॉड्यूले [त्रि-स्तरीय-आर्किटेक्चर-सङ्केतस्य, mybatis-इत्यस्य च मैपिंग-सञ्चिका] आयातयन्तु ।
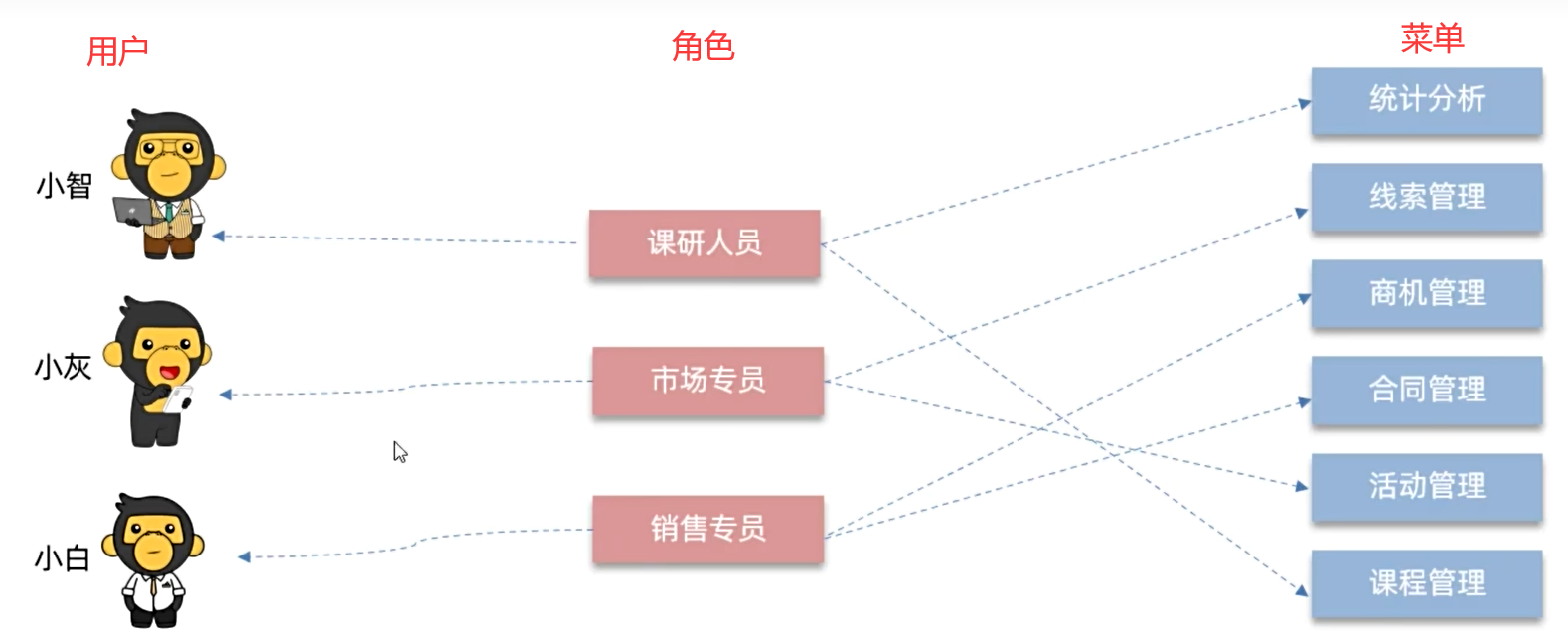
什么是权限控制:不同权限的用户登录相同的系统,可以访问的页面不同
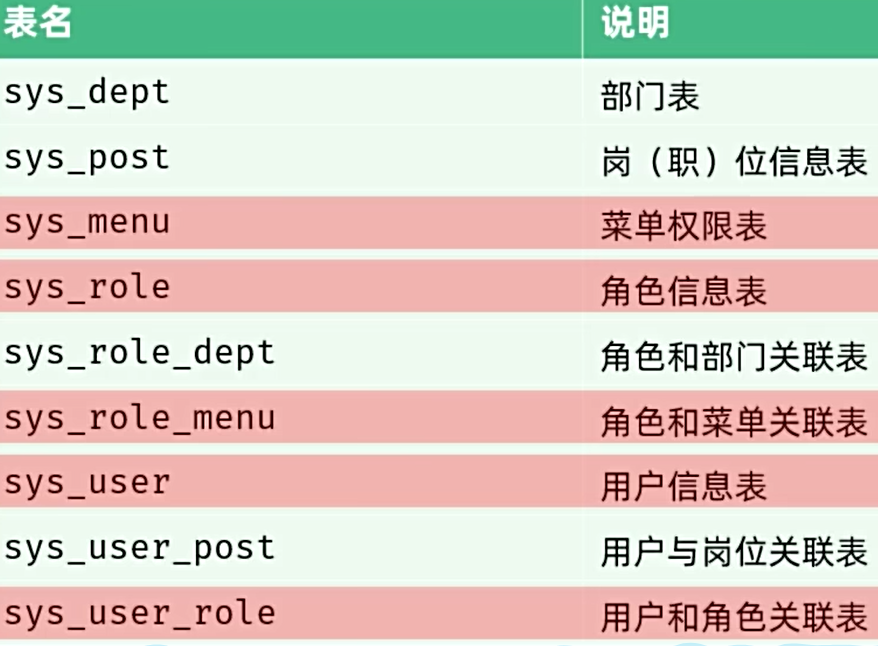
若依提供的权限管理模块:用户管理、角色管理、菜单管理、部门管理、岗位管理
आरबीएसी मार्गेण व्यापकरूपेण प्रयुक्तं अभिगमननियन्त्रणप्रतिरूपम् अस्तिभूमिकाप्रबन्धयितुंउपयोक्ताइत्यस्यमेनू अनुमतिः

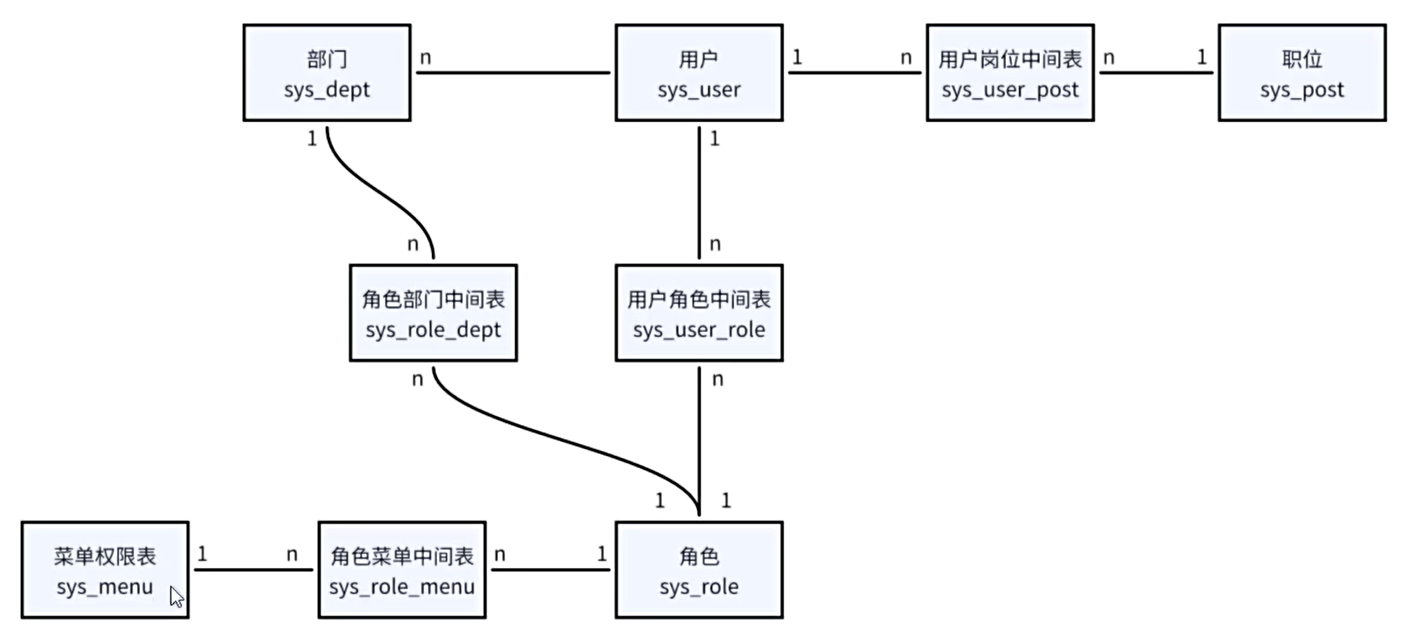
उपर्युक्तसम्बन्धस्य साक्षात्कारार्थं पञ्च सारणीः आवश्यकाः सन्ति : उपयोक्तृसारणी, भूमिकासारणी, मेनूसारणी, उपयोक्तृभूमिकासारणी, भूमिकामेनूसारणी
तस्मिन् एव काले रुओयी अधिकं परिष्कृतं प्राधिकरणप्रबन्धनं प्राप्तुं पदस्य विभागस्य च मॉड्यूलानि प्रदाति ।

सारणीसम्बन्धः यथा भवति ।

为什么要有数据字典?
前端页面中的一些表单选项可能在不同表单中都会出现,而单独编写后,后期如果要修改会很麻烦,因此使用数据字典统一管理这些字段
若依内置的数据字典包括:性别、状态等
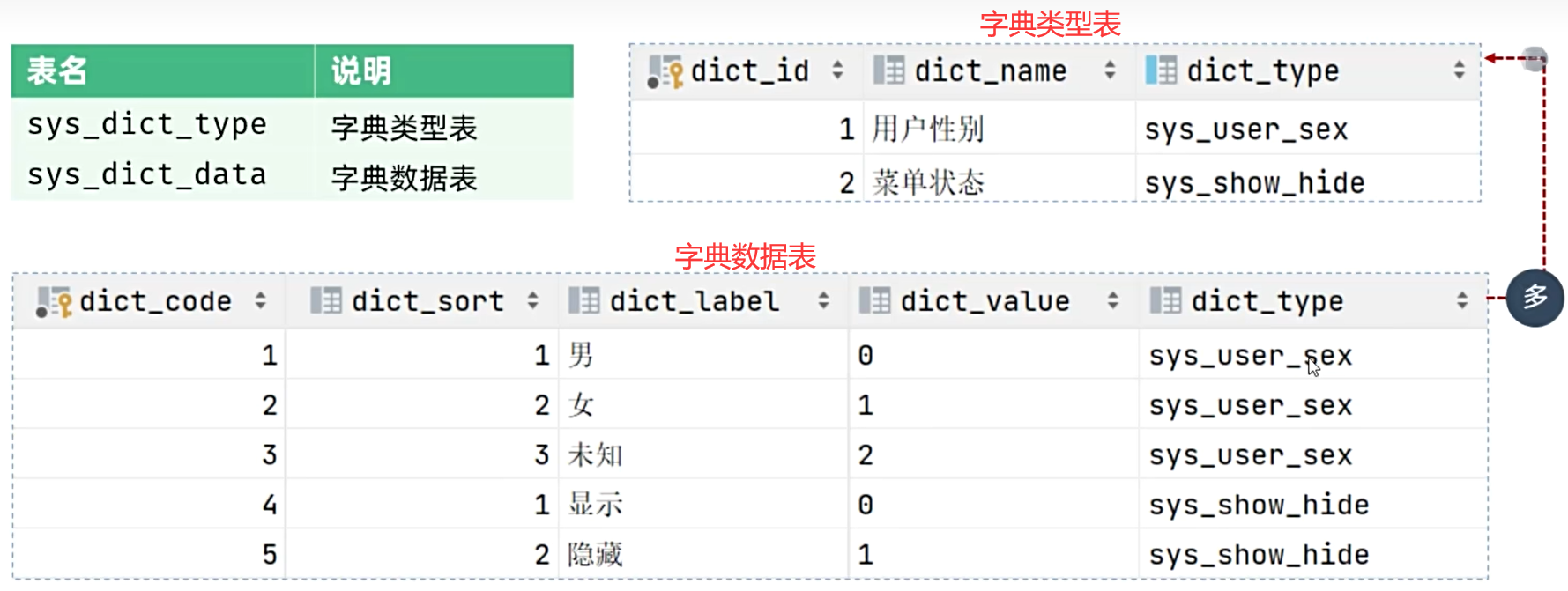
功能包括:字典类型管理、字典数据管理

说明:
字典类型用于存储一类字典的统称,例如我有一个下拉框供用户选择城市,那么这类就可以命名为城市,然后字典数据表中存储具体的城市名,由外键指定属于哪一类字典
प्रविष्टिप्रकरणे विषयप्रबन्धनक्षेत्रं दत्तांशकोशसंरक्षणं प्रति परिवर्तयन्तु