2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
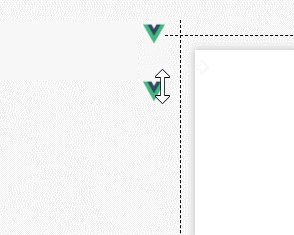
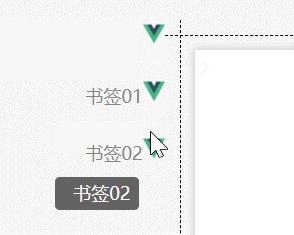
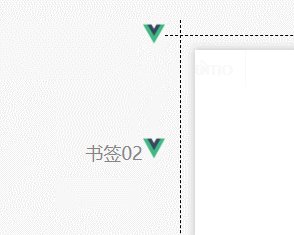
Ich habe diese Woche ein kleines Outsourcing-Projekt erhalten und darum gebeten, Vue zu verwenden, um den unten gezeigten Drag-and-Drop-Effekt zu erzielen.

@mousedownÜberwachen Sie Mausklicks und schalten Sie sie nach dem Drücken einmousemove + mouseupZuhörer und basierend aufclientY + offsetTop Berechnen Sie die neue obere Höhe des Elements und weisen Sie sie der Implementierung der Elementfolge zu.Der spezifische Quellcode lautet wie folgt
<div title="demo" class="icon" @mousedown="demo">
<img src="../assets/logo.png" alt="">
<div class="icon_title" :style="{display: state.isShow ? 'block' : 'none'}">
拖拽下拉新增书签 <br /> 拖回顶部删除书签
</div>
</div>
demo(e) {
//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
//获取目标元素
let odiv = e.target;
//算出鼠标相对元素的位置
let disY = e.clientY - odiv.offsetTop;
let item = {
top: 0,
id: 1,
url: '/src/assets/logo.png'
}
//监听鼠标移动事件
document.onmousemove = (e) => {
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let top = e.clientY - disY;
//重新赋值
item.top = top;
};
//监听鼠标松开
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
//赋值
this.itemLeft.push(item)
};
},
Referenzlinks:Ein weiterer Referenzlink zum Erlernen von Vue Drag & Drop: spezifische Berechnungen von Parametern wie clientY
mousemove Überwachungseffekt. Nach langer Suche sagten alle, dass es ausreichen würde, nur das Dragglable="true"-Attribut in HTML zu schreiben, aber es hat nicht funktioniert. Schließlich wurde es in einer Codezeile in js implementiert.//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
Dieser Artikel implementiert nur die Drag-and-Drop-Funktion, zeichnet sie auf und hofft, in Zukunft bei ähnlichen Anforderungen eine Perfektion erreichen zu können.