2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
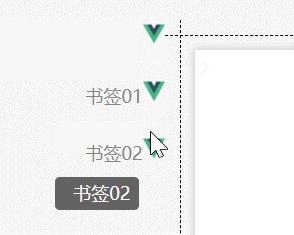
अस्मिन् सप्ताहे मया एकं लघु आउटसोर्सिंग् परियोजना प्राप्ता तथा च अधः दर्शितवत् drag and drop effect प्राप्तुं vue इत्यस्य उपयोगं कर्तुं पृष्टम्।

@mousedownमॉनिटर मूषकस्य क्लिक् कृत्वा दबावस्य अनन्तरं चालू कुर्वन्तुmousemove + mouseupश्रोता तथा आधारितclientY + offsetTop एलिमेण्ट् इत्यस्य नूतनं शीर्ष-उच्चतां गणयन्तु तथा च element following इत्यस्य कार्यान्वयनार्थं नियुक्तं कुर्वन्तु ।विशिष्टः स्रोतसङ्केतः यथा अस्ति
<div title="demo" class="icon" @mousedown="demo">
<img src="../assets/logo.png" alt="">
<div class="icon_title" :style="{display: state.isShow ? 'block' : 'none'}">
拖拽下拉新增书签 <br /> 拖回顶部删除书签
</div>
</div>
demo(e) {
//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
//获取目标元素
let odiv = e.target;
//算出鼠标相对元素的位置
let disY = e.clientY - odiv.offsetTop;
let item = {
top: 0,
id: 1,
url: '/src/assets/logo.png'
}
//监听鼠标移动事件
document.onmousemove = (e) => {
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let top = e.clientY - disY;
//重新赋值
item.top = top;
};
//监听鼠标松开
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
//赋值
this.itemLeft.push(item)
};
},
सन्दर्भलिङ्कानि : १.Vue drag and drop इति ज्ञातुं अन्यः सन्दर्भलिङ्कः: clientY इत्यादीनां पैरामीटर्-विशिष्टगणनाः
mousemove निगरानी प्रभाव। दीर्घकालं यावत् अन्वेषणं कृत्वा ते सर्वे अवदन् यत् केवलं HTML मध्ये dragglable="true" इति विशेषतां लिखित्वा एव पर्याप्तं भविष्यति, परन्तु तत् कार्यं न कृतवान् । अन्ते js इत्यस्मिन् कोडस्य एकस्मिन् पङ्क्तौ कार्यान्वितम् ।//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
अयं लेखः केवलं drag and drop इति कार्यं कार्यान्वयति, तत् अभिलेखयति, भविष्ये समानानां आवश्यकतानां सम्मुखीभवति सति सिद्धतां प्राप्तुं समर्थः भविष्यति इति आशां करोति ।