τα στοιχεία επικοινωνίας μου
Ταχυδρομείο[email protected]
2024-07-08
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
文章是实时更新,写了就会更。
文章是黑马视频的笔记,如果要自己学可以点及下面的链接:
https://www.bilibili.com/video/BV1pf421B71v/
Το Ruoyi παρέχει πολλαπλές εκδόσεις για να καλύψει διαφορετικές ανάγκες ανάπτυξης.
RuoYi-Vue (ένα μεμονωμένο έργο του SpringBoot Vue)
RuoYi-Cloud (το έργο έκδοσης microservice του SpringCloud Vue)
RuoYi-App (έκδοση Uniapp Vue για κινητά)
Το RuoYi-APP δεν παρέχει backend και μπορεί να προσαρμοστεί στο RuoYi-Vue και στο RuoYi-Cloud
RuoYi-other (RuoYi έκδοση τρίτου κατασκευαστή)
Αυτή η σημείωση χρησιμοποιεί RuoYi-Vue
| τεχνολογία | Εκδοχή |
|---|---|
| JDK | 1.8 και άνω |
| Mysql | 5.7 και άνω |
| Redis | 3.0 και άνω |
| Κόμβος | 12 και άνω |
https://gitee.com/y_project/RuoYi-Vue
sqlΦάκελο, υπάρχουν δύο σενάρια sql σε αυτόν, εκτελέστε [περιέχει 30 πίνακες]项目的启动类在ruoyi-admin模块中的RuoYiApplication中
Το μπροστινό μέρος που συνοδεύει το έργο back-end είναι η έκδοση Vue2 Τώρα χρησιμοποιεί το Vue3, ώστε να μπορεί να διαγραφεί απευθείας.
https://gitee.com/zi-ning/RuoYi-Vue3
npm install
npm run dev
Τώρα χρειαζόμαστε μια ενότητα διαχείρισης μαθημάτων Η μπροστινή σελίδα αυτής της ενότητας χρειάζεται ένα πλαίσιο ερωτήματος συνθηκών, ένα πλαίσιο εμφάνισης δεδομένων, ένα πλαίσιο προσθήκης μαθήματος και ένα πλαίσιο τροποποίησης μαθήματος.
#SQL示例
CREATE TABLE courses(
id INT AUTO_INCREMENT PRIMARY KEY,
code VARCHAR(50) NOT NULL,
discipline VARCHAR(100) NOT NULL,
course_name VARCHAR(255) NOT NULL,
price DECIMAL(10, 2) NOT NULL,
target_audience VARCHAR(255),
description TEXT,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
updated_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
);
这一步是通过手动配置,从而生成对应的代码
Ξεκινήστε τα έργα front-end και back-end και μεταβείτε στη σελίδα του front-end
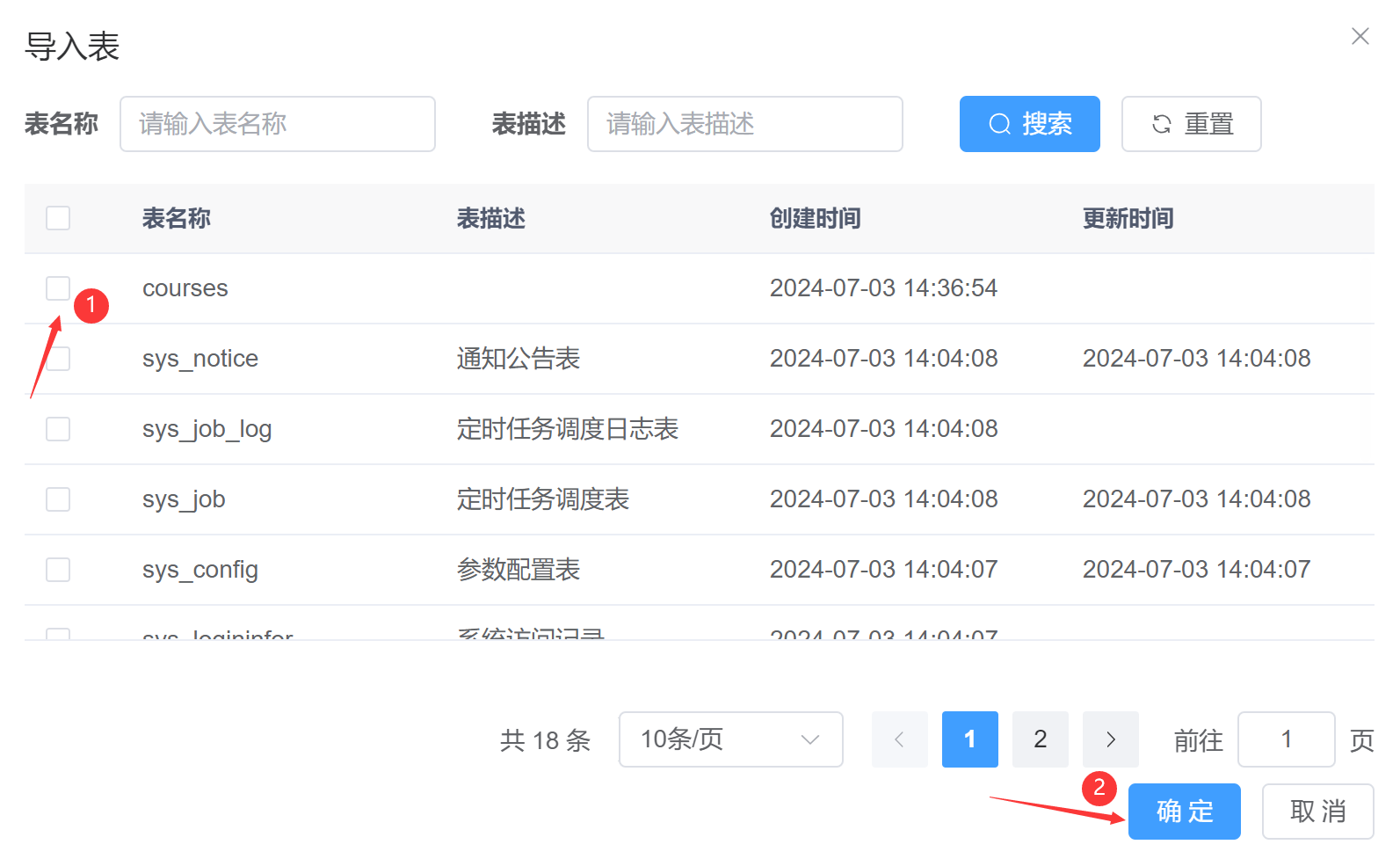
Επιλέξτε Εργαλεία συστήματος - Δημιουργία κώδικα - Εισαγωγή

Επιλέξτε τον πίνακα που μόλις δημιουργήσατε και κάντε κλικ στο OK [Αυτό θα παραδώσει τη φόρμα στη δημιουργία κώδικα για διαχείριση]


Κάντε κλικ στο κουμπί επεξεργασίας πίσω από την αντίστοιχη φόρμα [μπορείτε να δείτε βασικές πληροφορίες, πληροφορίες πεδίου, πληροφορίες παραγωγής κ.λπ.]


Κάντε κλικ στην επιλογή Βασικές πληροφορίες: Τροποποιήστε το όνομα της κλάσης οντότητας και το όνομα του συγγραφέα εδώ
这里设置的实体类名称就是后面他自动生成的实体类名

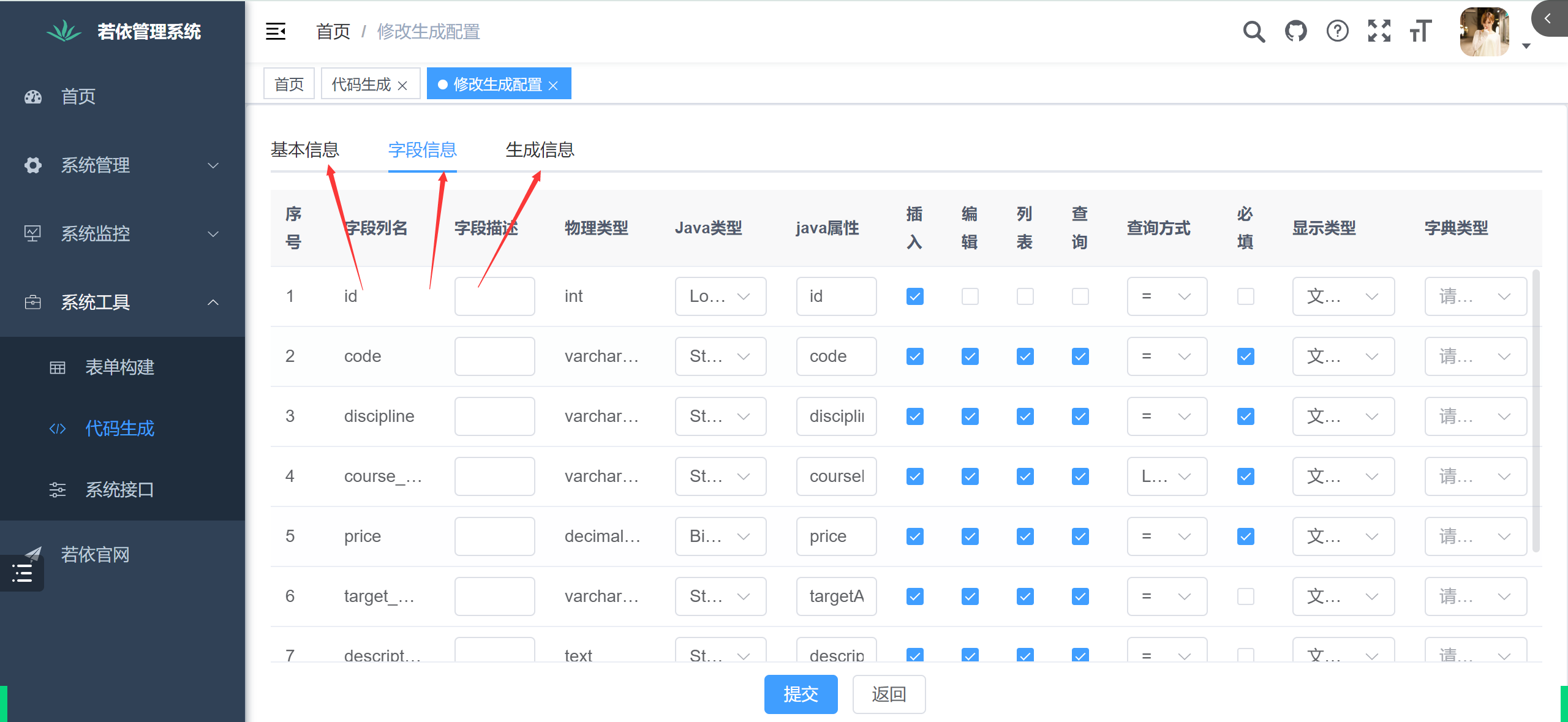
Κάντε κλικ στις πληροφορίες πεδίου: Εδώ πρέπει να τροποποιήσετε την περιγραφή του πεδίου, τον τύπο java, τα χαρακτηριστικά java, να προσθέσετε, να διαγράψετε και να τροποποιήσετε πλαίσια ελέγχου, πλαίσια ερωτημάτων, μεθόδους ερωτήματος και τύπους εμφάνισης.
1.字段描述:就用于将来展示的列名
2.java类型:一般不用修改,检查一遍即可
3.java属性:就是用来生成后面的实体类,注意驼峰命名
4.增删改勾选框:一般是结合页面原型,如果页面中需要增删改某个字段,就勾上
5.查询框:就是将来的条件查询,勾了就会在上面显示一个选择框
6.查询方式:如果是等值就用=,如果是模糊就用like
7.必填框:如果是必须输入就勾上
8.显示类型:默认是文本框由用户输入,后面可以改成下拉框等
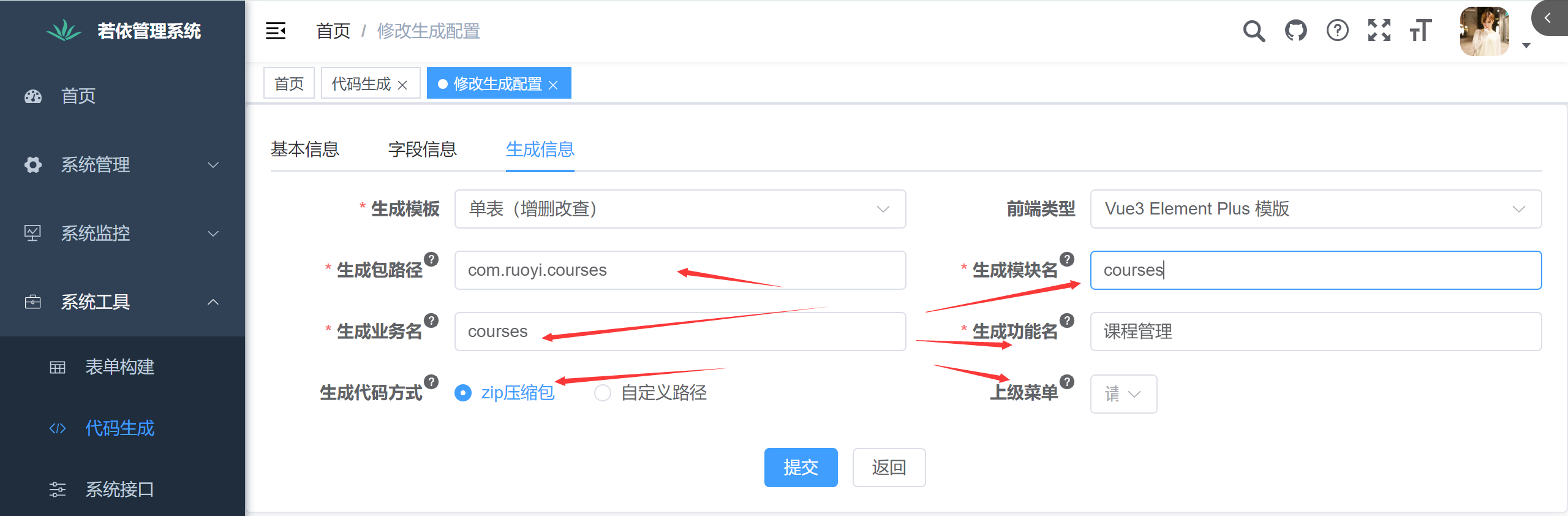
Κάντε κλικ για να δημιουργήσετε πληροφορίες: τροποποιήστε τις σχετικές πληροφορίες
1.包路径
2.生成模块名
3.生成业务名
4.生成功能名
5.生成方式
6.上级菜单:生成的页面在哪个模块下,默认在系统工具下

Κάντε κλικ στην υποβολή
上一步配置完成之后,会生成三部分信息:前后端代码以及动态菜单【前端根据动态菜单动态显示页面】,导入项目就可以了
Κάντε κλικ στο κουμπί λήψης στα δεξιά

Εισαγάγετε το ληφθέν δυναμικό μενού SQL
这一步不会新生成一个表,而是插入数据到sys_menu表中
Εισαγάγετε τον κώδικα διεπαφής [συμπεριλαμβανομένου του api και της σελίδας προβολών]
Εισαγάγετε τον κώδικα java στη μονάδα διαχειριστή [αρχείο χαρτογράφησης κώδικα αρχιτεκτονικής τριών επιπέδων και mybatis]
什么是权限控制:不同权限的用户登录相同的系统,可以访问的页面不同
若依提供的权限管理模块:用户管理、角色管理、菜单管理、部门管理、岗位管理
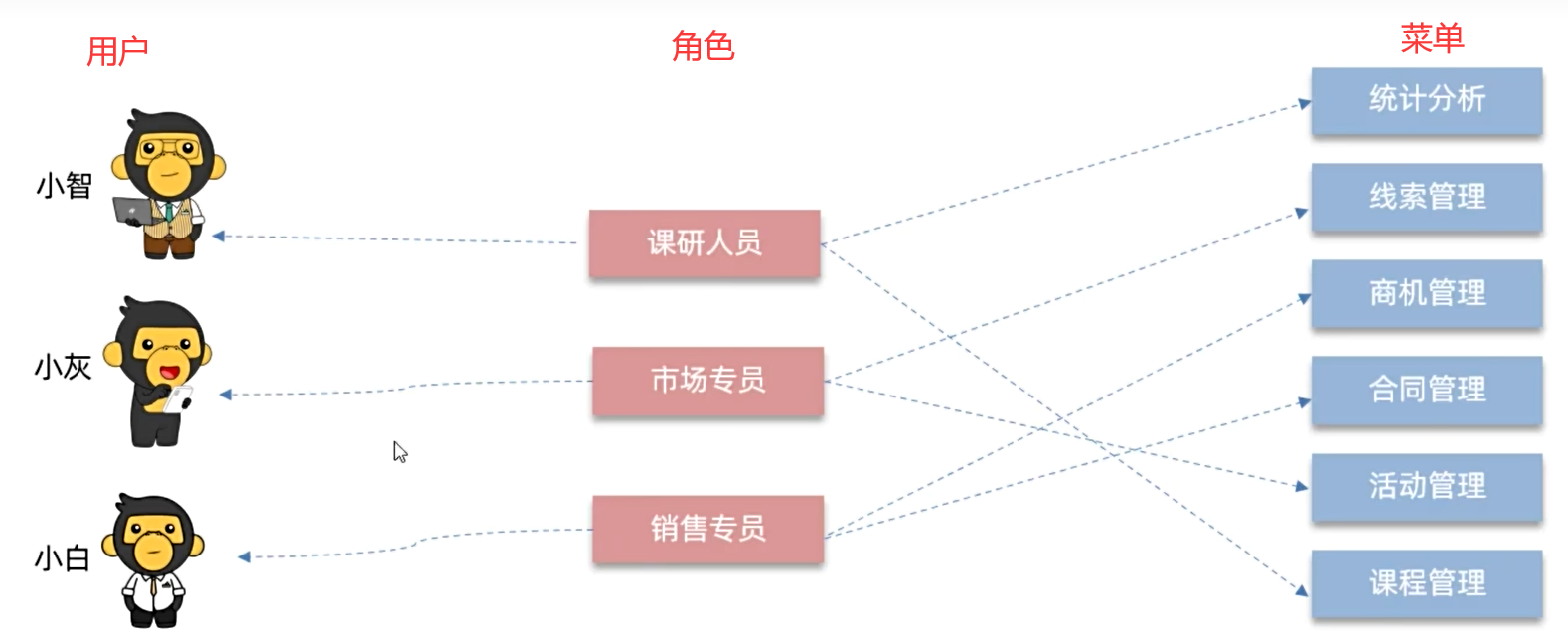
Το RBAC είναι ένα ευρέως χρησιμοποιούμενο μοντέλο ελέγχου πρόσβασης μέσωΡόλοςνα καταφέρωχρήστηςτουΔικαιώματα μενού

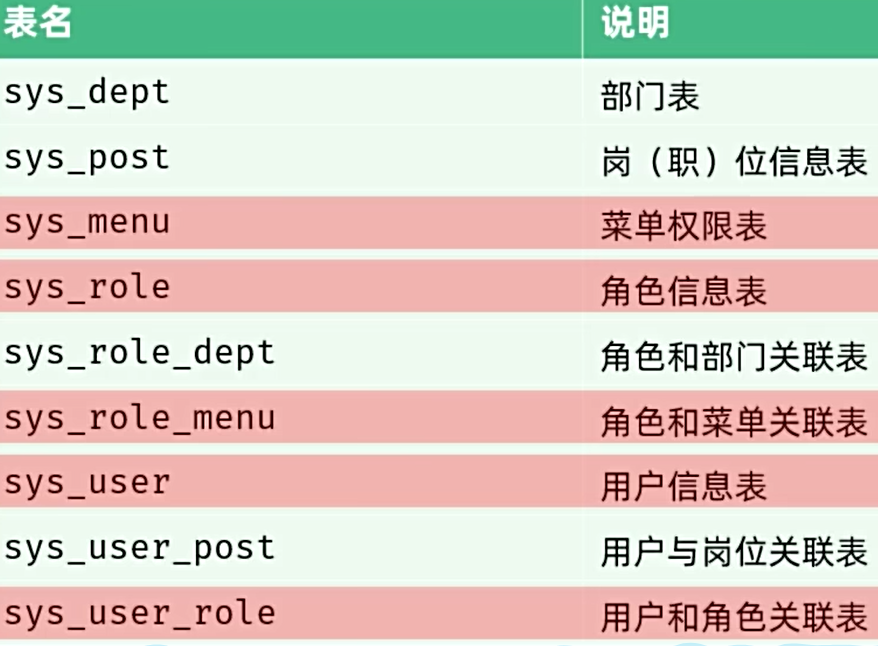
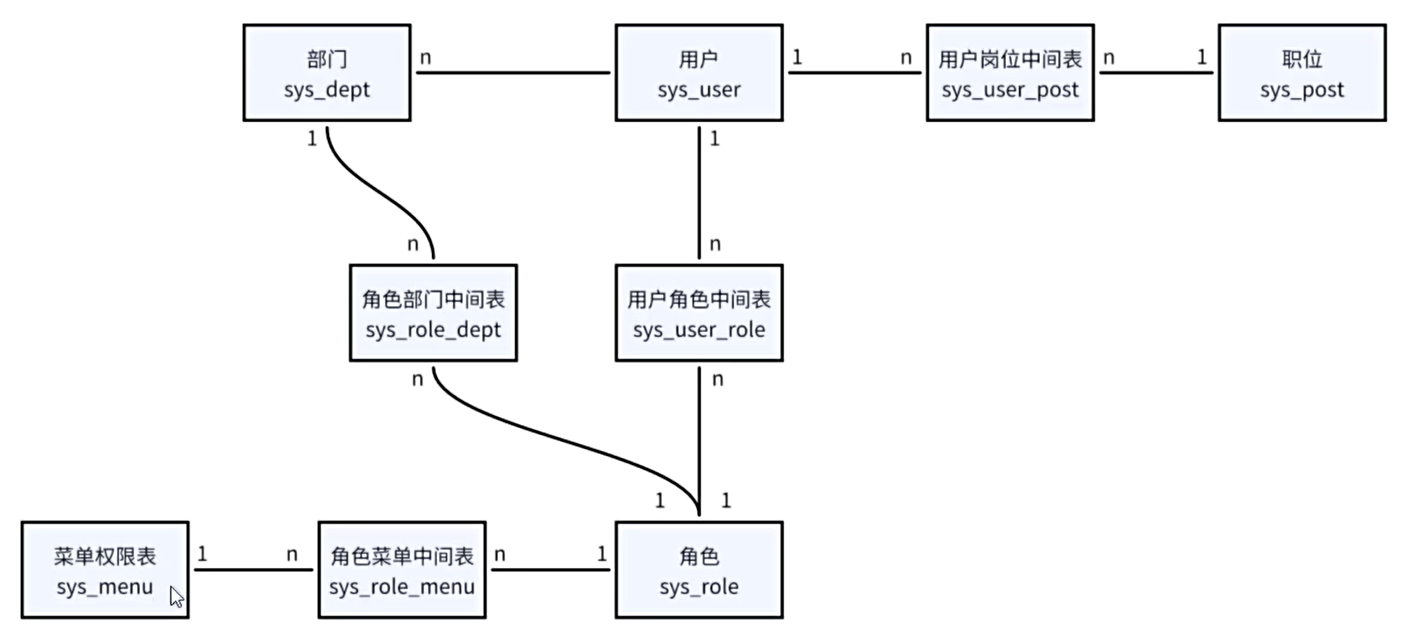
Για να πραγματοποιηθεί η παραπάνω σχέση, χρειάζονται πέντε πίνακες: πίνακας χρήστη, πίνακας ρόλων, πίνακας μενού, πίνακας ρόλων χρήστη, πίνακας μενού ρόλων
Ταυτόχρονα, η Ruoyi παρέχει ενότητες θέσης και τμήματος για την επίτευξη πιο εκλεπτυσμένης διαχείρισης αρχών.

Η σχέση του πίνακα έχει ως εξής:

为什么要有数据字典?
前端页面中的一些表单选项可能在不同表单中都会出现,而单独编写后,后期如果要修改会很麻烦,因此使用数据字典统一管理这些字段
若依内置的数据字典包括:性别、状态等
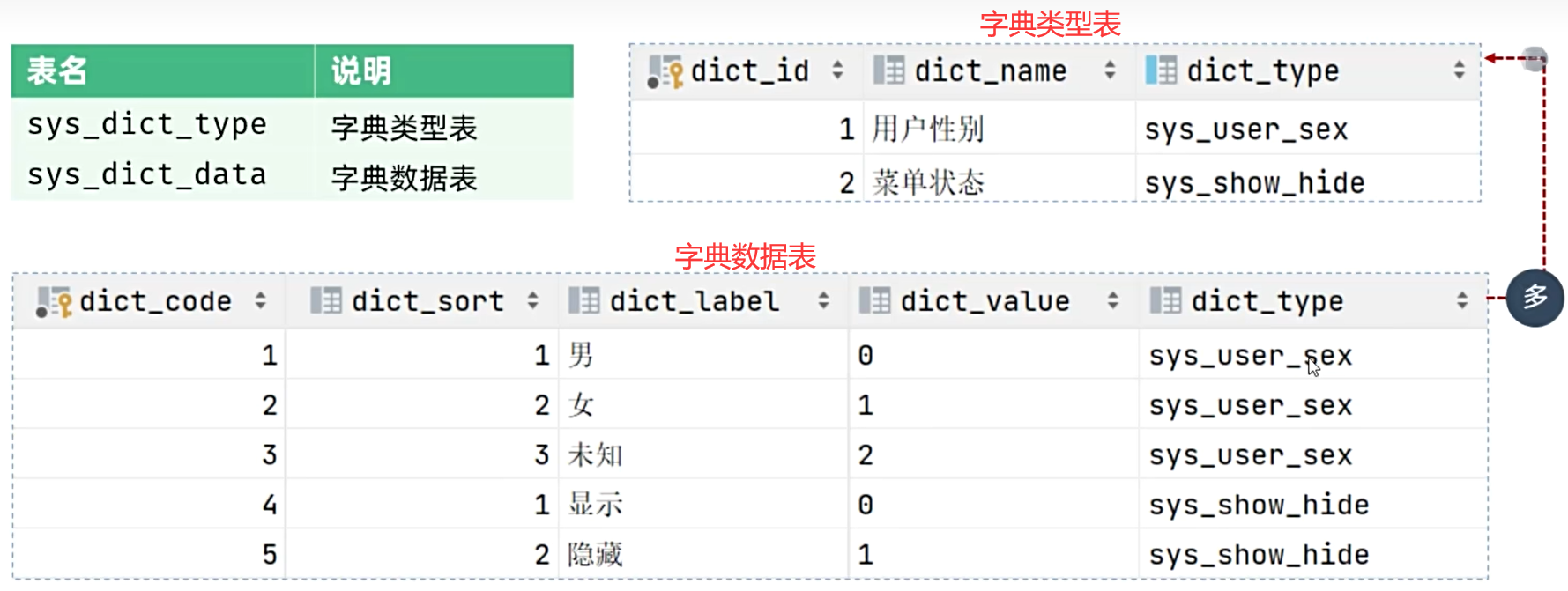
功能包括:字典类型管理、字典数据管理

说明:
字典类型用于存储一类字典的统称,例如我有一个下拉框供用户选择城市,那么这类就可以命名为城市,然后字典数据表中存储具体的城市名,由外键指定属于哪一类字典
Αλλάξτε το πεδίο διαχείρισης θέματος στην περίπτωση καταχώρισης σε συντήρηση λεξικού δεδομένων