내 연락처 정보
우편메소피아@프로톤메일.com
2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
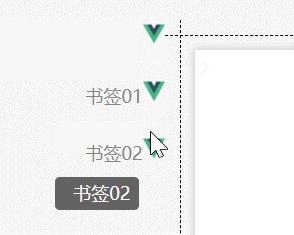
이번 주에 소규모 아웃소싱 프로젝트를 받았는데 아래와 같이 드래그 앤 드롭 효과를 얻기 위해 vue를 사용하도록 요청했습니다.

@mousedown마우스 클릭을 모니터링하고 누른 후 켜기mousemove + mouseup청취자와 기반clientY + offsetTop 요소의 새로운 상단 높이를 계산하고 이를 요소 따르기 구현에 할당합니다.구체적인 소스코드는 다음과 같습니다
<div title="demo" class="icon" @mousedown="demo">
<img src="../assets/logo.png" alt="">
<div class="icon_title" :style="{display: state.isShow ? 'block' : 'none'}">
拖拽下拉新增书签 <br /> 拖回顶部删除书签
</div>
</div>
demo(e) {
//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
//获取目标元素
let odiv = e.target;
//算出鼠标相对元素的位置
let disY = e.clientY - odiv.offsetTop;
let item = {
top: 0,
id: 1,
url: '/src/assets/logo.png'
}
//监听鼠标移动事件
document.onmousemove = (e) => {
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let top = e.clientY - disY;
//重新赋值
item.top = top;
};
//监听鼠标松开
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
//赋值
this.itemLeft.push(item)
};
},
참조 링크:Vue 드래그 앤 드롭 학습을 위한 또 다른 참조 링크: clientY와 같은 매개변수의 특정 계산
mousemove 모니터링 효과. 오랫동안 검색해본 결과 HTML에 dragglable="true" 속성만 작성하면 충분하다고 다들 말했지만 잘 되지 않았습니다. 마지막으로 js에서 한 줄의 코드로 구현되었습니다.//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
이 글은 단지 드래그 앤 드롭 기능을 구현하고 기록하며, 향후 비슷한 요구에 직면할 때 완벽을 달성할 수 있기를 바랍니다.