私の連絡先情報
郵便メール:
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
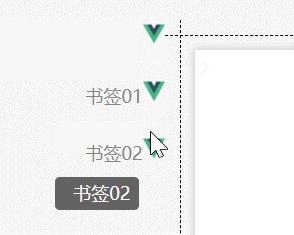
今週小規模なアウトソーシング プロジェクトを受け取り、以下に示すように vue を使用してドラッグ アンド ドロップ効果を実現するように依頼しました。

@mousedownマウスのクリックを監視し、押した後にオンになりますmousemove + mouseupリスナーとそれに基づくclientY + offsetTop要素の新しい上部の高さを計算し、それを要素追従の実装に割り当てます。具体的なソースコードは以下の通り
<div title="demo" class="icon" @mousedown="demo">
<img src="../assets/logo.png" alt="">
<div class="icon_title" :style="{display: state.isShow ? 'block' : 'none'}">
拖拽下拉新增书签 <br /> 拖回顶部删除书签
</div>
</div>
demo(e) {
//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
//获取目标元素
let odiv = e.target;
//算出鼠标相对元素的位置
let disY = e.clientY - odiv.offsetTop;
let item = {
top: 0,
id: 1,
url: '/src/assets/logo.png'
}
//监听鼠标移动事件
document.onmousemove = (e) => {
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let top = e.clientY - disY;
//重新赋值
item.top = top;
};
//监听鼠标松开
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
//赋值
this.itemLeft.push(item)
};
},
参考リンク:Vue のドラッグ アンド ドロップを学習するための別の参考リンク: clientY などのパラメーターの具体的な計算
mousemoveモニタリング効果。いろいろ探した結果、HTMLにdraggable="true"属性を書けば良いと皆言っていましたが、うまくいきませんでした。最終的には、js の 1 行のコードで実装されました。//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
この記事ではドラッグ アンド ドロップ機能を実装し、それを記録するだけなので、将来同様のニーズに直面したときに完璧を達成できることを期待しています。