2024-07-12
한어Русский языкEnglishFrançaisIndonesianSanskrit日本語DeutschPortuguêsΕλληνικάespañolItalianoSuomalainenLatina
Accepi munusculum quoddam in hac septimana proiectum et quaesivi uti vue ad effectum trahens et stilla ut infra ostendetur.

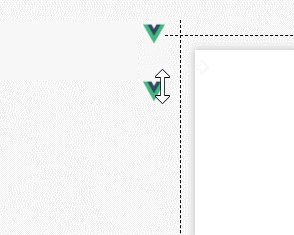
@mousedownMonitor mus clicks et conversus post urgeatmousemove + mouseupauditorem et secundumclientY + offsetTop Novam culmen culmen elementi computa et elementum sequentem deducendi assignare.In codice specifica fons est ut sequitur
<div title="demo" class="icon" @mousedown="demo">
<img src="../assets/logo.png" alt="">
<div class="icon_title" :style="{display: state.isShow ? 'block' : 'none'}">
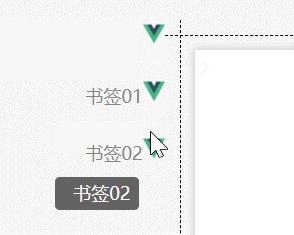
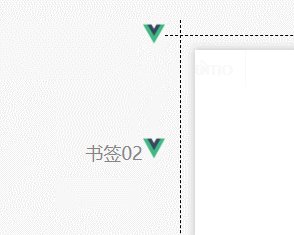
拖拽下拉新增书签 <br /> 拖回顶部删除书签
</div>
</div>
demo(e) {
//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
//获取目标元素
let odiv = e.target;
//算出鼠标相对元素的位置
let disY = e.clientY - odiv.offsetTop;
let item = {
top: 0,
id: 1,
url: '/src/assets/logo.png'
}
//监听鼠标移动事件
document.onmousemove = (e) => {
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let top = e.clientY - disY;
//重新赋值
item.top = top;
};
//监听鼠标松开
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
//赋值
this.itemLeft.push(item)
};
},
Relationes nexus:Alia relatio pagina discendi Vue trahere et stillare: specifica calculi parametri ut clientY
mousemove vigilantia efficitur. Diu quaesito, omnes dixerunt quod sicut scribens dragglable="verum" in HTML attributum satis esset, sed non laboravit. Denique supplendum est in uno codice in ys.//去除默认样式 - 避免拖动元素出现禁止图标
e.preventDefault && e.preventDefault();
Articulus hic solum instrumentum ad munus extrahendum et stillandum, recitandum est, et sperandum se posse consequi perfectionem, cum similes necessitates in futurum respiciant.