informasi kontak saya
Surat[email protected]
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
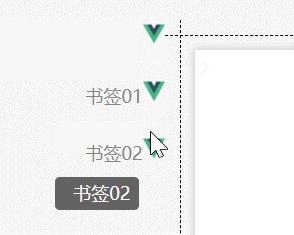
Saya menerima proyek outsourcing kecil minggu ini dan meminta untuk menggunakan vue untuk mencapai efek drag and drop seperti yang ditunjukkan di bawah ini.

@mousedownPantau klik mouse dan nyalakan setelah menekanmousemove + mouseuppendengar dan berdasarkanclientY + offsetTop Hitung tinggi atas elemen yang baru dan tetapkan untuk mengimplementasikan elemen berikut.Kode sumber spesifiknya adalah sebagai berikut
<div title="demo" class="icon" @mousedown="demo">
<img src="../assets/logo.png" alt="">
<div class="icon_title" :style="{display: state.isShow ? 'block' : 'none'}">
拖拽下拉新增书签 <br /> 拖回顶部删除书签
</div>
</div>
demo(e) {
//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
//获取目标元素
let odiv = e.target;
//算出鼠标相对元素的位置
let disY = e.clientY - odiv.offsetTop;
let item = {
top: 0,
id: 1,
url: '/src/assets/logo.png'
}
//监听鼠标移动事件
document.onmousemove = (e) => {
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let top = e.clientY - disY;
//重新赋值
item.top = top;
};
//监听鼠标松开
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
//赋值
this.itemLeft.push(item)
};
},
Tautan referensi:Tautan referensi lain untuk mempelajari drag and drop Vue: penghitungan parameter spesifik seperti clientY
mousemove efek pemantauan. Setelah lama mencari, mereka semua mengatakan bahwa menulis atribut dragglable="true" di HTML saja sudah cukup, tetapi tidak berhasil. Terakhir, diimplementasikan dalam satu baris kode di js.//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
Artikel ini hanya mengimplementasikan fungsi drag and drop, merekamnya, dan berharap dapat mencapai kesempurnaan saat menghadapi kebutuhan serupa di masa mendatang.