2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
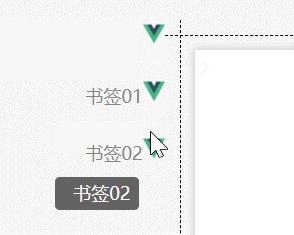
Sain tällä viikolla pienen ulkoistusprojektin ja pyysin käyttämään vue:tä vedä ja pudota -vaikutuksen saavuttamiseksi alla olevan kuvan mukaisesti.

@mousedownTarkkaile hiiren napsautuksia ja kytke päälle painamisen jälkeenmousemove + mouseupkuuntelija ja perustuuclientY + offsetTop Laske elementin uusi yläkorkeus ja määritä se seuraavalle toteutuselementille.Tarkka lähdekoodi on seuraava
<div title="demo" class="icon" @mousedown="demo">
<img src="../assets/logo.png" alt="">
<div class="icon_title" :style="{display: state.isShow ? 'block' : 'none'}">
拖拽下拉新增书签 <br /> 拖回顶部删除书签
</div>
</div>
demo(e) {
//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
//获取目标元素
let odiv = e.target;
//算出鼠标相对元素的位置
let disY = e.clientY - odiv.offsetTop;
let item = {
top: 0,
id: 1,
url: '/src/assets/logo.png'
}
//监听鼠标移动事件
document.onmousemove = (e) => {
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let top = e.clientY - disY;
//重新赋值
item.top = top;
};
//监听鼠标松开
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
//赋值
this.itemLeft.push(item)
};
},
Viitelinkit:Toinen viitelinkki Vuen vetämällä ja pudottamalla oppimiseen: erityiset parametrien laskelmat, kuten clientY
mousemove seurantavaikutus. Pitkän etsimisen jälkeen he kaikki sanoivat, että pelkkä dragglable="true"-attribuutin kirjoittaminen HTML:ään riittäisi, mutta se ei toiminut. Lopuksi se toteutettiin yhdellä koodirivillä js:ssä.//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
Tämä artikkeli toteuttaa vain vedä ja pudota -toiminnon, tallentaa sen ja toivon voivansa saavuttaa täydellisyyden, kun kohtaat samanlaisia tarpeita tulevaisuudessa.