informasi kontak saya
Surat[email protected]
2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
文章是实时更新,写了就会更。
文章是黑马视频的笔记,如果要自己学可以点及下面的链接:
https://www.bilibili.com/video/BV1pf421B71v/
Ruoyi menyediakan banyak versi untuk memenuhi beragam kebutuhan pengembangan.
RuoYi-Vue (proyek tunggal SpringBoot Vue)
RuoYi-Cloud (proyek versi layanan mikro SpringCloud Vue)
RuoYi-App (versi seluler Uniapp Vue)
RuoYi-APP tidak menyediakan backend dan dapat beradaptasi dengan RuoYi-Vue dan RuoYi-Cloud
RuoYi-other (RuoYi versi pihak ketiga)
Catatan ini menggunakan RuoYi-Vue
| teknologi | Versi: kapan |
|---|---|
| JDK | 1.8 ke atas |
| MySQL | 5.7 ke atas |
| Merah | 3.0 ke atas |
| simpul | 12 ke atas |
https://gitee.com/y_project/RuoYi-Vue
sqlFolder, ada dua skrip sql di dalamnya, jalankan [berisi 30 tabel]项目的启动类在ruoyi-admin模块中的RuoYiApplication中
Front-end yang disertakan dengan proyek back-end adalah versi Vue2. Sekarang menggunakan Vue3, sehingga bisa langsung dihapus.
https://gitee.com/zi-ning/RuoYi-Vue3
npm install
npm run dev
Sekarang kita memerlukan modul manajemen kursus. Halaman depan modul ini memerlukan kotak kueri bersyarat, kotak tampilan data, kotak penambahan kursus, dan kotak modifikasi kursus.
#SQL示例
CREATE TABLE courses(
id INT AUTO_INCREMENT PRIMARY KEY,
code VARCHAR(50) NOT NULL,
discipline VARCHAR(100) NOT NULL,
course_name VARCHAR(255) NOT NULL,
price DECIMAL(10, 2) NOT NULL,
target_audience VARCHAR(255),
description TEXT,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
updated_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
);
这一步是通过手动配置,从而生成对应的代码
Mulai proyek front-end dan back-end dan masuk ke halaman front-end
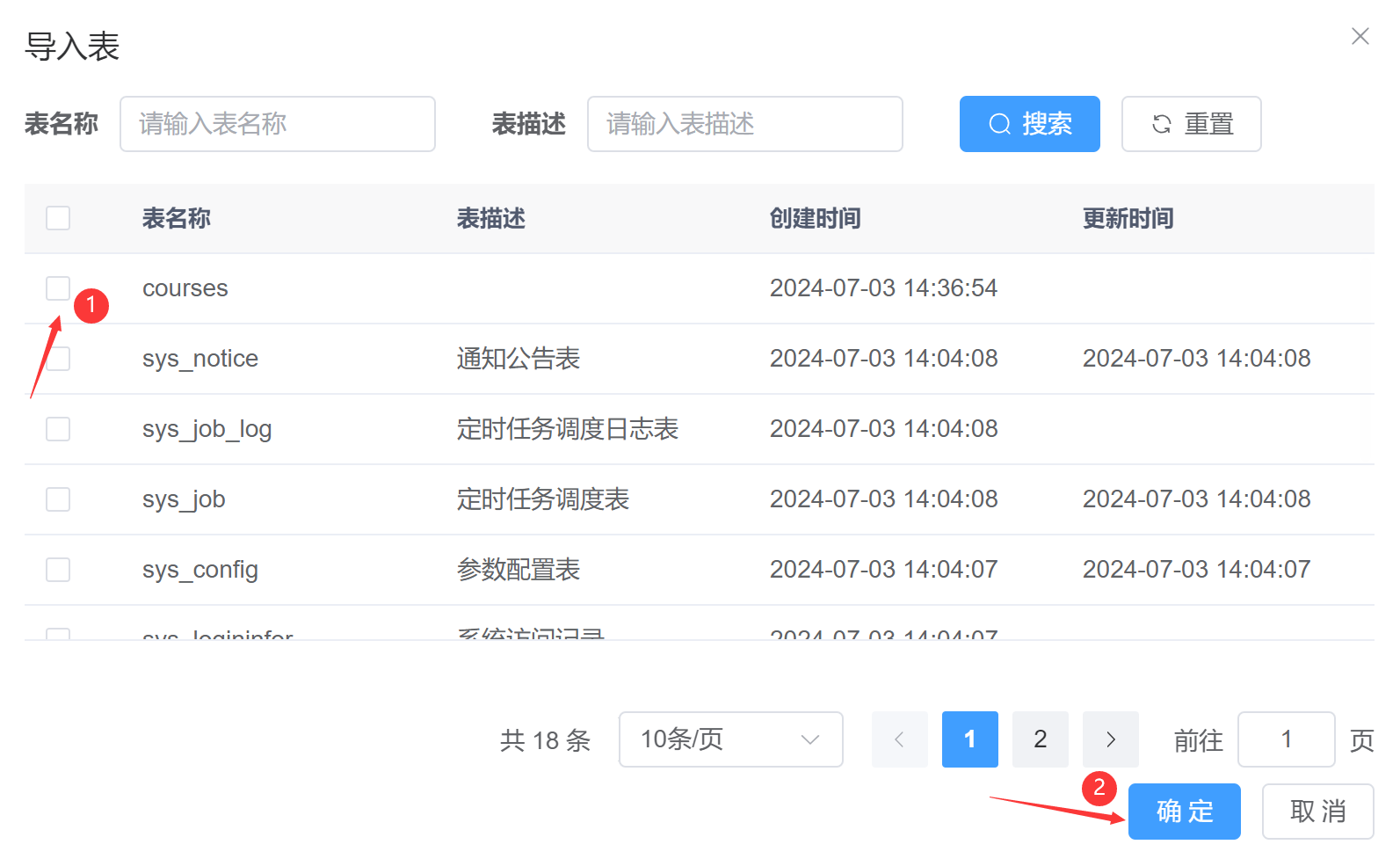
Pilih Alat Sistem - Pembuatan Kode - Impor

Pilih tabel yang baru saja Anda buat dan klik OK [Ini akan menyerahkan formulir ke pembuat kode untuk dikelola]


Klik tombol edit di belakang formulir yang sesuai [Anda dapat melihat informasi dasar, informasi lapangan, informasi pembuatan, dll.]


Klik Informasi Dasar: Ubah nama kelas entitas dan nama penulis di sini
这里设置的实体类名称就是后面他自动生成的实体类名

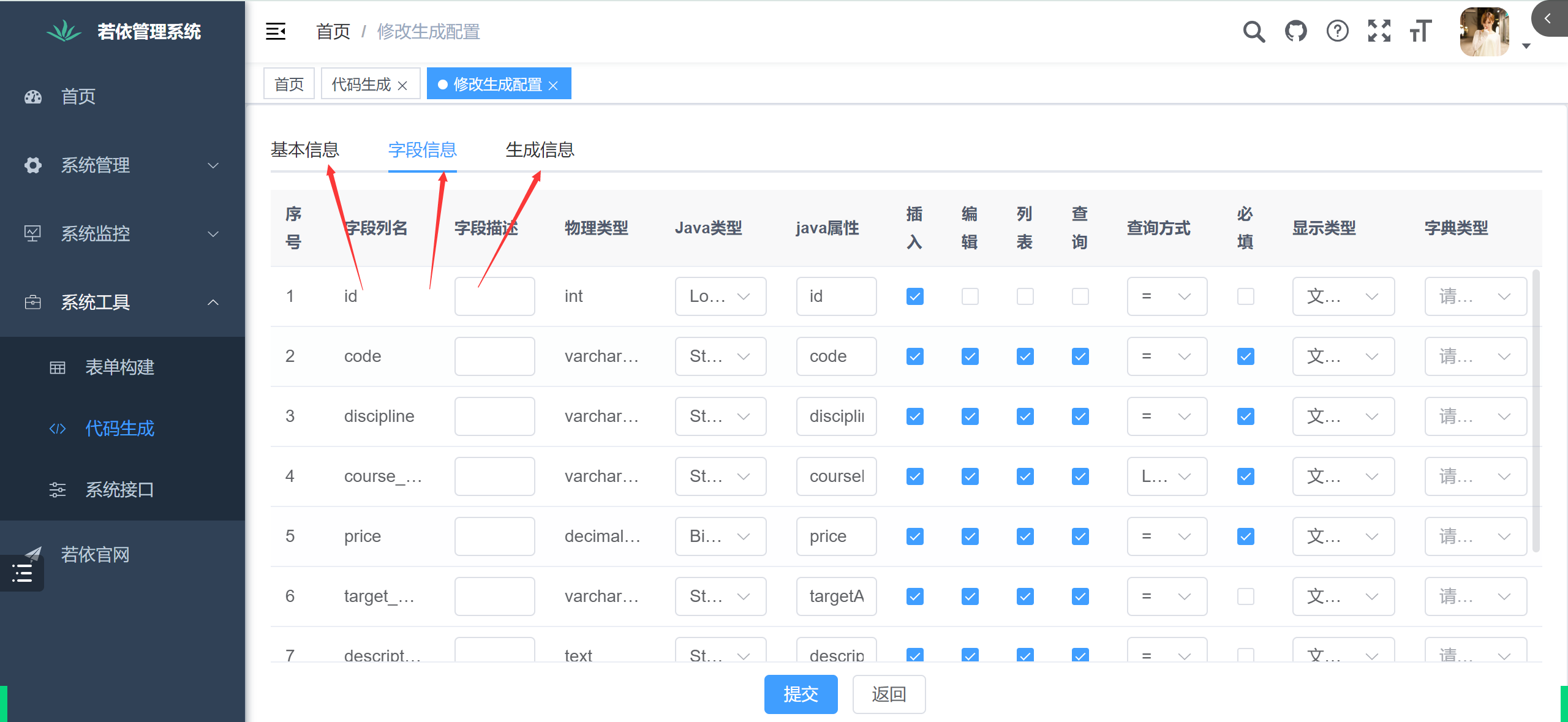
Klik pada informasi bidang: Di sini Anda perlu mengubah deskripsi bidang, tipe java, atribut java, menambah, menghapus dan mengubah kotak centang, kotak kueri, metode kueri, dan tipe tampilan.
1.字段描述:就用于将来展示的列名
2.java类型:一般不用修改,检查一遍即可
3.java属性:就是用来生成后面的实体类,注意驼峰命名
4.增删改勾选框:一般是结合页面原型,如果页面中需要增删改某个字段,就勾上
5.查询框:就是将来的条件查询,勾了就会在上面显示一个选择框
6.查询方式:如果是等值就用=,如果是模糊就用like
7.必填框:如果是必须输入就勾上
8.显示类型:默认是文本框由用户输入,后面可以改成下拉框等
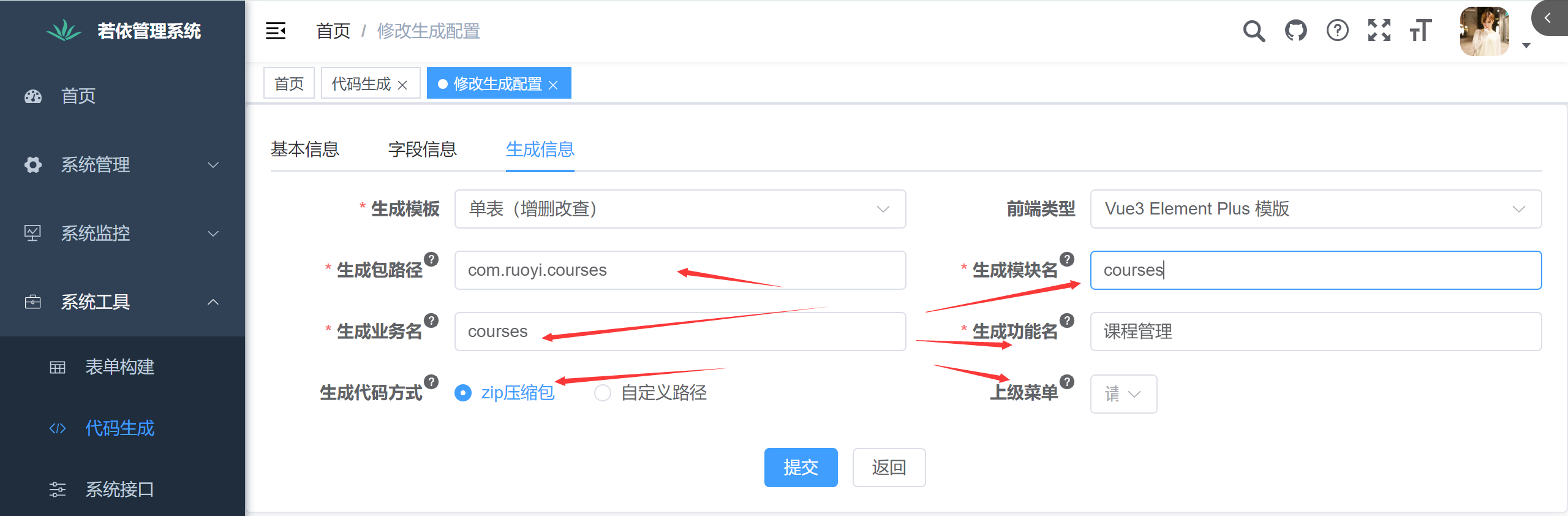
Klik untuk menghasilkan informasi: ubah informasi terkait
1.包路径
2.生成模块名
3.生成业务名
4.生成功能名
5.生成方式
6.上级菜单:生成的页面在哪个模块下,默认在系统工具下

Klik kirim
上一步配置完成之后,会生成三部分信息:前后端代码以及动态菜单【前端根据动态菜单动态显示页面】,导入项目就可以了
Klik tombol unduh di sebelah kanan

Impor menu dinamis SQL yang diunduh
这一步不会新生成一个表,而是插入数据到sys_menu表中
Impor kode front-end [termasuk api dan halaman tampilan]
Impor kode java ke modul admin [file pemetaan kode arsitektur tiga tingkat dan mybatis]
什么是权限控制:不同权限的用户登录相同的系统,可以访问的页面不同
若依提供的权限管理模块:用户管理、角色管理、菜单管理、部门管理、岗位管理
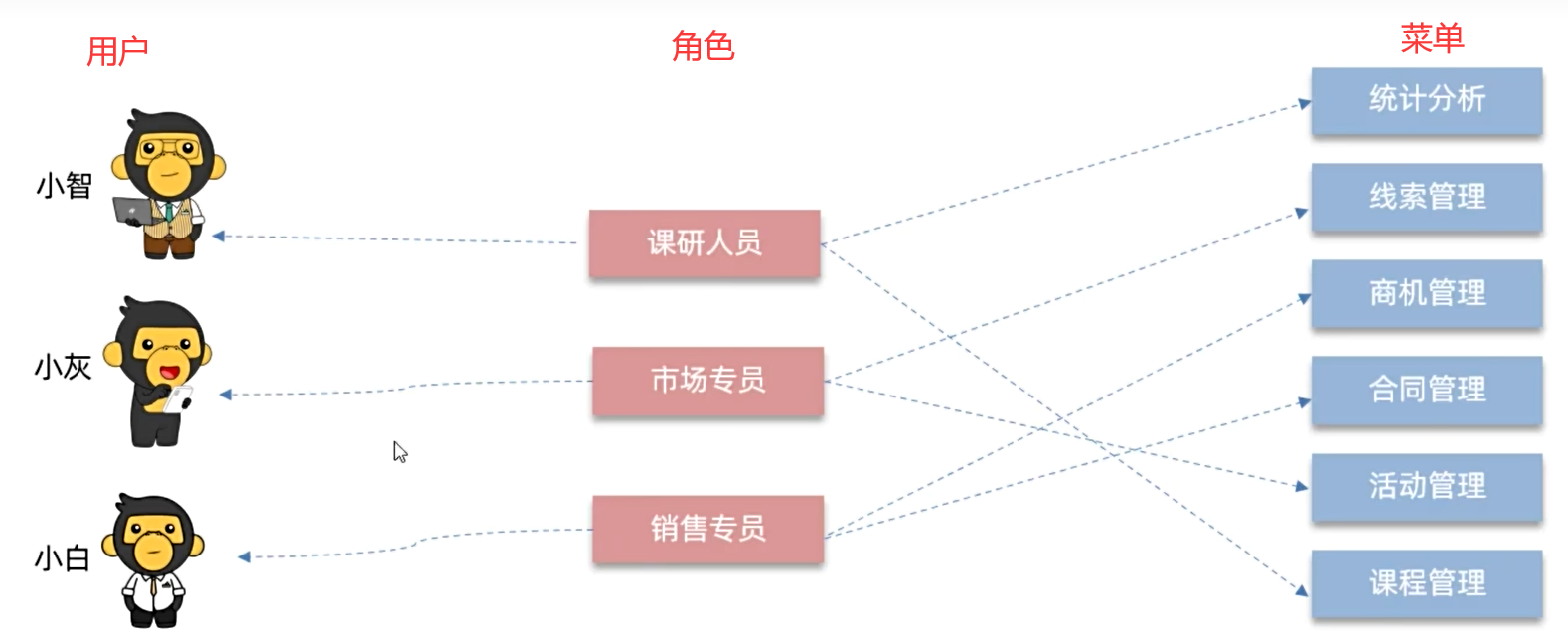
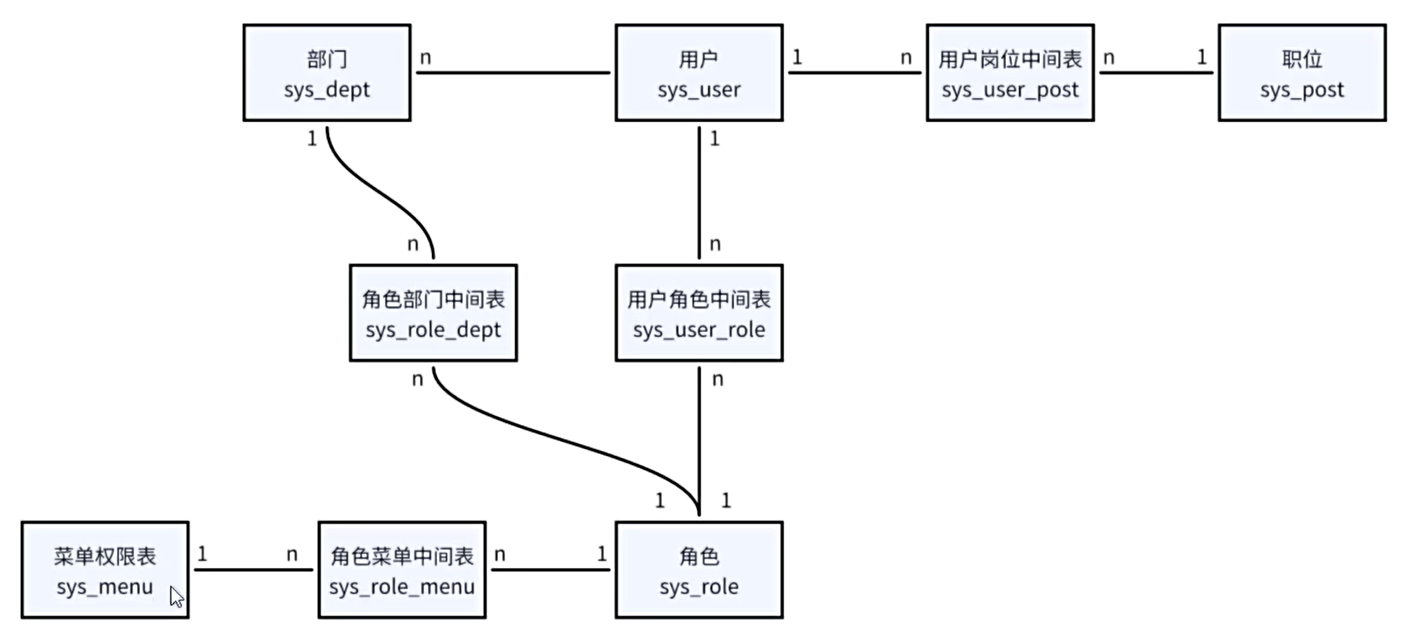
RBAC adalah model kontrol akses yang banyak digunakanPeranuntuk mengelolapenggunadariIzin menu

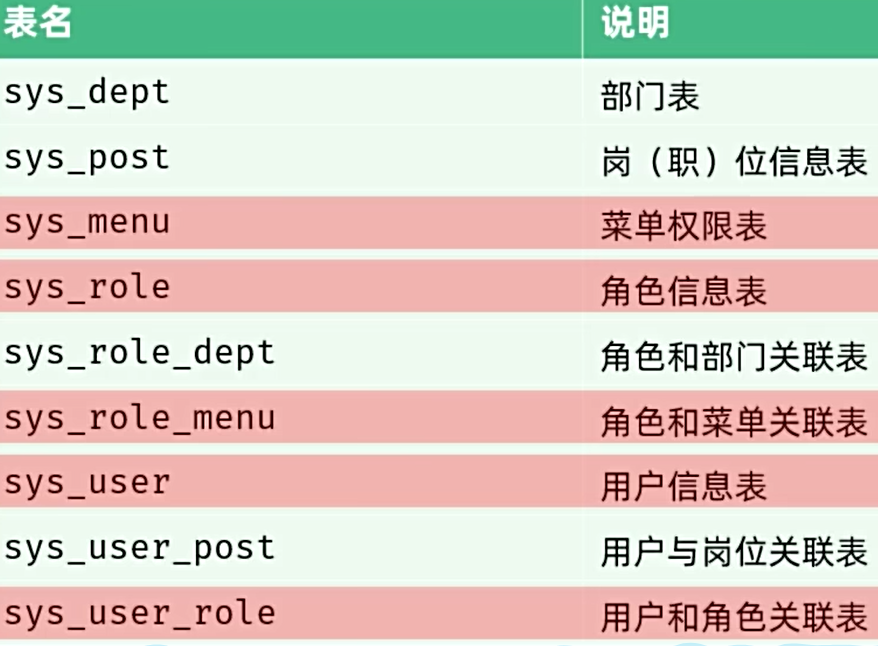
Untuk mewujudkan hubungan di atas diperlukan lima tabel: tabel pengguna, tabel peran, tabel menu, tabel peran pengguna, tabel menu peran
Pada saat yang sama, Ruoyi menyediakan modul posisi dan departemen untuk mencapai manajemen otoritas yang lebih baik.

Hubungan tabelnya adalah sebagai berikut:

为什么要有数据字典?
前端页面中的一些表单选项可能在不同表单中都会出现,而单独编写后,后期如果要修改会很麻烦,因此使用数据字典统一管理这些字段
若依内置的数据字典包括:性别、状态等
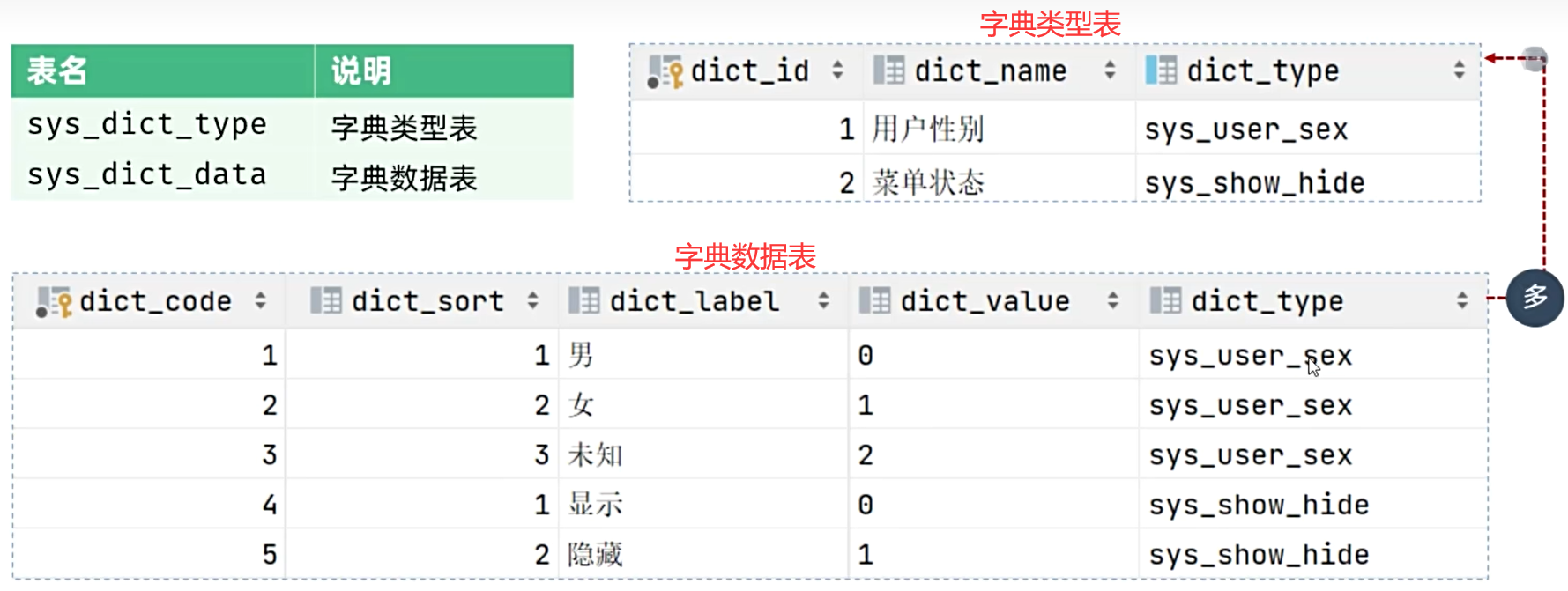
功能包括:字典类型管理、字典数据管理

说明:
字典类型用于存储一类字典的统称,例如我有一个下拉框供用户选择城市,那么这类就可以命名为城市,然后字典数据表中存储具体的城市名,由外键指定属于哪一类字典
Ubah bidang manajemen subjek dalam kasus entri ke pemeliharaan kamus data